- 仿QQ侧滑菜单
Yue_Q
一.实例说明image.png二.关键技术 使用自定义类QQMenu类中的构造方法,View类中的onMeasure()方法,onLayout()方法,用于测量与移动。继承HorizontalScrollView类,构造方法初始化计算边距,数值初始化。重写onMeasure()设置滚动视图与子视图的宽高。重写onLayout()设置初始状态。重写onTouchEvent()设置滑动状态。三.代码
- 分享一个实现侧滑菜单的Flutter页面所遇到的问题与解决思路
wzj_what_why_how
#Flutter——实操flutter
最近做了一个需要实现侧滑菜单相关的Flutter新页面,页面布局结构稍微比较复杂。因此,做完之后就对研发的过程做出一些整理。以下主要整理跟侧滑菜单相关的内容。直奔主题,首先,要实现侧滑菜单,有以下几个方案。而本次选取的方案,是使用Scaffold的endDrawer的方式。在使用这个方案的同时,也是遇到了一些问题……方案一:使用Scaffold的endDrawer属性简单例子:当需要在Scaffo
- DrawerLayout侧滑菜单
琳媚儿
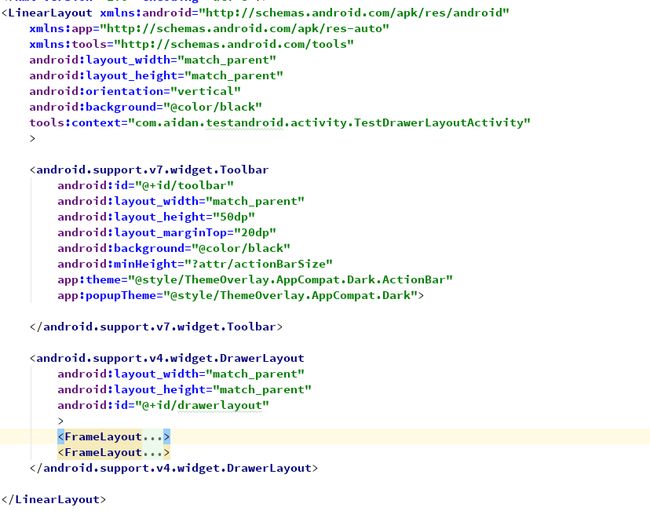
DrawerLayout(所谓的菜单就是将一些菜单选项隐藏起来,而不是放在主屏幕上,然后可以通过滑动的方式将菜单显示出来)DrawerLayout的用法:首先它是一个布局,在布局中允许放入两个直接子控件,第一个子控件是主屏幕中显示的内容,第二个子控件是滑动菜单中显示的内容,activity_main.xml:在Toolbar的最左边加入一个导航按钮,点击按钮将滑动菜的内容展示出来。加入一个按钮图标
- itemtouchhelper实现recyclerview的侧滑菜单及处理item的子view点击事件
dong咕猫
最近项目上要做聊天会话列表,需要侧滑菜单来实现删除,静音等操作,由于这一块儿没有太多经验,于是首先想到了AndroidAPI提供的itemtouchhelper。这个类,是用来实现item的拖动,滑动等效果的。怎么用呢,点开源码看一下,最后一句关键,意思是大多数情况下,你只需要重写onChildDraw方法,并在里面实现你自己的行为即可。然而,这个类默认效果是需要滑动整个item的宽度的,做侧滑菜
- Android 左右滑动菜单 DrawerLayout简单实现
一叶箛星墜涳城丶
android滑动菜单DrawerLayout
一、介绍导航抽屉可以显示在屏幕的左右两侧,默认情况下是隐藏的,当用户用手指从边缘向另一侧滑动的时候,会在内容上方出现一个隐藏的面板,此时内容视图区域会变暗。当点击面板外部或者向原来的方向滑动的时候,导航抽屉就会消失。通常这个导航抽屉用来当作流行的侧滑菜单。这个类就是DrawerLayout,该类位于V4包中。android.support.v4.widget.DrawerLayout.二、Draw
- (ST)onCreate()、onFinishInflate()、onLayout()的执行顺序
世道无情
1.说明前边我们写了酷狗侧滑菜单效果,里边会有一些方法的执行顺序,那么我们这节课就来把这几个方法来跟大家一起看下,分别有onCreate()、onFinishInflate()、onLayout、View的绘制流程这几个方法。2.方法onCreate():它里边只是调用了setContentView(),然后创建newDecorView(),并且把我们的布局文件加载进DecorView,并没有调用
- 【Material Design】DrawerLayout+NavigationView只看这一篇就够了
柳柳柳柳柳柳
androidmaterialdesignandroid
简述NavigationView标准导航菜单,也叫做侧滑菜单,是谷歌对侧滑功能的一个整理。一般是放在DrawerLayout中一起使用。先来一张最简单的Materialdesign风格的效果图我们具体分解一下该图由toolbar+drawerLayout+NavigationView组成红色部分toolbar就不说了,大家的老朋友了,该篇主要讲紫色部分也就是drawerLayout+Navigat
- (三十一) NavigationView 原理分析
孤独灬啸月
高级UI
版权声明:本文为博主原创文章,未经博主允许不得转载。本文纯个人学习笔记,由于水平有限,难免有所出错,有发现的可以交流一下。一、NavigationView使用1.demoNavigation主要是配合DrawerLayout进行使用,作为DrawerLayout的侧滑菜单。Navigation有分为上下两个部分,上部分是头部,下部分是菜单。MainActivity:publicclassMainA
- Android事件分发机制,根据源码简单学习
风二叽
之前根据网上的方法在搞listview加个侧滑菜单的时候会出现侧滑后listview无法滚动,虽然后续找到现成的方案解决了,但根本的问题所在:“事件分发机制”却没能深入了解。安卓的事件分发机制其实是开发者必须知道的基础,但那会我跟大多数同学一样,只知道点击或者滑动事件给设置个监听,用onTouch,onClick去响应处理就行了,却并不清楚他们的关系,今天终于硬着头皮啃了啃源码,结合几位大神的教程
- Android中MaterialDesign的使用,以及实现仿网易新闻客户端的UI效果(四)
ketan9527
Androidviewpagerandroidui
前面我们TabLayout和ViewPager等View实现了,标签式布局,以及使用DrawerLayout和NavigationView实现了侧滑菜单,这次我们又返回来,说一下ToolBar,通过CoordinatorLayout(协调员布局)以及CollapsingToolBarLayout(折叠式Toolbar)来实现折叠式ToolBar的布局。实现折叠式ToolBar需要注意的是,Coor
- DialogFragment的使用技巧
番茄tomato
一.前言在我看来,DialogFragment可以帮助我们非常方便地完成自定义弹窗,随心所欲的控制弹窗出现的位置,出现动画等等。甚至可以处理一些复杂的业务,同时拥有Dialog和Fragment的所有特点。可以轻量地用于一个loading,也可以重业务的处理一些很复杂的逻辑。使用起来非常的方便,现在我的项目中的对话框全部采用DialogFragment,后续可能会用来做一些侧滑菜单或者上拉抽屉等效
- DrawerLayout 左侧 右侧 点击 侧滑菜单
suo172
DrawerLayo
DrawerLayout侧滑菜单(实现:禁止手势滑动打开侧滑菜单,只能通过点击按钮打开侧滑菜单,在侧滑菜单打开的时候,可以滑动关闭菜单)布局核心代码publicclassDrawerLayoutActivityextendsActivity{DrawerLayoutdl;ButtonbtnShow;RelativeLayoutrlRight;@OverrideprotectedvoidonCrea
- NavigationView(导航抽屉)
愿一切似sky
NavigationView(导航抽屉)做一个简单的侧滑菜单实现效果1.activity_main.xml布局如下:注意最外层应该使用:android.support.v4.widget.DrawerLayout新建head.xml文件显示左侧栏头部,布局如下:head.xml在res/新建menu/menu.xml用于显示菜单栏:在activity_main.xml文件中:在Navigation
- 微信小程序侧滑菜单、侧滑删除
GloryMan
码云地址Github地址SlideSlip.gif实现方式:记录按下的坐标记录移动的距离计算出是否需要滑动滑动的动画使用transform:translateX动态给元素添加不同的class来实现此效果
- RecyclerView侧滑菜单和滑动删除Item
zhengLH
【需求】手机可以在本地添加通知提醒,并且支持编辑和删除,如下图:支持编辑和删除.png【三方依赖库】//RecyclerView侧滑菜单,Item拖拽,滑动删除Item,自动加载更多,HeaderView,FooterView,Item分组黏贴compile'com.yanzhenjie:recyclerview-swipe:1.1.4'【xml布局】【代码】initSlide();//初始化侧滑
- 阿里HR: 你会 Android 实现侧滑菜单-design吗? 简友看了,原来这么简单呀!
程序员_小枫
google提供的Design开发包里,有很多实用好看的新控件,这里介绍下使用DrawerLayout+NavigationView实现侧滑菜单效果要使用Design包,只要在项目的build.gradle中添加下依赖就好(记得更新SDK到最新版本)dependencies{compile'com.android.support:design:23.4.0'}使用起来很简单,我们基本上只需要写写布
- apk软件网络验证一机一码自带后台管理系统
m0_60058361
笔记php前端数据库tornadojava
安卓端apk网络验证,自带后台管理系统,一键注入工具小纸片千纸鹤arm最新源码Q:注入注册机后怎么管理弹窗数据内容?A:打开侧滑菜单,点击“注册机/弹窗管理”,打开指定软件进行配置。记得点保存按钮Q:为何添加签名校验会闪退或白屏?A:请确保软件添加校验前后的签名数据一致添加签名校验前,先用你的私人签名签一次,添加签名校验后,再用私人签名签一次Q:为何某些软件提示脱壳失败/加固失败/Dex2C失败?
- uniapp开发app原生子窗体subNvue的使用
一个什么都不会的前端
uni-app
用uniapp开发app的时候经常会有以下问题:1、覆盖原生导航栏、tabbar的弹出层组件。比如侧滑菜单盖不住地图、视频、原生导航栏,比如popup盖不住tabbar。2、弹出层内部元素可滚动,3、在map、video等组件上的添加复杂覆盖组件:比如直播视频上覆盖滚动的聊天记录虽然有cover-view来覆盖原生组件,但是在app-vue中不支持嵌套,且只能在map、video组件使用这个时候用
- Qt实现思维导图锦集
浮生卍流年
Qt实现思维导图qt开发语言c++
序号简述文章导航1思维导图树形结构、不重叠且均匀分布、支持折叠和展开核心树2菜单按钮风格、菜单提示风格、侧滑菜单、侧滑功能窗口UI设计3支持JPEG、PNG、XML、JSON、PDF、SVG格式文件数据导入导出4支持撤销回撤功能、显示节点操作流程、点击可跳转历史撤销回撤5思维导图横向模式与纵向模式间任意切换纵向分布模式6显示全场景、矩形导航框、视野跳转、视野移动鹰眼视图部分功能展示
- UE5学习笔记
我是小z呀
jobue5游戏引擎
UE5学习笔记1.基础练习下载Epicgames和UE5学习视频:https://www.bilibili.com/video/BV1Ly4y1579C?p=11.基础练习ctrl+空格:调出\撤出内容侧滑菜单end:物体落到下面物体F:视野聚焦到此物体ctrl+L+鼠标移动:太阳光旋转W:物体移动E:物体旋转R:物体缩放U+click:texcorordalt+click:移除链接M+click
- (转)DrawerLayout +Navigation使用(防QQ侧滑)
大莱莱
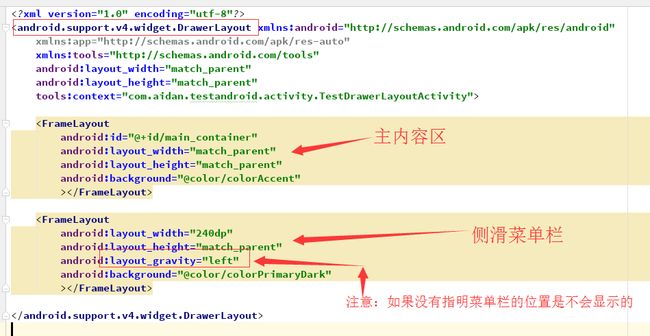
(转微信公众号:码农专栏)DrawerLayout是SupportLibrary包中实现了侧滑菜单效果的控件,可以说DrawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产物。DrawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏(DrawerLayout自身特性),主内容区的内容可以随着菜单的点击而变化。一、Drawer
- Qt实现思维导图功能5『纵向分布模式』
浮生卍流年
项目qt开发语言
前文链接:Qt实现思维导图功能4『撤销回撤机制』思维导图纵向分布模式:模式一百度网盘体验地址:链接:https://pan.baidu.com/s/1YNSBiFOUwnSSKvHsBvOT3g提取码:ifyc动态演示效果静态展示图片前文BUG维护序号问题1修复侧滑菜单栏首次收缩卡顿问题2修复侧滑功能窗口未能置顶问题3修复侧滑功能窗口状态未与思维导图状态统一问题4优化侧滑功能窗口图片,由svg格式
- 0.高仿Android网易云音乐OkHttp+Retrofit+RxJava+Glide+MVC+MVVM
爱学啊教育官方
Android云音乐androidrxjavajavaandroid开发okhttp
0.系列文章目录1.启动界面2.广告和引导界面1.项目简介这是一个使用Java(以后还会推出Kotlin版本)语言,从0开发一个Android平台,接近企业级的项目(我的云音乐),包含了基础内容,高级内容,项目封装,项目重构等知识;主要是使用系统功能,流行的第三方框架,第三方服务,完成接近企业级商业级项目。2.项目功能点隐私协议对话框启动界面和动态处理权限引导界面和广告轮播图和侧滑菜单首页复杂列表
- UnrealEngine创建角色
艾瑞581
ue5
1、导入第一人称案例资源2、创建一个角色控制器蓝图3、添加摄像机组件4、在摄像机下添加一个骨骼网格体组件,将第一人称角色的模型赋值给骨骼网格体,选择动画蓝图5、调整位置6、让关卡默认创建我们的角色1、导入第一人称案例资源。在内容侧滑菜单中点击添加->导入功能或资源包->选择第一人称游戏,成功导入2、创建角色控制器蓝图新建Blueprints文件夹,在文件夹中右键鼠标添加蓝图类,选择角色蓝图,并命名
- flutter列表侧滑菜单flutter_swipe_action_cell
一个库解决列表侧滑菜单常见交互效果pub社区链接如下:flutter_swipe_action_cell先上两张预览图:右边拉出样式左边拉出样式下面就来看看这个库能完成哪些效果1.简单的删除(可自行选择是否伴随删除动画)2.拉到最边缘附近简史触发第一个按钮动作3.确认删除效果4.自定义按钮内容样式5.编辑模式上面就是这个库能完成的大致功能,至于如何使用,可以去查看的APIflutter_swipe
- 模拟QQ侧滑控件 实现三种界面切换效果(知识点:回调机制,解析网络json数据,fragment用法等)。...
weixin_30687811
移动开发jsonjava
需要用到的lib包:解析jsongson包,从网络地址解析json数据成String字符串的异步网络解析工具AsyncHttpClient等下载地址:点击下载Xlistview下拉上拉第三方框架点击下载侧滑菜单的lib点击下载1packagecom.lixu.testjsonall;23importcom.jeremyfeinstein.slidingmenu.lib.SlidingMenu;4i
- Android 侧滑菜单(侧滑删除)总结
Topone
基本实现思路通过自定义View的方式实现步骤:1、自定义ViewGroup2、在onLayout中,获取childView并对他们进行布局,这一步比较重要,content占满屏幕,菜单View在屏幕之外,当滑动的时候,content滑屏幕,menu进入屏幕,就达到了我需要的效果,布局草图如下:image3、重写dispatchTouchEvent和onInterceptTouchEvent方法拦截
- 整理 酷炫 Android 开源UI框架 Navigation
_唐宋元明清
Android炫酷UI布局交互工具类效果源码androiduijava
Side-Menu.Android分类侧滑菜单,Yalantis出品。项目地址:https://github.com/Yalantis/Side-Menu.Android项目Demo:Side-Menu.AndroidContext-Menu.Android可以方便快速集成漂亮带有动画效果的上下文菜单,Yalantis出品。项目地址:https://github.com/Yalantis/Cont
- 自定义ViewGroup--仿QQ5.0侧滑菜单
XJ_crazy
76892386-9cb6-4d49-90e7-e71d6048bd96.gif说说实现流程:(1)为了适配效果更好一点,使用一下代码获取屏幕宽度WindowManagerwm=(WindowManager)context.getSystemService(Context.WINDOW_SERVICE);DisplayMetricsoutMetrics=newDisplayMetrics();wm
- DrawerLayout的简单使用及侧滑菜单实现详解
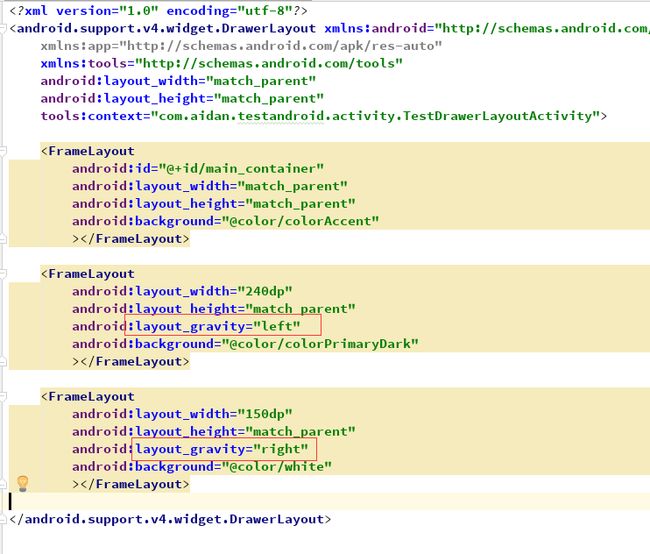
目录1.使用的注意事项2.使用代码示例示例1:单个侧滑菜单的实现示例2.左右两个侧滑菜单的实现1.使用的注意事项本节给大家带来基础UI控件部分的最后一个控件:DrawerLayout,官方给我们提供的一个侧滑菜单控件,和上一节的ViewPager一样,3.0以后引入,低版本使用它,需要v4兼容包,说到侧滑,相信很多人都用过github上的SlidingMenu,不过好像有两个版本,一个是单独的,另
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不