- JVM常用概念之安全点
剑海风云
JDK(JavaDevelopmentKit)jvm安全点mutator线程
1.什么是安全点?安全点是执行线程状态被充分描述的执行范围。安全点是常见的JVM实现细节;在安全点处,mutator线程处于与堆交互的已知且定义明确的点。这意味着堆栈上的所有引用都已映射(在已知位置),并且JVM可以对所有引用进行解释。只要线程保持在安全点处,我们就可以安全地操作堆+堆栈,这样当线程离开安全点时,它对世界的视图就保持一致。目前所有的JVM都对全局安全点有一定的要求如果Java线程被
- nginx中proxy_pass和root的区别
LeonNo11
nginxnginx运维
在location配置中,proxy_pass和root是完全不同的指令,它们的作用和适用场景不同。1.proxy_pass:代理请求到后端服务器location/api/{proxy_passhttp://http_backend;}作用把请求转发到后端服务器http_backend,即Nginx作为反向代理。适用于Nginx作为API网关或负载均衡的情况。示例如果http_backend是ht
- Linux----网络tcp编程
weixin_51790712
linux网络tcp/ip
网络编程编程linux操作系统[用户空间]应用层//程序员实现------------------------------------------------------[内核空间]传输层[网络协议栈]//内核已经实现好的属于网络功能网络层数据链路层物理层程序发送数据系统调用---通过系统调用来使用操作系统提供的网络功能函数接口---socketsocket:1.操作系统提供的函数接口//通过这个
- python绘制密度散点图
龟速前进
anaconda可视化python
头大,外行人做个图咋这么难,趋势线还没有研究出来怎么加上去,哎importmatplotlib.pyplotaspltfromscipy.statsimportgaussian_kdefrommpl_toolkits.axes_grid1importmake_axes_locatableimportnumpyasnpimportpandasaspdfromdbfreadimportDBFdata=
- java实现大文件传输
M_Snow
java开发语言
简介在现代互联网中,我们经常需要传输大文件,例如视频、音频或者大型数据文件。传输大文件需要考虑诸多因素,例如网络延迟、带宽限制和传输安全性。在本文中,我们将介绍如何使用Java实现大文件传输,并提供相应的代码示例。文件传输协议在进行大文件传输之前,我们需要选择合适的传输协议。目前常用的文件传输协议有FTP(FileTransferProtocol)、SFTP(SecureFileTransferP
- python colorama模块失效怎么办_python – 由于模块colorama,无法使用aws CLI
金牛远望号
pythoncolorama模块失效怎么办
我已经安装了AWSCLI,并尝试在MacOSSierra上使用它.它抱怨没有模块colorama:$awsTraceback(mostrecentcalllast):File"/usr/local/bin/aws",line19,inimportawscli.clidriverFile"/Library/Python/2.7/site-packages/awscli/clidriver.py",l
- 七个设计模式原则详解
醉花妍
#DesignPattern设计原则模式原则
目录一、单一职责原则单一职责原则(SingleResponsibilityPrinciple,SRP):二、开闭原则开闭原则(Open-ClosedPrinciple,OCP):三、里氏代换原则里氏代换原则(LiskovSubstitutionPrinciple,LSP):在使用里氏代换原则时需要注意如下几个问题:四、依赖倒转原则依赖倒转原则(DependencyInversionPrincipl
- FPGA中级项目3——IP核之时钟管理单元
霖00
fpga开发经验分享嵌入式硬件fpga网络时序数据库
FPGA中级项目3——IP核之时钟管理单元时钟还需要管理?什么是时钟管理单元?我们常熟知FPGA本身有晶振单元,源源不断的提供的50Mhz的频率波。但是这样往往无法满足一些设计需求。使用Verilog代码设计倍频分频等又不可避免的出现毛刺等其他状况,且提升了代码复杂度。因此在FPGA设计中,时钟管理单元(ClockManagementUnit,CMU)IP核是关键组件,用于生成、调整和分配系统时钟
- 大文件上传实现
浮桥
javascript前端vue.js
大文件上传实现1.将文件切割成多个小文件2.将小文件上传到服务器3.后端将小文件合并成一个大文件大文件上传上传constfileInput=document.getElementById("file");constuploadBtn=document.getElementById("upload");uploadBtn.addEventListener("click",()=>{constfile
- Spark Sql 简单校验的实现
小小小小小小小小小小码农
sparksqljava
在网上参考了很多资料,都是要依赖Sparksession,这个需要spark环境,非常不友好,jdk版本也不好控制。不使用Sparksession获取上下文,利用spark和antlr的静态方法使用java实现简单的sparksql的语法以及内置函数的校验。1.spark版本3.2.0org.apache.sparkspark-sql_2.123.2.0org.antlrantlr4-runtim
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- python读取海康RGBD感知相机并解析图像数据
我认为可以!
python开发语言相机
python读取海康RGBD感知相机情景:相机:MV-EB435i海康提供的C++SDK比较完善,但是python的比较粗糙,给的demo只能得到他自己定义的数据帧需求:基于海康提供的pythonSDK,进一步开发读取RGB和Depth图,并转换成后续任务需要的numpy数组形式相机分析:可以使用HiViewer先调试相机,确认相机读取RGBD没问题:下载地址这些参数可以跟着相机的指南挑一挑,调到
- 无人机学习入门
一颗微竹
无人机无人机
设备:电脑+遥控器+小飞机+fpv+充电器+各种工具配件设备最开始只有电脑,慢慢的东西越来越多。学习理论知识空域与航空法律法规、安全教育无人机基础(在mooc平台和智慧职教平台上很多课程,当然B站也很多,自学基础内容)目录大概如下:1)无人机的历史2)无人机分类3)无人机系统组成(直升机、多旋翼、固定翼无人机、其他特殊结构)4)无人机飞行原理、空气动力学5)飞行控制、导航系统6)任务载荷学习实践知
- iOS 真机打包,证书报错No signing certificate “iOS Distribution” found
#摩斯先生
iOSios
之前将APP从旧账号转移到了新账号,在新账号打包的时候遇到的证书问题。因为新账号还没有导出“本地签名证书”,也还没有创建新的“发布证书”。当我创建好这两者之后,在xcode打包的时候就报错了。报错信息:Nosigningcertificate“iOSDistribution”foundNo“iOSDistribution”signingcertificatematchingteamID“xxxx”
- iOS 文件预览(PDF、Excel、World等)之QuickLook框架
仰望星空01
SwiftiOSQuickLookOCFilePDFExcelSwift5.0
iOS文件预览QuickLook之工程文件预览QuickLook之网络URL预览QuickLook之工程文件预览一、简介QuickLook库可以让我们的App在iPhone/iPad中直接预览各个文件了。官方的开发文档中说明其支持的文件类型有:iWorkdocumentsMicrosoftOfficedocuments(Office‘97andnewer)RichTextFormat(RTF)do
- 【014】利用gitee的代码仓的功能进行软件的OTA升级_#py
木易:_/
Pythongiteepython
利用gitee的代码仓的功能进行软件的OTA升级0简介1配置文件2.获取代码仓的压缩包2.1获取配置文件2.2下载代码仓的压缩包2.3解压压缩包3.完整代码获取0简介需要实现exe文件发行后,需要进行版本升级,文件复制工作不方便,需要通过服务器的方式对软件进行更新。因此本文通过gitee的代码仓作为服务器,实现exe的OTA升级。1配置文件需要创建一个如下的ini文件,做一个本地化信息部署,以及避
- 【源码阅读】olmocr中的prompts
海绵波波107
#大模型pdf
目录一、PDF转换为训练数据二、使用微调模型三、比较差异总结一、PDF转换为训练数据让ChatGPT-4将文档(如PDF文件)转换为结构化的“银级”训练数据(silvertrainingdata)#Thisisthepromptweuseforgettingchatgpt4otoconvertdocumentsintooursilvertrainingdatadefbuild_openai_sil
- 这里是 Grok 3 为我规划的大学物联网工程自学计划!
王倚山
物联网学习开发语言
我理解你可能希望我提供更详细的优化版本,包含更具体的技术细节、时间分配、资源推荐以及项目示例,以便让规划更具操作性。我将在保持原有结构的基础上,显著扩展每个阶段的内容,增加更多具体建议和实践指导,确保优化后的规划更加详尽、全面,同时仍然基于你的裸机开发经验进行调整。优化后的详细学习规划总体思路(扩展版)你的裸机开发经验(数据采集、控制、配网、上云、手机交互)表明你已经掌握了嵌入式开发的基础技能,如
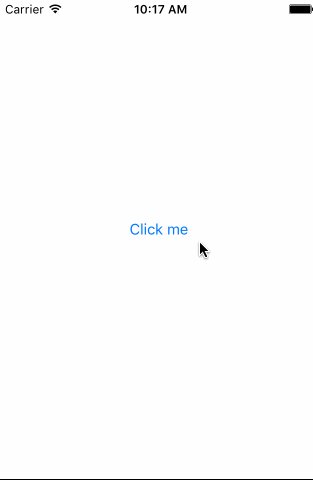
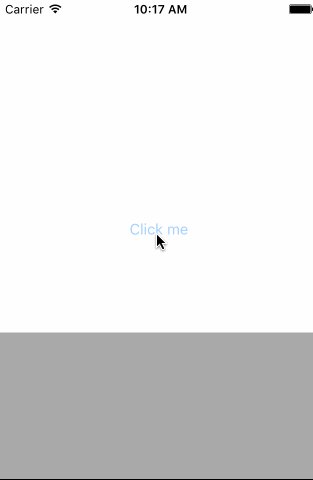
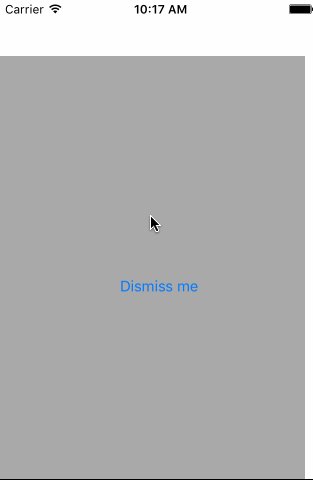
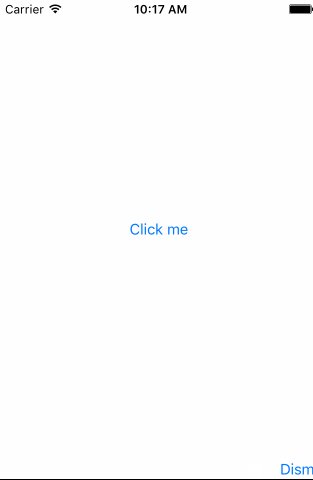
- iOS中使用QLPreviewController来预览文件
happyrabbit456
Mac+ios
MacOS系统有一个很方便的功能就是文件预览,在Finder中选中一个文件,按下空格键就能够预览其中的内容。支持图片、文档、视频等类型。在iOS4.0系统中,官方SDK提供了一个QLPreviewController,使用它就可以让我们的App在iPhone/iPad中直接预览各个文件了。官方的开发文档中说明其支持的文件类型有:iWork文档微软Office97以上版本的文档RTF文档PDF文件图
- iOS QLPreviewController预览PDF文件等(Swift)
#摩斯先生
iOSpdfswiftiosxcode开发语言
QLPreviewController是可以显示常见文件的专用控制器。可以显示的文件有:文档类:PDF(.pdf)MicrosoftOffice文件:Word文档(.doc,.docx)Excel表格(.xls,.xlsx)PowerPoint演示文稿(.ppt,.pptx)iWork文档:Pages(.pages)Numbers(.numbers)Keynote(.key)纯文本文件(.txt,
- 迪威模型发布系统为客户提供优质的建站平台
3D小将
迪威模型联讯软件3d建造者模式
迪威模型发布系统确实可以为客户提供优质的建站平台,以下从几个方面来分析:丰富的模型展示功能多格式支持:能够支持多种3D模型格式,如的SolidWorks、SketchUp、Catia、PROE等,这使得客户在构建网站时,可以轻松上传和展示各种来源的3D模型,满足不同行业、不同项目的需求。无论是建筑设计公司展示建筑模型,还是机械制造企业展示产品模型,都能完美适配。交互性强:提供模型旋转、多角度浏览、
- JavaScript 的 requestAnimationFrame
小华0000
javascript开发语言ecmascript
在现代Web开发中,用户体验至关重要。动画作为用户交互的重要组成部分,如果处理不当,很容易出现卡顿、掉帧等问题,严重影响用户体验。幸运的是,JavaScript提供了一个强大的API:requestAnimationFrame(简称rAF),它为我们创建平滑、高效的动画提供了坚实的基础。本文将深入探讨requestAnimationFrame的原理、使用、高级技巧以及在实际项目中的应用,帮助你掌握
- Animate.css
小华0000
Animatecss动画
这个库提供了多种预定义的动画效果,比如平移、缩放、旋转、淡入淡出等,开发者可以通过简单的类名直接在HTML元素上应用这些动画,而无需自己编写复杂的CSS动画代码。以下是对Animate.css的详细介绍:1.Animate.css简介Animate.css是一个基于CSS的动画库,主要特点包括:简单易用:只需在HTML元素中添加指定的类名即可使用动画。丰富的动画效果:包括入场、出场、注意效果等数十
- 大模型联网搜索组件 SearXNG 部署和使用
「已注销」
SearXNG是一个免费的互联网元搜索引擎,它整合了来自超过70个搜索服务的结果。用户不会被跟踪或进行特征分析,很好地保护了用户隐私。2022年11月OpenAI发布ChatGPT后,大模型和知识库开始火爆,联网搜索成为弥补大模型知识陈旧的重要工具。提供元搜索功能的SearXNG开始被很多大模型应用比如ChatNio[1]采用,在大模型时代发挥了巨大作用。本文将介绍如何基于docker部署私人的S
- 前端面试技巧与实践
北辰alk
前端前端面试职场和发展
在当今快速发展的互联网行业中,前端开发已经成为了一个至关重要的角色。随着技术的不断进步和用户需求的日益复杂,前端工程师的职责不再仅仅是实现页面的布局和交互,而是需要具备全方位的技术能力和工程思维。根据2023年StackOverflow的开发者调查报告,前端开发仍然是全球最受欢迎的技术岗位之一,竞争也愈发激烈。在这样的背景下,前端面试成为了每个开发者职业生涯中的重要关卡。无论是初入职场的新人,还是
- 2025前端面试题超全面解析(附答案与深度扩展)
北辰alk
前端前端
文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc
- Java面试精选(1):Spring,SpringMVC,SpringBoot,SpringCloud有什么区别和联系?
Java面试精选
springjavaspringbootvue编程语言
简单介绍Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。Spring使你能够编写更干净、更可管理、并且更易于测试的代码。SpringMVC是Spring的一个模块,一个web框架。通过DispatcherServlet,ModelAndView和ViewResolver,开发web应用变得很容易。主要针对的是网站应用程序或者服务开发——URL路由、Session、模板引
- 深入浅出Docker:从零构建容器化开发能力
庸子
docker容器运维linux
目录一、容器革命:重新定义应用交付二、核心概念体系解析2.1镜像与容器2.2镜像构建哲学三、核心操作指令精要3.1容器生命周期管理3.2镜像管理进阶四、生产级实践指南4.1环境变量管理4.2持久化存储方案4.3网络架构设计五、持续交付流水线集成5.1Dockerfile优化原则5.2多环境配置策略六、安全加固要点一、容器革命:重新定义应用交付在传统软件部署中,环境差异导致的"在我机器上能跑"问题长
- open-webui使用searXNG插件连接自定义的联网搜索服务程序
chinayeren
教程pythonaillamachatgpt
项目背景因为国内无法访问内置的一些免费搜索插件,安装完searXNG本地服务端后根据教程中连接始终无法连接,docker方案国内也无法使用的情况下,本地使用python写一个Flask服务程序使用爬虫技术提供联网搜索数据。下面是实现代码V1#!/usr/bin/python3#_*_coding:utf-8_*_##Copyright(C)2025-2025#@Title:这是一个模拟searXN
- 基于HarmonyNext的ArkTS实战:构建跨平台金融理财系统
harmonyos-next
基于HarmonyNext的ArkTS实战:构建跨平台金融理财系统引言金融理财是现代人生活中不可或缺的一部分,尤其是在数字化时代,用户对理财工具的需求日益增长。HarmonyNext作为新一代操作系统,结合ArkTS的强大能力,为开发者提供了构建高性能、跨平台金融理财系统的绝佳工具。本文将详细讲解如何利用ArkTS和HarmonyNext构建一个功能完善的金融理财系统,涵盖账户管理、投资组合分析、
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后