开发前准备
- 首先全局安装 vue-cli,通过
npm install -g @vue/cli或者yarn global add @vue/cli,安装之后,可以通过在 cmd 中输入vue --version来查看版本信息以验证是否安装成功 - 如果之前存在老版本的 vue-cli,当前安装会覆盖掉,所以如果想要保留老的版本,参考链接
初始化项目
cmd方式初始化
新建一个工作目录,shift + 鼠标右键,打开命令行界面,vue create [app-name],按照提示来选择即可,参考链接
高级选项: vue create [app-name] -p [preset-name] 可以指定一个预设,来快速创建一个成熟的项目模板,但是在此之前需要有配置好的预设,该预设可以是一个 git 地址或者保存在本地中的 .vuerc 中的预设或者一个相对或者绝对路径的
.json文件,后面详细讲解预设的配置和作用
ui界面方式初始化
新建一个工作目录,打开命令行界面,输入
vue ui回车后,会自动打开默认浏览器,启动一个 ui 界面来指导创建 vue 项目,包含插件,依赖项以及配置项的安装,还提供了启动开发服务器和打包构建的功能只要是通过
vue-cli3初始化一个项目之后,在任何地方都可以通过命令行界面输入vue ui来管理所有通过vue-cli3初始化的项目
预设的作用以及配置
预设的作用
通过 vue create [app-name] 初始化项目的最后一步,会提示是否将项目配置保存起来,默认保存位置为 home >.vuerc,这个就是项目配置中的预设,在下次创建项目的时候,想要快速搭建完整的项目模板,而不是为插件和依赖以及配置项头疼的话,就可以在初始化项目的时候通过 vue create [app-name] -p [preset-name] 来为当前项目指定预设(如果你之前保存有预设的话),或者通过 vue create [app-name] 直接创建项目,vue-cli 会读取保存的 .vuerc 文件中保存的预设,可以手动选择你想要的预设(如果你之前保存有预设的话), 里面保存的内容会被 vue 插件的生成器生成对应的项目文件以及合并配置项等
预设的配置项
{
// 包管理工具,根据你在通过 cli3 初始化项目时指定而设置,可修改
"packageManager": "yarn",
"presets": {
// 当前预设名称,例如: vue create [app-name] -p VuePreset,为当前项目应用该预设
"VuePreset": {
// 01-当该值为 true 的时候,初始化项目的时候会在构建目录中生成对应的配置文件
// 如:浏览器兼容范围配置文件 .browserslistrc,eslint 配置文件 .eslintrc.js,postcss 配置文件 postcss.config.js
// 当前预设如果有 configs 项,那么该项内容会被合并到 vue.config.js 文件中
// 02-如果该值为 false,那么会在各配置项会集中到 package.json 文件中,为了更好的管理,建议设置为 true
"useConfigFiles": true,
// 插件配置项
// 插件的作用 TODO
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-pwa": {},
// 不同插件配置项可能不同,以以下插件为例,简单说明插件配置
"@vue/cli-plugin-eslint": {
// 为当前插件显示指定安装的版本范围或者某一具体版本,推荐
"version": "^3.0.1",
// 为使用预设的项目开启当前插件的提示,以当前插件为例,会提示开发者重新选择检验规则,如果该项存在且为 true,那么优先级最高,即会通过提示覆盖掉当前插件默认的配置,如果你是项目构建者身份,建议该项不设置或者设置为 false
"prompts": true,
// eslint 插件校验的标准可选项为四种,分别为
// 01-Eslint with error prevention only,仅带有错误语法提示的校验;
// 02-ESLint + Airbnb config,在使用 Airban 公司前端开发规范配置的基础上进行校验;参考链接:http://airbnb.io/javascript
// 03-ESLint + Standard config,标准校验规则,参考链接:https://standardjs.com
// 04-ESLint + Prettier,使用 Prettier 风格的校验,参考链接: https://prettier.io/,https://github.com/prettier/prettier
// 05-针对四种配置规格,config 的可选择分别为 base, airbnb, standard, prettier,可手动修改你喜欢的校验风格,参考链接:https://github.com/vuejs/vue-cli/blob/dev/packages/%40vue/cli-plugin-eslint/prompts.js
"config": "standard",
// 校验时机,可选择在保存时校验以及使用 git add 命令时候校验
"lintOn": [
"save",
"commit"
]
}
},
// 如果该项存在并包含 vue 字段,会在项目根目录生成 vue.config.js 文件,用作整个项目的配置文件
"configs": {
// 该字段中的配置项会被合并到 vue.config.js 文件中,如果你想构建对于项目通用的配置,可以在预设中设置好,免去一些费时的配置,参考链接:https://cli.vuejs.org/zh/config/#vue-config-js,关于更多的可配置项参考链接:https://github.com/vuejs/vue-cli/blob/dev/packages/%40vue/cli-service/lib/options.js
"vue": {
"css": {
// 是否抽离 css 样式,生成环境为 true,开发环境为 false,需要单独在 vue.config.js 文件中配置,这里只是配置的解释说明
"extract": process.env.NODE_ENV === 'production',
// 以 css 模块化导入 css 文件或其他预处理文件(exp:stylus)
"modules": false,
// 关闭 css 的源码映射,提升构建新性能
"sourceMap": false,
// 为 css 预处理器添加配置项,参考链接:https://cli.vuejs.org/zh/guide/css.html
"loaderOptions": {}
},
// 只在开发环境下,使用 eslint-loader 在保存文件时校验,需要单独在 vue.config.js 文件中配置,这里只是配置的解释说明
"lintOnSave": process.env.NODE_ENV !== 'production',
// 生产环境关闭源码映射,提升构建性能
"productionSourceMap": false,
// 如果有依赖需要 babel 转译或者需要 polyfill,可将 node_modules/ 下面的依赖项放入该数组,支持字符串名称或者正则表达式
"transpileDependencies": [],
// 参考下面的讲解到的 webpack 配置项
"configureWebpack": {},
// 配置开发服务器
"devServer": {
"host": "localhost",
"port": 2019,
"hot": true,
"hotOnly": false,
"open": true,
"https": false,
// 编译或者 eslint 校验出现警告或者错误时,浏览器只显示错误覆盖层
"overlay": {
"warnings": false,
"errors": true
}
}
}
},
// 该值为 true,在初始化的时候会添加 router 依赖
"router": true,
// 该值为 true,开启 history 模式,否则回退到 hash 模式
"routerHistoryMode": true,
// 该值为 true,在初始化的时候会添加 vuex 依赖
"vuex": true,
// 该项指定 css 预处理器,可支持 less,sass,stylus
"cssPreprocessor": "stylus"
}
}
}
关于预设中的 webpack 选项
在预设的 config.vue 选项中存在两个关于 webpack 的配置项(configureWebpack、chainWebpack),因为这个关乎整个项目的构建,所以单独拿出来说一下,你可以查看官网的对此用法说明webpack相关。想要修改项目中 webpack 的配置,需要先知道,构建好的项目中,已经包含配置的有哪些,才能够针对性的调整,这就需要你得获取到 webpack.config.js 中的内容。
- 关于查看构建好的项目已有的
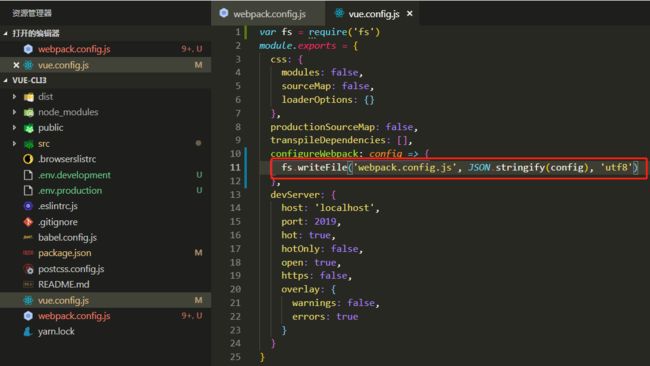
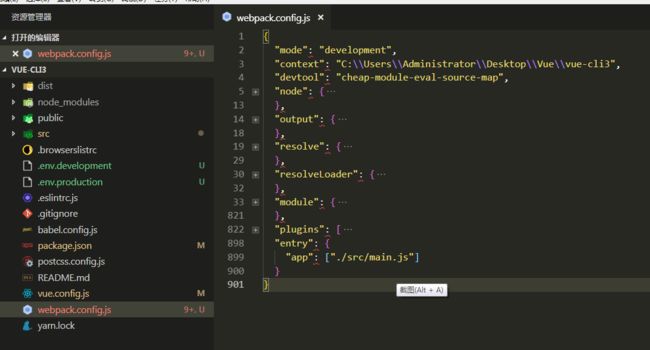
webpack配置,第一种是可以通过vue.config.js里面的configureWebpack或者chainWebpack,以函数的形式来查看,这两者都可以接受一个已经解析好的配置作为参数的函数; - 参照第一种方法查看已经解析好的配置项
- 第二种是通过
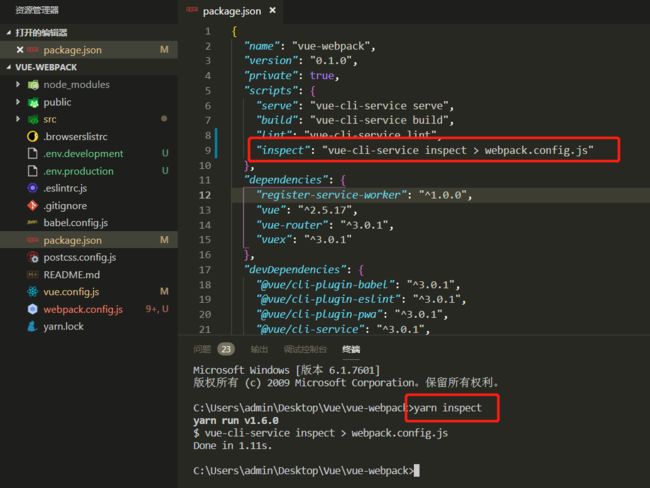
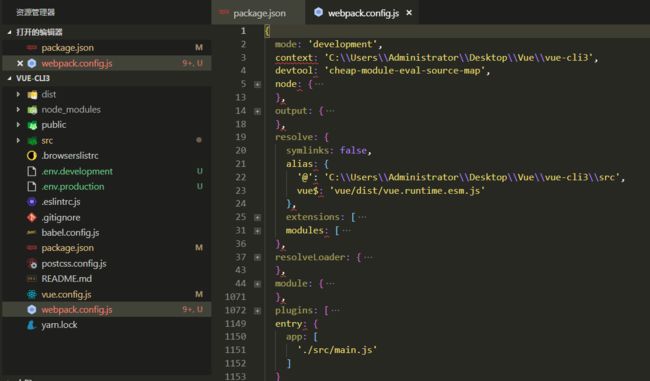
vue inspect的命令行方式查看,也可以将当前的配置项输出,vue inspect > webpack.config.js,当然也可以通过package.json文件的scripts中添加命令来实现"inspect": "vue-cli-service inspect > webpack.config.js" - 参照第二种方法查看已经解析好的配置项,建议使用该种方法查看已生成的配置项,因为里面有配置的指导
可以看到相关的配置和使用之前老版本的脚手架配置没有区别的,只需要你在vue.config.js中配置修改或者增加,例如config.resolve.alias、config.resolve.extensions,config.plugins.push(other plugin)等操作,但是对于细颗粒度的控制,可以通过chainWebpack来控制。 - 下面以
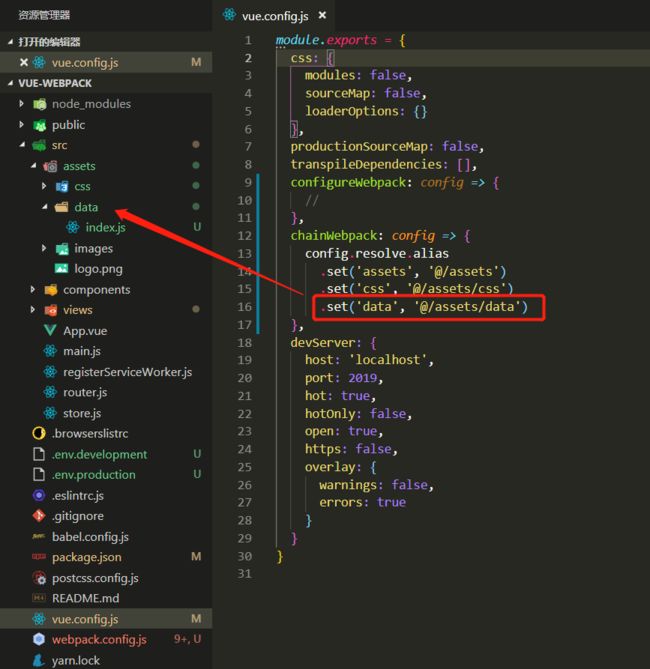
chainWebpack选项中的配置别名为例,简单说明用法
首先在vue.config.js中配置好别名
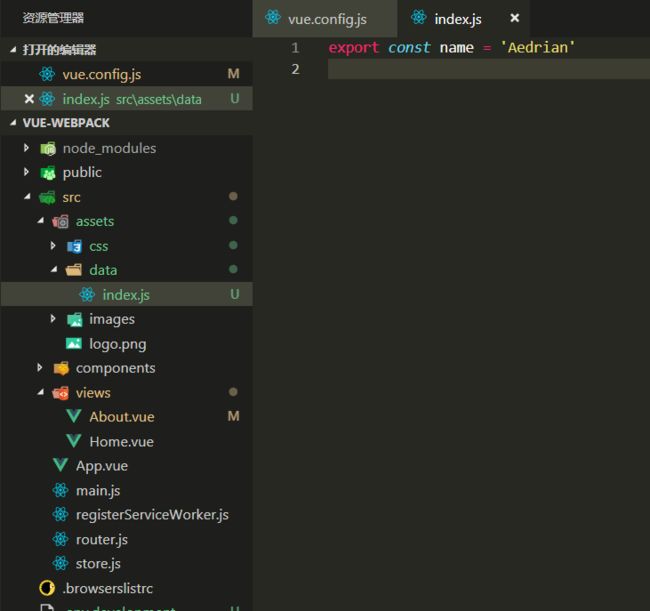
设置对应的文件
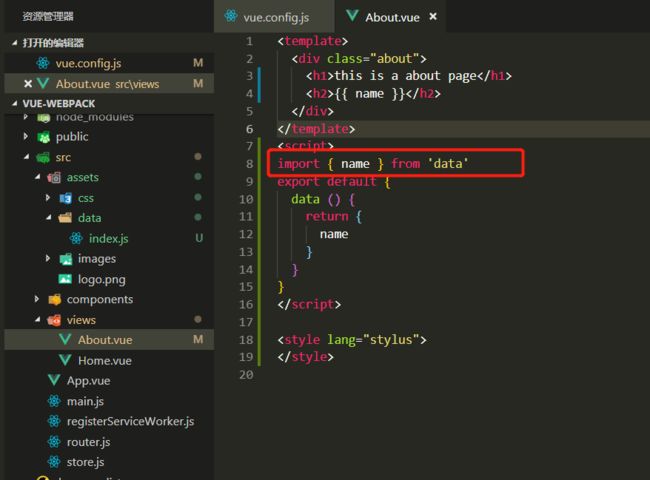
在单文件组件中import
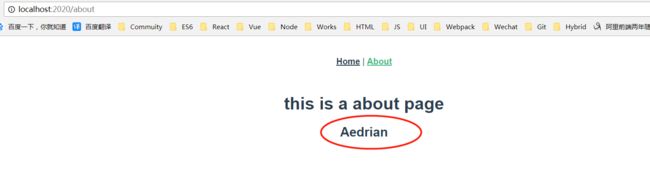
视图中即可显示导入的name
更多的关于chainWebpack选项的配置,可查看webpack-chain参考链接 - 修改
vue.config.js文件之后需要每次手动yarn serve,这里提供npm包:nodemon来监听配置文件的变化,如果配置修改了,就重新执行yarn serve:nodemon --watch vue.config.js --exec yarn serve。nodemon参考链接。
远程预设的获取
如果你想加载远程预设,即远程仓库(github、gitlab、Bitbucket )中配置的预设,可以通过vue create -p username/repo [app-name]来初始化一个项目,下面是加载个人git仓库中配置的预设(你也可以直接 copy 过去在cmd中粘贴、回车即可):vue create -p https://github.com:huxianghe/vue-cli3 vue-cli3。加载远程预设参考链接
项目环境的配置
环境变量类型
在 Vue CLI 2 甚至更早的脚手架中,环境变量是在 config/*.env.js 中手动指定好,但是在 @vue/cli 搭建的项目中,环境变量是根据 mode 来设置的,除非你手动修改,mode 值有三种: development,production,test,所以对应的环境变量 NODE_ENV 也有三种。例如在你键入 npm run serve 或者 yarn serve 命令的时候,默认进入 development 模式了。
环境变量配置
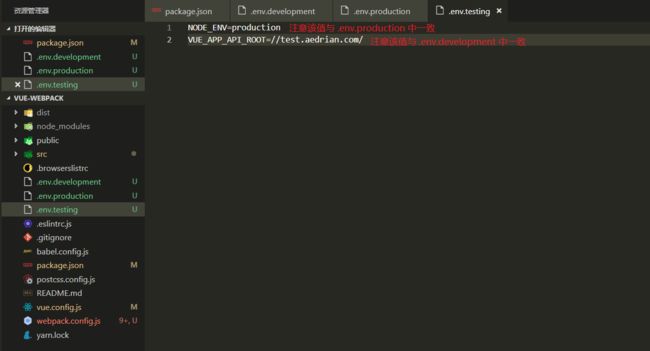
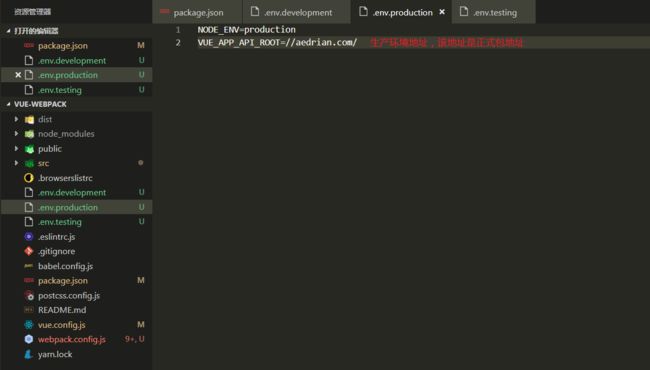
通常我们会基于当前的环境变量做一些事情,例如后台接口地址的管理,开发模式,预发布模式,生产模式接口不会相同,所以,我们有时候会基于环境配置额外的环境变量,并且该变量需要打包到客户端,就像在 Vue CLI 2 中,通过 webpack.DefinePlugin 将 process.env 嵌入到客户端中一样。但是在 cli3 搭建的项目中,是没有 config 文件夹的,所以你想修改环境变量配置,需要在项目根目录设置 .env 文件,参考链接,针对不同开发环境,设置不同的文件,这会保证该文件中的变量只在当前模式下加载(exp: .env.development,env.production),并且需要注意,只有 VUE_APP_ 开头的变量才会被添加到process.env 中,并且被 webpack.DefinePlugin 插件嵌入到客户端中,下面是配置文件的示例:
-
创建环境配置文件
-
开发环境配置
-
测试包环境配置
-
正式包环境配置
- 尤其是在使用
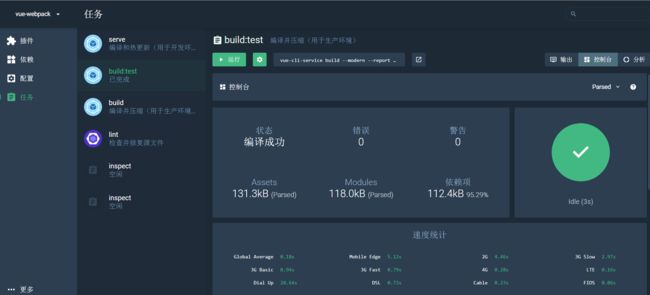
vue ui方式管理项目的时候,可以让你更加直观的知道自己项目构建情况,如果你在构建命令中添加了--report,也可以打开构建好的项目下的report.html文件来查看项目的构建情况。
写在最后
- 基于
@vue/cli初始化项目的较为完整配置,已放置到个人 git仓库,你可以直接clone下来 - 本文为原创文章,如果需要转载,请注明出处,方便溯源,如有错误地方,可以在下方留言。