ABP+AdminLTE+Bootstrap Table权限管理系统一期
Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate-Project-CMS
前往博客园总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期
这张开始bootstrap table,引入项目有两种方法,一种是直接去官网下载
地址:http://bootstrap-table.wenzhixin.net.cn/
另一种是Nuget引入.
然后就是把js引用到项目中来,其实Bootstrap js 还有jQuery我们在模板页已经引进了,这里只需要引入bootstrap table相关的js以及中文包就可以了
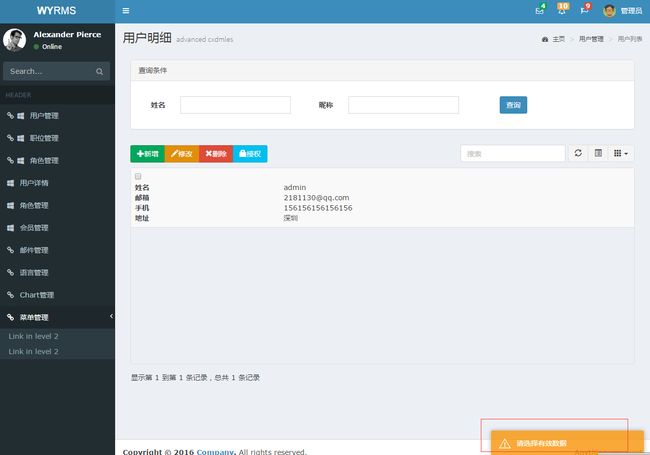
前提是创建控制器userinfo,添加index视图里面处理,创建视图的时候自动选择_Layout作为模板页.引入需要的文件之后,我们最重要的就是定义一个空的table,如上的
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var Url = "@Url.Action("GetUsersList")";
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
// url: '../User/GetUsersList',
url: Url, //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 2, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'UserName',
title: '姓名'
}, {
field: 'Email',
title: '邮箱'
}, {
field: 'Phone',
title: '手机'
}, {
field: 'Address',
title: '地址'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
表格的初始化也很简单,定义相关的参数即可。上面一些博主觉得重要的参数都加了注释,并且初始化Table必须的几个参数也用()做了标记,如果你的表格也有太多的页面需求,直接用必须的参数就能解决。同样,在columns参数里面其实也有很多的参数需要设置,比如列的排序,对齐,宽度等等。这些比较简单,不会涉及表格的功能,看看API就能搞定。
这里需要注意的是@Url.Action,*var Url = "@Url.Action("GetUsersList")";/ UserInfo/ GetUsersList,直接指定后台的控制器里面的方法.
public class UserInfoController : Controller
{
private readonly IUserService _iUsersService;
public UserInfoController(IUserService iUsersService)
{
_iUsersService = iUsersService;
}
// GET: Admin/UserInfo
public ActionResult Index()
{
return View();
}
[DisableAbpAntiForgeryTokenValidation]
[HttpGet]
[DontWrapResult] //不需要AbpJsonResult
public JsonResult GetUsersList()
{
string pageNumber = string.IsNullOrWhiteSpace(Request["pageNumber"]) ? "0" : Request["pageNumber"];
string pageSize = string.IsNullOrWhiteSpace(Request["pageSize"]) ? "20" : Request["pageSize"];
List Userlist = new List();
Userlist = _iUsersService.GetAllList().ToList();
int totaldata = Userlist.Count();
Userlist = Userlist.Skip(int.Parse(pageNumber) * int.Parse(pageSize)).Take(int.Parse(pageSize)).ToList();
var result = new { total = totaldata, rows = Userlist };
return Json(result, JsonRequestBehavior.AllowGet);
}
}
这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。当然我这里为了快捷,我没有去服务里面处理分页,直接在这里分页,这种做法其实很low,按照之前的做法会专门封装一个分页DTO,然后添加自定义排序字段.我这里就不去处理了,有兴趣的自己去弄一下,这些会在我下一个项目里面详细讲.这里我再网上找一张一图片来看一下具体代码的应用.
其实这些信息在API里面应该都有,自己看一下就可以了.
我这里分页和菜单是自己写的,crud的功能都是有的.
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
//查询角色
$("#btn_query").click(function () {
var actionUrl = "@Url.Action("GetUsersList")";
m_pagerow = 0;
$("#tb_departments").bootstrapTable('refresh', { url: actionUrl });
});
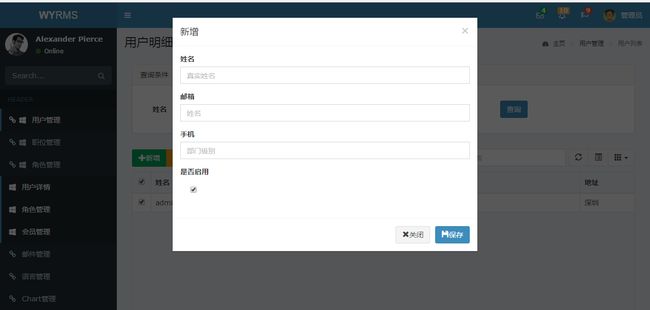
//新增角色
$("#btn_add").click(function () {
$("#id").val("");
$("#txt_Surname").val("");
$("#txt_Name").val("");
$("#txt_UserName").val("");
$("#txt_isDeleted").val("");
$("#myModalLabel").text("新增");
$('#myModal').modal();
});
//新增角色
$("#btn_submit").click(function () {
var actionUrl = "@Url.Action("Create")";
var UserName = $("#txt_Surname").val();
var Email = $("#txt_Name").val();
var Phone = $("#txt_UserName").val();
var isnull = $("#txt_isDeleted").val();
var isDeleted = true;
if (isnull=="") {
isDeleted = false;
}
var Id = $("#id").val() == "" ? 0 : $("#id").val();
debugger;
$.ajax({
type: 'post',
dataType: "Json",
url: actionUrl,
data: { Id: Id, UserName: UserName, Email: Email, Phone: Phone, isDeleted: isDeleted },
beforeSend: function (XMLHttpRequest) {
},
success: function (data, textStatus) { //请求成功后处理函数。
toastr.warning('操作成功!');
var actionUrl = "@Url.Action("GetUsersList")";
m_pagerow = 0;
$("#tb_departments").bootstrapTable('refresh', { url: actionUrl });
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
}
});
});
//编辑角色
$("#btn_edit").click(function () {
debugger;
var arrselections = $("#tb_departments").bootstrapTable('getSelections');
if (arrselections.length > 1) {
toastr.warning('只能选择一行进行编辑');
return;
}
if (arrselections.length <= 0) {
toastr.warning('请选择有效数据');
return;
}
$("#id").val(arrselections[0].Id);
$("#txt_Surname").val(arrselections[0].UserName);
$("#txt_Name").val(arrselections[0].Email);
$("#txt_UserName").val(arrselections[0].Phone);
$("#txt_isDeleted").val(arrselections[0].Id);
$("#myModalLabel").text("修改");
$('#myModal').modal();
//ShowModal(actionUrl, param, "编辑角色");
});
//删除角色
$("#btn_delete").click(function () {
var actionUrl = "@Url.Action("DelUserById")";
var arrselections = $("#tb_departments").bootstrapTable('getSelections');
if (arrselections.length > 1) {
toastr.warning('只能选择一行进行编辑');
return;
}
if (arrselections.length <= 0) {
toastr.warning('请选择有效数据');
return;
}
var Id = arrselections[0].Id;
debugger;
$.ajax({
type: 'post',
dataType: "Json",
url: actionUrl,
data: { Id:Id},
beforeSend: function (XMLHttpRequest) {
},
success: function (data, textStatus) { //请求成功后处理函数。
toastr.warning('操作成功!');
var actionUrl = "@Url.Action("GetUsersList")";
m_pagerow = 0;
$("#tb_departments").bootstrapTable('refresh', { url: actionUrl });
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
}
});
});
//权限授权
$("#btn_authorize").click(function () {
var arrselections = $("#tb_departments").bootstrapTable('getSelections');
if (arrselections.length > 1) {
toastr.warning('只能选择一个角色进行授权');
return;
}
if (arrselections.length <= 0) {
toastr.warning('请选择有效数据');
return;
}
var actionUrl = "@Url.Action("AuthorizePermission")";
var param = { id: arrselections[0].Id };
ShowModal_Authorize(actionUrl, param, "权限授权");
});
//模态框中“权限授权”保存
var $modal = $("#authorizeModal");
$("#btnSave", $modal).click(function () {
var actionUrl = "@Url.Action("AuthorizePermission")";
SaveModal_Authorize(actionUrl);
});
//模态框中“新增编辑角色”保存
var $formmodal = $("#modal-form");
$("#btnSave", $formmodal).click(function () {
var $tb = $("#tb_departments");
SaveModal($tb);
});
/*******弹出表单*********/
function ShowModal(actionUrl, param, title) {
debugger;
var $modal = $("#modal-form");
//表单初始化
$(".modal-title", $modal).html(title);
$("#modal-content", $modal).attr("action", actionUrl);
$.ajax({
type: "GET",
url: actionUrl,
data: param,
beforeSend: function () {
},
success: function (result) {
debugger;
$("#modal-content").html(result);
$('#modal-form').modal('show');
},
error: function () {
},
complete: function () {
}
});
}
};
return oInit;
};
自定义菜单以及弹样式及功能.
用户明细
advanced cxdmles
查询条件
这里的菜单其实也是bootstrap 样式.表单也是.看下控制器方法.都很简单.
public ActionResult Create()
{
var model = new UserInfoDto();
return PartialView(model);
}
[HttpPost]
public ActionResult Create(UserInfoDto roleVm)
{
var result = _iUsersService.AddUserList(roleVm);
return Json(result);
}
[DisableAbpAntiForgeryTokenValidation]
[HttpPost]
[DontWrapResult]
public ActionResult DelUserById(string Id)
{
var result = _iUsersService.DelUsers(Id);
return Json(result);
}
Service方法.无需细说,一看就懂.
public class UserService : IUserService
{
private readonly IRepository _userRepository;
public ILogger Logger { get; set; }
public UserService(IRepository userRepository)
{
Logger = NullLogger.Instance;
_userRepository = userRepository;
}
public async Task AddUserList(UserInfoDto model)
{
var user = model.MapTo();
await _userRepository.InsertAsync(user);
}
public async Task DelUsers(string id)
{
try
{
Users user = _userRepository.Get(Int32.Parse(id));
await _userRepository.DeleteAsync(user);
}
catch (Exception ex)
{
throw;
}
}
public async Task> GetUsers()
{
var users = await _userRepository.GetAllListAsync();
return new ListResultDto(
users.MapTo>()
);
}
public List GetAllList()
{
var users = _userRepository.GetAllListAsync();
return new List(
users.MapTo>()
);
}
}
自此,用户列表.
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期
前往博客园总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期