一、线性布局(LinearLayout)
线性布局是常用的一种布局方式,它按照垂直(vertical)或者水平(horizontal)的方向来布局控件。我们直接实践一下帮助理解。
修改activity_main.xml文件代码:
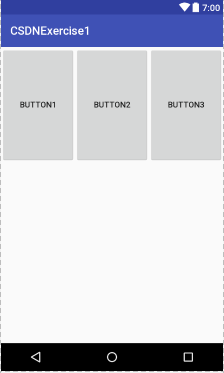
我们设置LinearLayout的oritentation属性为垂直(vertical),然后在LinearLayout中添加了3个Button,分别命名为button1、button2、button3。可以注意到这里每个Button的height(高)我们都设置为了0dp,那么Button是怎么显示出来的呢?原因是我们又添加了layout_weight属性,这个属性可以看做控件在整个布局中所占的份数。一个Button占一份,3个Button就是将LinearLayout分成了均等的3份,由此,我们可以看到如下的效果图:
然后我们将android:oritation属性值修改为horizontal,即控件改为水平排列。如果还想要3个Button均等平铺,别忘了修改Button的宽和高,此时,Button的width(宽)应该为0dp,height(高)可以自由设置大小。布局文件的部分代码如下图:
效果如图:
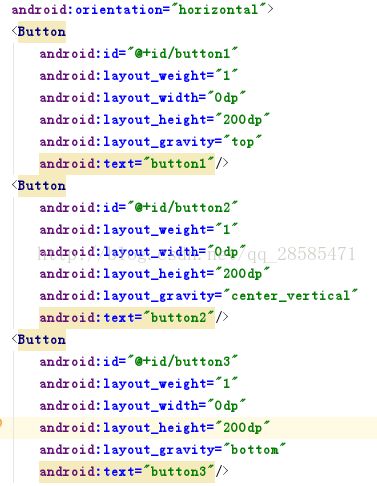
还有一个重要的属性Android:layout_gravity,这个属性是用来设置控件在布局里位置。如果LinearLayout的oritation设置为horizontal(水平的),那么我们只能设置控件在垂直放上的布局,话不多说,直接上代码:
Button1的layout_gravity属性设置为“top”,即它位于垂直方向上的顶部,Button2的“center_vertical”表示它位于垂直方向上的中间,Button3的“bottom”表示它位于垂直方向上的底部。效果如图:
二、相对布局(RelativeLayout)
相对布局也是常用布局之一,它是通过相对定位的方式来使控件出现在布局中的各个位置。因为它并没有一个固定的排列模式,所以它的属性非常多,但并不复杂,我们可以把常用的一些属性简单的分为两类:
1、依靠父布局决定本控件的位置
android:layout_alignParentTop //位于父控件的顶部
android:layout_alignParentLeft //位于父控件的左侧
android:layout_alignParentRight //位于父控件的右侧
android:layout_centerInParent //位于父控件的中间
android:layout_alignParentBottom //位于父控件的底部
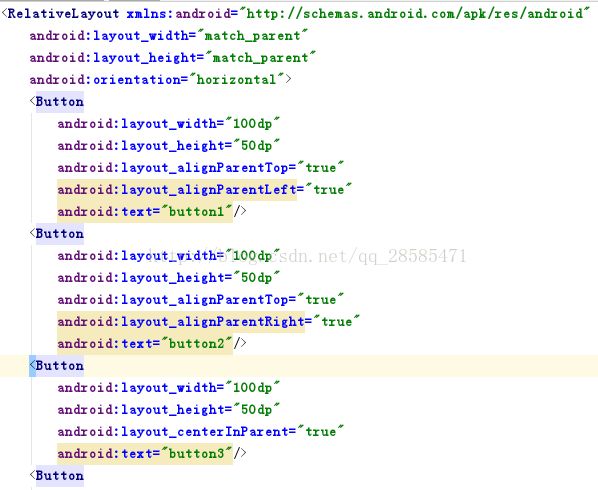
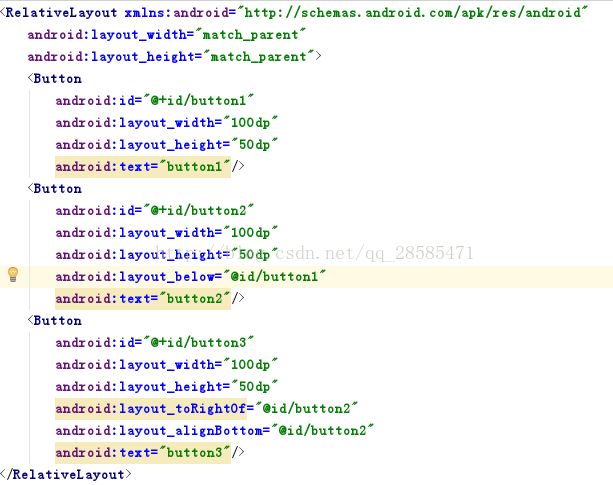
不能光有理论呀,一定要实践一下~~下面是部分布局代码:
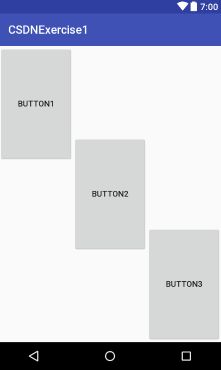
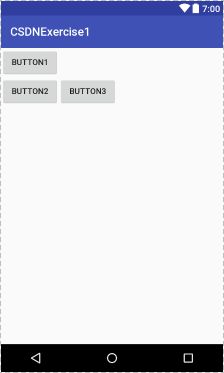
效果图如下:
2、依靠其它控件决定本控件位置
android:layout_above //让本控件位于另一个控件的上方
android:layout_below //让本控件位于另一个控件的下发
android:layout_toLeftOf //让本控件位于另一个控件的左侧
android:layout_toRightOf //让本控件位于另一个控件的右侧
android:layout_alignLeft //让本控件的左边缘和另一个控件的左边缘对齐
android:layout_alignRight//让本控件的右边缘和另一个控件的右边缘对齐
android:layout_alignTop //让本控件的上边缘和另一个控件的上边缘对齐
android:layout_alignBottom //让本控件的下边缘和另一个控件的下边缘对齐
这几个属性都需要引用另一个控件的id。可以参考以下例子理解:
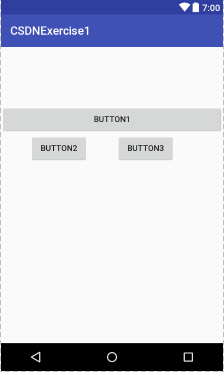
效果如图:
3、通过设置与父布局或其他控件的距离来确定位置
android:marginTop //本控件距离上面其他组件的距离
android:marginBottom //本控件距离下面其他组件的距离
android:marginLeft //本控件距离左边其他组件的距离
android:marginRight //本控件距离右边其他组件的距离
上例子:
效果图:
三、帧布局(FrameLayout)
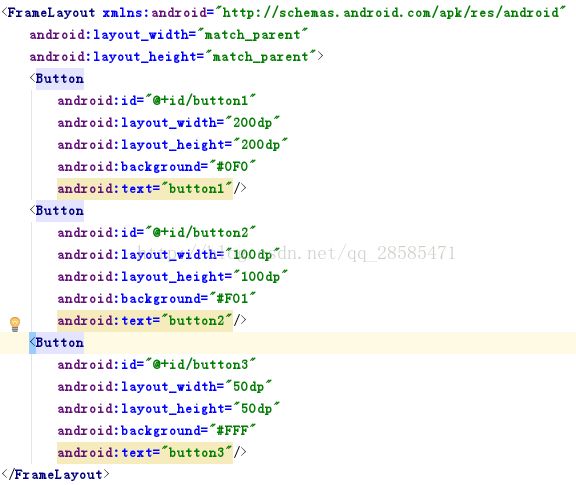
在帧布局中,所有的控件都默认从屏幕的左上角开始布局,第一个添加的控件放在最底层,再加一个控件则覆盖到第一个控件上。如下图:
效果如下图:
当然,除了这种默认的布局方式,还以通过设置layout_gravity属性来指定控件在布局中对齐方式,这和LinearLayout还是类似的。
四、表格布局(TableLayout)
表格布局是以表格来显示它的子视图控件,在布局时,通常以一行为单位对控件进行布局,一行布局完了再布局下一行。表格布局常用的属性如下:
android:collapseColumns //隐藏指定的列
android:shrinkColumns //收缩指定的列以适合屏幕
android:stretchColumns //让指定的列尽量填充空白部分
android:layout_column //控件放在指定的列
android:layout_span //该控件所跨越的列数
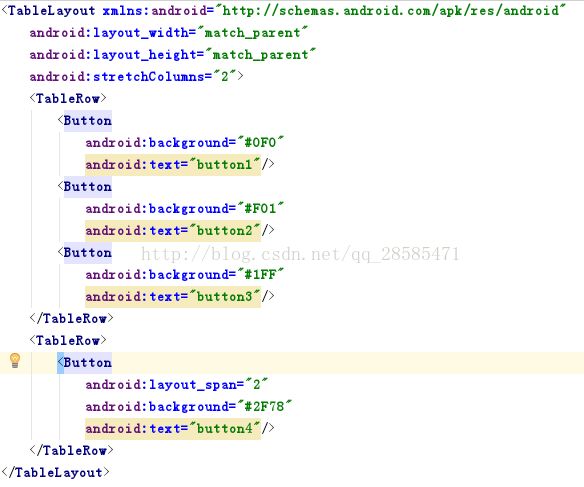
举个小例子帮助理解一下~,布局代码如下:
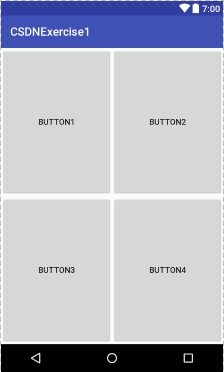
TableLayout的行和列都是从0开始的,我们设置第二列尽量填充空白区域。表格第0行我们设置了3个Button,如果想平铺也可以加上layout_weight属性。第1行的Button3占两格区域。
五、绝对布局(AbsoluteLayout)
绝对布局是根据X、Y坐标来确定控件的位置,这样布局不仅费时费力,而且在屏幕适配时会遇到更麻烦的问题,所以这种布局模式很少被采用。
补充布局:百分比布局(PercentFrameLayout/PercentRelativeLayout)
这种布局是我在郭霖的《第一行代码》中看到的,也是第一次听说和学习,相关知识点在这里借用总结一下,特此说明。
进入正题。。百分比布局允许我们直接指定控件在布局中所占的百分比(控件占整体布局的比例),这样的话就可以轻松实现平分布局甚至是任意比例分割布局的效果。由于LinearLayout本身已经支持按比例指定控件的大小,因此百分比布局只为FrameLayout和RelativeLayout进行了功能扩展,即PercentFrameLayout和PercentRelativeLayout。
百分比布局属于新增布局,要想让这个新增布局在所有Android版本上都能使用,就要加入它的依赖库。Android团队将百分比布局定义在了support库当中,我们只需在项目的build.gradle中添加百分比布局库的依赖。
打开app/build.gradle文件,在dependencies闭包中添加如下内容:
添加完后,点击Sync Now将gradle同步就可以了。接下来,我们来使用一下这种布局:
最外层我们使用了PercentFrameLayout,由于百分比布局并不是内置在系统SDK当中的,所以需要把完整的包路径写出来,然后还必须定义一个app的命名空间,这样才能使用百分比布局的自定义属性。
我们定义了四个Button,并且将它们的宽和高的比例都设置成50%,这里之所以能使用app前缀的属性就是因为刚刚我们定义了一个app的命名空间。
注意:PercentFrameLayout继承了FrameLayout的特性,即所有的控件默认拜访在布局的左上角,所以为了使四个按钮不重叠,我们借助了layout_gravity来分别将这个四个按钮放置在布局的左上、右上、左下、右下。
最后,我们看一下效果图:
目前我的知识库里就只有这几种布局啦,欢迎小伙伴们进行补充和指导:)