笔记类文章
完全摘录自
什么是css
Cascading Style Sheets
css 并非仅仅用于浏览器,也不仅仅局限于视觉展现。按照 CSS 的正式术语来讲,将文档呈现给用户的程序称为用户代理(UA)。浏览器只是用户代理的其中之一
CSS帮助您将文档信息的内容 和如何展现它的细节相分离:
避免重复
更容易维护
为不同的目的,使用不同的样式而内容相同
css如何工作
文档内容与相应样式结合,处理过程分为两个阶段:
html标记,是一个元素,也可以是一个容器,其单标签要以/结尾
DOM是一种树形结构。 每个元素和非空文本都可以看做是树形结构上的一个结点。DOM结点不再是容器,但是,它可以作为子结点的父类结点而存在。
层叠与继承
层叠来源:
浏览器对HTML定义的默认样式
用户定义的样式
开发者定义的样式,又可以分三种:
定义在外部文件(外链样式)
定义在页面head标签内部的style标签(内联样式)
定义在特定元素身上(行内样式)
关系:开发者 > 用户 > 浏览器
用户定义样式:用户通过浏览器引入样式表,或者自己设置一些样式
继承来源:
关系:
!important
强制最高优先级
用户自定义样式,会覆盖开发者样式。等等,类似这种默认优先级,都会改变
选择器
strong {
color: red
这个叫规则,花括号内的叫声明
类选择器 :
ID选择器 :
如果多于一个规则指定了相同的属性值都应用到一个元素上,CSS规定拥有更高确定度的选择器优先级更高。ID选择器比类选择器更具确定度, 而类选择器比标签选择器(tag selector)更具确定度。
以将多个选择器组合起来构成更确定的选择器
方括号的形式指定其他属性。比如,选择器 [type='button'] 选中所有 type 属性为 button 的元素。
方括号的形式指定其他属性。比如,选择器 [type='button'] 选中所有 type 属性为 button 的元素。
伪类选择器 加在选择器后面的用来指定元素状态的关键字,可以让你为符合某种文档树结构的元素指定样式,还可以为符合某些外部条件的元素指定样式
列表:
:link
:visited
:hover
:focus
:first-child
:nth-child
:nth-last-child
:nth-of-type
:first-of-type
:last-of-type
:empty
:target
:enabled
:disabled
关系选择器
A(空格)E
A > E
E:first-child
B + E
B ~ E
通配符 ( * )
表示任意元素
注意事项
注意利用选择器的优先级,避免大量class id
避免复杂的依赖元素关系 的规则
css可读性
注释:/* */
书写格式
文本样式
font:
字体风格(斜体,粗体等)
字体大小/行高:
字体——写成一个字体列表,
text-decoration:装饰,下划线什么的
font- variant:small-caps:小型大写字母
颜色
rgb()格式:
属性
content
在css中指定内容——文本 图片
一个缺点:国际化,样式表中的文本,翻译很成问题
Lists
list-style属性指定列表 的 标记样式
无序列表——css有三种标记样式
disc
circle
square
有序列表——5种
decimal
lower-roman
upper-roman
lower-latin
lower-latin
list-style属性,还有更细致的,分开的写法
计数器
可以用计数器来计数任何元素
想要开始计数的元素,在他之前的元素上设置counter-reset,比如它的父元素,或者兄弟节点。
为你想要计数的元素设置counter-increment值为,counter-reset属性设置的计数器名字
一般,都把这个写在伪元素里边,比如::before
在::before中,设置content属性,值为counter(),括号里为计数器名字,在设置计数器类型(此项选填——值为有序列表的值)
计数器更复杂的使用
盒模型
元素 -> 内边距 -> 边框 -> 外边距
内边距跟元素背景颜色一样,外边距总是透明
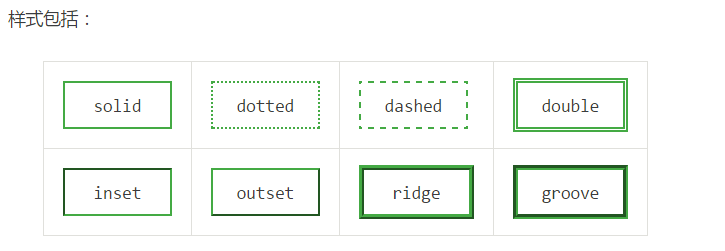
用border来设置边框样式
使用none 、hidden明确移除边框,设置边框颜色为transparent使其不可见
margin——外边距
都可以细分为(上下左右),可单独设置
当你使用外边距和内边距来调整元素的布局时,你的样式规则会与浏览器的默认规则以复杂的方式相互作用。
不同的浏览器布局元素的方式不一样。直到你的样式表修改默认样式,结果可能看起来相似。有时这可能让你的样式表给出令人惊讶的结果。
更多信息——盒模型
表格
表格是一个矩形网格中的信息安排。一些表格相当复杂,不同的浏览器对复杂的表格将会有不同的展示结果。
表格结构
在表格中,信息显示在一个个的单元格(cell)中.
在页面横向上一条直线的单元格构成了行(row)。
在一些表格中,行可能被分组。表格开始的特定的行组是表头 (header)。表格最后的特定行组是表尾(footer)。表格中主要的行就是表体(body),这些表体也可能被分组。
在页面纵向上一条直线的单元格构成了列(column),但是在CSS表格中,列的使用是受限的。
可以用CSS将一个单元格扩展到多行或者多列来构造复杂表格
边框
单元格没有外边距。
caption:元素 (or HTML 表格标题元素) 展示一个表格的标题, 它常常作为 的第一个子元素出现,同时显示在表格内容的最前面,但是,它同样可以被CSS样式化,所以,它同样可以出现在任何一个一个相对于表格的做任意位置。" style="color: rgb(33, 122, 192); text-decoration: none; margin: 0px; padding: 0px; border: 0px;">
可以通过为表格元素指定empty-cells
你也可以指定empty-cells: hide;来隐藏边框和背景,那么如果一个单元格的父元素设置了背景,背景将通过空单元格显示出来。
表格的更多细节
媒体
假设你现在正用一台显示设备来阅读这篇文章,同时你也想把它投影到屏幕上,或者打印出来,而显示设备、屏幕投影和打印等这些媒介都有自己的特点,CSS就是为文档提供在不同媒介上展示的适配方法。
CSS通过使用@media
示例
@media print {
#nav-area {display: none;}
}
常见媒介类型写法:
screen 彩色计算机显示
print 打印(分页式媒体)
projection 投影
all 所有媒体(默认)
其他指定媒介类型的规则
Media类型
打印
CSS有一些特性能够支持打印和分页媒体。
对于打印媒介,可以使用适当的长度单位,像是英寸(in)、点(1pt = 1/72 inch)、厘米(cm)还有毫米(mm)。这等同于使用em来配合字体大小和百分比。
更多细节:
用户界面
下面有五种特殊的选择器:
cursor
pointer 指示超链接
wait 表明程序无法接受输入
progress 表明程序正在运行,但是仍可以接受输入
default 默认(通常是箭头)
outline
一些其他的用户界面特性通常会通过属性来应用。例如,禁用或者只读的元素可以设置 disabled 属性和 readonly 属性。选择器可以通过方括: [disabled]
更多用户界面
或者 [readonly]来指定这些属性。
你可能感兴趣的:(MDC-css教程——基础知识)
Visual C++从入门到精通第三版 PDF 下载
范武心Lucinda
VisualC++从入门到精通第三版PDF下载【下载地址】VisualC从入门到精通第三版PDF下载VisualC++从入门到精通第三版PDF下载项目地址:https://gitcode.com/open-source-toolkit/f4bb4资源介绍本仓库提供《VisualC++从入门到精通第三版》的PDF版本下载。这本书是一本非常适合初学者的入门书籍,内容涵盖了从C++基础知识到Visual
30岁了,零基础想转行网安从头开始现实吗?
白帽子凯哥哥
tcp/ip 安全 web安全 学习 网络
这篇文章没有什么套路。就是一套自学理论和方向,具体的需要配合网络黑白去学习。毕竟是有网络才会有黑白!有自学也有培训!1.打死也不要相信什么分分钟钟教你成为大黑阔的,各种包教包会的教程,就算打不死也不要去购买那些所谓的盗号软件之类的东西。2,我之前让你们在没有目的的时候学习linux,在学习LINUX的同时你第一个遇到的问题就是命令。作为一个黑客入门着来说你必须要懂什么是命令化系统,什么是图形化系统
VScode使用教程
晓码bigdata
C++ python vscode 编辑器
VScode使用教程1VScode概览1.1特性1.2VScode下载安装1.3VScode基本使用1.4vsCode安装插件的3种方式1.5不能联网的电脑vscode安装插件3种方式1.6vsCode调试代码(3种模式)2VScode编写c++代码2.1怎么编写c++代码2.2出现了c++自带库无法识别的情况,是因为没配置好编译器gcc路径2.3使用gcc编译器编译c++程序报错找不到std3V
141.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之IDataSource接口实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之IDataSource接口实现效果演示1.IDataSource接口概述1.1接口作用IDataSource接口定义了数据源的标准接口,提供了:数据访问方法数据操作方法监听器管理方法1.2接口实现e
笔记:代码随想录算法训练营day56:图论理论基础、深搜理论基础、98. 所有可达路径、广搜理论基础
jingjingjing1111
笔记
学习资料:代码随想录连通图是给无向图的定义,强连通图是给有向图的定义朴素存储:二维数组邻接矩阵邻接表:list基础知识:C++容器类|菜鸟教程深搜是沿着一个方向搜到头再不断回溯,转向;广搜是每一次搜索要把当前能够得到的方向搜个遍深搜三部曲:传入参数、终止条件、处理节点+递推+回溯98.所有可达路径卡码网题目链接(ACM模式)先是用邻接矩阵,矩阵的x,y表示从x到y有一条边主要还是用回溯方法遍历整个
使用Python下载抖音短视频:完整教程与代码解析
cnh6070
短视频 python 音视频 开发语言
抖音作为全球领先的短视频平台,拥有海量的优质内容。然而,抖音官方并未提供直接下载视频的功能,这给一些用户带来了不便。幸运的是,通过Python编程,我们可以实现抖音视频的下载。本文将详细介绍如何使用Python下载抖音短视频,并解析一个完整的代码示例。一、准备工作在开始之前,你需要确保已经安装了Python环境,并且安装了以下必要的Python库:requests:用于发送网络请求,获取网页内容或
《北京大学-DeepSeek系列教程(1)》电子书下载
AI智研社
人工智能 ai AI写作 AIGC 生活
哈喽!伙伴们,我是小智,你们的AI向导。欢迎来到每日的AI学习时间。今天,我们将一起深入AI的奇妙世界,探索“《北京大学-DeepSeek系列教程(1)》电子书下载”,并学会本篇文章中所讲的全部知识点。还是那句话“不必远征未知,只需唤醒你的潜能!”跟着小智的步伐,我们终将学有所成,学以致用,并发现自身的更多可能性。话不多说,现在就让我们开始这场激发潜能的AI学习之旅吧。《北京大学-DeepSeek
IsaacLab最新2025教程(3)-搭建训练场景
Calm_dw
机器人 人工智能 AI编程 python visual studio code 深度学习
前言本文将详细介绍如何使用IsaacLab进行场景搭建与物理仿真,为后续的训练打下基础。文章以IsaacLab官方tutorial为基础,从环境搭建开始,逐步实现一个包含多种物体的仿真场景,并分享开发过程中的经验。官方连接:Tutorials—IsaacLabDocumentation开发环境IsaacLab/IsaacSim4.5.0(Ubuntu22.04)代码解析这篇文章包含了前三个tuto
FDTD:基于Python的电磁场模拟开源库教程
邱进斌Olivia
FDTD:基于Python的电磁场模拟开源库教程项目地址:https://gitcode.com/gh_mirrors/fd/fdtd项目介绍FDTD(Finite-DifferenceTime-Domain)是一个致力于电磁场仿真的开源项目,由flaport维护。此项目基于Python语言,提供了一套灵活且强大的工具集,用于解决各种电磁学问题,包括但不限于光学、射频以及微波工程中的传播、散射等问
【Python配置环境变量】2024最新版Python安装教程(附带详细步骤)!!!
「已注销」
python 开发语言
一、Python安装1、访问官网打开浏览器,访问Python官网。2、下载Python安装包2.1、在官网首页,找到并点击“Downloads”按钮。2.2、根据您的操作系统(Windows、macOS、Linux等)选择合适的版本。对于Windows用户,通常会看到“Windowsx86-64executableinstaller”(64位)和“Windowsx86executableinsta
Pytorch使用手册—扩展 TorchScript 使用自定义 C++ 操作符(专题五十三)
AI专题精讲
Pytorch入门到精通 pytorch c++ 人工智能
提示本教程自PyTorch2.4起已弃用。有关PyTorch自定义操作符的最新指南,请参阅PyTorch自定义操作符。PyTorch1.0版本引入了一种名为TorchScript的新编程模型。TorchScript是Python编程语言的一个子集,可以被TorchScript编译器解析、编译和优化。此外,编译后的TorchScript模型可以选择序列化为磁盘文件格式,随后你可以从纯C++(以及Py
Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
Web Component 学习记录 前端 web component stencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
React Material Components Web 使用教程
计煦能Leanne
ReactMaterialComponentsWeb使用教程react-mdc-webMaterialDesignComponentsforReact项目地址:https://gitcode.com/gh_mirrors/re/react-mdc-web项目介绍ReactMaterialComponentsWeb(简称react-mdc-web)是一个基于Google的MaterialDesign
【尚硅谷】鸿蒙应用开发 - 带源码课件
6v6-博客
harmonyos 华为
【尚硅谷】鸿蒙应用开发-带源码课件课程描述本教程精心设计了一款精致而小巧的实战应用,贯穿整个学习过程,真正做到理论与实践相结合。课程内容从基础到高级,层层递进,全面覆盖鸿蒙应用开发的所有必备技能。通过图解抽象知识、丰富的案例和清晰的讲解,帮助学习者快速掌握鸿蒙应用开发的核心技术。课程亮点实战驱动:以实际应用案例为主线,贯穿整个学习过程,让学习更贴近实际开发需求。内容全面:从基础概念到高级技能,系统
Pybind11教程:从零开始打造 Python 的 C++ 小帮手
Yc9801
c++ 开发语言
参考官网文档:https://pybind11.readthedocs.io/en/stable/index.html一、Pybind11是什么?想象你在Python里写了个计算器,但跑得太慢,想用C++提速,又不想完全抛弃Python。Pybind11就像一座桥,把C++的高性能代码“嫁接”到Python里。你可以用Python调用C++函数,就像请了个跑得飞快的帮手来干活。主要功能:绑定函数:
140.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之DataChangeListener接口
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之DataChangeListener接口效果演示1.DataChangeListener接口概述1.1接口定义interfaceDataChangeListener{onDataReloaded()
137.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之数据监听器管理
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之数据监听器管理效果演示1.监听器管理方法1.1注册监听器registerDataChangeListener(listener:DataChangeListener):void{if(this.li
HTML 教程:从零开始掌握常用语法
LoveYa!
前端 html 前端 笔记 学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
159.HarmonyOS NEXT系列教程之列表交换组件架构设计
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件架构设计效果演示1.组件概述1.1功能特性ListExchange组件提供以下核心功能:长按列表项进行拖动排序左滑显示删除按钮支持自定义列表项内容提供平滑的动画效果1.2基础架构@Componentexportst
156.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制效果演示1.事件系统概述1.1事件类型点击事件滚动事件动画事件状态变化事件1.2事件处理方式//点击事件处理.onClick(()=>{promptAction.showToast({m
【Redis系列】Redis从入门到进阶顶级教程
小夕Coding
大数据系列 数据库 redis java 缓存 分布式
文章目录Redis单机环境搭建(1)下载并解压(2)编译(3)启动服务(4)启动客户端(5)修改访问配置一、概述二、数据类型(1)STRING(2)LIST(3)SET(4)HASH(5)ZSET三、数据结构(1)字典(2)跳跃表四、使用场景(1)计数器(1)缓存(2)查找表(3)消息队列(4)会话缓存(5)分布式锁实现(6)其它五、Redis与Memcached(1)数据类型(2)数据持久化(3
【自学笔记】NFT基础知识点总览-持续更新
Long_poem
笔记 区块链
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录NFT(非同质化代币)基础知识点总览1.NFT简介2.NFT的应用场景3.NFT的工作原理4.NFT的创建和发行5.代码示例代码解释总结NFT(非同质化代币)基础知识点总览1.NFT简介NFT(Non-FungibleToken,非同质化代币)是一种基于区块链技术的独特数字资产,每个NFT都是唯一的、不可互换的。与同质化代币(
Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman 测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》
weixin_39962153
使用opengl绘制立方体
教程25Skybox天空盒子原文:http://ogldev.atspace.co.uk/www/tutorial25/tutorial25.htmlCSDN完整版专栏:https://blog.csdn.net/cordova/article/category/9266966背景天空盒子是一种让场景看上去更广阔无垠的一种视觉技术,用无缝对接的封闭纹理将摄像机的视口360度无死角的包裹起来。封闭纹
从零开始写C++3D游戏引擎(开发环境VS2022+OpenGL)之十一点二五 光照贴图(lighting maps)的实现 细嚼慢咽逐条读代码系列
金沙阳
c++ 3d 游戏引擎
写在篇前的话作为一个曾经在代码堆里面苦苦挣扎的萌新,困惑的事情在于库,各种依赖,包换文件,链接库,纠结于代码的作用意义。尤其在3D引擎开发的问题上,很多人都被各种困难给阻拦,放弃了在3D渲染,3D游戏引擎上大涨鸿图的机会。当然关于3D游戏引擎的教程已经汗牛充栋,但是大部分的教程都是由过来人写的,代码中的逻辑与实现,在过来人眼中自然且简单,在初学者眼里却是晦涩繁杂,因此从一个初学者的角度来写一篇关于
C#自动升级系统完整实现教程
Jay星晴
本文还有配套的精品资源,点击获取简介:在C#开发中,实现软件自动升级机制是确保用户使用最新程序版本的重要技术手段。本文将详细介绍自动升级的基本概念、实现步骤、相关技术以及实际操作中需要关注的事项。内容涵盖如何通过网络请求检测版本更新、下载更新包、执行安装过程以及重启应用,同时强调安全性和用户体验等关键点。1.自动升级基本概念自动升级是什么自动升级是软件开发中的一种重要机制,允许软件在无需用户干预的
iOS发布app到App Store教程
Cloudox_
iOS 拾遗iOS之海 iOS 发布App 发布证书 App Store
要发布首先需要发布证书,其获取和安装的基本流程和真机调试证书一致,关于真机调试证书的获取和使用可以参考这篇文章。不过现在Xcode7不需要真机调试证书也可实现真机调试了,可以参考这篇文章。要获取证书,以及发布app,都需要开发者账号,开发者账号分为个人和企业两种,在https://developer.apple.com/programs/这个网站注册。关于申请开发者账号,有时间再写一篇文章好啦。获
【DevOps】Rancher:rancher2.4.16 高可用安装文档
运维归一
DevOps docker zookeeper 运维
视频教程视频教程:https://edu.csdn.net/learn/38191/604440?spm=1003.2001.3001.4143RancherHA集群安装部署当前最新版本V2.4.16安装流程:rke安装k8s,在k8s集群上搭建helm,通过helm创建rancher容器应用节点名称ip地址系统版本rke,k8s-master01,rancher192.168.1.9centos
SvelteKit 最新中文文档教程(7)—— 构建和部署
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
152.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之Banner模块实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之Banner模块实现效果演示1.Banner模块结构1.1基础布局@BuilderbannerModule(){Column(){Text($r('app.string.cube_animation
Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
mysql 性能查询优化
annan211
java sql 优化 mysql 应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
网络爬虫的乱码处理
随意而生
爬虫 网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
mongoDB索引操作
adminjun
mongodb 索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
Linux下FTP服务器安装及配置
ayaoxinchao
linux FTP服务器 vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
JSONObject以及json串
bijian1013
json JSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
[Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
ZK Timeout再讨论
chenchao051
zookeeper timeout hbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
CASE WHEN 用法介绍
daizj
sql group by case when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
修改linux的用户名
hongtoushizi
linux change password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginx lua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
程序员对英语的依赖
Smile.zeng
英语 程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oracle sql 编程 活动 Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后