一款特别好用的霸王餐系统,搭建也特别简单,个人需要自备服务器和域名。下面是一些系统图片:下面是有关部分代码展示:部分代码展示配置数据库
ESG资料大全(部分更新2024):数据+工具变量+论文复现
经管数据库
人工智能大数据物联网
资源介绍ESG是Environmental(环境)、Social(社会责任)、Governance(公司治理)3个英文单词的首字母缩写,是一种评价企业可持续性的指标及框架。不同于传统上对于企业财务绩效的评价,ESG是一种关注企业环境、社会责任和公司治理绩效的投资理念和企业评价标准。政府监管机构和投资者可以通过对企业ESG绩效的观察,评价投资对象在促进环境保护、促进经济可持续发展和履行社会责任等方面
Node.js NativeAddon 构建工具:node-gyp 安装与配置完全指南
P7进阶路
面试学习路线阿里巴巴node.js
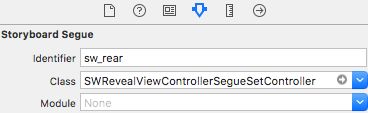
Node.jsNativeAddon构建工具:node-gyp安装与配置完全指南node-gypNode.jsnativeaddonbuildtool[这里是图片001]项目地址:https://gitcode.com/gh_mirrors/no/node-gyp项目基础介绍及主要编程语言Node.jsNativeAddon构建工具(node-gyp)是一个基于Node.js的跨平台命令行工具,专
【Nginx系列】Nginx配置超时时间
m0_74824552
面试学习路线阿里巴巴nginx运维
???欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,G
MySQL与Oracle对比及区别
m0_74823434
面试学习路线阿里巴巴java
一、比较1、MySQL的特点性能卓越,服务稳定,很少出现异常宕机;开放源代码无版本制约,自主性及使用成本低;历史悠久,社区和用户非常活跃,遇到问题及时寻求帮助;软件体积小,安装使用简单且易于维护,维护成本低;品牌口碑效应;支持多种OS,提供多种API接口,支持多种开发语言,对流行的PHP,Java很好的支持2、Oracle的特点兼容性:Oracle产品采用标准SQL,并经过美国u构架标准技术所(N
算法随笔_21:字符的最短距离
程序趣谈
算法
上一篇:算法随笔_20:区间子数组个数-CSDN博客=====================题目描述如下:给你一个字符串s和一个字符c,且c是s中出现过的字符。返回一个整数数组answer,其中answer.length==s.length且answer[i]是s中从下标i到离它最近的字符c的距离。两个下标i和j之间的距离为abs(i-j),其中abs是绝对值函数。示例1:输入:s="lovel
[JS]学习笔记2 -- JAVAScript数据类型
Jizhi_Zhang
JavaScript学习笔记javascript学习笔记
一、常量概念:使用const声明的变量称为“常量”。使用场景:当某个变量永远不会改变的时候,就可以使用const来声明,而不是let。命名规范:和变量一致注:常量不允许重新赋值,在声明的时候必须要赋值(初始化)二、数据类型1、基本数据类型1.1数字型number学习中的数字,整数、小数、正数、负数可以有很多操作:算数+:求和-:求差*:求积/:求商%:取模(取余数)--开发中经常作为某个数字是否被
基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
Python-静态方法(@staticmethod)
lhh_qrsly
Python
@staticmethod静态方法只是名义上归属类管理,但是不能使用类变量和实例变量,是类的工具包放在函数前(该函数不传入self或者cls),所以不能访问类属性和实例属性classcal:cal_name='计算器'def__init__(self,x,y):self.x=xself.y=y@property#在cal_add函数前加上@property,使得该函数可直接调用,封装起来defca
golang性能调优工具pprof的使用
KhaD
golanggolang开发语言后端
文章目录前言一、cpu1.下载实例代码2.运行项目中的main.go文件3.查看CPU性能数据4.使用topN(N是可选的数量,也可以不加直接运行)命令来查看占用资源最多的函数5.查看可能存在问题的具体函数代码6.使用web命令来调用关系可视化二、堆内存1.查看堆内存性能数据2.在浏览器中进行查看三、goroutine1.查看goroutine性能数据四、mutex1.查看mutex性能数据五、m
[转] mongodb数据库备份和恢复
hi_zf
MongoDBmongodb
windows下面mongodb数据库备份和恢复1、mongodump(备份)及mongorestore(还原)→说明:mongodump是一个用于导出二进制数据库内容的实用工具,它导出的bson文档中只会包含着集合文档等信息,不包括索引信息(索引信息会单独导出),所以还原后,索引必须重建(这个不用担心,使用mongorestore会自动重建mongodump生成的索引信息)。3.4版本中添加了对
推荐开源项目:大麦抢票辅助
鲍凯印Fox
推荐开源项目:大麦抢票辅助去发现同类优质开源项目:https://gitcode.com/1、项目介绍在音乐节、演唱会和各类演出活动日益盛行的今天,抢购门票成为了一项技术活。这款名为"大麦抢票辅助"的开源工具,帮助你在票务竞争激烈的市场中,提高购票效率。它并不是传统的外挂程序,而是通过合法的技术手段,帮助用户更高效地刷新并尝试购买回流票。2、项目技术分析该项目的核心原理是实时监控大麦App的页面状
PostgreSQL体系结构
eygle
原文:https://www.enmotech.com/web/detail/1/764/1.html导读:本文主要从日志文件、参数文件、控制文件、数据文件、redo日志(WAL)、后台进程这六个方面来讨论PostgreSQL的结构。一、引言PostgreSQL是最像Oracle的开源数据库,我们可以拿MySQL和Oracle来比较学习它的体系结构,比较容易理解。本文会讨论pg的如下结构:日志文件
Vue.js组件开发案例(比较两个数字大小)
我曾经是个程序员
常用代码片段vue.js
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......实现一个比较2个数字大小的组件,当输入2个数字后,单击“比较”按钮后自动输出比较结果。第1个数字:第2个数字:比较比较结果:{{result}}exportdefault{data(){return{num1:0,num2:0,result:0,};},met
mikro-orm 和typeorm 对比
大耳朵乔乔
NodeJs#SQL#NestJsnode.js数据库
以下是Mikro-ORM和TypeORM的详细对比:设计理念与架构Mikro-ORM:基于数据映射器、工作单元和身份映射模式。这种设计使得它在管理内存中实体状态方面表现优异,能够自动处理事务,当调用em.flush()时,所有计算出的更改都会被包装在一个数据库事务中。TypeORM:支持活跃记录和数据映射器模式,深受Hibernate、Doctrine和Entity框架等传统ORM的影响。它提供了
小程序与内嵌网页的数据通信
大耳朵乔乔
#微信小程序开发小程序
小程序与内嵌网页的数据通信前言微信小程序提供了web-view组件,允许开发者在小程序中嵌入网页。然而,由于小程序和网页运行在不同的环境中,它们之间的通信就需要依赖特定的机制来实现。然而我们日常的需求中,很多的时候都涉及到小程序内嵌网页和小程序之间进行数据通信的情况。这篇文章是我自己总结的微信小程序与内嵌web-view中网页通信的一些方法。小程序向内嵌网页传递数据通过修改web-view的src
新华三H3CNE网络工程师认证—DHCP配置
极客范儿
计算机网络网络
动态主机配置协议(DHCP)是一种用于自动分配IP地址和其他网络参数的网络协议。它通过客户端/服务器模式工作,客户端向服务器请求配置信息,服务器根据策略返回相应的信息,如IP地址、子网掩码、网关和DNS服务器地址。DHCP的配置非常简单,以新华三设备为例,在交换机、路由器的三层接口上去配置这个功能就好了。比如交换机使用vlanif作为三层接口,配置就这些操作,开启DHCP服务功能,开完之后针对地址
Apache Doris 2.1.8 版本正式发布
SelectDB技术团队
Doris数据库大数据数据分析数据仓库
亲爱的社区小伙伴们,ApacheDoris2.1.8版本已于2025年01月24日正式发布。该版本持续在湖仓一体、异步物化视图、查询优化器与执行引擎、存储管理等方面进行改进提升与问题修复,进一步加强系统的性能和稳定性,欢迎大家下载体验。立即下载:https://doris.apache.org/downloadGitHub下载:https://github.com/apache/doris/rel
东华大学高级程序设计上机题(贪心篇)
IPython_J
算法数据结构面试c++
目录贪心有序矩阵中的第k个最小数组和题目代码买卖股票的最佳时机题目代码救生艇题目代码去除重复字母题目代码无重叠区间题目代码分割数组为连续子序列题目代码翻转矩阵后的得分题目代码拼接最大数题目代码按要求补齐数组题目代码设置交集大小至少为2题目代码后续内容持续更新~~~贪心有序矩阵中的第k个最小数组和题目给你一个m*n的矩阵mat,以及一个整数k,矩阵中的每一行都以非递减的顺序排列。你可以从每一行中选出
python中@staticmethod方法
elie813
python基础
python中@staticmethod方法,类似于C++中的static,方便将外部函数集成到类体中,主要是可以在不实例化类的情况下直接访问该方法,如果你去掉staticmethod,在方法中加self也可以通过实例化访问方法也是可以集成。classTest:def__init__(self,num):self.num=num;defcout_num(self):print(self.num)@
2.2.3 代码格式与风格指南
阿凡工控分享
ST编程指南PLC开发语言PLC
编写清晰、规范的代码是提高代码可读性、可维护性和团队协作效率的关键。虽然好多人说工控行业都是一帮电工,没有什么素质,这完全是误解,任何程序所在的行业,都需要个人保证其代码风格能够很好与团队进行协作,在过去一台设备一个人写的多,往往不注意这些,这也导致了设备交接困难,成了后来接手工程师永远的痛,但是时代在发展,如今多人协作使得代码的规范性越来越成为如今的工控开发行业的共识。以下是ST(Structu
Modbus字节序说明
阿凡工控分享
通讯汇川PLCmodbus
最近做ModBusTCP方面的测试有点多,尽管对于ModBus协议算是比较了解了,也经常知道字节传输序列的不同对工程师带来了很多不必要的麻烦,这不是一个技术难题,仅仅只是过去各家各户开发遗留下来的标准统一问题,所以这里写下这篇文章作为备忘。在Modbus通信中,目前我们主要有16bit(AB)、32bit(ABCD)和最新的64bit(ABCDEFGH)三种数据长度。每个字母代表一个字节。针对16
汇川冷复位,热复位,初始值复位
阿凡工控分享
汇川PLC
热复位:属于在线命令,在线模式下有效。热复位后,除了保持型量(retain和persistent变量)外,其它当前活动应用的变量都被重新初始化。如果设置了初始值的变量,热复位后变量值为设定的初始值,其它变量都设置为标准初始值(例如:设置为0)。冷复位:属于在线命令,只在线模式下有效。跟热复位命令不同的是,冷复位命令不但将普通变量的值设置为当前活动应用程序的初始值,而且将保持型变量(retain和p
蓝牙LE Audio的三大改进
Lenzetech
蓝牙技术资讯蓝牙
多流音频的优势AppleAirPods的最大功能之一是,每个Pod都从配对的iOS设备接收单独的信号。通常,无线耳塞仅将一个芽与输出设备配对,然后将信号投射到另一个芽。这会给整体声音带来延迟,并降低声音质量。蓝牙LE的多流音频将允许任何受支持的设备连接到多个设备,这意味着可以将两个耳塞分别配对并获得真实的立体声。这为真正的无线耳机打开了大门,该无线耳机可用于计时至关重要的环境中,例如竞争性游戏。L
jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发