1.使用情景:有些Blog就使用了许多这样的自定义Web字体,比如说首页的Logo,Tags以及页面中的手写英文体
实际上这些都是@font-face实现。
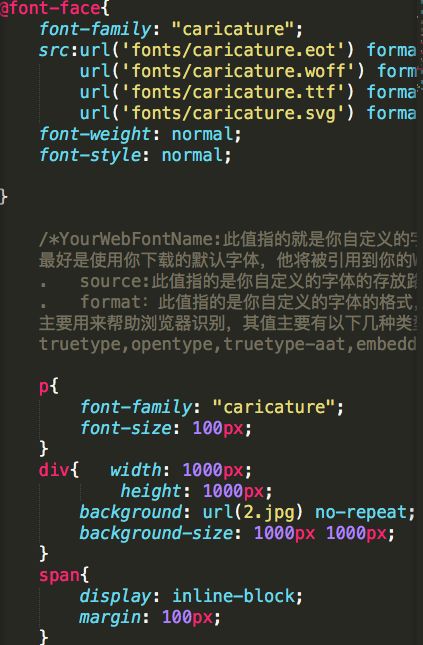
自己写了个例子
自定义字体的优缺点:
字体使用是网页设计中不可或缺的一部分。经常地,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计。美工设计师最常做的办法是把想要的文字做成图片,这样做有几个明显缺陷:
不可能大范围的使用该字体;
图片内容相对使用文字不易修改;
不利于网站SEO(主流搜索引擎不会将图片alt内容作为判断网页内容相关性的有效因素)。
2.语法规则:
@font-face {
font-family:'YourWebFontName';
src:url('YourWebFontName.eot');/* IE9 Compat Modes */
src:url('YourWebFontName.eot?#iefix')format('embedded-opentype'),/* IE6-IE8 */
url('YourWebFontName.woff')format('woff'),/* Modern Browsers */
url('YourWebFontName.ttf')format('truetype'),/* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName')format('svg');/* Legacy iOS */
}
YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
3.兼容问题:
为了让各多的浏览器支持,可以写成:
@font-face {
font-family:'YourWebFontName';
src:url('YourWebFontName.eot');/* IE9 Compat Modes */
src:url('YourWebFontName.eot?#iefix')format('embedded-opentype'),/* IE6-IE8 */
url('YourWebFontName.woff')format('woff'),/* Modern Browsers */
url('YourWebFontName.ttf')format('truetype'),/* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName')format('svg');/* Legacy iOS */
}
4.获取字体
两种途径,其一找到付费网站购买字体,其二就是到免费网站DownLoad字体。
在哪有呢?发现了一个,国内本土的@font-face平台。
到Google Web Fonts和Dafont.com寻找自己需要的字体,给大家推荐的这两个都是国外的站点,打开速度会比较慢,国内的像站长字体font.chinaz.com,都很好用,当然网上也还有别的下载字体的地方,这个Demo使用的是Dafont.com的Single Malta字体。
.下载到网站Dafont.com
我下载得到一个压缩包再在font2web.com解压缩
——有字库(http://www.youziku.com)。(
注册一个账号,可以看开源字体
http://www.youziku.com/webfont/index/46865)
这个网站就可以自动帮你截成小字库,并将生成的小字体自动生成.woff,.svg,.ttf,.eot文件,你可以将这些文件下载到你本地,也可以直接托管到这个网站上(托管可以分散你的网站的流量压力),只需要引用一个css文件链接就行了。但是收费。
提供几个免费字体下载的网址:Webfonts,Typekit,Kernest,Google Web Fonts,Kernest,Dafont,Niec Web Type,不然你点这里将有更多的免费字体。前面几个链接是帮助你获取一些优美的怪异的特殊字体,但下面这个工具作用更是无穷的大,他能帮你生成@font-face所需要的各种字体,这工具就是Font Squirrel。
最后在提醒一下,使用@font-face别的可以忘了,但Font Squirrel千万不能忘,因为他能帮你生成@font-face所需的各种字体格式。
(一般地,我们在手头上(或在设计资源站点已经找到)有该字体的某种格式文件,最常见的是.TTF文件,我们需要通过这种文件格式转换为其余两种文件格式。字体文件格式的转换可以通过网站FontsQuirrel或onlinefontconverter提供的在线字体转换服务获取。)
http://helloweb.wang/前端网链接
http://helloweb.wang/qianduankaifa/628.html源文档链接
延伸扩展:
http://m.blog.csdn.net/article/details?id=8365484
http://m.jb51.net/css/23073.html
http://www.daimajiayuan.com/sitejs-5792-1.html