HTML5和CSS3
一、CSS权重
CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
1.权重的等级
可以把样式的应用方式分为几个等级,按照等级来计算权重
- !important,加在样式属性值后,权重值为10000
- 内联样式,如:style="",权重值为1000
- ID选择器,如:#content,权重值为100
- 类,伪类和属性选择器,如:content、:hover权重值为10
- 标签选择器和伪元素选择器,如:div、p、:before权重值为1
- 通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0、
2.权重的计算实例
1、实例一:
......
这是一个div元素
2、实例二:
......
二、CSS3新增选择器
1、E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
......
1
2
3
4
5
2、E:first-child:匹配元素类型为E且是父元素的第一个子元素
3、E:last-child:匹配元素类型为E且是父元素的最后一个子元素
4、E > F E元素下面第一层子集
5、E ~ F E元素后面的兄弟元素
6、E + F 紧挨着的后面的兄弟元素
属性选择器:
1、E[attr]含有attr属性的元素
......
这是一个div元素2、E[attr='ok']含有attr属性的元素且它的值为‘ok’
3、E[attr^='ok']含有attr属性的元素且它的值的开头含有'ok'
4、E[attr$='ok']含有attr属性的元素且它的值的结尾含有“ok”
5、E[attr*='ok']含有attr属性的元素且它的值中含有"ok"
三、CSS3圆角、rgba
1.CSS3圆角度
设置某一个角的圆角,比如设置左上角的圆角:border-top-left-radius:30px 60px;
同时分别设置四个角:border-radius:30px 60px 120px 150px;
设置四个圆角相同:border-radius:50%;
2.rgba(新的颜色值表示法)
1、盒子透明度表示法:
.box{
opacity:0.1;
/* 兼容IE */
filter:alpha(opacity=10)
}2、rgba(0,0,0,0.1)前三个数值表示颜色,第四个数值表示颜色的透明度
四、CSS3 transition动画
1、transition-property 设置过渡的属性:比如:width height background-color
2、transition-duration 设置过渡的时间,比如:1s 500ms
3、transition-timing-function 设置过渡的运动方式,常用有linear(匀速)| ease(缓冲运动)
4、transition-delay 设置动画的延迟
5、transition:property duration timing-function delay 同时设置四个属性
练习1:
综合练习:
制作鼠标移入图片时,图片说明滑入的效果

文字说明标题
文字说明文字说明文字说明文字说明
五、CSS3 transform变换
1、translate(x,y) 设置盒子位移
2、scale(x,y) 设置盒子缩放
3、rotate(deg) 设置盒子旋转
4、skew(x-angle,y-angle) 设置盒子斜切
5、perspective 设置透视距离
6、transform-style flat | preserver-3d 设置盒子是否按3d空间显示
7、translateX、translateY、translateZ 设置三维移动
8、rotateX、rotateY、rotateZ 设置三维旋转
9、scaleX、scaleY、scaleZ 设置三维缩放
10、tranform-origin 设置变形的中心点
11、backface-visibility 设置盒子背面是否可见
举例:(翻面效果)
上面图片反转之后得到下面的图片
 图片的说明文字
图片的说明文字
六、CSS3 animation动画
1、@keyframes定义关键帧动画
2、animation-name 动画名称
3、animation-duration 动画时间
4、animation-timing-function 动画曲线 linear(匀速)| ease(缓冲)| steps(步数)
5、animation-delay 动画延迟
6、animation-iteration-count 动画播放次数 n|infinite
7、animation-direction 动画结束后是否反向还原 normal | alternate
8、animation-play-state 动画状态 paused(停止)|running(运动)
9、animation-fill-mode 动画前后的状态 none(缺省)|forwards(结束时停留在最后一帧)|backwards(开始时停留在定义的开始帧)|both(前后都应用)
10、animation:name duration timing-function delay iteration-count direction;同时设置多个属性
理解练习:
1、风车动画
风车旋转

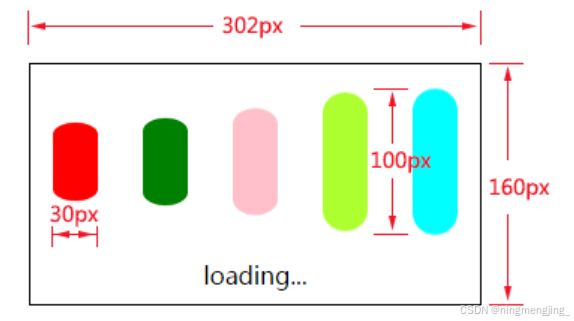
2、loading动画
loading...
3、人物走路动画
动画中使用的图片如下:

七、CSS3 浏览器前缀
浏览器样式前缀
为了让CSS3样式兼容,需要将某些样式加上浏览器前缀:
-ms- 兼容IE浏览器
-moz- 兼容firefox
-o- 兼容opera
-webkit- 兼容chrome 和 safari
比如:
div
{
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-o-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg);
}自动添加浏览器前缀
目前的状况是,有些CSS3属性需要加前缀,有些不需要加,有些只需要加一部分,这些加前缀的工作可以交给插件来完成,比如按照:autoprefixer
可以在Sublime text中通过package control 按照 autoprefixer
Autoprefixer在Sublime text中的设置:
1、preferences/key Bindings-User
{ "keys": ["ctrl+alt+x"], "command": "autoprefixer" }
2、Preferences>package setting>AutoPrefixer>Setting-User
{
"browsers": ["last 7 versions"],
"cascade": true,
"remove": true
}
last 7 versions:最新的浏览器的7个版本
cascade:缩进美化属性值
remove:是否去掉不必要的前缀
八、HTML5 新增标签
新增语义标签
1、
2、
音频视频
1、
PC端兼容h5的新标签的方法,在页面中引入以下js文件:
九、HTML5 新增表单控件
新增类型:网址 邮箱 日期 时间 星期 数量 范围 电话 颜色 搜索
新增常用表单控件属性:
1、placeholder 设置文本框默认提示文字
2、autofocus 自动获得焦点
3、autocomplete 联想关键词