- Ubuntu零基础入门到精通【1.3讲】:为什么选择 Ubuntu?
bug菌¹
滚雪球学Ubuntuubuntulinux运维为什么选择Ubuntu零基础教程
目录:上期回顾:Ubuntu的生态与社区✨前言:为什么我们都在谈论Ubuntu?为什么Ubuntu是个人和企业的首选?1️⃣安全性与开源:Ubuntu构建的安全生态系统更高的安全性:Ubuntu对安全的极致追求✨️开放性与可审查性:更透明的操作系统长期支持版(LTS):稳定与安全的完美平衡2️⃣对比其他Linux发行版:Ubuntu如何脱颖而出?Fedora:创新的前沿,但稳定性欠佳CentOS:
- 二叉树的三种遍历【树的遍历】(C++实现)Binary Tree Traversal
Vitalia
理论基础c++树的遍历二叉树
图论入门【数据结构基础】:什么是树?如何表示树?之前我们有分别讲解二叉树的三种遍历的相关代码实现:⭐算法OJ⭐二叉树的前序遍历【树的遍历】(C++实现)BinaryTreePreorderTraversal⭐算法OJ⭐二叉树的中序遍历【树的遍历】(C++实现)BinaryTreeInorderTraversal⭐算法OJ⭐二叉树的后序遍历【树的遍历】(C++实现)BinaryTreePostord
- yum install locate出现Error: Unable to find match: locate解决方案
爱编程的喵喵
Linux解决方案linuxlocateyum解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了yuminstalllocate出现
- Flink启动任务
swg321321
flink大数据
Flink以本地运行作为解读例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Flink前言StreamExecutionEnvironmentLocalExecutorMiniClusterStreamGraph二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发
- Rancher从入门到精通-2.0 Post https://xxx:8088/oauth/token: dial tcp 1xxx:8088: i/o timeout
未来AI编程
Rancher入门到精通k8s探险记
Posthttps://xxx:8088/oauth/token:dialtcp1xxx:8088:i/otimeout配置gitlab时报错没有走内网,走的域名形式授权
- 【C++】C++从入门到精通教程(持续更新...)
废人一枚
C++c++开发语言
前言最近在整理之前一些C++资料,重新整理出了一套C++从基础到实践的教程,包含概念、代码、运行结果以及知识点的扩展,感兴趣的后续大家持续关注。以下是更新的文章目录,文章之后整理了一个知识思维导图,看起来比较清楚点。目录1、C++基础知识C++基础知识一个简单的C++程序函数重载引用的概念引用与指针的区别引用作为函数参数引用作为返回值面向对象类的定义类的声明结构体与类的区别inline函数this
- Python 正则表达式小结1
大收藏家
Python正则表达式python
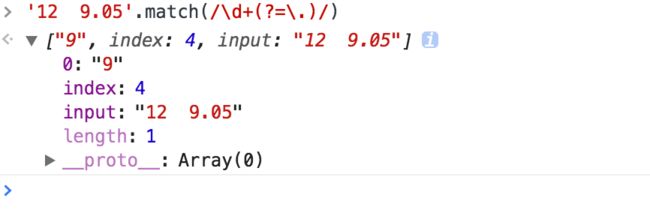
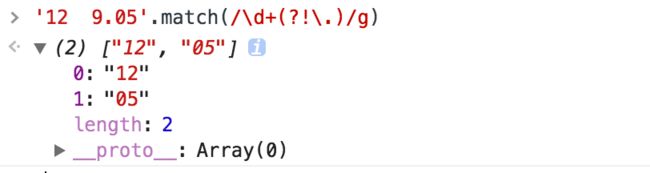
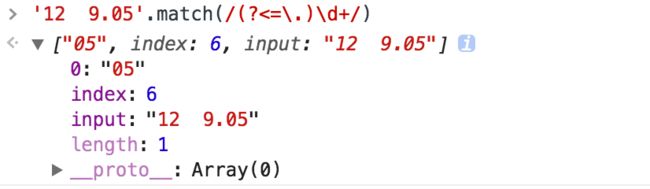
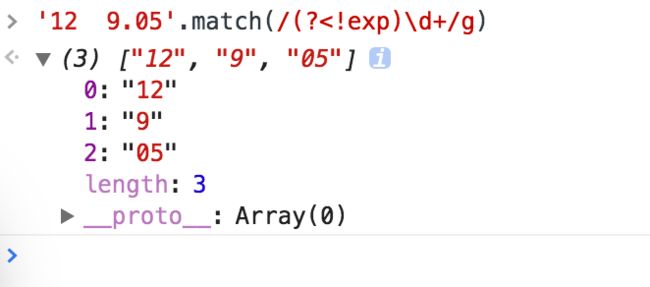
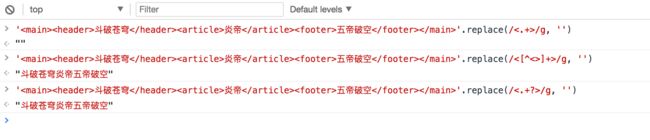
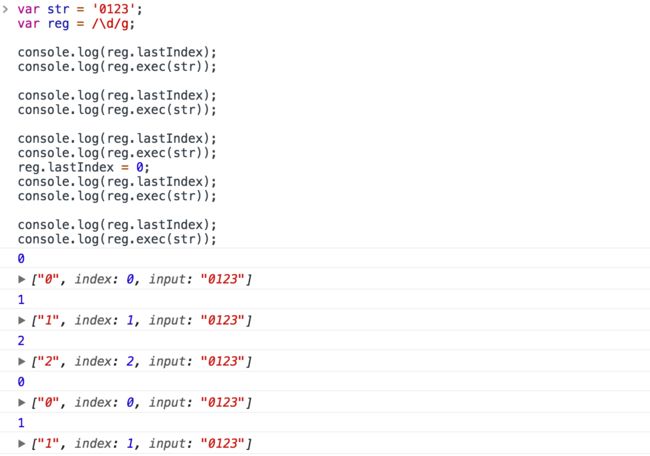
[声明]:本文参考了白夜黑雨老师的网页讲解。如有侵权,请与我联系!!!Python正则表达式小结11.正则表达式验证2.特殊元字符及含义3匹配某种字符类型4.正则表达式举例大收藏家说1.正则表达式验证提供两个网站用于正则表达式的验证,可以敲入文本与正则表达式。通过该网站,验证正则表达式的正确性。非常好用!英文网站中文网站2.特殊元字符及含义元字符含义.表示要匹配除了换行符之外的任何单个字符*星号-
- Hugging Face预训练GPT微调ChatGPT(微调入门!新手友好!)
y江江江江
机器学习大模型gptchatgpt
HuggingFace预训练GPT微调ChatGPT(微调入门!新手友好!)在实战中,⼤多数情况下都不需要从0开始训练模型,⽽是使⽤“⼤⼚”或者其他研究者开源的已经训练好的⼤模型。在各种⼤模型开源库中,最具代表性的就是HuggingFace。HuggingFace是⼀家专注于NLP领域的AI公司,开发了⼀个名为Transformers的开源库,该开源库拥有许多预训练后的深度学习模型,如BERT、G
- 8、Python 字符串处理与正则表达式实战指南
wolf犭良
pythonpython正则表达式
Python字符串处理与正则表达式实战指南文章概述本文深入探讨Python字符串处理核心方法与正则表达式实战技巧,涵盖字符串编码转换、分割替换、正则表达式语法精髓,并通过日志解析、数据清洗等真实场景案例展示高阶应用。最后提供10道阶梯式练习题(附完整答案代码),助你从基础到进阶全面掌握文本处理技能。一、字符串处理核心三剑客1.1编码转换(encode/decode)text="中文文本"utf8_
- Visual C++从入门到精通第三版 PDF 下载
范武心Lucinda
VisualC++从入门到精通第三版PDF下载【下载地址】VisualC从入门到精通第三版PDF下载VisualC++从入门到精通第三版PDF下载项目地址:https://gitcode.com/open-source-toolkit/f4bb4资源介绍本仓库提供《VisualC++从入门到精通第三版》的PDF版本下载。这本书是一本非常适合初学者的入门书籍,内容涵盖了从C++基础知识到Visual
- 自学网络安全(黑客技术)2025年 —三个月学习计划
csbDD
web安全学习安全网络python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- Python(正则表达式)
羡江007
Python进阶python正则表达式开发语言
re模块#在Python中需要通过正则表达式对字符串进行匹配的时候,可以使用一个re模块'''re模块三步走#第一步:导入re模块importre#第二步:使用match方法进行匹配操作result=re.match(pattern正则表达式,string要匹配的字符串,flags=0)#第三步:如果数据匹配成功,使用group方法来提取数据result.group()re.match(patte
- Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack前端node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
- 2025年零基础入门学网络安全(详细),看这篇就够了
网安大师兄
web安全安全网络网络安全密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)再开始学习我在之前的回答中,我都一再强调不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,而且实际向安全过渡后可用到的关键知识并不多一般人如果想要把编程学好再开始学习网络安全往往需要花费很长时间,容易半途而废。而且学习编程只是工具不是
- 30岁了,零基础想转行网安从头开始现实吗?
白帽子凯哥哥
tcp/ip安全web安全学习网络
这篇文章没有什么套路。就是一套自学理论和方向,具体的需要配合网络黑白去学习。毕竟是有网络才会有黑白!有自学也有培训!1.打死也不要相信什么分分钟钟教你成为大黑阔的,各种包教包会的教程,就算打不死也不要去购买那些所谓的盗号软件之类的东西。2,我之前让你们在没有目的的时候学习linux,在学习LINUX的同时你第一个遇到的问题就是命令。作为一个黑客入门着来说你必须要懂什么是命令化系统,什么是图形化系统
- 【C++】动态规划从入门到精通
諰.
动态规划c++
一、动态规划基础概念详解什么是动态规划动态规划(DynamicProgramming,DP)是一种通过将复杂问题分解为重叠子问题,并存储子问题解以避免重复计算的优化算法。它适用于具有以下两个关键性质的问题:最优子结构:问题的最优解包含子问题的最优解重叠子问题:不同决策序列会重复求解相同的子问题下面用一些例子(由浅入深)了解动态规划1.1斐波那契数列递归实现解析intfib(intn){if(n>d
- 深入理解正则表达式:语法全解析
谢兴豪
本文还有配套的精品资源,点击获取简介:正则表达式是一种用于文本匹配的模式,广泛应用在文本处理、数据验证等领域。本文将全面探讨正则表达式的语法细节,包括字符匹配、元字符、字符类、量词、分组与反向引用、选择与否定、位置锚点、预定义字符集、模式修饰符、回溯控制以及正向先行断言和正向后行断言。掌握这些知识有助于提高编程效率和代码质量。1.正则表达式简介正则表达式是IT行业中的“瑞士军刀”,它们在文本处理、
- 正则表达式:编程中的瑞士军刀,如何借助智能工具实现高效开发
inscode_039
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE正则表达式:编程中的瑞士军刀,如何借助智能工具实现高效开发正则表达式(RegularExpression,简称regex或regexp)是一种用于匹配字符串的模式描述语言。它广泛应用于文本处理、数据验证、搜索和替换等场景中。然而,正则表达式的复杂性和晦涩性常常让编程初学者望而却步。幸运的是,随着AI技术的进步,像InsCo
- 正则表达式:文本处理的瑞士军刀
六七_Shmily
数据结构与算法分析算法
正则表达式:文本处理的瑞士军刀正则表达式(RegularExpression,简称Regex)是一种用于匹配、查找和操作文本的强大工具。它通过定义一种特殊的字符串模式,可以快速地在文本中搜索、替换或提取符合特定规则的内容。正则表达式广泛应用于编程、文本编辑、数据处理等领域,是每个开发者必备的技能之一。一、正则表达式的核心概念1.模式(Pattern)正则表达式的核心是一个模式字符串,它定义了需要匹
- 使用 OpenAI Chat 模型进行对话开发的入门指南
eahba
python
技术背景介绍OpenAI的对话模型(ChatOpenAI)为开发者提供了强大的自然语言处理功能,可以实现高度交互的AI应用。这篇文章将帮助您快速入门,了解如何在您的应用中集成和使用这些模型,并探讨不同的功能特性。核心原理解析ChatOpenAI模型是基于OpenAI的GPT家族,能够理解上下文并产生对话式回应。最新版的模型不仅支持标准文本输入输出,还支持工具调用、结构化输出等高级特性,满足多种复杂
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络linux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 2024下半年——【寒假】自学黑客计划(网络安全)
网安CILLE
web安全网络安全linux网络安全密码学ddos
CSDN大礼包:基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客
- 2024自学手册——网络安全(黑客技术)
网安CILLE
web安全安全网络
前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航三大章节,涉及价值观、方法论、执行力、行业分类、职位解读、法
- 【GPT入门】第26课 掌握langchain LCEL 链式调用的三种方法
*星星之火*
大模型gptlangchain
【GPT入门】第26课掌握langchainLCEL链式调用的三种方法1.使用`__call__`语法(直接调用链对象)2.使用`invoke`方法3.使用`apply`方法(针对批量输入)总结在LangChain里,链式调用构建完成后有多种调用方式,invoke方法就是其中之一,下面为你详细介绍常见的调用方法。1.使用__call__语法(直接调用链对象)这是最常用且直观的调用方式,就像调用普通
- src小白入门简介
吃饱饭,练球
安全网络安全src
隐雾src01为什么别人挖得到洞你挖不到?相信有很多师傅都有在网上看过不少别人发的挖洞的文章为什么你看完之后感觉自己懂了,但真正去实战的时候却挖不到?这就涉及到一个知识转化率的问题在读完这篇文章之后你有没有抓住细节、抓住该学习的点呢?以前怎么样不重要,现在教你们怎么去读一篇文章,然后学习到自己想要的这里我拿北山的一篇文章做例子:https://mp.weixin.qq.com/s?__biz=Mz
- python爬虫之scrapy框架入门,万字教学,从零开始到实战演练,超详细!!!(21)
盲敲代码的阿豪
python之爬虫系统教学python爬虫scrapy
文章目录前言1、scrapy的概念和流程1.1学习目标1.2scrapy的概念1.3scrapy框架的作用1.4scrapy的工作流程1.5总结2、scrapy的入门使用2.1学习目标2.2安装scrapy框架2.3scrapy项目开发流程2.4创建项目2.5创建爬虫文件2.6scrapy项目文件说明2.7案例演示2.8实战案例(抓取链家租房信息,存入本地)2.8.1修改items.py文件,在这
- Spring Boot 3.4.0 发布:功能概览与示例
小DuDu
Javaspringbootjava
SpringBoot3.4.0带来了许多增强功能,使现代应用开发更加高效、便捷和强大。以下是最新功能的完整概述,以及一些帮助您快速入门的代码示例。1.应用程序版本管理SpringBoot引入了spring.application.version属性,方便开发者设置和访问应用程序版本。示例在application.properties中:spring.application.version=1.2.
- Oracle数据库从入门到精通系列之六:临时文件
快乐骑行^_^
数据库日常分享专栏Oracle数据库临时文件
Oracle数据库从入门到精通系列之六:临时文件Oracle中的临时数据文件是一种特殊类型的数据文件。当内存不足时,Oracle会使用它来存储一些临时数据,比如说一些比较大的排序或散列操作的中间结果、临时表中的数据以及结果集数据等。自12c起,对临时表的操作所产生的undo也会放到临时表空间中永久性的表和索引永远不会存储在临时表空间中,但是临时表中的数据及其索引会存放在这里。也就是应用程序储存数据
- 入门Dify平台:如何根据需求选择与创建最合适的应用
后端
首先,我们需要进入Dify的首页选择工作室,并创建空白应用。如图所示:点击后,紧接着就会看见各种类型的应用,我们意义介绍他们的特点。如图所示:聊天助手之所以他被称为聊天助手,是因为他的核心功能仅限于与用户进行自然语言对话,无法调用任何外部工具进行复杂操作。简单来说,这类聊天助手类似于目前商业中广泛应用的智能客服系统,专注于解答用户的常见问题或进行简单的互动交流,如下图所示:变量这里简单讲一下,变量
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地