最近在学PHP,js时需要用到正则表达式,尽管在学Python时学了一些但是不够系统。每次看到繁琐的正则,就浅尝辄止。在此做一个总结,以便自己后续的学习。
什么是正则表达式
正则表达式(regular expression)描述了一种字符串匹配的模式,按照某种规则去匹配符合条件的字符串。
为什么使用正则表达式?
通过使用正则表达式,可以:
- 测试字符串内的模式。
例如,可以测试输入字符串,以查看字符串内是否出现电话号码模式或信用卡号码模式。这称为数据验证。
- 查找,替换文本。
可以使用正则表达式来识别文档中的特定文本,完全删除该文本或者用其他文本替换它。
- 基于模式匹配从字符串中提取子字符串。
可以查找文档内或输入域内特定的文本。
正则表达式语法
正则表达式由两种基本字符类型组成:
原义文本字符
元字符
元字符是正则表达式中有特殊含义的非字母字符。
普通字符
普通字符包括没有显式指定为元字符的所有可打印和不可打印字符。这包括所有大写和小写字母、所有数字、所有标点符号和一些其他符号。
非打印字符
| 字符 | 描述 |
|---|---|
| \cx | 匹配由x指明的控制字符。例如,\cM匹配一个Control-M或回车符。x的值必须为A-Z或a-z之一。否则,将c视为一个原义的'c'字符。 |
| \f | 匹配一个换页符。等价于 \x0c 和 \cL。 |
| \n | 匹配一个换行符。等价于 \x0a 和 \cJ。 |
| \r | 匹配一个回车符。等价于 \x0d 和 \cM。 |
| \s | 匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]。 |
| \S | 匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。 |
| \t | 匹配一个制表符。等价于 \x09 和 \cI。 |
| \v | 匹配一个垂直制表符。等价于 \x0b 和 \cK。 |
特别字符
所谓特殊字符,就是一些有特殊含义的字符,如上面说的"*.txt"中的*,简单的说就是表示任何字符串的意思。如果要查找文件名中有*的文件,则需要对*进行转义,即在其前加一个\。ls *.txt。正则表达式有以下特殊字符。
| 字符 | 描述 |
|---|---|
| $ | 匹配输入字符串的结尾位置。如果设置了 RegExp 对象的 Multiline 属性,则 $ 也匹配 '\n' 或 '\r'。要匹配 $ 字符本身,请使用 $。 |
| ( ) | 标记一个子表达式的开始和结束位置。子表达式可以获取供以后使用。要匹配这些字符,请使用 \(和 \)。 |
| * | 匹配前面的子表达式零次或多次。要匹配 * 字符,请使用 \*。 |
| + | 匹配前面的子表达式一次或多次。要匹配 + 字符,请使用 \+。 |
| . | 匹配除换行符 \n之外的任何单字符。要匹配 .,请使用 \。 |
| [ | 标记一个中括号表达式的开始。要匹配 [,请使用 \[。 |
| ? | 匹配前面的子表达式零次或一次,或指明一个非贪婪限定符。要匹配 ? 字符,请使用 ?。 |
| \ | 将下一个字符标记为或特殊字符、或原义字符、或向后引用、或八进制转义符。例如, 'n' 匹配字符 'n'。'\n' 匹配换行符。序列 '\\' 匹配 "",而 '\(' 则匹配 "("。 |
| ^ | 匹配输入字符串的开始位置,除非在方括号表达式中使用,此时它表示不接受该字符集合。要匹配 ^ 字符本身,请使用 \^。 |
| { | 标记限定符表达式的开始。要匹配 {,请使用 \{。 |
| 丨 | 指明两项之间的一个选择。要匹配 丨,请使用 \丨。 |
在表格里输入
|尝试过\|,但可以用中文gun来假装一下哈哈哈哈
限定符
限定符用来指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。有*或+或?或{n}或{n,}或{n,m}共6种。
*、+和?限定符都是贪婪的,因为它们会尽可能多的匹配文字,只有在它们的后面加上一个?就可以实现非贪婪或最小匹配。
| 字符 | 描述 |
|---|---|
| * | 匹配前面的子表达式零次或多次。例如,zo* 能匹配 "z" 以及 "zoo"。* 等价于{0,}。 |
| + | 匹配前面的子表达式一次或多次。例如,'zo+' 能匹配 "zo" 以及 "zoo",但不能匹配 "z"。+ 等价于 {1,}。 |
| ? | 匹配前面的子表达式零次或一次。例如,"do(es)?" 可以匹配 "do" 或 "does" 中的"do" 。? 等价于 {0,1}。 |
| {n} | n 是一个非负整数。匹配确定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的 'o',但是能匹配 "food" 中的两个 o。 |
| {n,} | n 是一个非负整数。至少匹配n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 'o',但能匹配 "foooood" 中的所有 o。'o{1,}' 等价于 'o+'。'o{0,}' 则等价于 'o*'。 |
| {n,m} | m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m 次。例如,"o{1,3}" 将匹配 "fooooood" 中的前三个 o。'o{0,1}' 等价于 'o?'。请注意在逗号和两个数之间不能有空格。 |
定位符
用来描述字符串或单词的边界。
^和$分别指字符串的开始与结束。
\b描述单词的前或后边界。
\B表示非单词边界。
注:不能对定位符使用限定符。
操作符优先级
转义符 > 圆括号和方括号 > 限定符 > 位置和顺序 > “或”操作
一些匹配规则
我们可以用[]来构建一个简单的类。所谓的类就是指符合某些特性的对象,即匹配方括号内任意一个都可。 当在一组方括号里使用^是,它表示“非”或“排除”的意思,常常用来剔除某个字符。即反向类。另外,还给我们提供了范围类,连字号可以表示一个字符的范围,[a-z]即匹配所有的小写字母。
下面举一些例子:
[a-z] //匹配所有的小写字母
[A-Z] //匹配所有的大写字母
[a-zA-Z] //匹配所有的字母
[0-9] //匹配所有的数字
[0-9.-] //匹配所有的数字,句号和减号
[ \f\r\t\n] //匹配所有的白字符
\d 匹配一个数字字符。等价于 [0-9]。
\D 匹配一个非数字字符。等价于 [^0-9]。
另外,特殊字符"."等价[^\r\n]在正规表达式中用来表示除了回车换行之外的所有字符。
"\d"等价[0-9]在正规表达式中用来表示数字字符。
"\D"等价[^0-9]在正规表达式中用来表示非数字字符。
"\s"等价[\t\n\x0B\f\r]在正规表达式中用来表示空白符。
"\S"等价[^\t\n\x0B\f\r]在正规表达式中用来表示非空白符。
"\w"等价[a-zA-Z_0-9]在正规表达式中用来表示数字字母下划线。
"\W"等价[^a-zA-Z_0-9]在正规表达式中用来表示非单词字符。
量词
到现在为止,你已经知道如何去匹配一个字母或数字,但更多的情况下,可能要匹配一个单词或一组数字。一个单词有若干个字母组成,一组数字有若干个单数组成。跟在字符或字符簇后面的花括号({})用来确定前面的内容的重复出现的次数。
如:
^a{4}$ aaaa
^a{2,}$ 包含多于两个a的字符串
^a{1,3}$ a,aa或aaa
这些例子描述了花括号的三种不同的用法。一个数字,{x}的意思是“前面的字符或字符簇只出现x次”;一个数字加逗号,{x,}的意思是“前面的内容出现x或更多的次数”,之前所说的+即表示比配一次或多次,等同于{1,};两个用逗号分隔的数字,{x,y}表示“前面的内容至少出现x次,但不超过y次”。
^[a-zA-Z0-9_]{1,}$ //所有包含一个以上的字母、数字或下划线的字符串
^[0-9]{1,}$ //所有的正数
^-{0,1}[0-9]{1,}$ //所有的整数
^-{0,1}[0-9]{0,}.{0,1}[0-9]{0,}$ //所有的小数
另外,?字符表示出现零次或一次(最多出现一次);
+字符表示出现一次或多次(至少出现一次);
*字符表示出现零次或多次(任意次);
分组
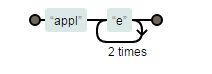
在某些情况,如果想匹配apple3次,估计大家会这样写:apple{3}
可是查找结果却是:
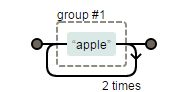
因此,我们需要用到()分组。应该写成(apple){3}
选择
用圆括号将所有选择项括起来,相邻的选择项之间用|分隔。但用圆括号会有一个副作用,是相关的匹配会被缓存,此时可用?:放在第一个选项前来消除这种副作用。
反向引用
对一个正则表达式模式或部分模式两边添加圆括号将导致相关匹配存储到一个临时缓冲区中,所捕获的每个子匹配都按照在正则表达式模式中从左至右所遇到的内容存储。存储子匹配的缓冲区编号从 1 开始,连续编号直至最大 99 个子表达式。每个缓冲区都可以使用 '\n' 访问,其中 n 为一个标识特定缓冲区的一位或两位十进制数。
可以在分组内加上非捕获元字符 '?:', '?=', or '?!' 来忽略对相关匹配的保存。
前瞻
正则表达式从文本头部向尾部开始解析,文本尾部方向称为前。
前瞻就是在正则表达式匹配到规则的时候,向前检查是否符合断言,后顾则相反。正向前瞻和负向前瞻就是判断一个正则之后还没有完,还需要在符合一个条件。
符合和不符合特定断言称之为肯定/正向匹配和否定/反向匹配。
正向前瞻 exp(?=assert)
反向前瞻 exp(?!assert)
正向后顾 exp(?<=assert)
反向后顾 exp(?
(js不支持后顾)
exp为原正则部分,assert部分即断言部分也是正则表达式,?=和?!,前者为正向前瞻,在任何开始匹配圆括号内的正则表达式模式的位置来匹配搜索字符串,后者为负向前瞻,在任何开始不匹配该正则表达式模式的位置来匹配搜索字符串。
javascript 中正则表达式的应用
js中通过内置对象REGEXP支持正则表达式。
有两种方法实例化RegExp对象:
1.字面量 var reg = / \bis\b /g;
2.构造函数 var reg = new RegExp ('\bis\b','g');/*在Js中\也是特殊字符所以需要转义,第一个是正则表达式文本,第二个字符串是标志位,g,全局匹配*/
javascript中正则表达式对象的属性
g:global 全局匹配,不添加,匹配到第一个为止
i:ignore case 不分大小写
m: multiple lines 多行搜索,使^变为新的行首
lastIndex:是当前表达式匹配内容的最后一个字符的下一个位置
source:正则表达式的文本字符串
javascript中正则对象本身的方法
RegExp.prototype.test(str)
作用:用于测试字符串参数中是否存在匹配正则表达式模式的字符串
符合返回true,否则返回false
调用实例:
var reg = / \bis\b /g;
reg.test(str);
但当使用全局g属性标识时,会修改lastIndex值,在匹配到最后一项之后会重置为0,因此会出现结果为反复的循环true、false,出现结果不稳定
其实test的本意,其实就是测试能否匹配上。
RegExp.prototype.exec(str)
作用:使用正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性以反映匹配结果。
如果没有匹配到的文本则返回null,否则返回一个结果数组。
此数组有两个属性,
1.index:声明匹配文本的第一个字符的位置
2.input:存放被检索的字符串string
在非全局调用时,返回数组:
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配到的文本
第三个元素是与RegExpObject的第二个子表达式相匹配到的文本,以此类推
javascript中字符串的方法
String.prototype.search(reg)
作用:用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
方法返回第一个匹配结果 index,查找不到返回-1
不执行全局匹配,忽略g,总是从字符串的开始进行搜索。
String.prototype.match(reg)
作用:用于检索字符串,以找到一个或多个与regxp匹配的文本
regxp是否具有标志位g对结果影响很大
在非全局调用时,返回数组,没有匹配到的文本则返回null
返回数组第一个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本
除了常规的数组元素之外,返回的数组还含有2个对象属性
1.index:声明匹配文本的第一个字符的位置
2.input:声明对stringObject的引用
而在全局调用时,返回的数组存放的是字符串中所有的匹配子串,而且也没有index和input属性,就告诉你匹配结果。
String.prototype.split(reg)
作用:我们经常用split来把字符串分割为字符数组,而在一些复杂的情况下我们可以用正则表达式来分割。
String.prototype.replace(reg)
作用:替换内容,三种方法。
replace(str,replaceStr)
replace(reg,replaceStr)
replace(reg,function) 如将a1b2c3替换为a2b3c4
function(match,group,index,origin)参数含义
function会在每次匹配替换时调用,有4个参数
1.匹配字符串
2.正则表达式分组内容,没有分组则没有参数
3.匹配项在字符串中的index
4.原字符串
正则表达式测试工具:https://regexper.com