ColorPicker
一款基于HSV颜色空间的仿Photoshop取色器的Android版颜色拾取器。
github地址:https://github.com/relish-wang/ColorPicker
前言
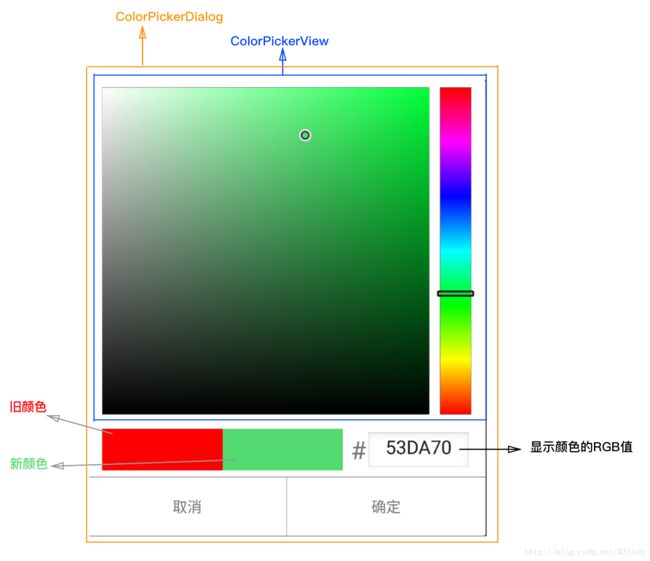
上一篇已经简单介绍了ColorPicker的核心自定义控件ColorPickerView的监听事件相关代码。接下来我们详细解析一下ColorPickerDialog的相关代码
注:
- 1 如果你对HSV颜色空间和RGB颜色空间不够熟悉的话,请参看该系列的第一篇文章——仿Photoshop取色器ColorPicker(一)
- 2 如果你对ColorPickerView的绘制流程不够熟悉的话 ,请参看该系列的第二篇文章仿Photoshop取色器ColorPicker(二)
- 3 如果你对ColorPickerView的颜色改变监听不够熟悉的话,请参看该系列第三篇文章仿Photoshop取色器ColorPicker(三)
初始化
这是ColorPickerDialog唯一的构造方法,里面的主要内容都在setUp()方法里。
稍微梳理一下代码:
- 1 文字输入监听:为显示当前选择的颜色的16进制码的EditText设置文字输入监听器
- 2 颜色改变监听:为ColorPickerView设置颜色改变监听
- 3 设置初始颜色:为ColorPickerDialog和ColorPickerView设置初始颜色
- 4 取消/完成颜色拾取:为取消/确认按钮设置监听
private ColorPickerDialog(Context context, int initialColor) {
super(context);
setUp(initialColor);
}
private void setUp(int color) {
// ...
// 省略丑陋的findViewById们
// ...
mEtHex.setOnEditorActionListener(this);
// ...
// 省略丑陋的findViewById们
// ...
mColorPicker.setOnColorChangedListener(this);
mOldColor.setBackgroundColor(color); // 颜色预览色板上显示旧颜色
mColorPicker.setColor(color, true); // 为ColorPickerView设置初始颜色
mBtnCancel.setOnClickListener(this); // 取消
mBtnConfirm.setOnClickListener(this); // 确认选择颜色
}
文字输入监听
当点击软键盘上的【完成】按钮时触发监听
- 1 当输入内容的长度在0到7之间(不包含边界)触发颜色变化
- 当颜色转化发生异常时,将内容显示成红色以提醒用户输入错误,且不进行颜色变化
- 2 当输入内容的长度不在这个区间,则将内容显示成红色以提醒用户输入错误,且不进行颜色变化
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_DONE) {
InputMethodManager imm = (InputMethodManager) v.getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(v.getWindowToken(), 0);
String hexVal = mEtHex.getText().toString();
if (hexVal.length() > 0 || hexVal.length() < 7) {
try {
int c = Utils.convertToColorInt(hexVal);
mColorPicker.setColor(c, true);
mEtHex.setTextColor(mHexDefaultTextColor);
} catch (IllegalArgumentException e) {
mEtHex.setTextColor(Color.RED);
}
} else {
mEtHex.setTextColor(Color.RED);
}
return true;
}
return false;
}
颜色转化
排除异常情况,正常情况下执行功能的主要是一下三行代码:
int c = Utils.convertToColorInt(hexVal);
mColorPicker.setColor(c, true);
mEtHex.setTextColor(mHexDefaultTextColor);
让我们查看一下Utils.convertToColorInt()的实现代码:
/**
* ARGB(含RGB)颜色 转 16进制颜色
*
* @param argb ARGB(含RGB)颜色
* @return 16进制颜色
* @throws NumberFormatException 当{@param argb}不是一个正确的颜色格式的字符串时
*/
static int convertToColorInt(@NonNull String argb) throws IllegalArgumentException {
if (argb.matches("[0-9a-fA-F]{1,6}")) {
switch (argb.length()) {
case 1:
return Color.parseColor("#00000" + argb);
case 2:
return Color.parseColor("#0000" + argb);
case 3:
char r = argb.charAt(0), g = argb.charAt(1), b = argb.charAt(2);
//noinspection StringBufferReplaceableByString
return Color.parseColor(new StringBuilder("#")
.append(r).append(r)
.append(g).append(g)
.append(b).append(b)
.toString());
case 4:
return Color.parseColor("#00" + argb);
case 5:
return Color.parseColor("#0" + argb);
case 6:
return Color.parseColor("#" + argb);
}
}
throw new IllegalArgumentException(argb + " is not a valid color.");
}
这里的逻辑我主要参考了Photoshop里颜色选择器对手动输入颜色进行的操作。
- 1位: #00000x
- 2位: #0000xx
- 3位: #aabbcc
- 4位: #00xxxx
- 5位: #0xxxxx
- 6位: #xxxxxx
略微观察可以发现,除了3位的时候要特殊处理,其他的情况下都是在前面加足够数量的0,以凑齐6位颜色编码。
关于异常处理Tips:在这里,只要是不符合正则表达式的颜色字符串,都会直接向外抛出异常,而不是进行捕捉。回到前一段关于颜色监听的代码可以发现,在监听中我们捕获了异常,并用输入框颜色的改变以反馈用户。因此对于异常的捕捉与抛也是有讲究的。
颜色改变监听
这里的逻辑就比较显而易见了
- 用于显示当前选择的颜色的色块更新颜色
- 如果启用了颜色编码显示,则更新输入框中的颜色
注:这里可能会有疑问。我在输入框中手动输入了颜色编码,从而ColorPickerView更新了颜色,触发了onColorChanged(),反过来又更新输入框里的颜色编码。这这这...这难道不就循环了吗?这也是我之前考虑到的一个问题,因此并没有给显示颜色编码的输入框设置TextWatcher,而是OnEditorActionListener,且只有在用户输入完成点输入法右下角的[完成/Done]按钮才会触发。
@Override
public void onColorChanged(int color) {
mNewColor.setBackgroundColor(color);
if (mHexValueEnabled) updateHexValue(color);
}
private void updateHexValue(int color) {
mEtHex.setText(Utils.convertToRGB(color).toUpperCase(Locale.getDefault()));
mEtHex.setTextColor(mHexDefaultTextColor);
}
创建Dialog实例
ColorPickerDialog的代码量并没有ColorPickerView那么多,其实讲完初始化就已经讲完了它的核心功能的代码了,接下来直接讲解使用。
回到本文最初介绍ColorPicker初始化的地方,可以看到ColorPickerDialog的唯一的一个构造方法是private的,因为我把它做成了Builder模式,这样使用起来更灵活。
new ColorPickerDialog.Builder(MainActivity.this, mColor)//上下文, 初始化颜色
.setHexValueEnabled(mHexValueEnable)//是否显示颜色值(boolean)
.setOnColorPickedListener(mListener)//设置颜色拾取监听器
.build()
.show();//展示
颜色拾取监听器OnColorPickedListener:
@Override
public void onColorPicked(int color) {
mColor = color;
mViewColor.setBackgroundColor(mColor);
}
写在最后
好了经过四篇文章的学习,我们已经将ColorPicker中最核心的代码学习完了,相信你从头看到这里对Android自定义View的理解又更深了一层,甚至学到了颜色相关的一些其他知识,比如HSV颜色空间、HSV与RGB颜色转化。
最后,欢迎大家给我提供宝贵的意见和建议,进一步优化ColorPicker。
GitHub地址: [https://github.com/relish-wang/ColorPicker](https://github.com/relish-wang/ColorPicker)