微信小程序的官方文档感觉还可以,但是我在这个多列选择器上啄磨了半天,才弄明白,可能是水平有限吧。但是一开始看文档上有些东西看着很乱。所以分享一下,如有错误,请多包涵。
这是小程序官网上的列子
多列选择器
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
Page({
data: {
multiArray: [['无脊柱动物', '脊柱动物'], ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'], ['猪肉绦虫', '吸血虫']],
multiIndex: [0, 0, 0]
},
bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
bindMultiPickerColumnChange: function (e) {
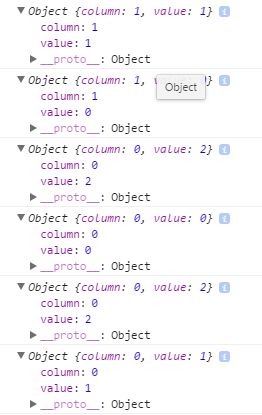
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0:
switch (data.multiIndex[0]) {
case 0:
data.multiArray[1] = ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'];
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[1] = ['鱼', '两栖动物', '爬行动物'];
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
}
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
break;
case 1:
switch (data.multiIndex[0]) {
case 0:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[2] = ['蛔虫'];
break;
case 2:
data.multiArray[2] = ['蚂蚁', '蚂蟥'];
break;
case 3:
data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓'];
break;
case 4:
data.multiArray[2] = ['昆虫', '甲壳动物', '蛛形动物', '多足动物'];
break;
}
break;
case 1:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
case 1:
data.multiArray[2] = ['青蛙', '娃娃鱼'];
break;
case 2:
data.multiArray[2] = ['蜥蜴', '龟', '壁虎'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
}
我已经把不用的去掉了,第一次看这个其实有点懵
首先,大家都可以看出来,多列选择器是用的二维数组,而第一层数组里面包含多少个数组就是几列
在wxml里面,picker组件有几个属性
- mode 多列的值固定是 multiSelector
- bindchange 这是在多列选择器点击确定按钮触发的事件
- bindcolumnchange 这是在滚动时,值发生改变时触发的
- value 是确定取值的,在初次加载时,选择器的取值
- range 是数据源,就是准备的二维数组
小例子 学期和学年的
{{semester[0][index[0]]+' 第'+semester[1][index[1]]+'学期'}}
Page({
/**
* 页面的初始数据
*/
data: {
semester: [[ '2014-2015', '2015-2016','2016-2017','2017-2018' ],['1','2']],
index:[0,0]
},
/**
*
*/
bindSemesterChange:function(e){
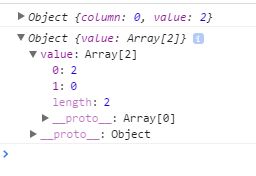
console.log(e.detail)
this.setData({
index: e.detail.value
})
},
bindColumnChange:function(e){
console.log(e.detail)
}
数据只有两列,但是注意,最后滚动取值点击确定,返回的是一个数组,分别对应第一列的取值和第二列的取值,取值的是数组的下标
取值结果对应就是semester[0][2]和semester[1][0]
这个时候只要更新data里面的index就好了,wxml里面就设置成semester[0][index[0]]+' 第'+semester[1][index[1]]+'学期'
以上的小例子是两列数据之间没有关联,但是较容易理解,这个时候回头来看,小程序官网那个是一个三级级联的选择器,在滚动选项时动态的变换数组内容,达到级联选择的效果。
文笔有限,没有明白的可以复制代码,在控制台里输出一下e.detail,就明白了。