概述
完整功能: 引入附件js文件后, 可以实现完整的附件功能. 这样每个需要附件上传区域的功能界面都可以传入一个作为主键的id参数. 就可以实现附件查看, 上传及删除. 举例: 传入界面初次加载显示有无附件, 然后逻辑控制增删附件.
Ext.NET实现的困难
引入相应
js文件之后, 点击按钮导致相应窗口弹出. 但是窗口的数据源, 譬如store的paramter和url需要动态替换. 就是需要修改已经存在控件的数据源获取方式.
(一开始以为只是单纯的ExtJs文件, 后来发现应该是模仿Ext.Net生成之后的ExtJs代码来写的, 所以环境需要Ext.Net2.2相应环境)
遗留了未解决问题
- 如何动态变更store参数的问题, 尝试的各种方式. 找到靠谱的答案如下:
- https://forums.ext.net/showthread.php?49421
- https://forums.ext.net/showthread.php?46591-CLOSED-Changing-store-read-parameters-in-JavaScript
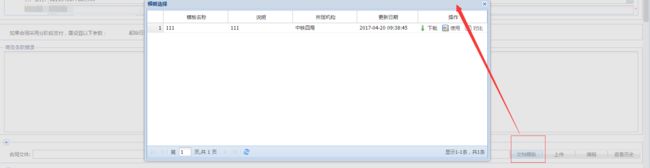
如图: 界面index.aspx 引入 <%--合同文件 --%> 之后界面点击就可以使用. 加载相应数据
特殊的例子
代码中多数比较好懂, 只要对
Ext.net或者Ext.JS用过的话. 迷惑包括actionMethods这种写法只要是将默认的read请求从Get变成POST方式而已. 最主要如下这种形式导致想复用
store参数不可能, 就是重写. 只能通过store.proxy.setExtraParam('','')方式追加参数, 而不能覆写已有的.
// App[key + "ctl02"].readParameters = function (operation) {
// return {
// apply: {
// "OrgID": orgId,
// "type": 'notype'
// }
// };
// };
App[key + "ctl02"].reload();
App[key + "ctl02"].load({params:{OrgID: orgId, type:type}}); 这种方式是行不通的. 参数未变.
readParameters: function (operation) {
return {
apply: {
"OrgID": orgId,
"type": type
}
};
}`
这种
核心代码
var store = Ext.create("Ext.data.JsonStore", {
pageSize: 10, // 分页大小
model: Ext.define(Ext.id(), {
extend: "Ext.data.Model",
fields: [{
name: "TempDocumentID",
type: "string"
},
{
name: "TempDocumentName",
type: "string"
},
{
name: "TempDescription",
type: "string"
},
{
name: "OrgName",
type: "string"
},
{
name: "LastEditDT",
type: "string"
},
{
name: "AttachmentID",
type: "string"
}]
}),
storeId: key + "ctl02",
listeners:{beforeload:{fn:function(store,operation){
if (operation.action === "read") {
store.proxy.extraParams = store.proxy.extraParams || {};
Ext.apply(store.proxy.extraParams, store.myReadParameters);
}
}
}},
readParameters: function (operation) {
return {
apply: {
"OrgID": orgId,
"type": type
}
};
},
autoLoad: true,
proxy: {
type: "ajax",
reader: {
type: "json",
root: "data",
totalProperty: 'total'
},
url: "/TemplateSelect/GetTemplateSelectList",
actionMethods: Ext.apply({},
{
read: "POST"
},
Ext.data.proxy.Ajax.prototype.actionMethods)
}
});
Ext.create("Ext.window.Window", {
id: key + "Template_Win",
height: 400,
hidden: false,
renderTo: Ext.getBody(),
width: 850,
items: [{
store: store,
id: key + "Templatefilter_gpOrg",
xtype: "grid",
flex: 1,
bbar: {
xtype: 'pagingtoolbar',
store: store,
displayInfo: true,
displayMsg: '显示{0}-{1}条,共{2}条',
emptyMsg: "没有数据"
},
columns: {
items: [{
width: 40,
xtype: "rownumberer"
},
{
flex: 1,
minWidth: 150,
dataIndex: "TempDocumentName",
text: "模板名称"
}
,
{
flex: 1,
minWidth: 150,
dataIndex: "TempDescription",
text: "说明"
}
,
{
flex: 1,
minWidth: 150,
dataIndex: "OrgName",
text: "所属机构"
},
{
width: 150,
dataIndex: "LastEditDT",
text: "更新日期",
renderer: function (value) {
return value.replace("T"," ");
}
},
{
width: 170,
xtype: "commandcolumn",
text: "操作",
commands: [{
xtype: "button",
command: "Down",
iconCls: "#ArrowDown",
text: "下载"
}, {
xtype: "button",
command: "Use",
iconCls: "#DiskEdit",
text: "使用"
}, {
xtype: "button",
command: "Compare",
iconCls: "#ApplicationOsxDouble",
text: "对比"
}],
prepareToolbar: function (grid, toolbar, rowIndex, record) {
if (record.data.AttachmentID) {
toolbar.items.items[0].setDisabled(false);
toolbar.items.items[1].setDisabled(false);
toolbar.items.items[2].setDisabled(false);
if(!isUseEanble)
{
toolbar.items.items[1].setDisabled(true);
}
} else {
toolbar.items.items[0].setDisabled(true);
toolbar.items.items[1].setDisabled(true);
toolbar.items.items[2].setDisabled(true);
}
},
listeners: {
command: {
fn: TemplateSelectOperate
// fn: function (item, command, record, recordIndex, cellIndex) {
// //orgfilter_removeSelectOrg(record, key);
// }
}
}
}]
},
selModel: Ext.create("Ext.selection.RowModel", {
proxyId: key + "ctl20",
selType: "rowmodel"
// listeners: {
// select: {
// fn: function (item, record, index) {
// orgfilter_addSelectOrg(record, key);
// }
// }
// }
}),
viewConfig: {
xtype: "gridview",
loadingText: "数据加载中..."
}
}],
layout: {
type: "hbox",
defaultMargins: Ext.util.Format.parseBox("2 0"),
align: "stretch"
},
title: "模板选择",
constrain: true,
modal: true
});
}