Dart语言规范
Flutter Go 开发规范
Elements
Form
1,Input 输入框
TextField 最常用的文本输入widget,用户修改文本信息时,onChange会被调用,获取到最新的文本信息。
已知用户输入的字段文本输入完毕时,(例如通过软件上面的按钮确认输入完毕),会调用onSubmitted回调
基本用法:
1, 默认有一个下划线进行修饰
2,可以使用decoration控制样式,例如添加标签或者图标。如果属性设置为null,将完全删除装饰,包括引入的填充。节省空间。
3,如果decoration属性非空,文本字段需要父类是material widget ,当文本字段被点击时,会有点击效果。
4,若要将textfield和其他formfield集成到form中,考虑使用textformfield.
进阶用法:
实现稍微复杂点的效果,如textfield输入数字优先,提示文字,icon,标签文字等。
增加一个keyobardtype属性,将其设置为textinputtype.number,让textfield获得焦点的时候弹出的键盘就变成了数字优先。
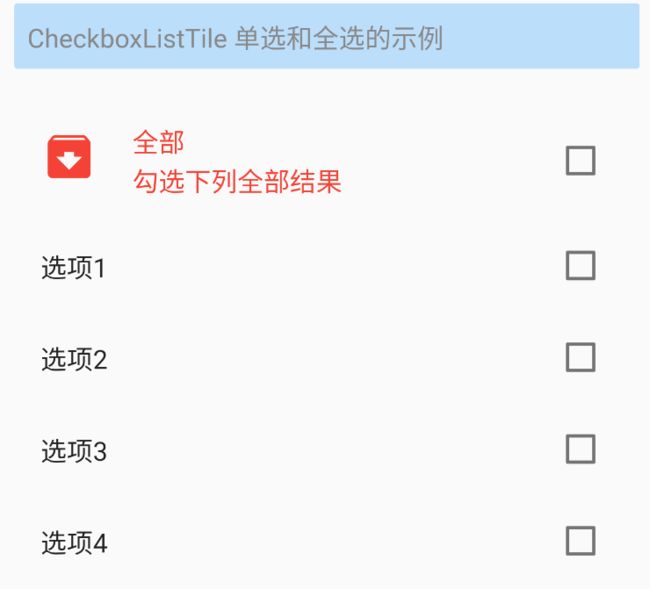
2,checkboxlisttile 下拉复选框
带有复选框的listtile,带有标签的listtile
整个列表图块是交互的,点击图块中的任意位置可切换复选框。
基本用法:
和CheckBox类似的命名属性,比如onchanged 和 activecolor
和listtile类似的命名属性,比如title ,subtitle,isThressLine,dense
selected属性和listtile.selected属性类似,但使用的颜色是activecolor属性,默认为当前theme 的颜色。
onchange回调函数为null ,显示禁用。
3,checkbox 复选框
复选框不保持任何状态
当复选框的状态发生变化时,窗口小部件会调用onchanged回调
大多数使用复选框的小部件将侦听onchanged回调,并使用新值重建复选框以更新复选框的可视外观。
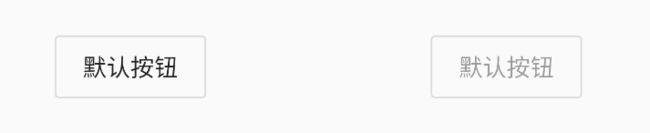
4,flatbutton
flatbutton是显示在material widget上的文本标签
通过填充颜色对触摸做出反应在工具栏上
flatbuttons故意不具有可见边框,因此必须依赖于他们相对于其他内容的位置以用于上下文。
在对话框和卡片内,它们应该组合在一个底角中。避免使用平面按钮,会与其他内容混合,流入在列表中间。
基础用法
参数的默认的button和禁用button
如果onpressed回调为null,则该按钮将被禁用,不会对触摸做出反应,并且将按disabledcolor属性而不是color属性指定的颜色进行着色。
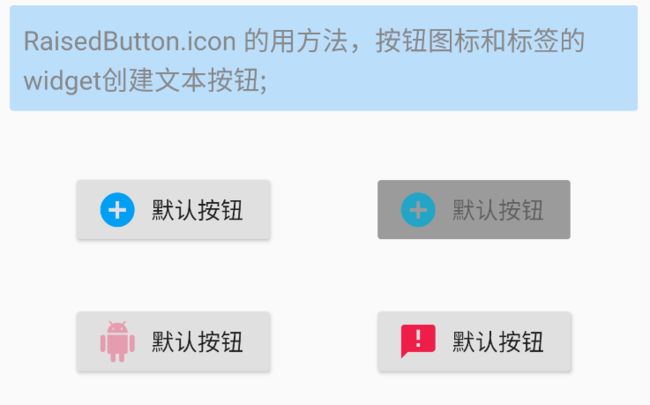
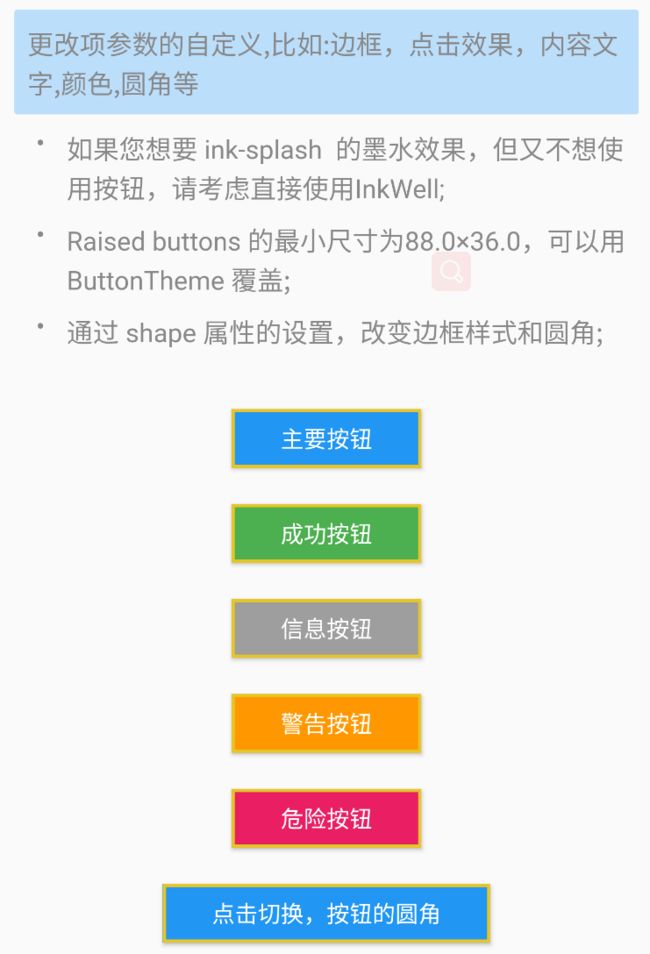
5,raisebutton 凸起按钮
基础用法
参数的默认的button和禁用button
如果onpressed回调为null,则该按钮将被禁用,不会对触摸做出反应,并且将按disabledcolor属性而不是color属性指定的颜色进行着色。
6,iconbutton 图标按钮
通过填充颜色来对触摸进行反应
基本用法
图标按钮通常在appbar.action字段中使用,但也可以在许多其他地方。
如果尝试更改按钮颜色并没有任何效果,可能正在传递null onPressed处理程序。
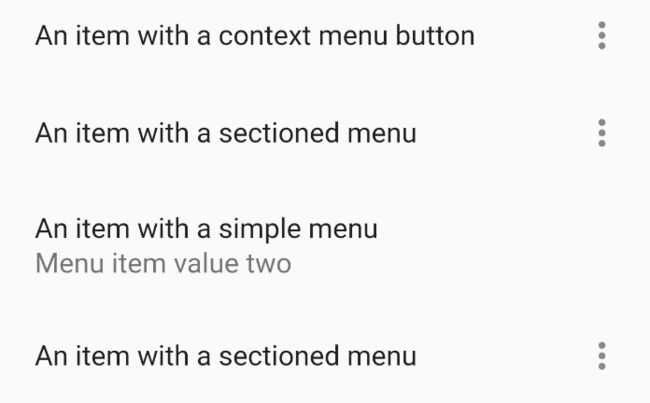
7,PopupMenuButton 菜单栏弹出对话框
点击的时候弹出,选择其中一项的时候调用onSeclected方法,传递所选菜单项。
可以提供一个child widget或者提供一个icon给它,但不能两者都提供。
如果什么都没有提供,则会根据运行平台创建一个overflow icon。
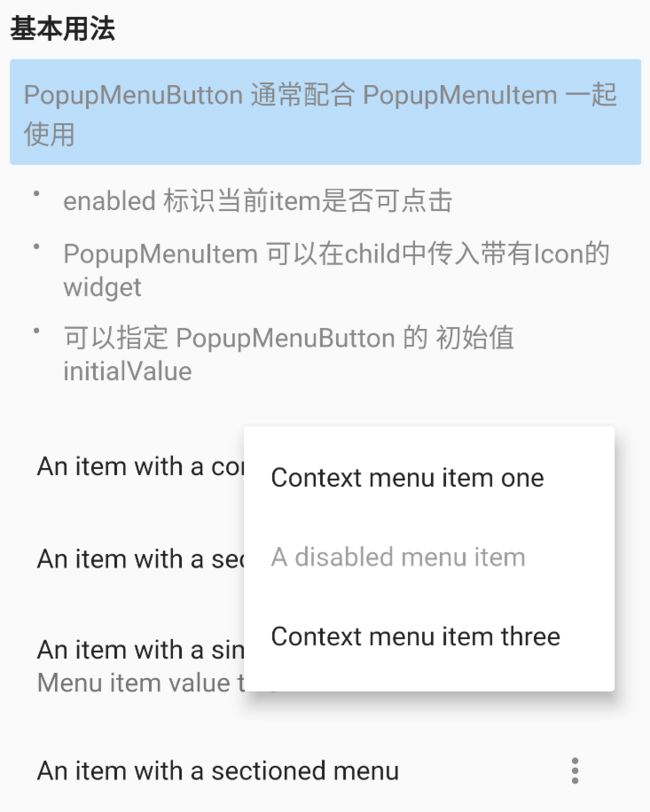
基本用法
popupmenubutton通常配合popupmenuitem一起使用
enabled标识当前item是否可点击
popupmenuitem可以在chlld中传入带有icon的widget
可以指定popupmenubutton 的初始值initvalue
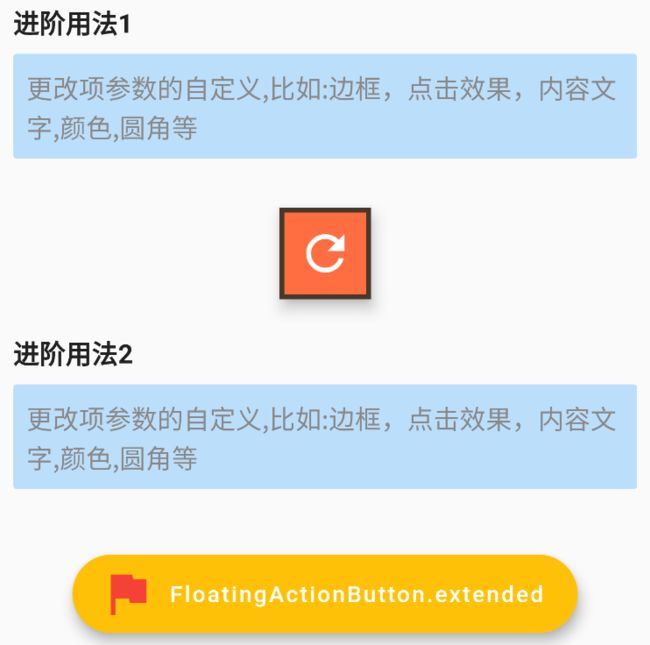
8,floatingactionbutton 浮动动作按钮
每个屏幕最多使用一个浮动操作按钮。
基础用法
如果onpressed回调为null,则该button将被禁用,并且不会对触摸做出反应,不会变成灰色。
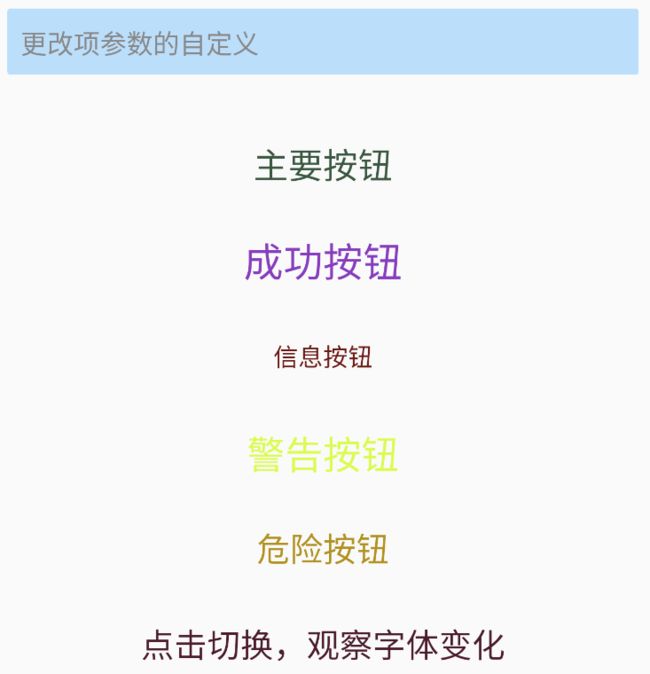
9,RawMaterial button 按钮
基础用法
10,DropDownbutton 下拉列表
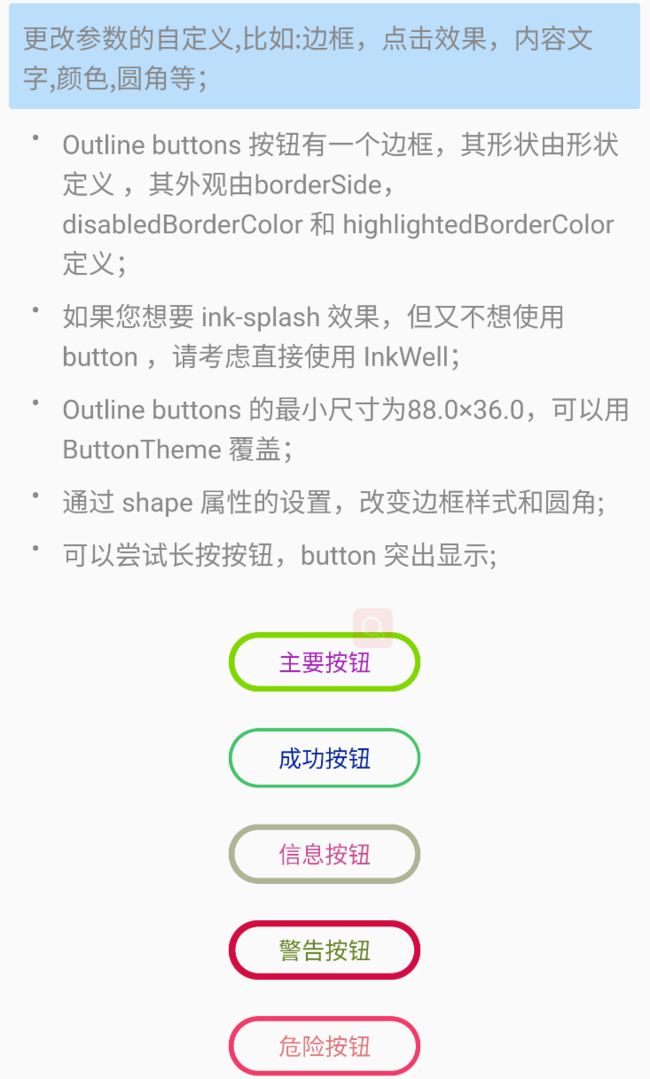
11,Outlinebutton 边框按钮
raisebutton 和flatbutton之间的交叉,一个有边框的按钮,当按下按钮时,其高度增加,背静变得不透明。
12,Text 文本框
基本用法
必填参数string
textalign 对齐方式
maxlines显示最大行数
overflow显示截断方式
textscalefactor 文本缩放比例
style显示样式
13,Richtext 多样式文本
无论是text,还是text.rich,都是由richtext构建出来的
基本用法
14,Radio 单选按钮
基本用法
activecolor 激活时的颜色
groupvalue 选择组的值
onchanged 改变时触发
value 单选的值
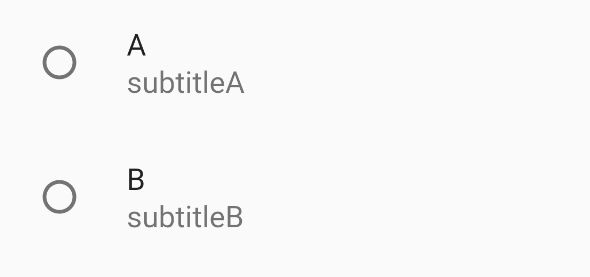
15,RadioListTile 单选按钮
点击文字的时候,将会触发radio点击效果
当groupvalue = value时代表选中状态
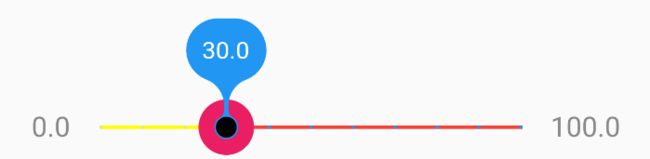
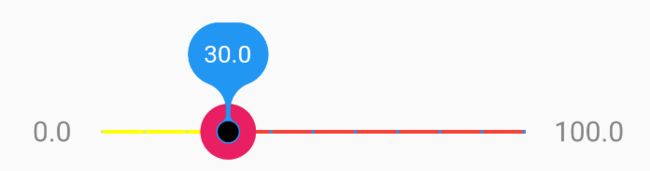
16,slider
用来选择连续性或者非连续性数据,默认是在一段最大值最小值之间做任意选择,如果想选择间隔性值,需要给dividions设定一个非空整数,去分隔区间范围。
基本用法
thumb 滑块 用户可以水平拖拽移动的区域
track 滑轨 thumb 可以滑动的线条区域
value indicator值指示器 当用户拖拽thumb的时候,显示用户当前所选属性值
active 选中区
inactive 非选中区
如果onchanged为空,或者min - max 给出的范围为空,则将禁用滑块。
要知道值何时开始,何时更改,可设置onchangedstart或end。
默认情况下,滑块将尽可能宽,垂直居中,当给定无限制约束时,它将尝试使轨道宽144像素。每边有边距并垂直收缩。
自定义slider样式,可以通过slidertheme定制复杂样式
17,slidertheme 更改slider样式
通过更改slidertheme.data ,修改slider总体样式。
18,switch 切换按钮
基本用法
高级用法
19,switchlsittile switch衍生组件
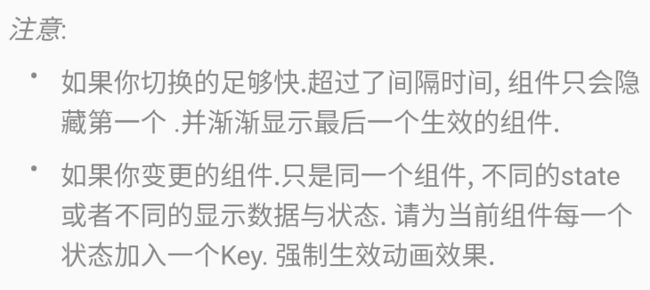
20,animatedswitcher 动画效果切换按钮
Frame
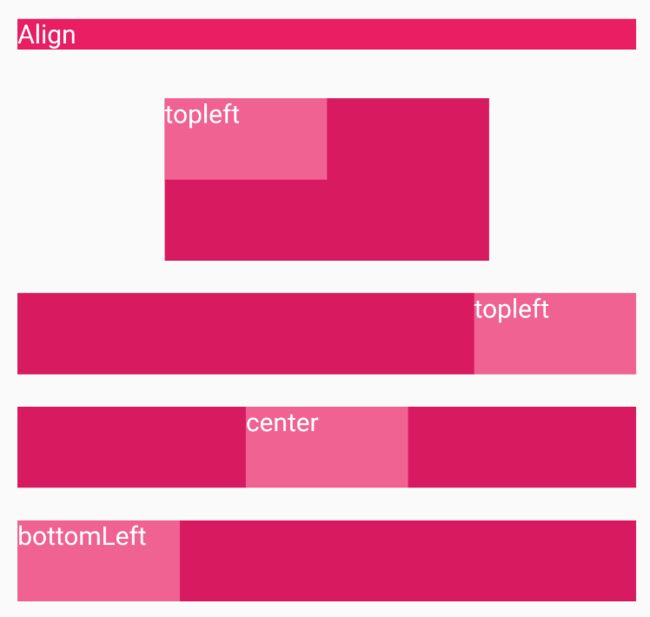
21,align 对齐控件
能将子控件指定方式对齐,并根据控件大小调整自己大小
基本用法
aligment aligmentgeometry
withfactory /heightfacotry --- double
如果withfactory /heightfacotry为空,并且外部控件没有任何约束,child控件大小默认。那么控件根据自身尺寸最大化
如果--------------------------------不为空,并且外部没有约束,aligin将匹配对应点 child尺寸
ex:withfactory /heightfacotry 为2.0,那么widget宽高为child宽高的两倍
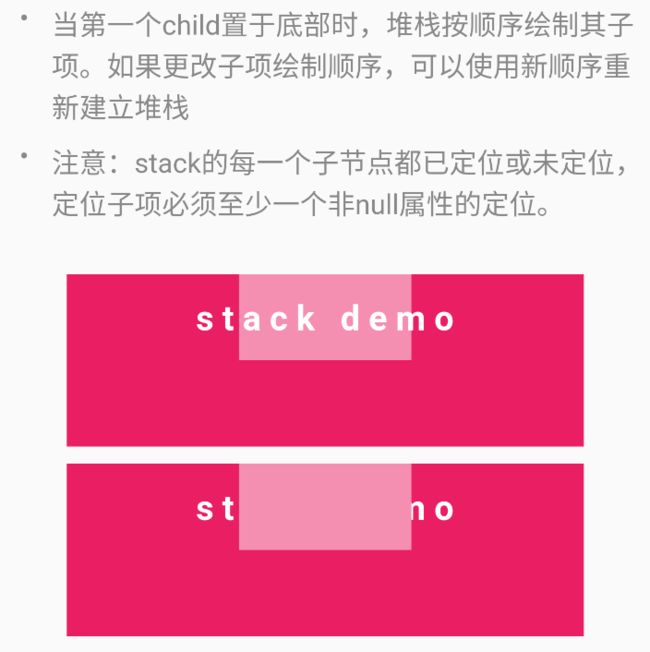
22,stack 用于将多个childs相对于其框的边缘定位,多用于以简单的方式重叠children。
基本用法
23,indexStack 显示一个子项列表的单个子项
只显示指定位置的widget,其他位置不会显示,所以其尺寸永远和最大的子节点一样
显示的子项是给到了具体的索引选择出来的
value如果为null,不显示任何内容
基础用法
24,row 水平布局
当看到行有黄色和黑色条纹警告时,说明行已经溢出,行之间空间没有任何空间可以扩展
基本用法
25,column 填充竖直方向。
基本用法
26,container 结合了绘画,定位和大小调整
基本用法
27,center
基础用法
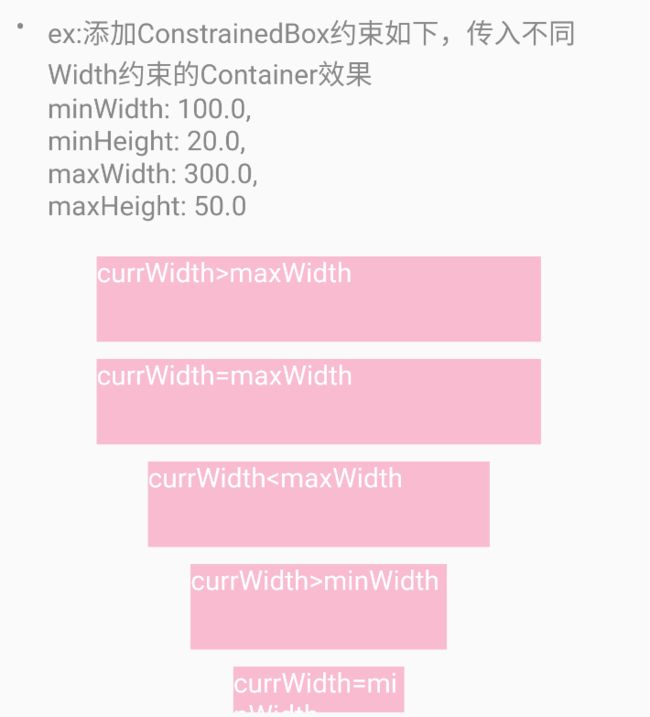
28,constrainedbox 添加额外限制条件到child
28,overflowbox 不同于从其父控件获得的约束,可能允许child溢出父控件的空间
当overflowbox最大尺寸大于child的时,child可以完整显示,当其小于child的时候,则以最大尺寸为基准。当然这个尺寸是可以突破父节点的。
基本用法
29,decoratedbox
基本用法
boxdecoration 提供多种方式绘制一个框
盒子形状可以是圆形可以是矩形,用borderradius绘制角度
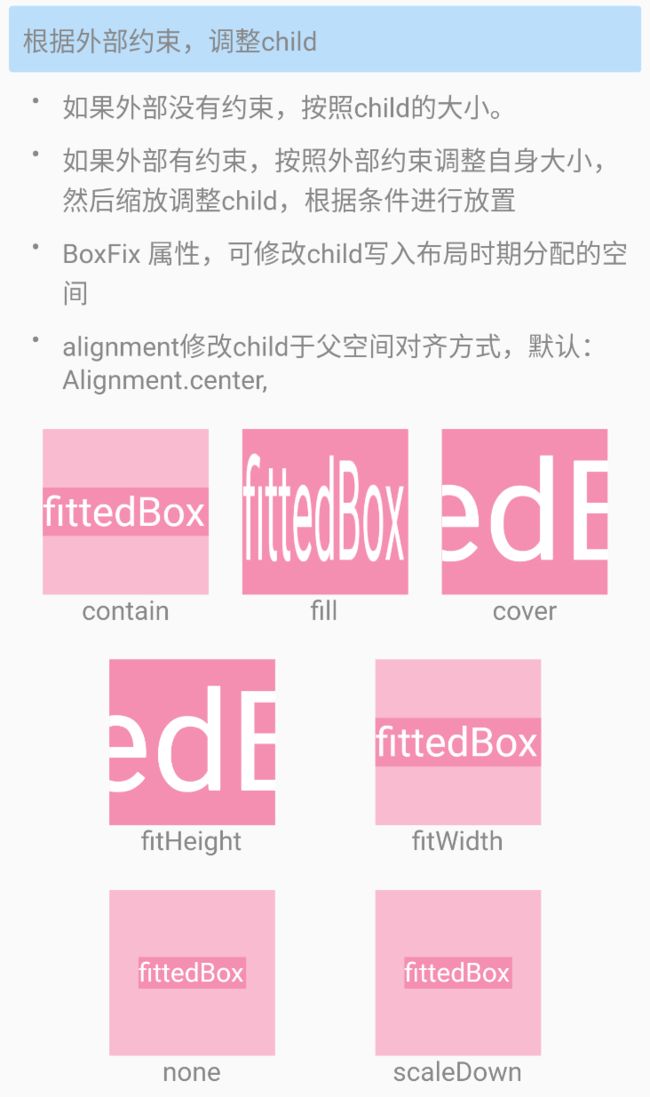
30,fittedbox
基本用法
31,limitedbox
对最大宽高进行限制(前提是limitedbox不受限制)
基本用法
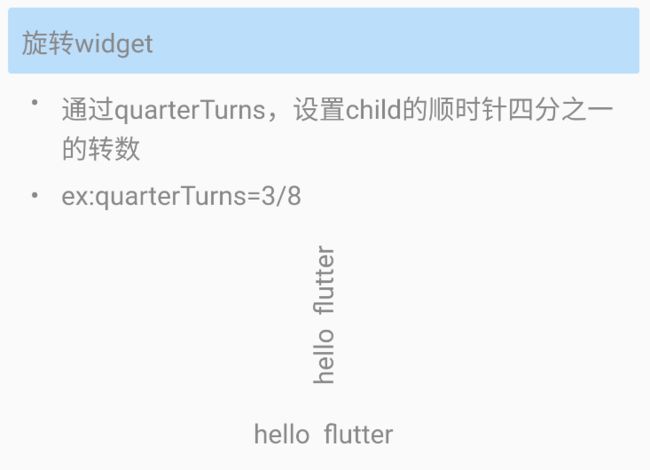
32,rotatedbox 把子widget旋转整数的四分之一
和transform不同,该对象在布局之前应用其旋转,旋转范围仅消耗子widget的所需空间。
基本用法
33,sizeoverflowbox 特定大小的窗口部
34,unconstrainedbox
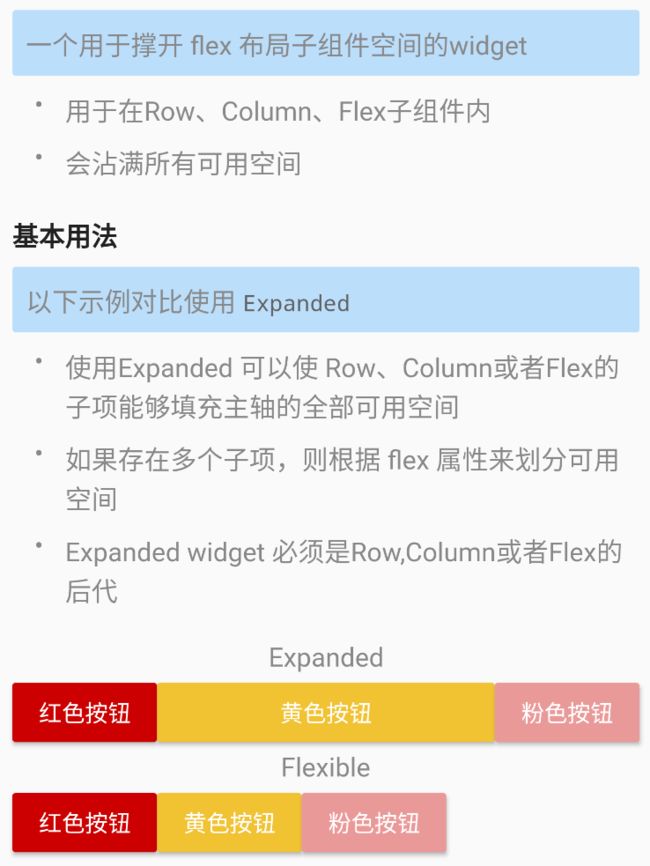
35,expanded
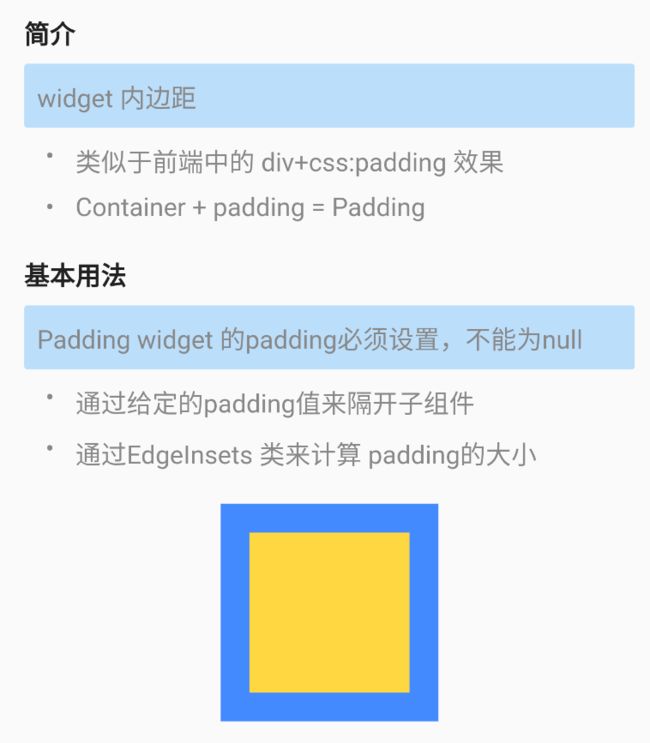
36,padding
37,sliverpadding
38,animatedpadding
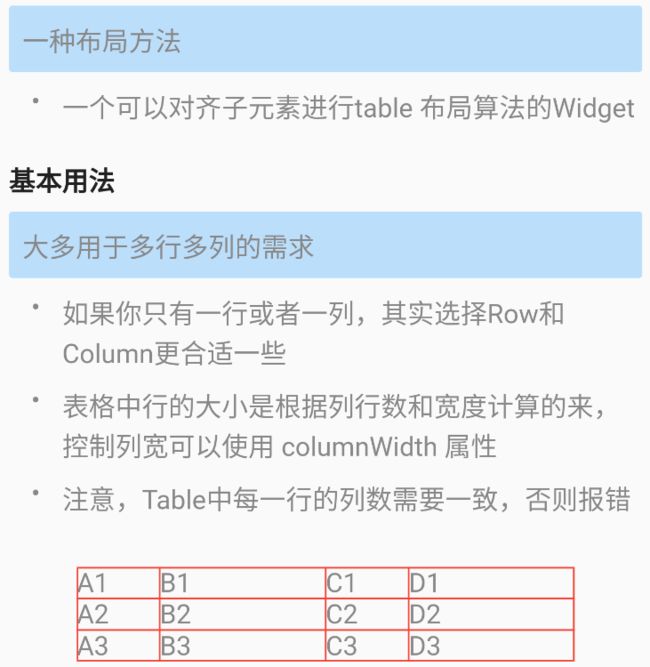
38,table
Media
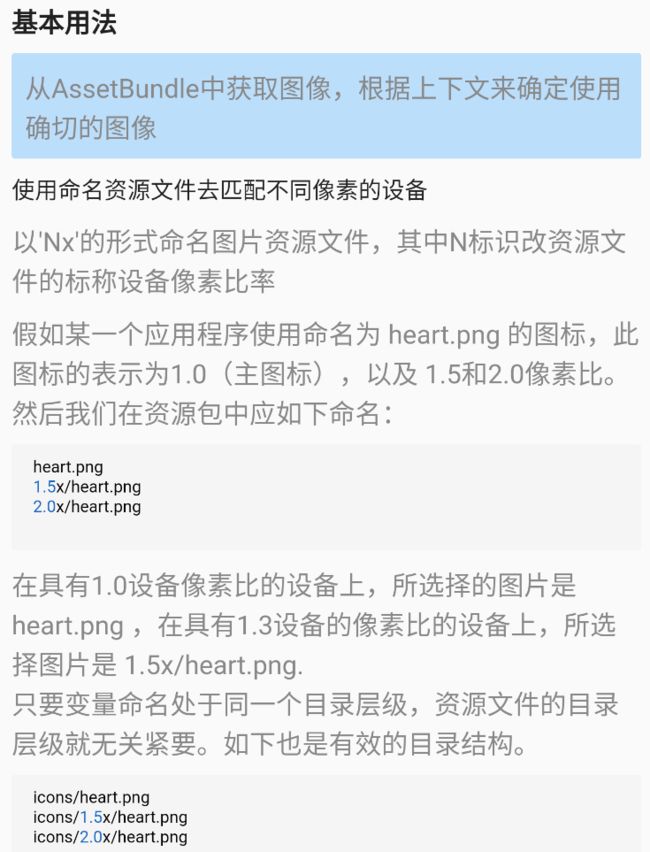
39,assetimage
40,decorationimgage
41,exactassetimage
42,fadeinimage
43,fileimage
44,networkimage 支持scale图片缩放
45,rawimage
46,memoryimage
将给定的unit8lsit缓冲解码为图像
甚至可以利用其来实现将base64编码的图片展示(利用unit8list。fromlist构造函数)
47,image
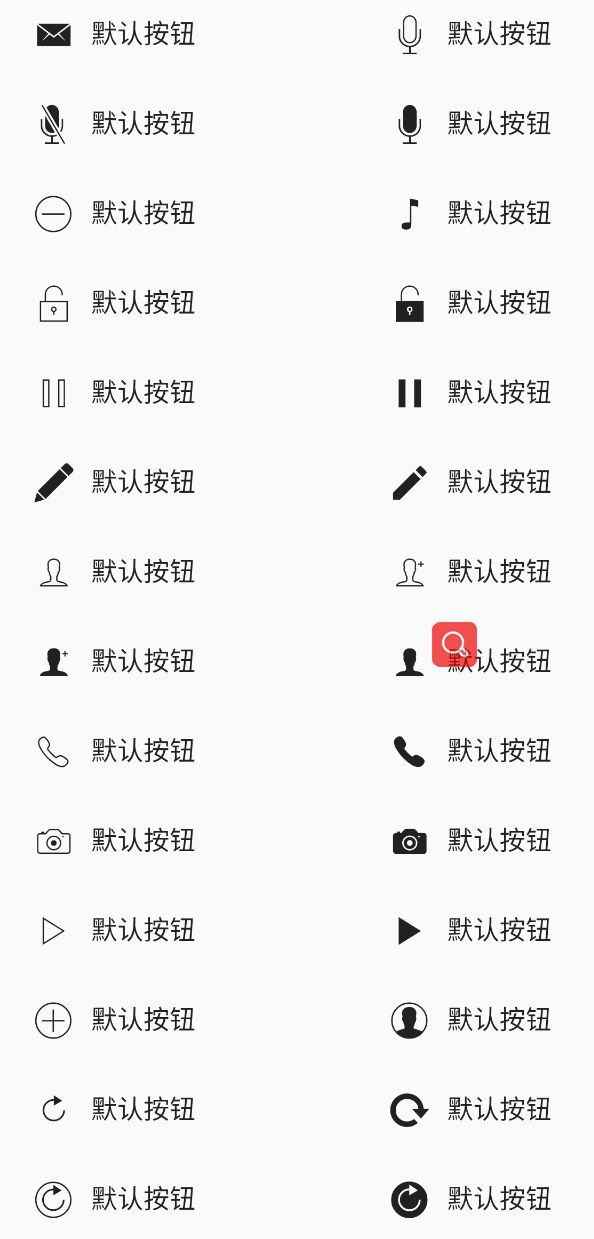
48,icon
49,imageicon
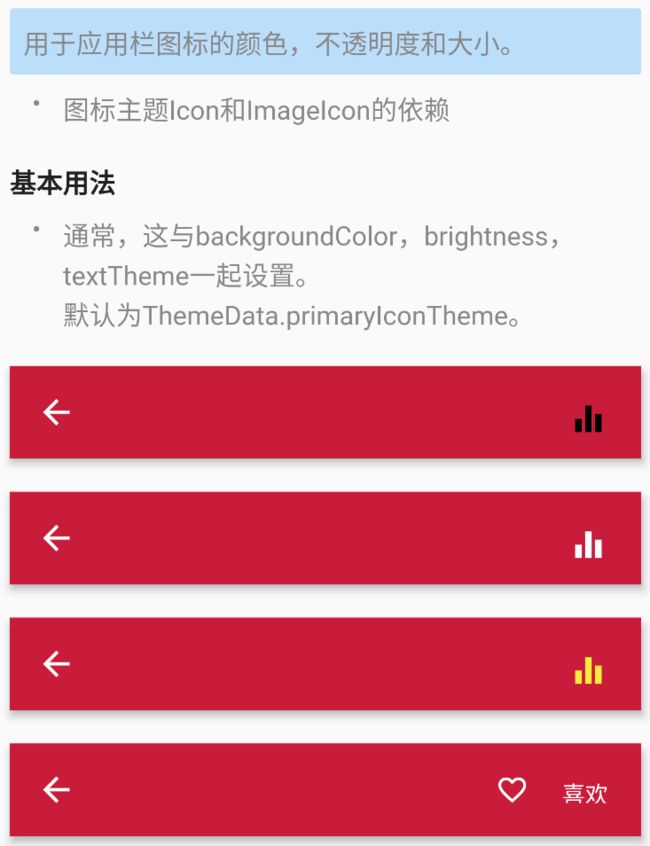
50,icontheme
51,icondata
52,iconthemedata
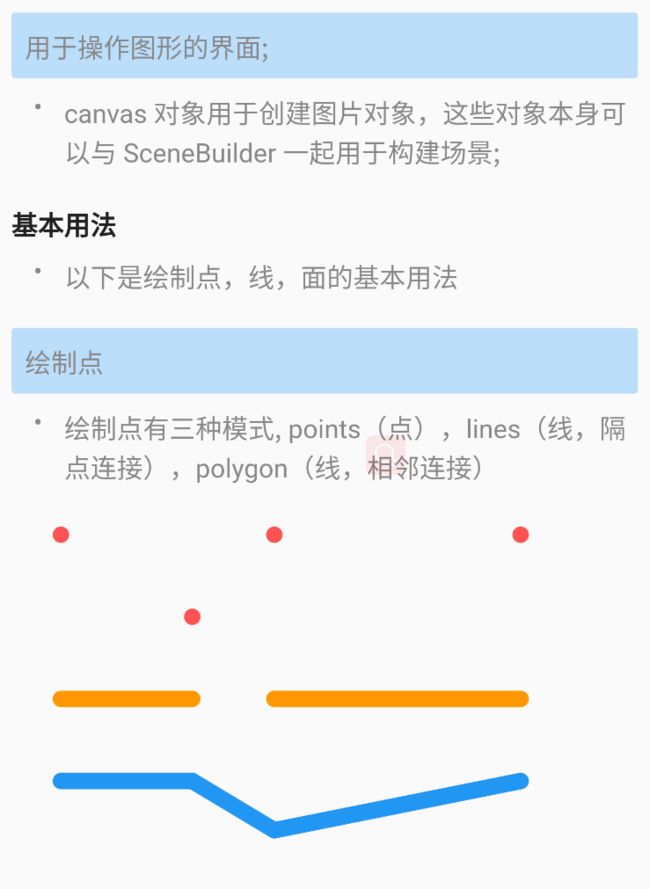
53,canvas
53,paintersketch
54,paintpath
canvas + paint 的应用
55,circleprogressbarpainter
Components
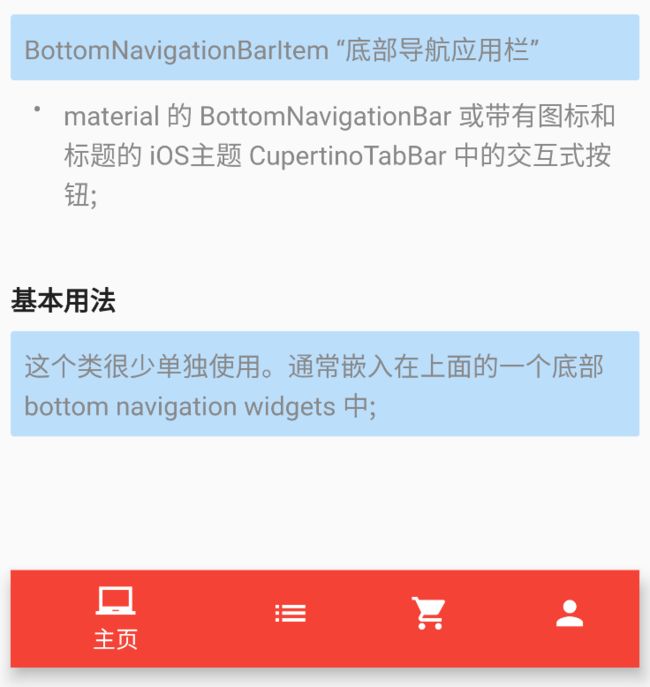
56,bottomnavigationbaritem
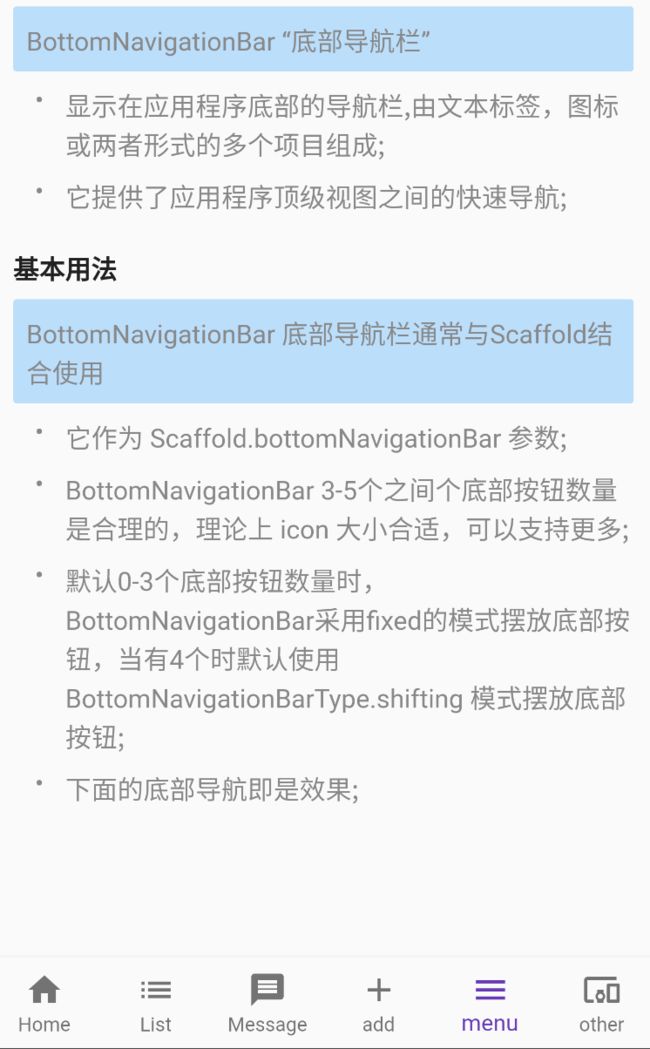
57,bottomnabigationbar
58,animatedlist
59,listview
60,listbody
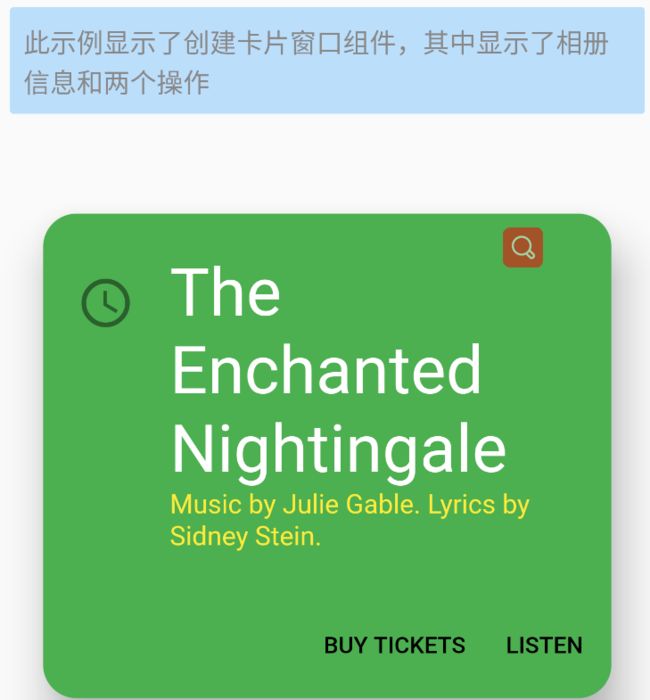
61,card
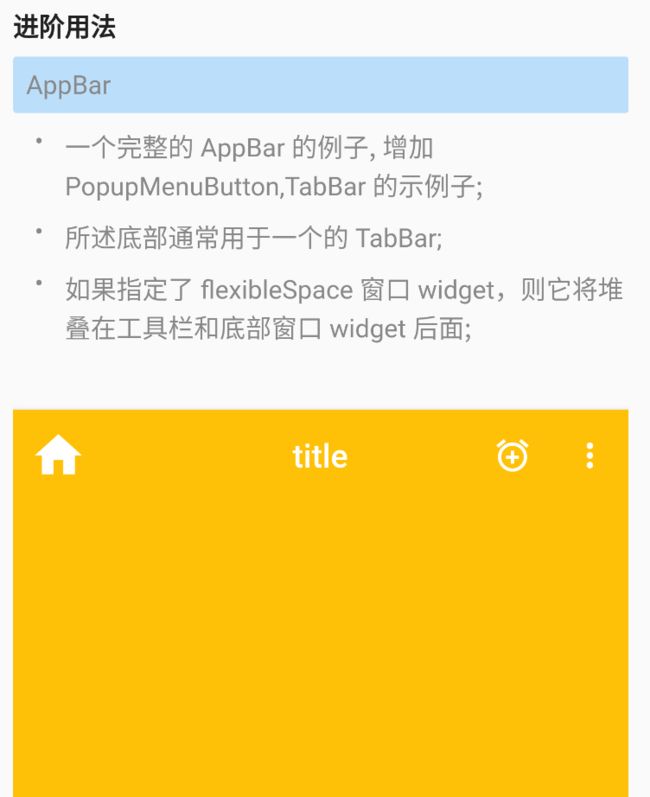
62,appbar
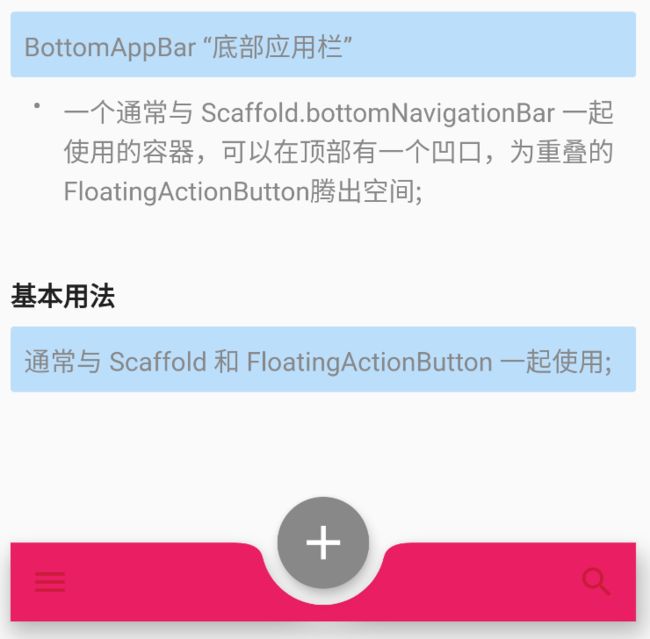
63,bottomappbar
64,bottomnavigationbaritem
65,snackbar
66,sliverappbar
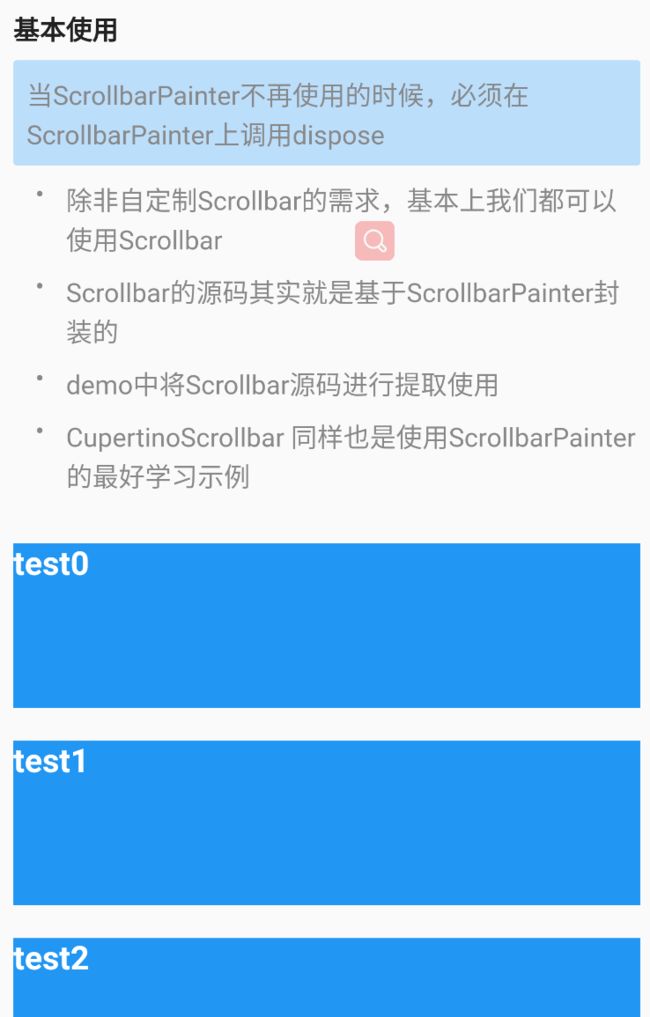
67,scrollbarpainter
68,flexiblespacebar
69,buttonbar
70,snackbaraction
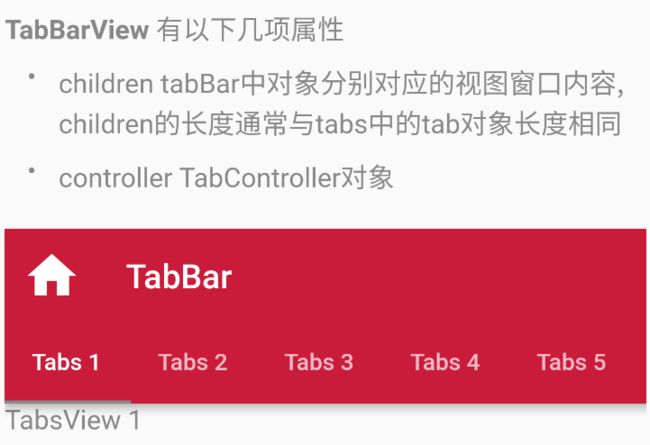
71,tabbar
72,alertdialog
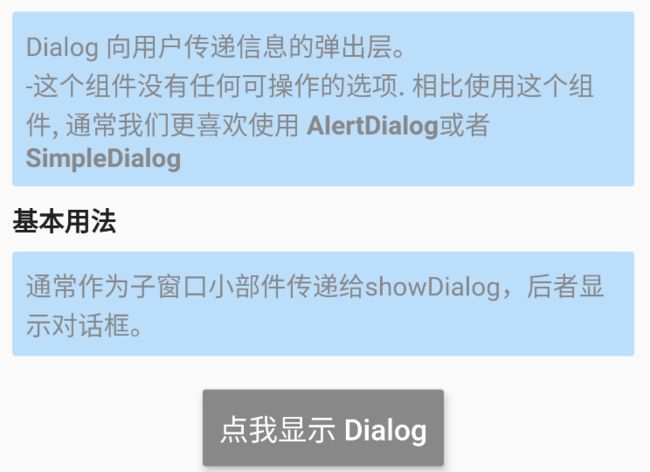
73,dialog
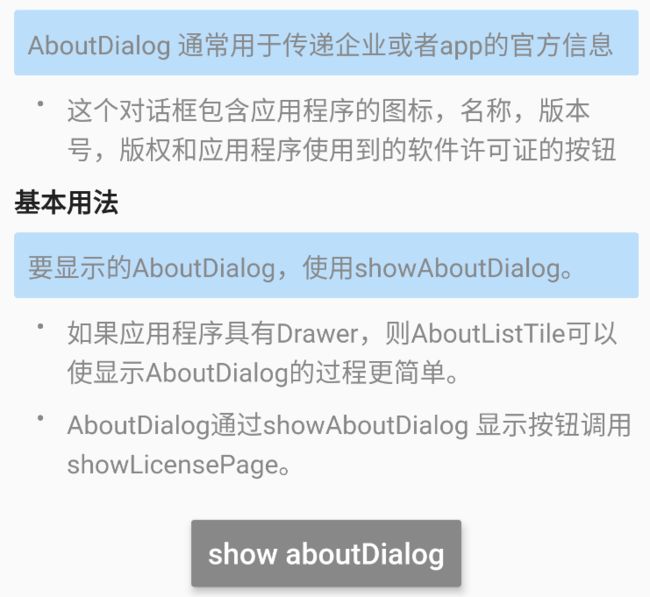
74,aboutdialog
75,simpledialog
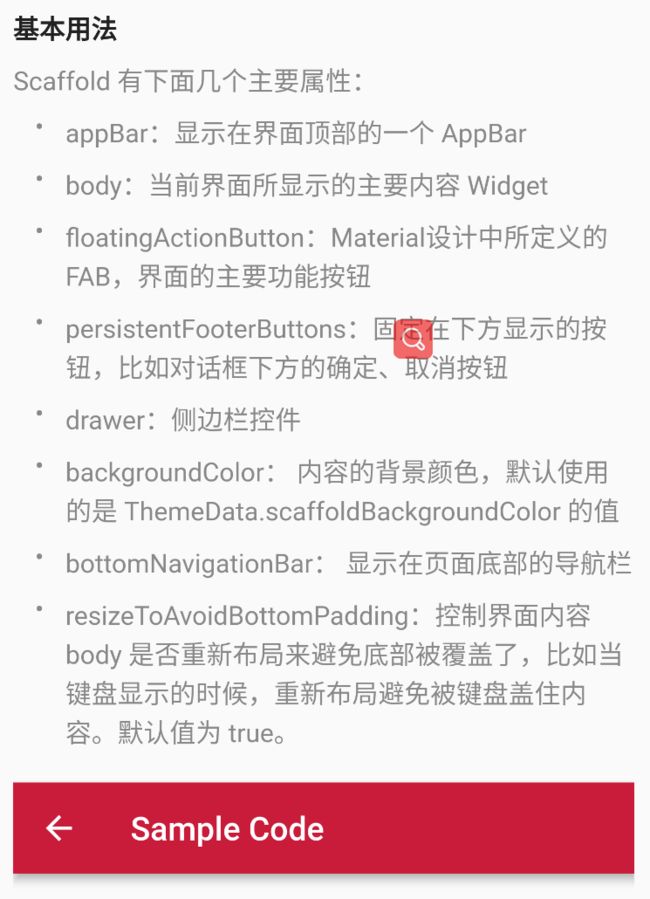
76,scafford
77,scaffordstate
78,gridtile
79,gridview
80,gridpaper
81,slivergrid
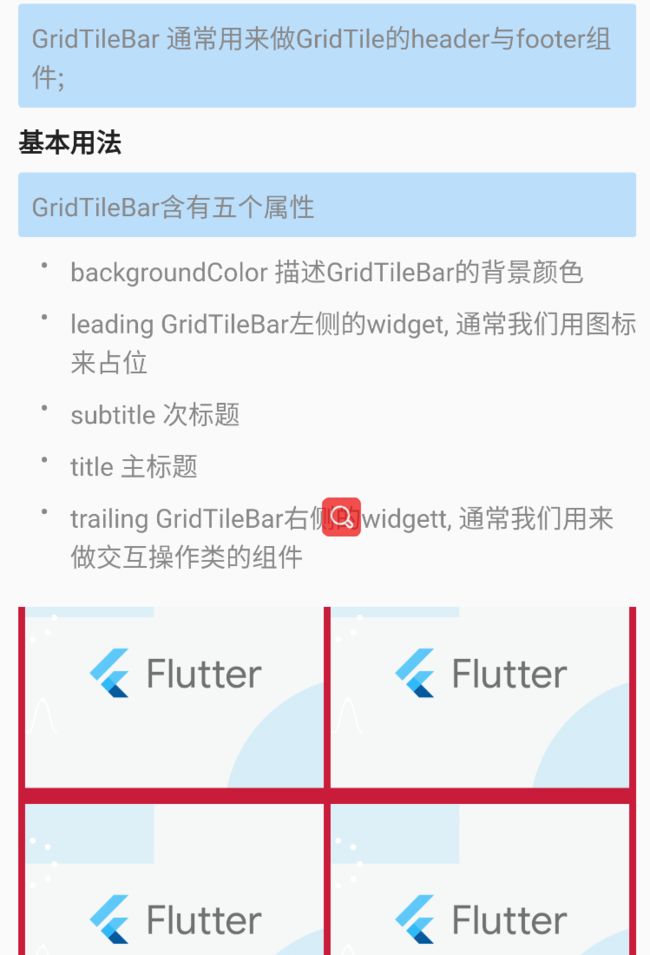
82,gridtilebar
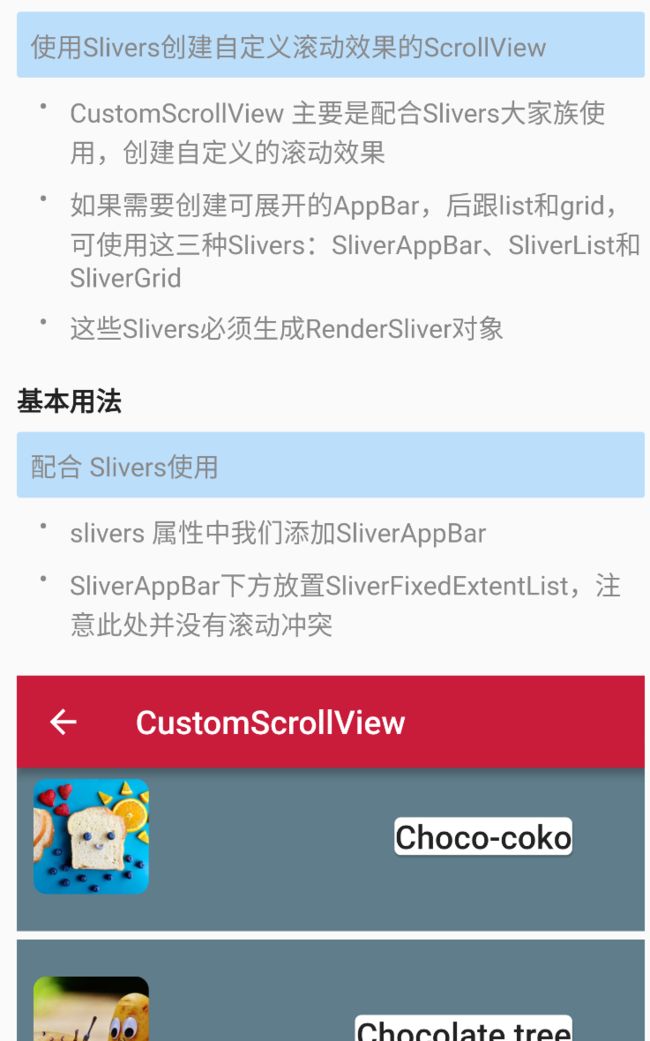
83,scrollview
84,scrollable
85,scrollbarpainter
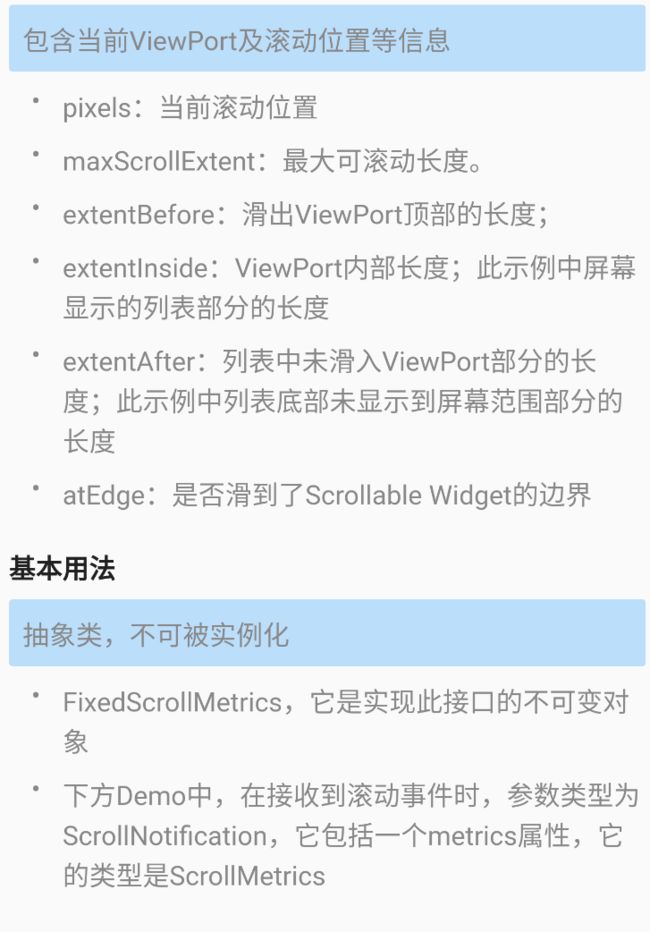
86,scrollmetrics
87,scrollphysics
88,boxscrollview
89,customscrollview
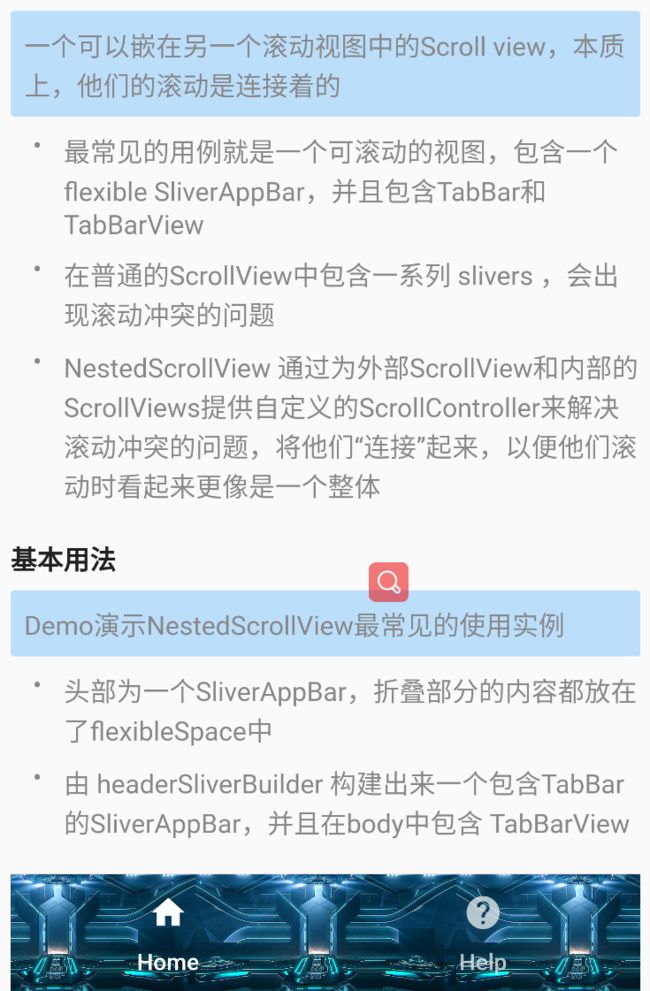
90,nestedscrollview
91,tab
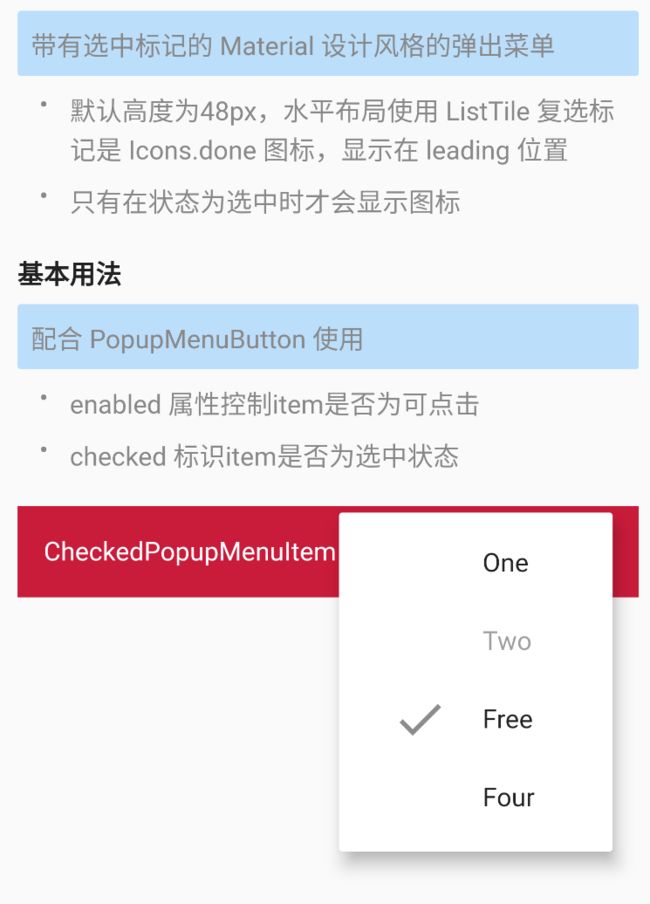
92,checkedpopupmenuitem
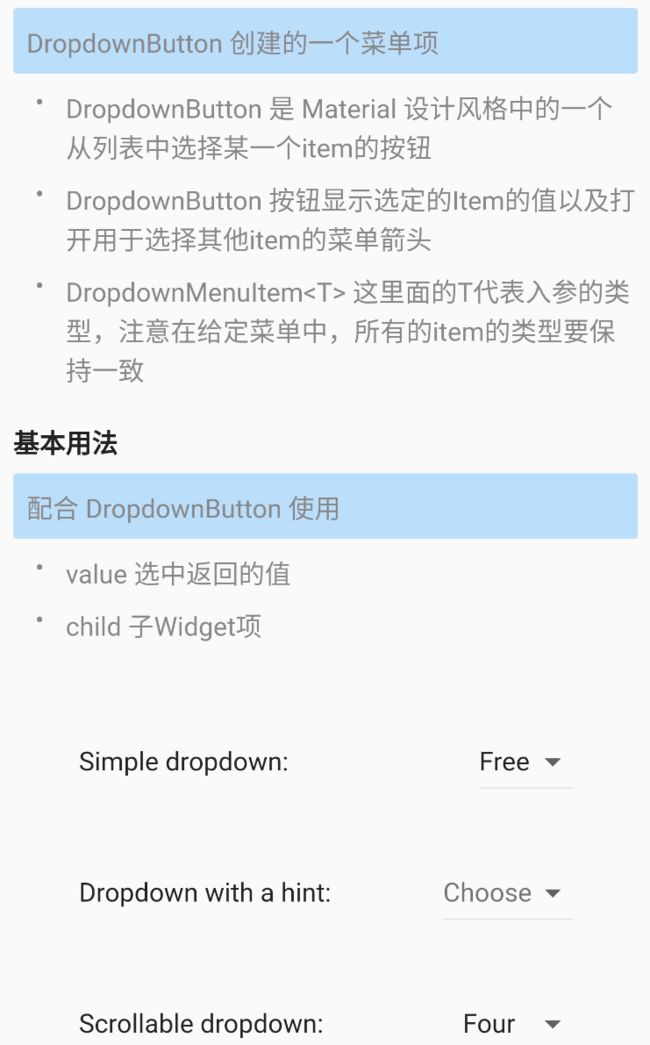
93,dropdownmenuitem
94,popupmenubutton
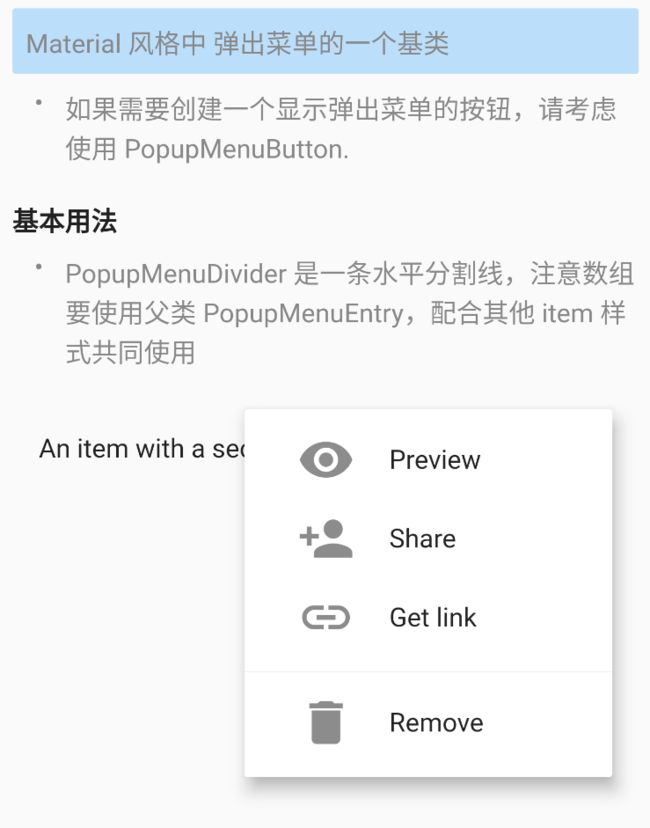
95,popupmenudivider
96,popupmenuentry
97,popupmenuitem
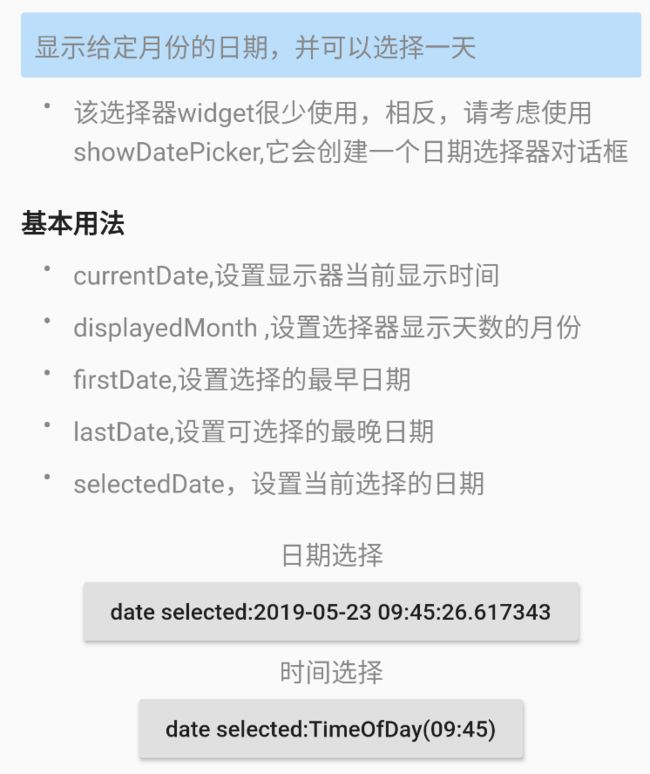
98,daypicker
99,monthpicker
100,yearpicker
101,showdatepicker
102,citypicker
103,chip
104,chiptheme
105,chipthemedata
106,choicechip
107,fliterchip
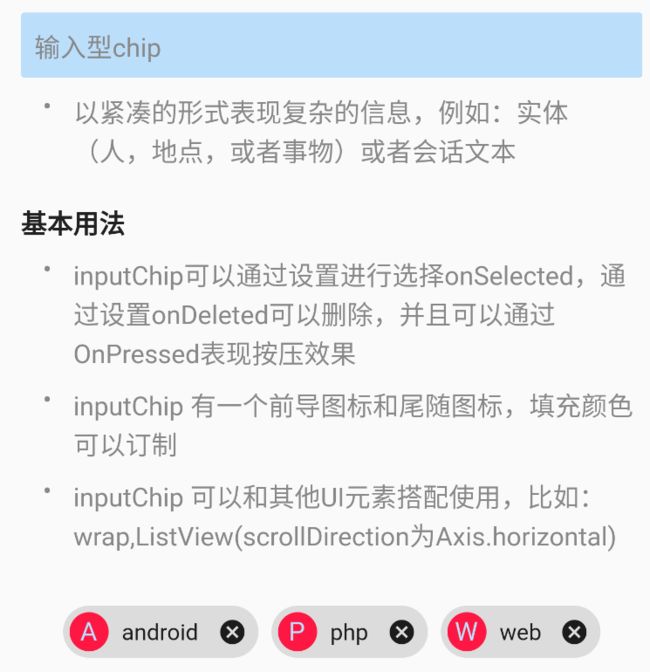
108,inputchip
109,rawchip
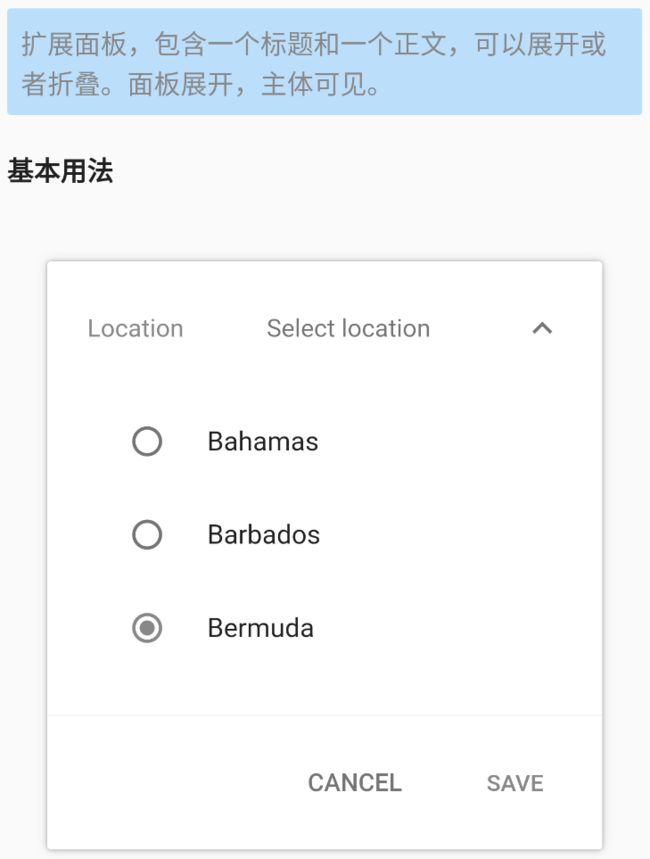
110,expansionpanellist
111,linearprogressindicator
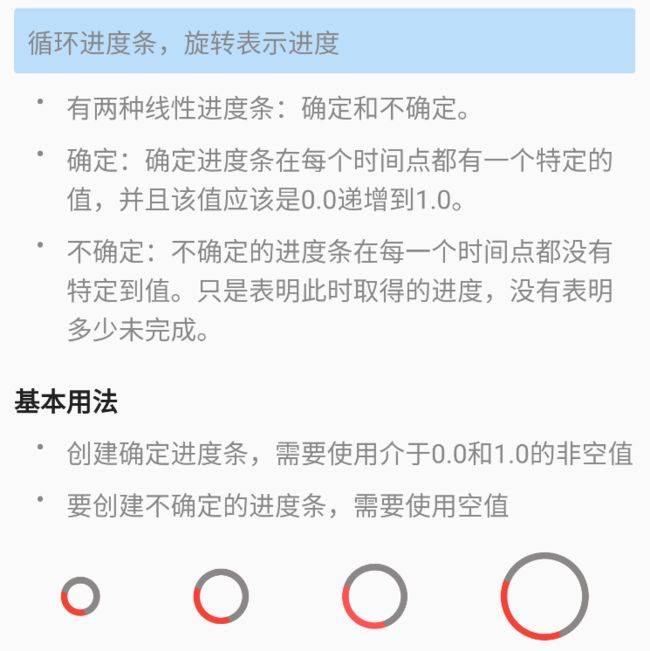
112,circularprogressindicator
Theme
113,materialapp
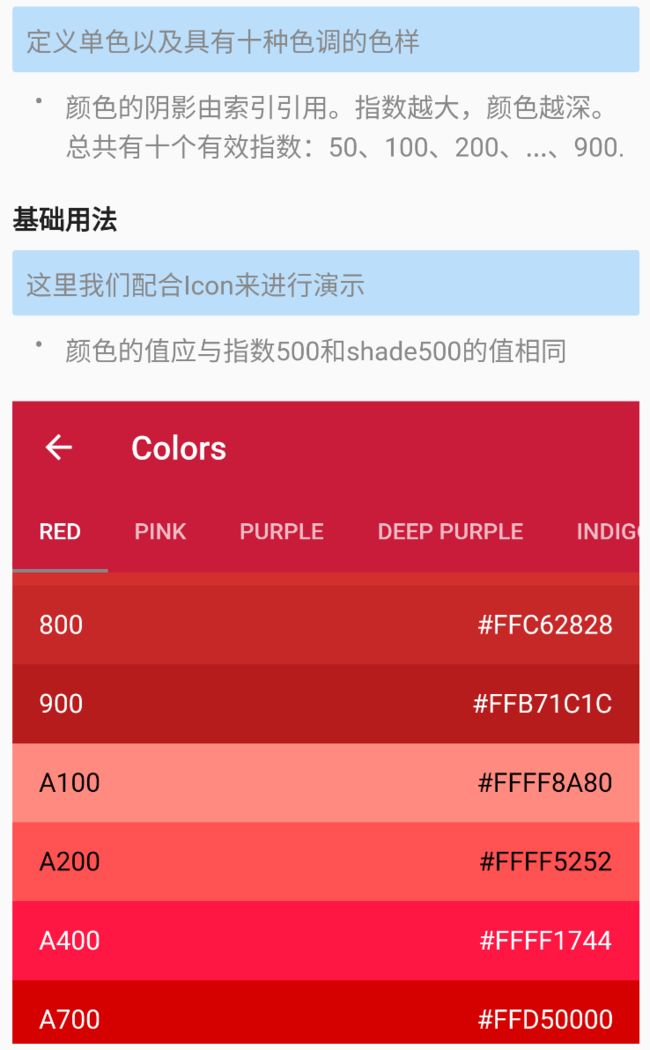
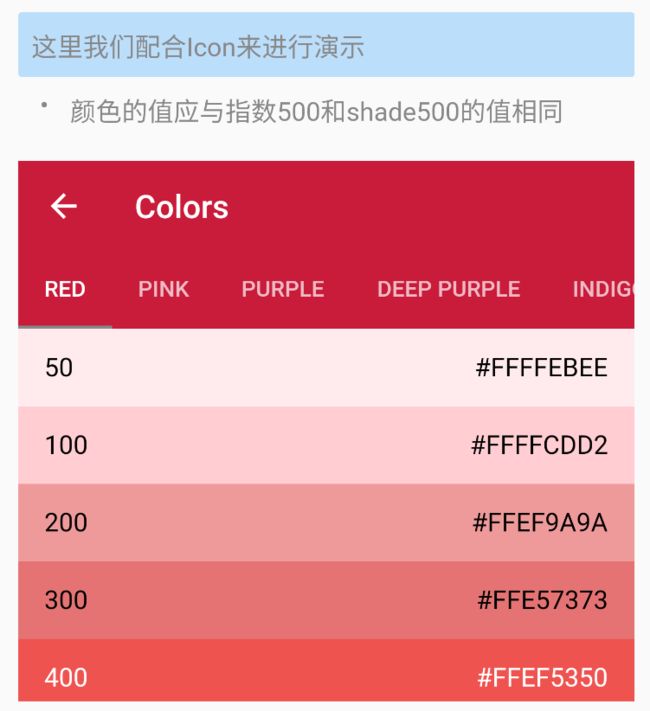
114,materialcolor
115,materilalbutton
116,materialpageroute
117,materialaccentcolor
118,mergeablematerialitem
119,cupertinoapp
120,cupertinobutton
121,cuptertinocolors
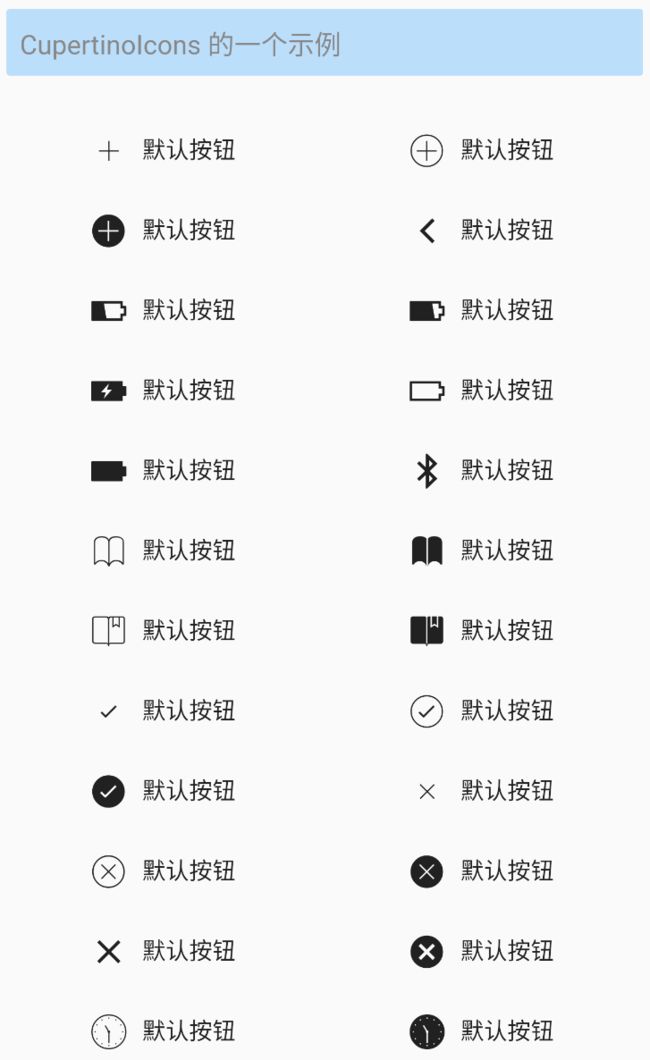
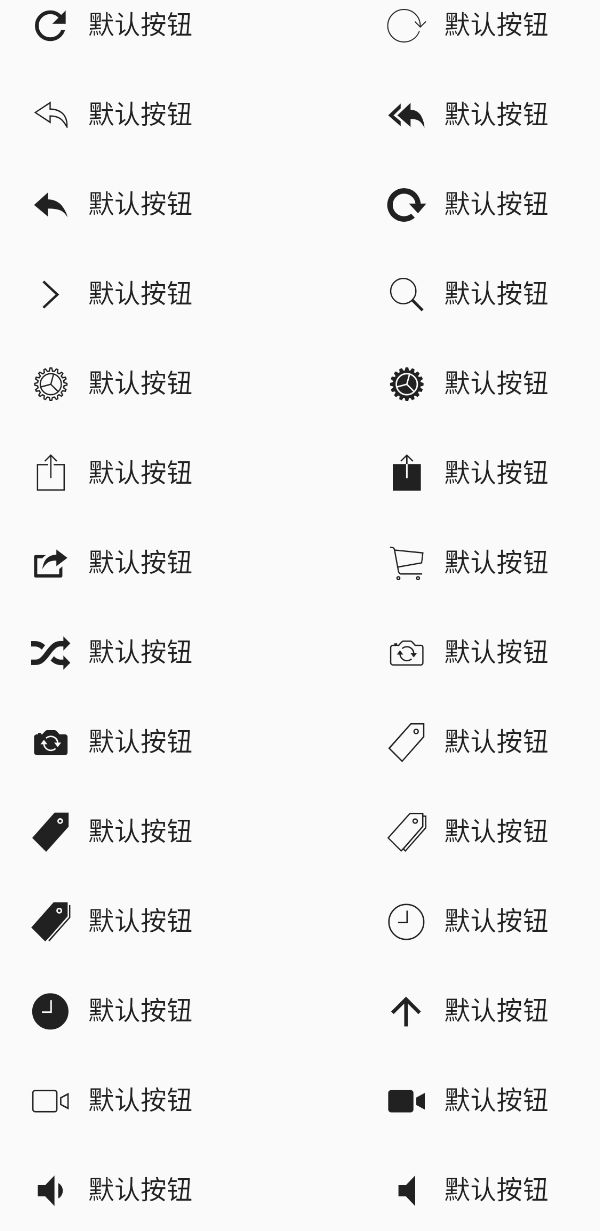
122,cupertinoicons
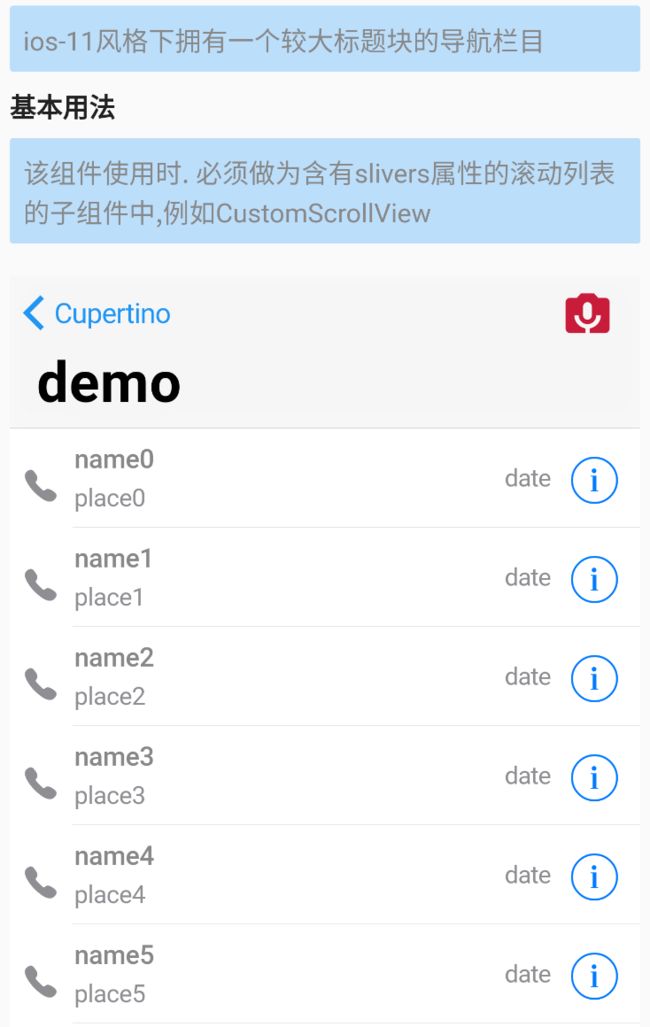
123,cupertinonavigationbar
124,cuperpageroute
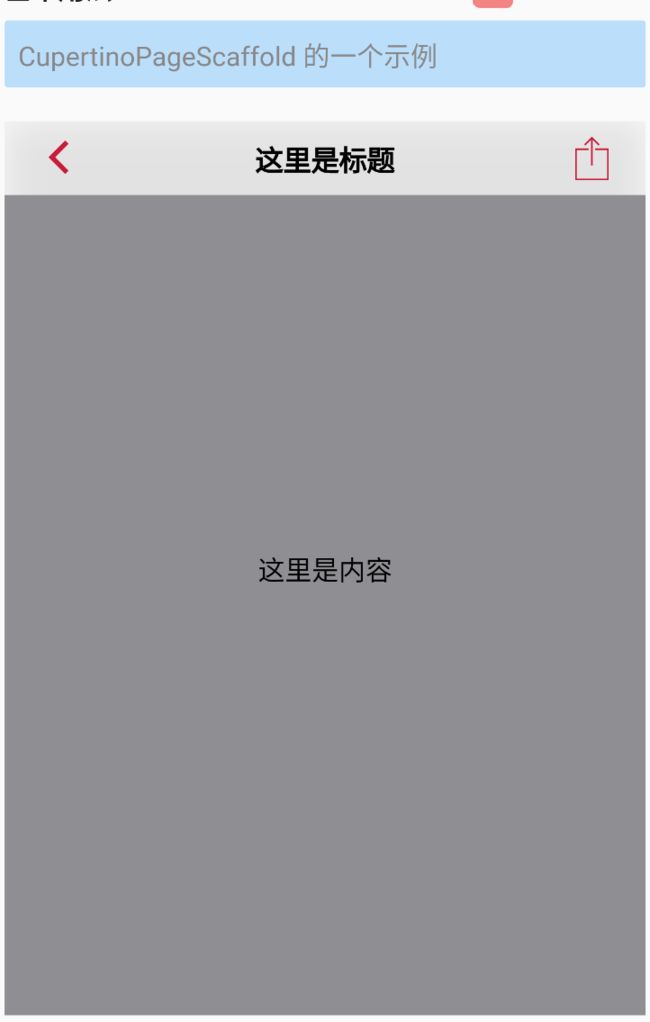
125,cupertinopagescaffold
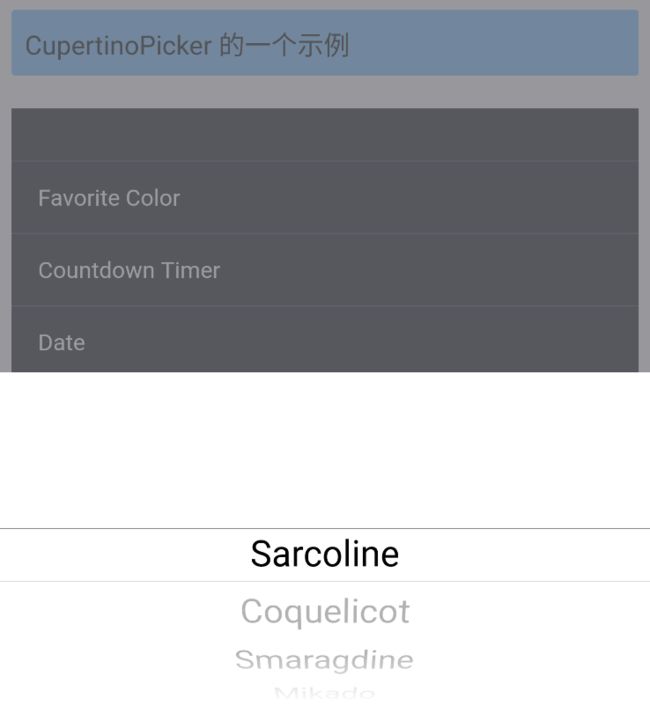
126,cupretinopicker
127,cupertinopopupsurface
128,cupertinoscrollbar
129,cupertinoslider
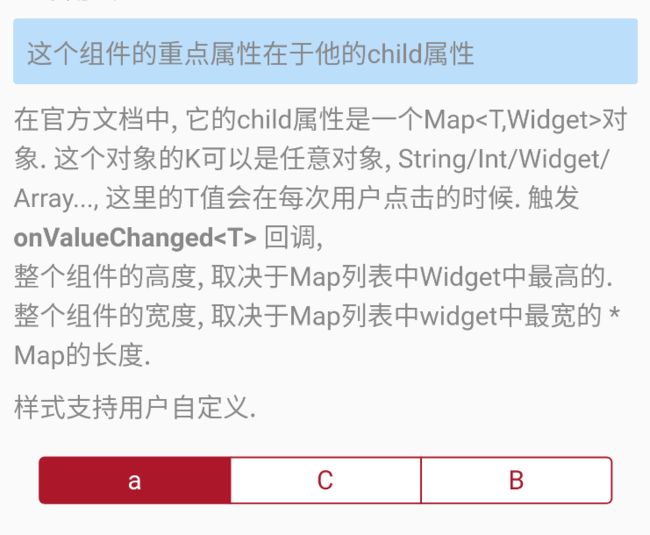
130,cupertinosegmentedcontrol
131,cupertinoslider
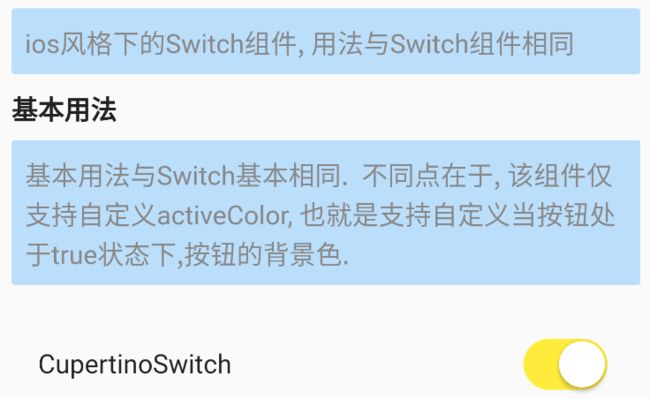
132,cupertinoswitch
133,cupertinotabar
134,cupertinotabascaffold
135,cupertinotabview
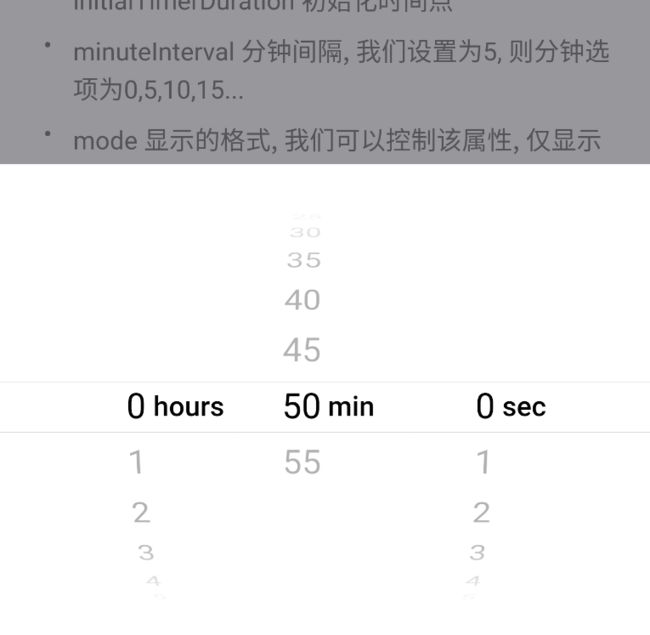
136,cupertinotimerpicker