此文已由作者杨晓授权网易云社区发布。
欢迎访问网易云社区,了解更多网易技术产品运营经验。
在Mac OS系统上,采用Xcodebuild Analyze命令和OClint工具,对iOS项目进行静态代码检查,输出可视化结果。然后将项目持续集成至CI平台,并使用PMD插件进行错误统计的展示。对此,本文由以下4个要点来阐述。
背景
Xcodebuild命令行指令
oclint工具获取可视化结果
持续集成
1.背景
AR家装是感知与智能中心的一个新项目,通过AR和VR技术,在iOS平台上可以很好地展现样板间设计和家具的实时场景。场景展示的功能是由Unity来完成,iOS主要负责UI和前后台交互的功能,比如登录、权限管理、下载等。由于项目成立不久,开发进度比较赶,代码以实现功能为主导,因此会对后续的代码管理和程序设计带来较大的隐患。对此,QA希望通过对项目进行定期静态代码检查,来实现iOS端代码质量控制,以降低项目风险。
OC的静态代码检查工具比较常见的有Clang-Analyzer、 OClint等,qablog上有一篇关于Clang-Analyzer的介绍 iOS静态代码检查工具Clang Static Analyzer介绍。本人采用Clang-Analyzer方法在Terminal中尝试,发现项目中引用的一些第三方库,对一些版本号限制的编译平台会编译失败,尝试解决无果后转而使用OClint。
本项目采用Xcode自带命令行Xcodebuild的Analyze功能,结合OClint工具,在Jenkins上集成静态代码检查。在实战的过程中遇到了一些问题,绕了一些弯路,记录下来希望对其他项目有所帮助。
环境配置:
Mac OS: 10.10.5(包括slave节点)
Souce Control: Git
Xcode Version: 7.3.1
OClint Version: 0.10.3
xcpretty
2.Xcodebuild命令行指令
其实,Xcode工具包含了静态代码分析的功能,打开项目程序,点击菜单的Product->Analyze即可对代码进行扫描。
入口如图1所示:
经过长时间地解析后,最终得到结果如图2所示:
这种检查方法的好处在于方便,直接在Xcode中运行,能按不同的方式查看检查结果,并能准确地定位出错位置。
但对于QA来说,不足之处也是显而易见的,整个过程需要定期执行静态代码检查,分类统计的结果虽适合开发自查,但并不适用于QA对代码质量把控。
对于命令行执行静态代码检查,可以利用Xcodebuild指令在命令行中执行Build、Analyze和Clean等功能,以下简单介绍下Analyze和Clean的用法。
Xcodebuild Analyze
Xcodebuild功能非常强大,具体的用法可以通过man xcodebuild来查看。本项目主要用到的是clean、analyze操作和一些配置信息。
Xcodebuild指令基本用法介绍如下,需要进入到当前项目所在的目录(projectName.xcproj或workspaceName.xcworkspace文件所在目录),然后执行相应指令,如下图3所示。
xcodebuild [-project projectname][-target targetname ...] [configuration configurationname][-sdk [sdkfullpath | sdkname]] [buildaction ...] [setting=value ...][-userdefault=value ...]
由于AR项目包含了iOS项目和Unity项目,两个project在同一个workspace下,因此需要加入-workspace workspaceName.xcworkspace和-scheme schemeName。如果不加入参数,在xcodebuild执行过程中,可能会出现类似ld: library not found for -lxxxx的错误。
总结一下,其实到这一步就已经完成了最重要的静态代码检查工作了:xcodebuild -workspace workspaceName.xcworkspace -scheme schemeName analyze
Xcodebuild Clean
静态代码检查会生成.o链接文件,执行过一次xcodebuild analyze后,如果此文件没有变化就不会再次编译。而可视化结果的输出其实是依赖命令行的输出结果,如果跳过了编译过程,log中就不会有warning的记录,就会默认当前文件是没有错误的。因此每次编译前都需要清空项目一些中间过程的生成文件,以确保每次检查都是重新生成的链接库。对此,简单执行xcodebuild clean即可。
Xctool工具
Xctool工具是Xcodebuild命令行的一个替代产品。包含了xcpretty的功能。上述步骤也可用Xctool来执行
安装配置Xctool,如下图4所示。
brew install xctool
安装完成后Xctool位于/usr/local/bin目录下,执行如下命令行可以生成文中将提到的OClint可以解析的文件格式,如下图5所示。
shellxctool -workspace workspaceName.xcworkspace -scheme schemeName cleanxctool -workspace workspaceName.xcworkspace -scheme schemeName -reporter json-compilation-database:compile_commands.json
3.OClint工具
- OClint在本项目中的作用是对Xcodebuild产生的log进行分析,获取相关数据后生成html文件或pmd文件。
OClint安装及配置
从OClint的GitHub项目链接中下载安装包oclint-0.10.3-x86_64-darwin-15.5.0.tar.gz.
解压后,在当前用户的.bashrc目录下配置环境变量,如下图6所示
OCLINT_HOME=/pathexport PATH=$PATH:OCLINT_HOME/bin
然后执行source .bashrc即可
运行OClint确认环境配置是否正确,如下图7所示。
$ oclintoclint: Not enough positional command line arguments specified! Must specify at least 1 positional arguments: See: oclint -help
Xcodebuild 与 OClint结合
根据OClint官网的教程,执行如下:
xcodebuild analyze | tee xcodebuild.log将xcodebuild analyze的输出信息记录在xcodebuild.log中。
oclint-xcodebuild xcodebuild.log 对log进行解析,生成compile_command.json。进行到这一步后命令行提示,如下图8所示:
This binary is no longer under maintenance by OCLint team.Please consider using xcpretty (https://github.com/supermarin/xcpretty) instead!
对此,我们采用xcpretty,xcpretty可以用gem install xcpretty来下载安装。根据教程,xcpretty可以通过--report json-compilation-database来生成OClint所需的json文件。因此合并前两步,如下图9所示:
xcodebuild analyze | tee xcodebuild.log | xcpretty --report json-compilation-database
需要注意的是,这一步生成的json文件在build/reports目录下,并且名为compilation_db.json,和OClint默认生成的文件命名和路径均不同,因此需要移动至根目录并重命名为compile_command.json。
若采用Xctool可以按照前文中给出的命令直接生成正确的compile_command.json文件。
最后一步生成html或pmd文件,如下图10所示
oclint-json-compilation-database -e Pods-- -report-type pmd -o report.html
其中 -e Pods为去掉第三方库的静态代码检查错误。 -report-type pmd可以选择为pmd格式输出,方便在Jenkins中通过PMD插件查看结果。-o report.html为指定输出文件名称。
参数配置,第一次运行的时候OClint会报错,需要进行参数配置,如下图11所示。
violation exceed threshold P0=0[0], P1=41[10], P2=200[20]
查了一些资料发现,P1=41[10]是说P1(Normal级别 Warning)发现41个,但是限制为10个,超过10个则失败。因此通过-max-priority-2=9999修改阈值。另外,还可以通过-disable-rule=LongLine来根据需要过滤一些warning的类型,具体的可以查阅文档或生成结果。
4.持续集成至Jenkins平台
在集成到Jenkins平台的过程中,由于是第一次使用Mac OS作为slave机器,在用户权限上遇到些问题。
在运行|xcpretty --report json-compilation-database的时候提示 xcpretty:command not found.
再三验证命令行和xcpretty安装正确后怀疑是账号权限问题。不像Linux和Windows的slave节点,Jenkins有一个独立的账号来运行shell脚本。在Mac OS上,Jenkins运行的账户,是运行Jenkins中slave脚本的账户。确认了机器上所有的用户都可以执行xcpretty命令以后,我开始质疑是否是Jenkins运行在不可见的账户上。为了确认这个问题,查阅了一些资料后,发现可以通过Jenkins管理网站节点的System Info来确认,如下图12所示。
从图中,我们可以看到所用账号的确是常用的netease账号,但是netease账号却是可以执行xcpretty指令的。接着往下看,发现PATH变量与Terminal中查看到的PATH变量不同,感觉找到了问题所在。在执行脚本中加入如下语句即可,如图13所示。
export PATH=$PATH:/Users/netease/.rvm/gems/ruby-2.1.1/bin
OCLINT_HOME=/Users/netease/Downloads/oclint-0.10.3export PATH=$PATH:$OCLINT_HOME/bin
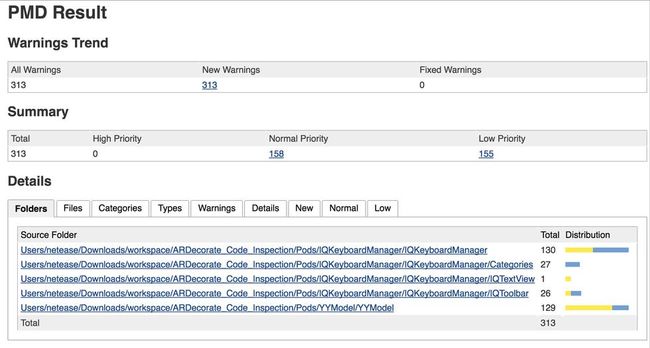
至此Job配置完成,在配置中,加入Add Post-build Actions中的Publish PMD analysis results即可完成配置。PMD文件的生成结果如下图15所示。
不过截止我写完这篇文章,似乎OClint的PMD报告不支持编译错误和警告的数据展示。考虑到数据的完整性,也可采用Html报告的格式。只需要将上一部中的Publish PMD analysis result改为Publish HTML Reports即可。
免费体验云安全(易盾)内容安全、验证码等服务
更多网易技术、产品、运营经验分享请点击。
相关文章:
【推荐】 一次活动引发的血案