Date ,string ,array,Math,Event对象
1.Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
var Udate=new Date();
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
注意:
使用关键字new,Date()的首字母必须大写。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1);//2012年10月1日
var d = new Date('Oct 1, 2012');//2012年10月1日
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:
返回/设置年份方法
get/setFullYear()返回/设置年份,用四位数表示。
var mydate=new Date();//当前时间2014年3月6日
document.write(mydate+"");//输出当前时间
document.write(mydate.getFullYear()+"");//输出当前年份
mydate.setFullYear(81);//设置年份
document.write(mydate+"");//输出年份被设定为 0081年。
注意:
不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
Thu Mar 06 2014 10:57:47 GMT+0800
2014
Thu Mar 06 0081 10:57:47 GMT+0800
注意:
1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
2. 不同浏览器,时间格式有差异。
返回星期方法
getDay()返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
返回/设置时间方法
var mydate=new Date(); document.write("当前时间:"+mydate+"
"); mydate.setTime(mydate.getTime() + 60 * 60 * 1000); document.write("推迟一小时时间:" + mydate);
var mydate=new Date();
document.write("当前时间:"+mydate+"");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:
1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
2.String 字符串对象
*(1)大小写字母转换
toUpperCase() 方法来将字符串小写字母转换为大写:
toLowerCase():将字符串中的字符全部转化成小写。
*(2)返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法: stringObject.charAt(index)
注意:
1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
3.一个空格也算一个字符。
*(3)返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法stringObject.indexOf(substring, startpos)
参数说明:
说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:
1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
*(4)字符串分割split()
split() 方法将字符串分割为字符串数组,并返回此数组。
语法: stringObject.split(separator,limit)
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
*(5)提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:stringObject.substring(startPos,stopPos)
注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
*(6)提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
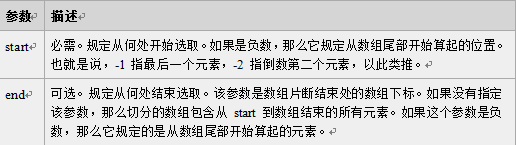
语法: stringObject.substr(startPos,length)
参数说明:
注意:
1.如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
2.如果startPos为负数且绝对值大于字符串长度,startPos为0。
3.Math对象
*(1)向上取整ceil(X)
注意:它返回的是大于或等于x,并且与x最接近的整数。
*(2)向下取整floor(X)
x必需,必须是一个数值
注意:返回的是小于或等于x,并且与 x 最接近的整数。
*(3)四舍五入round(X)
x必需,必须是一个数值
注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
3. 如果x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6)
*(4)随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1)之间的一个随机数。
语法: Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
eg:
获得0 ~ 10之间的随机数
document.write((Math.random())*10);
4.Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组方法:
*(1)数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法:arrayObject.concat(array1,array2,...,arrayN)
注意:该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
eg:
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
eg:
var mya = new Array(3);
mya[0] = "1";mya[1] = "2";mya[2] = "3";
document.write(mya.concat(4,5)+"");document.write(mya);
*(2)指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:arrayObject.join(分隔符)
注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。
eg:
var myarr = new Array(2)
myarr[0] = "I";
myarr[1] = "love";
document.write(myarr.join("."));
*(3)颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
*(4)选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法: arrayObject.slice(start,end)
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
*(5)数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
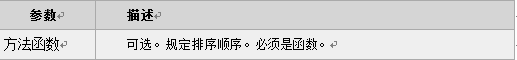
语法:arrayObject.sort(方法函数)
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意
该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
eg:大小排序
function sortNum(a,b) {
return a - b;//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "");
document.write(myarr.sort(sortNum));
5.Event
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
event对象的接收:
在W3C中可以直接接受event对象,如:
3input.onclick = function (evt) {//接受 event 对象,名称不一定非要 event
alert(evt);//MouseEvent,鼠标事件对象 IE不支持
};
但是IE中,不支持直接接收,而是通过window.event来接收。
接受event对象时保证兼容性:var e=evt||window.event;
window.onload=function(){
document.onclick=function(evt){
var e=evt||window.event; //跨浏览器兼容事件对象
alert(getKey(evt));
};
}
W3c中的Even的方法详请