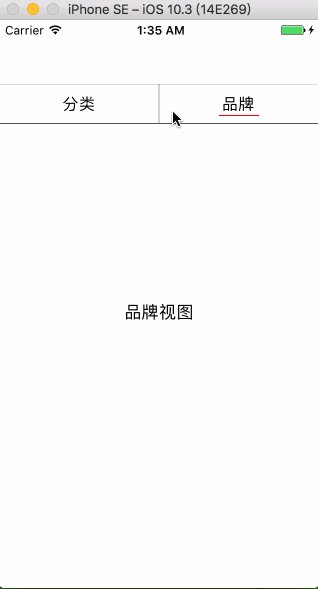
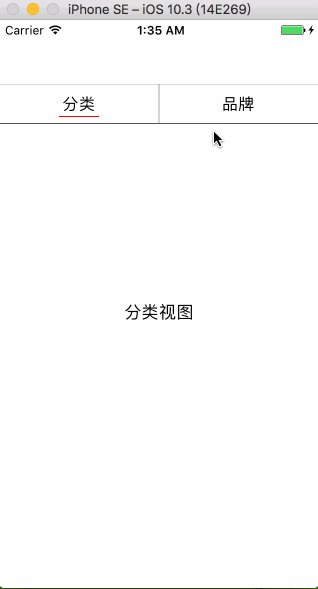
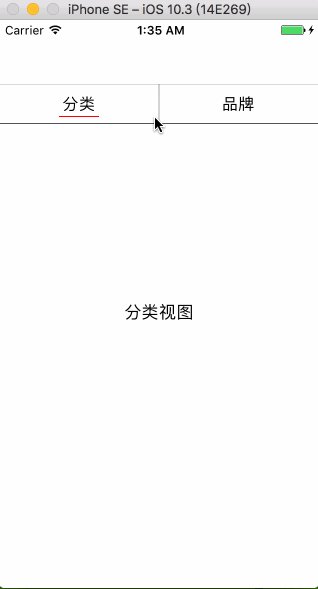
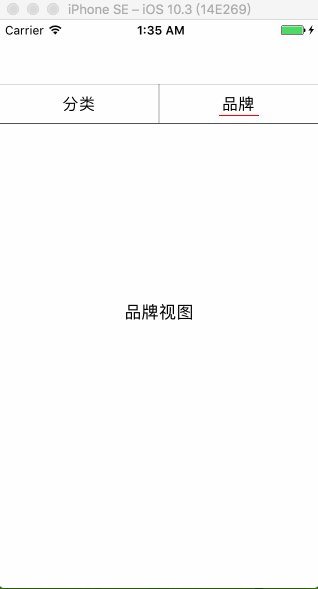
Demo演稿Gif图
视图层级结构
NavViewController.h文件
#import "NavViewController.h"
#import "CustomContainerViewController.h"
@interface NavViewController ()
@end
@implementation NavViewController
#pragma mark - 初始化方法
- (instancetype)initWithCoder:(NSCoder *)aDecoder
{
self = [super initWithCoder:aDecoder];
if (self) {
CustomContainerViewController *parent = [[CustomContainerViewController alloc] init];
//自定义容器控制器放入导航控制器中:
self.viewControllers = @[ parent ];
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
CustomContainerViewController.h文件
#import
@interface CustomContainerViewController : UIViewController
// 容器视图
@property (nonatomic, weak) IBOutlet UIView *containerView;
@property (nonatomic, weak) IBOutlet UIView *sortHintView;
@property (nonatomic, weak) IBOutlet UIView *brandHintView;
- (IBAction)clickSortBtn:(id)sender;
- (IBAction)clickBrandBtn:(id)sender;
@end
CustomContainerViewController.m文件
#import "CustomContainerViewController.h"
#import "SortViewController.h"//分类控制器
#import "BrandViewController.h"//品牌控制器
@interface CustomContainerViewController ()
//全局分类控制器对象:
@property (nonatomic, strong) SortViewController *sortVc;
//全局品牌控制器对象:
@property (nonatomic, strong) BrandViewController *brandVc;
@end
@implementation CustomContainerViewController
#pragma mark - lifeCycle
- (void)viewDidLoad {
[super viewDidLoad];
//一上来就处于分类控制器栏:
[self changeToSortVc];
}
#pragma mark - 点击 "分类" 按钮方法
- (IBAction)clickSortBtn:(id)sender {
[self changeToSortVc];
}
#pragma mark - 点击 "品牌" 按钮方法
- (IBAction)clickBrandBtn:(id)sender {
[self changeToBrandVc];
}
#pragma mark - 跳转到"分类"控制器
- (void)changeToSortVc {
//先去除掉品牌控制器:
if (self.brandVc) {
[self removeChildVc:self.brandVc];
}
//品牌横线隐藏:
self.brandHintView.hidden = YES;
//如果分类控制器不存在就创建一个新的分类控制器:
if (!self.sortVc) {
self.sortVc = [[SortViewController alloc] init];
}
//给容器控制器添加子控制器(刚刚创建的这个分类控制器), 这个新创建的分类控制器就放在容器控制器上面:
//并且这个新创建的子控制器(分类控制器)的 view 视图放置在 self.containerView 上:
[self addChildVc:self.sortVc view:self.containerView];
//同时显示分类横线:
self.sortHintView.hidden = NO;
}
#pragma mark - 跳转到"品牌"控制器
- (void)changeToBrandVc {
//如果有分类控制器存在就先删除这个分类控制器:
if (self.sortVc) {
[self removeChildVc:self.sortVc];
}
self.sortHintView.hidden = YES;
//如果品牌控制器没有创建我就重新创建一个:
if (!self.brandVc) {
self.brandVc = [[BrandViewController alloc] init];
}
//给容器控制器添加子控制器(刚刚创建的这个品牌控制器), 这个新创建的品牌控制器就放在容器控制器上面:
//并且这个新创建的子控制器(品牌控制器)的 view 视图放置在 self.containerView 上:
[self addChildVc:self.brandVc view:self.containerView];
//同时显示品牌横线:
self.brandHintView.hidden = NO;
}
#pragma mark - Add / Remove Child vc
- (void)addChildVc:(UIViewController*)vc
{
[self addChildVc:vc view:self.view];
}
#pragma mark - 添加子控制器
- (void)addChildVc:(UIViewController*)vc view:(UIView *)view {
//定义布尔值: needAddToParent == YES 意味着子控制器没有父控制器:
BOOL needAddToParent = !vc.parentViewController;
//如果 传进来的这个控制器 没有 父控制器, 那么我就把 该控制器 作为 自定义视图控制器 的子控制器:
if (needAddToParent) [self addChildViewController:vc];
//新创建的子控制器的大小就是self.coontainerView的大小:
vc.view.frame = view.bounds;
[view addSubview:vc.view];
//最后 通知系统包含关系的变更:
if (needAddToParent) [vc didMoveToParentViewController:self];
}
#pragma mark - 删除子控制器
- (void)removeChildVc:(UIViewController*)vc {
//一开始 通知系统包含关系的变更:
[vc willMoveToParentViewController:nil];
//如果控制器尚未载入控制器视图:
if (![vc isViewLoaded]) {
//就只需要删除控制器就行了:
[vc removeFromParentViewController];
}
else {//如果控制器已经载入了视图:
//删除已载入控制器的视图:
[vc.view removeFromSuperview];
//再删除该已载入控制器:
[vc removeFromParentViewController];
}
}
@end