什么是视差滚动(Parallax Scrolling)?
看过以下几张图,你就秒懂了
基于人的视觉认知
人类对三维立体世界的感知依赖于不同的深度线索。其中物体亮度的感知线索,可用于自动调整和排列环境信息的优先顺序,比如,前景相比较背景而言,更加清晰可见。并且,物体的色彩亮度差异越大,就表明深度的区别越大。
而视差滚动设计中运用的,以用户自发的鼠标触控行为,得到不同信息层级的各种元素的视觉反馈,在用户大脑获取到这些信息后,会将不同信息层级的元素知觉为处在不同的空间维度,最后整体性地加工为一个更模拟现实的环境,从而获得更加真实或者超现实的一种感官体验。
这就能帮助用户知觉到信息之间的关系,比如同类的信息虽然出现的时间不一样,但是它呈现的方式一样,用户就能知觉到它们是同类的;如果信息不同类,呈现方式不一样,即使同时出现在用户视野,用户也能很快分辨出来。(这点也符合格式塔心理学的相关理论)
不传统的网页设计方式
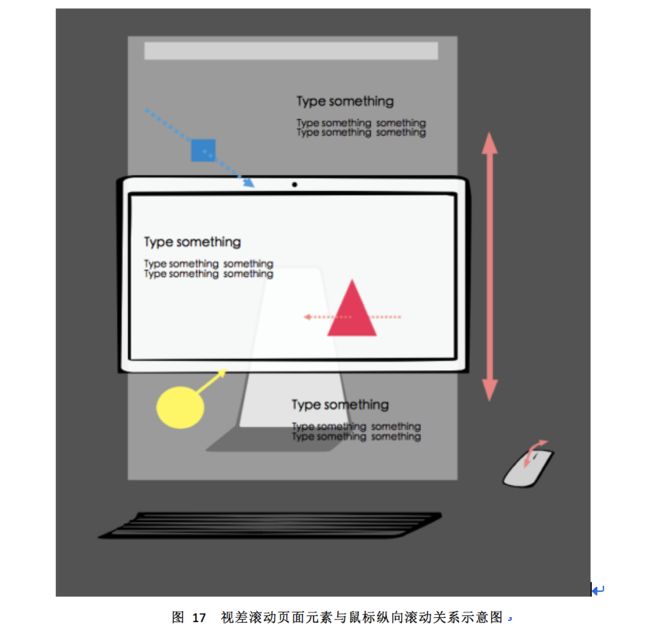
视差滚动设计利用人体左右眼之间存在的视觉差这一特性,以鼠标滚动为触发事件,在网页上进行滚动交互,以切换内容。这种设计方法的尺寸不同于传统网页单屏基础设计,它可以在基础设计画布时大于屏幕显示区域。
这种设计尽量打破传统网页层级间的嵌套关系,让内容触达更直接,通过鼠标的滚动和移动控制,让每个元素层以不同的速率运动,造成视觉上纵深的位移差,而引发心理错觉体验。并且,通过精巧的视觉元素的搭配和处理,使得当鼠标停止控制,页面静止时,各图层展示的是二维空间效果,画面元素能够融为一体,画面和谐;当鼠标进行控制时,页面被带动,各层以不同速率移动,形成三维空间立体效果,让人感觉逼真灵动。动静结合,摆脱生硬的画面切换的视觉变化形式,通过这样的方式将平面的网页设计变得更加立体化。
视差滚动设计总是让人眼前一亮
视差滚动这种新的设计方法在国外很多的网站都有其身影。它是一种能够将内容按信息的属性规整以后,以一种生动的契合人类认知习惯的网页设计方法。
比如。。。 这条分割线下面就是一些华丽的视差滚动设计网站
World of SWISS
瑞士航空官网
它是瑞士航空公司展示其旗下所有航线与服务的品牌宣传类网页(因为喜欢,所以集中火力哔哔)。瑞士航空公司作为一家国际航空公司,为了能够在官方网站建立良好的品牌形象和优质的服务的介绍,也运用了视差滚动设计来实现这样的目的:
1.从展示信息上分析,航线、飞机型号、服务都是官网的宣传重点,怎样将这些信息以简洁且动人的方式传递给浏览其网站的用户,是其交互设计的核心诉求;
2.从视觉展示角度分析,整个网页是以天空大气层作为整体背景,与航空公司的工作环境相契合,所有元素在云层中进行运动,能够带给用户很好的场景代入感;
3.从动效展示方式分析,整个网页中的所有元素呈现出来的运动效果是垂直于屏幕方向的由远及近运动的视觉效果,能够带给用户很强的视觉冲击力,与认知强化效应,加深品牌认知与认同;
4.从技术角度分析,这个网页运用较新的html5与css3技术,并做到了响应式设计,适配pc端和移动端,视差滚动的元素动效尽可能地模拟了真实物理运动规律。
Intacto 2013 FLAT DESIGN vs REALISM
扁平化设计与拟物化设计之争
这是一个扁平化男煮饺与拟物化男二的故事,用户通过滚动鼠标来目睹这两位的撕逼事件,每一次滚动带来的都像是一个电影的片段。
总结下来就是:
1.强故事性,但是故事的展开由用户的鼠标滚动时间控制,让用户可以主动探索故事,参与感强;
2.镜头感很赞,动静结合得很好,当用户鼠标停止滚动时,由于元素运动路径设计得当,画面很协调,不至于显得杂乱无章;
3.视差场景转化流畅,视差滚动过程中元素切换与过渡巧妙,不仅能准确表达情节,还具有观赏性。
夸了这么多,视差滚动就一定那么好吗?
当然不是,也有很冗余的,比较凡事过犹不及嘛~
接下来的这个案例,个人觉得在某些方面算是个反例吧
一个家庭65年的变迁_新华网
图片来源:网络-新华网
1.从展示信息上分析,每个年代的生活状况的普遍调查结果,以及该年代发生的重大事件对百姓生活的影响应当体现出来,该案例采用文字和图片元素结合展现;
2.基于以年代为场景区分的主题表现方式,通过场景的变化表现年代的时间轴往前推行,于是各个场景由主线人物的鼠标控制移动来进行背景元素的切换,初看起始页面,感觉设计很简洁,也非常有年代代入感,元素的设计勾起了很多的回忆,整条故事线准确地再现了大多数家庭65年的变化,作为第一次浏览的用户也是感觉到了来自设计师满满的用心。;
3.从动效展示方式分析,整个网页中的所有元素呈现出来的运动效果是基于x轴的前景式的视觉效果,属于常规的视差滚动设计表现方式,能够带来认知强化效应,元素运用得当,可以让用户有感同身受的体验;
4.这个站点有个最大的问题就是,元素太多,内容层太冗余厚重,导致用户在滚动的时候内容切换太慢,很容易造成耐心缺失,带来厌倦感,尤其是当二次打开或是需要直达某部分内容时,体验会比较糟糕。从这个角度来看,这个案例带来的是一种警示,需要吸取教训。
举了以上几个栗子,总结一下吧~
着手视差滚动设计,这几点需要想清楚:
场景 你要用什么场景来表达?需要多少场景?如何切换过渡?
视觉主线 用什么元素作为视觉主线,让用户跟着这条视觉主线浏览尽可能多的内容,也就是说需要一个吸引人的元素带领用户往前走
信息分层 信息辣么多,为了最好的传达,作为设计者你应该为信息进行整理、归纳和分层级,明确信息与信息之间的层级关系
导航 当用户需要打破你设计的故事线,直达她想要的内容时,什么样的导航最简洁有效?这也是必须花心思设计的
滚动位置计算 与开发的小伙伴一起克服 “滚动事件触发元素运动” 这件看起来不太容易控制的事情
故事 不要为了炫技而做视差滚动设计,想想什么才是精彩的故事,精彩的故事更配得上精彩的表达
这样的设计,像导演一出电影,像编排一台舞台剧,让信息去表演,让内容元素去舞动,相信你的观众能感受到你的用心与诚意。
本文到此结束吗? 如果你喜欢,还可以有下篇哟~