前段时间今日头条开源了屏幕适配方案,前段时间大体的看了一下,正好这两天有时间,仔细研究一下和总结一下适配方案。
在了解适配方案之前,先来一遍dp,dpi,density概念吧!
px : 是pixel的缩写,pixel即像素,平时所说的设备的分辨率是多少,这里的单位就是px。
dp: 指的是设备独立像素,以dp为尺寸单位的控件,在不同分辨率和尺寸的手机上代表了不同的真实像素,比如在分辨率较低的手机中,可能1dp=1px,而在分辨率较高的手机中,可能1dp=2px。或者是1dp=3px;
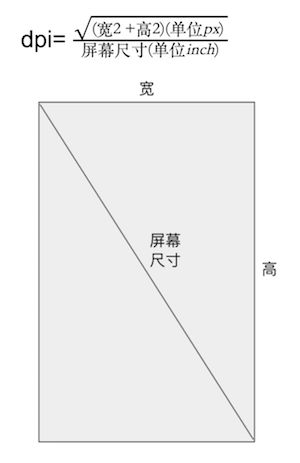
那么这个dp是如何计算的呢?
我们都知道一个公式: px = dp(dpi/160) 系统都是通过这个来判断px和dp的数学关系,那么这里又出现了一个问题,dpi是什么呢?
dpi:是像素密度,指的是在系统软件上指定的单位尺寸的像素数量,它往往是写在系统出厂配置文件的一个固定值。
屏幕尺寸、像素密度、分辨率的三者关系:
1、dp适配解决方案:
android中在渲染屏幕时,都会将我们在xml中的dp单位转化为px,去渲染到设备中,用到的转换单位如下:
px =dp * density;
density=dpi/160;
px=dp*(dpi/160);
而dpi是根据设备的屏幕真实分辨率和尺寸大小进行计算得到的,每个设备可能不一样,这也是Android设备进行碎片化的原因,和总是有人进行探索适配方案的原因。
假如设备的分辨率为1920*1080,屏幕大小为5英寸,则通过上面的换算公式则得到该设备的dpi为 :对角线的像素个数 2203/屏幕大小5=440dpi,由此得到density=440/160=2.75 ,由此可以换算出屏幕宽度的dp=1080/2.75=392dp
但是,假如我们的UI给的设计图为360dp的,这种情况,显然屏幕尺寸要比设计图宽,这种情况下,即使使用dp适配,也很难达到不同设备之间显示相同的效果,还有可能出现部分设备展示不全的情况。
而且上述屏幕尺寸、分辨率和像素密度的关系,很多设备并没有按此规则来实现, 因此dpi的值非常乱,没有规律可循,从而导致使用dp适配效果差强人意。
一般给我们的设计图原则为:
7201280的分辨率,density为2,
10801920的分辨率,density为3,(常见情况)
1440*2560的分辨率,density为4,
所以,一般会以360dp去适配应用程序(即640dp*36dp),故如上的设备显然要比设计图宽,那怎么办呢?再回头看这个公式
px=dp*density
屏幕的像素值每个设备已经是固定的,即px固定,当设计图出来的时候,一般dp也是固定的,即如上介绍的360dp,为了在不同的设备上显示相同的效果,所以只能修改density。
每个设备的分辨率和尺寸大小的不同,则density会有好多种,而要实现不同的设备之间显示相同的效果,只要修改density为我们希望的density,覆盖掉系统本身的density即可, density=screenWidth/360,这里360看实际情况,看UI给的设计图的到底是多大的。如果我们想在所有设备上显示完全一致,其实是不现实的,因为屏幕高宽比不是固定的,16:9、4:3甚至其他宽高比层出不穷,宽高比不同,显示完全一致就不可能了。
只要在一个维度上进行适配,也就是说假如页面是上下滑动的,我们只要确定好宽度这一个维度适配好即可,同理,如果页面是左右滑动的,只要设置好高度这个维度就可以。
如上是今日头条团队的解决方案,即动态的修改设备的density值,达到不同分辨率设备的适配。
blankj大佬的封装的解决方案:附上地址:https://github.com/Blankj/AndroidUtilCode
核心代码如下:
private static void adaptScreen(final Activity activity,
final int sizeInPx,
final boolean isVerticalSlide) {
final DisplayMetrics systemDm = Resources.getSystem().getDisplayMetrics();
final DisplayMetrics appDm = App.getAppContext().getResources().getDisplayMetrics();
final DisplayMetrics activityDm = activity.getResources().getDisplayMetrics();
if (isVerticalSlide) {
activityDm.density = activityDm.widthPixels / (float) sizeInPx;
} else {
activityDm.density = activityDm.heightPixels / (float) sizeInPx;
}
activityDm.scaledDensity = activityDm.density * (systemDm.scaledDensity / systemDm.density);
activityDm.densityDpi = (int) (160 * activityDm.density);
appDm.density = activityDm.density;
appDm.scaledDensity = activityDm.scaledDensity;
appDm.densityDpi = activityDm.densityDpi;
}
假如要使用第三方的UI界面的时候,重新设置为系统的density即可
public static void cancelAdaptScreen(final Activity activity) {
final DisplayMetrics systemDm = Resources.getSystem().getDisplayMetrics();
final DisplayMetrics appDm = App.getAppContext().getResources().getDisplayMetrics();
final DisplayMetrics activityDm = activity.getResources().getDisplayMetrics();
activityDm.density = systemDm.density;
activityDm.scaledDensity = systemDm.scaledDensity;
activityDm.densityDpi = systemDm.densityDpi;
appDm.density = systemDm.density;
appDm.scaledDensity = systemDm.scaledDensity;
appDm.densityDpi = systemDm.densityDpi;
}
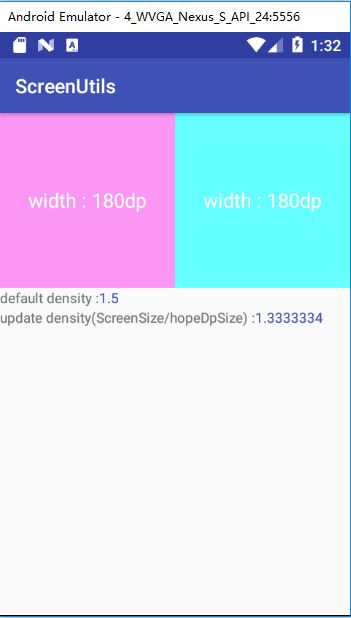
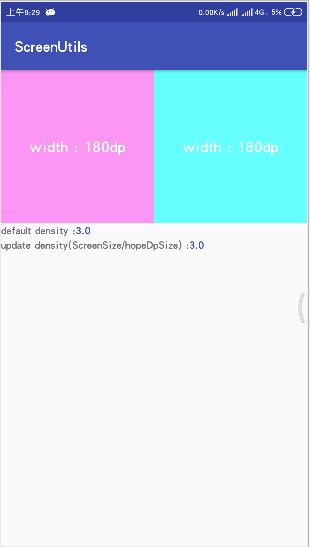
这里展示一下如上适配方案适配效果:
480*800分辨率手机,density为1.5
768*1280分辨率手机,density为2:
800*1280的平板,density为1.5
1080*1920分辨率手机 ,density为3:
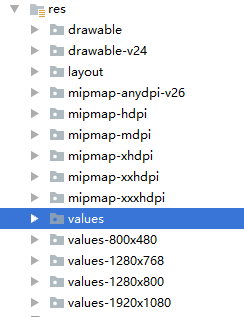
2、宽高限定符适配
简单说,就是穷举市面上所有的Android手机的宽高像素值即:
这个时候,如果我们的UI设计界面使用的就是基准分辨率,那么我们就可以按照设计稿上的尺寸填写相对应的dimens引用了,而当APP运行在不同分辨率的手机中时,这些系统会根据这些dimens引用去该分辨率的文件夹下面寻找对应的值。这样基本解决了我们的适配问题,而且极大的提升了我们UI开发的效率。
但是这个方案有一个致命的缺陷,那就是需要精准命中才能适配,比如1920x1080的手机就一定要找到1920x1080的限定符,否则就只能用统一的默认的dimens文件了。而使用默认的尺寸的话,UI就很可能变形,简单说,就是容错机制很差,而且再一些机型上面,即使配置了,也不会去对应的分辨率下去找。
3、smallestWidth适配
smallestWidth适配,或者叫sw限定符适配。指的是Android会识别屏幕可用高度和宽度的最小尺寸的dp值(其实就是手机的宽度值),然后根据识别到的结果去资源文件中寻找对应限定符的文件夹下的资源文件。
这种机制和上文提到的宽高限定符适配原理上是一样的,都是系统通过特定的规则来选择对应的文件。
举个例子,小米5s的dpi是480,横向像素是1080px,根据px=dp(dpi/160),横向的dp值是1080/(480/160),也就是360dp,系统就会去寻找是否存在value-sw360dp的文件夹以及对应的资源文件。
smallestWidth限定符适配和宽高限定符适配最大的区别在于,前者有很好的容错机制,如果没有value-sw360dp文件夹,系统会向下寻找,比如离360dp最近的只有value-sw350dp,那么Android就会选择value-sw350dp文件夹下面的资源文件。这个特性就完美的解决了上文提到的宽高限定符的容错问题。
这里展示一下如上适配方案适配效果:
480*800分辨率手机,density为1.5
768*1280分辨率手机,density为2:
800*1280分辨率平板,density为1.5:
1080*1920分辨率手机 ,density为3:
附上上述Demo地址:https://github.com/OnexZgj/AdapterScreen 待后期完善