基础知识
记这个笔记,我把自己当脑残看待
调用
- js代码书写位置: 可以写在 html 文件中(通常在 head/body 中, html 文件执行按照从上到下顺序,所有根据需求安排位置)
输出内容用""括起,直接输出""号内的内容
- 引用外部 js 文件:其中"script.js"是 js 文件名
基本语法
- 直接向 HTML 输出流写内容:
document.write("Hello world");
- 弹框: alert("Hello world");
function rec(){
var mychar="I love JavaScript";
alert(mychar)
}
JS 中变量命名区分大小写
变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
消息对话框
=> 确认: confirm
function rec(){
var mymessage= confirm("你的性别是女士?") ;
if(mymessage==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
=> 提问: prompt
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score = prompt("请输入你的成绩","10");
if(score>=90)
{
document.write("你很棒!");
}
else if(score>=75)
{
document.write("不错吆!");
}
else if(score>=60)
{
document.write("要加油!");
}
else
{
document.write("要努力了!");
}
}
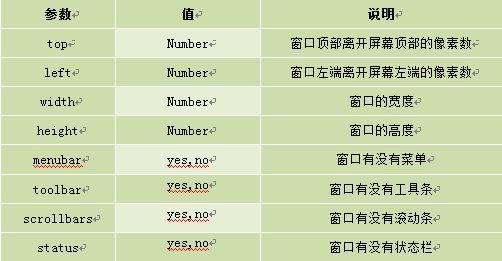
- 打开窗口: window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开.
function Wopen(){
window.open('http://www.imooc.com','_blank','width=600,height=400,top=100,left=0');
}
- 关闭窗口: <窗口对象>.close(); //关闭指定的窗口
var mywin=window.open("http://www.imooc.com");
mywin.close();
DOM(Document Object Model)
定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
三种常见的 DOM 节点:
- 元素节点: 即标签
- 文本节点
- 属性节点
- 通过 ID 获取标签: 获取的元素是一个对象,如果想要对元素进行操作,我们要通过它的属性或方法
document.getElementById("id");
- innerHTML: 属性, 用于获取或替换 HTML 元素的内容
语法: Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。`
javascript
JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。
输出:
Hello World
JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。
原标题:javascript
修改后的标题:Hello World
- 改变 HTML 样式: HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
语法: Object.style.property=new style;
注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
I love JavaScript
JavaScript使网页显示动态效果并实现与用户交互功能。
- 显示和隐藏(display 属性)
语法:Object.style.display = value
display
JavaScript
做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
- 控制类名(className 属性)
语法:object.className = classname
作用:
1.获取元素的class 属性
2.为网页内的某个元素指定一个css样式来更改该元素的外观
JavaScript使网页显示动态效果并实现与用户交互功能。
JavaScript使网页显示动态效果并实现与用户交互功能。
- 恢复默认设置
语法: obj.removeAttribute("style");
完整实例:
javascript
JavaScript课程
JavaScript为网页添加动态效果并实现与用户交互的功能。
1. JavaScript入门篇,让不懂JS的你,快速了解JS。
2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。
3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。
事件,交互
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
onclick/onmouseover/onmouseover/onchange/onselect/onfocus/onblur/onload/onunload
- onclick: 鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
- onmouseover:鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
- onmouseout: 鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
onfocus: 当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
onblur: onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
- onselect: 选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
- onchange: 通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
- onload: 事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:
标签内。
1.加载页面时,触发onload事件,事件写在
2.此节的加载页面,可理解为打开一个新页面时。
欢迎学习JavaScript。
- onunload: 当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
欢迎学习JavaScript。
JavaScript 内置对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法
- Date: 日期对象,可以存储任意一个日期,并且可以精确到毫秒数
var initDate = new Date(); // 初值为当前系统的时间
var d = new Date(2017, 1, 13); // 2017.1.13
var dd = new Date('January 13, 2017');
- String: 字符串
基本方法:
1.toUpperCase/toLowerCase: 字母大小写转换
2.stringObject.charAt(index): 返回指定位置的字符
3.indexOf():返回某个指定的字符串值在字符串中首次出现的位置
语法:stringObject.indexOf(substring, startpos)
subString:必需,需要检索的字符串.
startpos:可选,字符串开始检索的位置.它的合法取值是0-str.length-1.省略时则将字符串的首字符开始检索
说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:
1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
split(): 字符串分割,将字符串分割成数组,并返回此数组
语法:stringObject.split(separator,limit)
separator: 必需,从该参数指定的地方分割字符串
limit: 可选,分割的次数.如设置该参数,返回的子串不会多于这个参数指定的数组,反之,则无限制
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。substring(): 提取字符串中介于两个指定下标之间的字符.
**语法: stringObject.substring(startPos,stopPos) **
startPos: 必需, 一个非负整数,开始位置
stopPos: 可选,一个非负整数,结束位置.如果省略该参数,那么返回的子串一直到字符串对象的结尾.
注意:
1.返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2.如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3.如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
6.** substr()**: 从字符串中提取从 startPos位置开始的指定数目的字符串。
注意:stringObject.substr(startPos,length)
startPos: 必需,要提取的子串的起始位置.必须是数值
length: 可选, 提取字符串的长度.如果省略,返回从 stringObject的开始位置到stringObject的结尾的字符.
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
- Math: 提供数据的数学计算.
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别
ceil( x): 对一个数进行向上取整,返回的是大于或等于x ,并且与 x最接近的整数
floor(x):对一个数进行向下取整,返回的是小于或等于x ,并且与 x最接近的整数
round(x): 把一个数字四舍五入为最接近的整数
注意:
- 返回与 x 最接近的整数。
- 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
- 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6)
random(): 返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
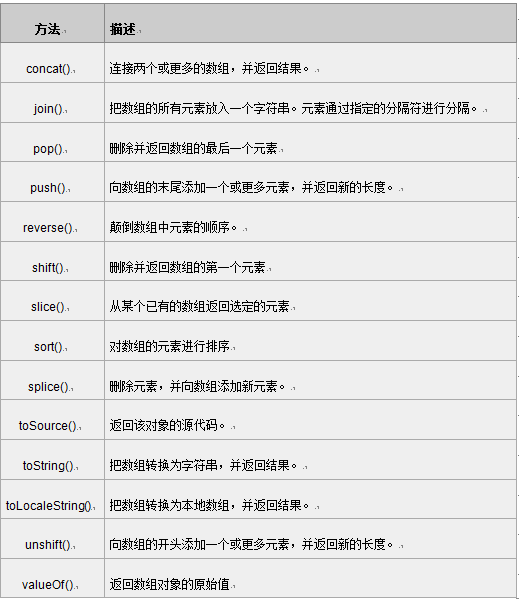
Array: 数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
var arr01 = new Array(); // 定义空数组
var arr02 = new Array(10) ; // 定义长度为10的数组
var arr03 = [1, "i", "fm"]; // 直接初始化数据
contact():数组连接,用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
join(): 指定分隔符连接数组,用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。返回一个字符串,该字符串把数组中的各个元素串起来.
语法: arrayObject.join(separator)
separator:可选,指定要使用的分隔符.如果省略该参数,则使用逗号作为分隔符
reverse(): 颠倒数组元素顺序
语法: arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组
slice(): 选定元素,从已有的数组中返回选定的元素.
语法: arrayObject.slice(start,end)
start:必需, 规定从何处开始选取.如果是负数的话,它规定从数组尾部开始算起的位置.
end: 可选,规定从何处结束选取.如果没有指定该参数,那么切分的数组从 start 到数组结束的所有元素.如果这个参数是负的,那么规定是从数组的尾部开始算起.
返回一个新数组,不会修改原数组
sort(): 数组排序.
语法: arrayObject.sort(方法函数)
方法函数:排序函数,必须是函数
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
实例代码:
```
***
### 浏览器对象
1. window对象: window 对象是 BOM的核心, window对象指当前的浏览器窗口.
`: 指定的延迟时间之后执行的代码
* `clearTimeout()`: 取消`setTimeout()`的设置
* `setInterval()`:时间间隔
* `clearInterval`:取消`setInterval()`的设置
设置计时器:
**语法 :setInterval(代码,延迟时间);**
代码: 要调用的函数或要执行的代码块
延迟时间:周期性执行或调用表达式之间的时间间隔,以**毫秒**计
`返回值: 一个人可以传递给 clearInterval()从而取消对"代码"的周期性执行的值`
```
```
取消计时器:
**clearInterval(id_of_setInterval)**
id_of_setInterval:由 setInterval() 返回的 ID 值。
```
```
计时器setTimeout():
**语法:setTimeout(代码,延迟时间);**
代码:要调用的函数或要执行的代码块
延迟时间:周期性执行或调用表达式之间的时间间隔,以**毫秒**计
```
```
取消计时器:
```
```
3. History 对象
history对象记录了额用户曾经浏览过的页面(URL),并且可以实现浏览器前进与后退相似导航的功能
**注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。**
**语法: window.history.[属性|方法]**(window可以省略)
* History 的对象属性: length=> 返回浏览器历史列表中的 URL 数量
* History 的对象方法:
> back() => 加载 history 列表中的前一个 URL
forward() => 加载 history 列表中的下一个 URL
go() => 加载 history 列表中的某一个 URL,负值(-n)表示返回前第n 层,正值(n)表示返回后第 n 层
4. Location 对象
location用于获取或设置窗体的URL,并且可以用于解析URL
**明年待续吧**
***