</code>、<code><script></code>、 <code><style></code>、<code><link></code>、 <code><meta></code>等标签。</li>
<li>在<body>和</body>标签之间的内容是网页的主要内容,<br> 如<code><h1>、<p>、<a>、<img></code>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</li>
</ol>
<h6>(四)认识head标签</h6>
<p>文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。</p>
<p>下面这些标签可用在 head 部分:</p>
<pre><code><head>
<title>...
</code>标签:在<code><title></code>和<code>
二、认识标签------(one)
(一)语义化,让你的网页更好的被搜索引擎理解
标签的用途 :我们学习网页制作时,常常会听到一个词,语义化 。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题 就可以用标题标签,网页上的各个栏目的栏目名称 也可以使用标题标签。文章中内容的段落就得放在段落标签 中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
更容易被搜索引擎收录。
更容易让屏幕阅读器读出网页内容。
(二)
在网页上要展示出来的页面内容一定要放在body标签中。
了不起的盖茨比
1922年的春天,一个想要成名名叫尼克•卡拉威 (托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦 ,他搬入纽约附近一海湾居住。
菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代" 吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。
(三)
如果想在网页上显示文章,这时就需要
3
(四)
文章的段落用
文章的标题 。h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。
语法:**标题文本
(x为1-6)文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题 也可使用它们。因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。
(五)
有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到
但两者在强调的语气上有区别:斜体 表示,粗体 表示。两个标签相比,目前国内前端程序员更喜欢使用
语法:
(六)
强调 一段话中的关键字时使用,它们的语义是强调。
语法:
(七)
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么
讲解: 双引号 ,浏览器会对q标签自动添加双引号。双引号 (如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话 。
(八)
长文本 的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
(九)使用
(十)为网页中添加一些空格
我们已经讲解过在html代码中输入空格 、回车 都是没有作用的。要想输入空格,必须写入 。
(十一)
有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。
语法:
注意:
空标签 ,所以只有一个开始标签,没有结束标签。
大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
(十二)
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以
语法:
如:
(十三)
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用
注意:在文章中一般如果要插入多行代码时不能使用
语法:
注:如果是多行代码,可以使用
三、认识标签------(two)
(一)ul标签,添加新闻信息列表
列表就可以使用ul-li标签来完成。ul-li是没有前后顺序 的信息列表。
举例:
(二)使用ol,添加图书销售排行榜
如果想在网页中展示有前后顺序 的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,这类信息展示就可以使用 标签来制作有序列表 来展示。语法:
[信息]
[信息]
......
(三)认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个 标签中,这个
标签的作用就相当于一个容器。
语法: …
确定逻辑部分: 栏目版块 ,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用标签作为容器。
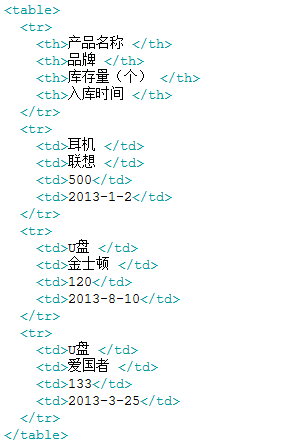
(四)table标签,认识网页上的表格
创建表格的四个元素:table、tbody、tr、th、td… 标签后,这个表格就要等表格内容全部下载完才会显示。… tr表格就有几行。… ... … 表格表头。 总结 :粗体 并且居中 显示
(五)用css样式,为表格加入边框
为表格添加边框 ****
(六)caption标签,为表格添加标题和摘要
表格还是需要添加一些标签进行优化,可以添加标题 和摘要 。代码如下:
摘要 语法:
标题 语法:
三、认识标签------(three)
(一)使用
使用
语法: 链接显示的文本
注意: 还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000})
(二)在新建浏览器窗口中打开链接
click here!
(三)使用mailto在网页中链接Email地址
标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。
注意 :如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:
(四)
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用
语法:
举例:
讲解: 1 、src:标识图像的位置;2 、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;3 、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);4 、图像可以是GIF,PNG,JPEG格式的图像文件。
四、与浏览者交互,表单标签
(一)使用表单标签,与用户交互
表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法 :
讲解: action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。method : 数据传送的方式(get/post)。
注意: 1 、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 2 、method : post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的 wiki,里面有详细介绍。
(二)文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框 。文本框也可以转化为密码输入框 。
语法 :
1 、type: 当type="text "时,输入框为文本 输入框,当type="password "时,输入框为密码输入框。
2 、name: 为文本框命名,以备后台程序ASP 、PHP使用。3 、value: 为文本输入框设置默认值。(一般起到提示作用)
举例 :
```
######(三)文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
**语法**:
````
1、````结束。
2、**cols :**多行输入域的**列数**。
3、**rows :**多行输入域的**行数**。
4、在````标签之间可以输入**默认值**。
**举例**
**:**
######(四)使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即**单选框**和**复选框**,两者的区别是**单选框**中的选项用户只能选择一项,而**复选框**中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
````
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例子:
男 女 输入你的邮箱地址
你可能感兴趣的:(HTML基础)
HTML基础大揭秘:从标记语言到网页结构,必知必会的核心知识!
分歧Sec
html 前端
HTML基础目录HTML基础知识解析1.HTML是什么(标记语言)HTML的特点:2.HTML基本结构有哪些(head,body)2.1``部分2.2``部分3.什么是文档类型声明3.1DOCTYPE的作用3.2常见的DOCTYPE声明4.什么是HTML根元素(开始和结束标签是怎样的)4.1``标签的作用4.2``标签的语法5.如何进一步解释``头部部分5.1``元素示例代码:5.2``元素常用`
HTML基础标签
雪兔♛
html 前端 经验分享
基础标签<!--id属性,唯一的确定一个标签,id名字具有唯一性-->回到这里飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺百度一下,你就知道登录点击回到顶部
【HTML学习笔记基础篇】
努力的小好
html 学习 笔记
HTML学习笔记基础篇一、HTML概述1.1什么是HTML1.2HTML文档的基本结构二、HTML基础标签2.1标题标签2.2段落标签2.3换行标签2.4链接标签2.6列表标签2.7表格标签三、HTML进阶知识3.1行级元素与块级元素3.3语义化标签四、开发工具与技巧4.1开发工具4.2常用技巧五、总结六、示例一、HTML概述1.1什么是HTMLHTML,全称超文本标记语言(HyperTextMa
JavaWeb——HTML
Clrove.11
JavaWeb html 前端
一、什么是HTMLHTML(HyperTextMarkupLanguage):超文本标记语言超文本:超越了文本的限制,比普通文本更强大。除了文字信息还可以定义图片,音频,视频等。标记语言:由标签构成的语言HTML语言都是预定义好的。例如:使用展示超链接,使用展示图片,展示视频。HTML代码直接在浏览器中运行,HTML标签由浏览器解析。二、HTML基础语法HTML基本结构标题填写内容HTML标签不区
HTML基础知识及实践入门讲义
华笠医生
本文还有配套的精品资源,点击获取简介:HTML是构建网页的基础语言,本讲义旨在为初学者提供HTML的基础知识与实践指南。内容包含HTML基本结构、元素和属性、表格和列表的使用、样式的内联与外部控制、布局和响应式设计原理、表单元素的介绍,以及使用AdobeDreamweaver进行页面创建、编辑和响应式设计的方法。实践部分包含创建静态网页的实例,帮助学习者巩固所学知识。1.HTML基础语法与结构HT
【HTML】HTML入门:构建网页的基础
雷神 Leo
经验分享类 # 前端 后端 html 前端 javascript
前言HTML(HyperTextMarkupLanguage)是构建网页和应用的基础。它提供了一种结构化的方式来组织内容,使得网页设计师可以创建出丰富且具有交互性的网页。本指南将带你从零开始学习HTML,包括它的基本概念、常用标签、属性以及如何构建一个简单的网页。第一部分:HTML基础1.1什么是HTML?HTML是一种标记语言,它通过一系列的标签(tags)来描述网页的结构。这些标签可以定义文本
HTML 基础 (快速入门)详细步骤和示例
浪九天
前端基础 前端 html5
目录创建基本的HTML文件添加内容到页面页面布局与链接HTML(超文本标记语言)是构建网页的基础技术,以下是HTML基础的详细步骤和示例:创建基本的HTML文件步骤一:新建文件在本地计算机上选择一个合适的文件夹,用于存放HTML文件。在该文件夹内,使用文本编辑器(如Notepad++、SublimeText、VisualStudioCode等)创建一个新的文本文件。步骤二:命名文件将文件保存为以.
HTML基础表单练习----用户登录界面
Java搬码工
web 前端 html5
表单练习学生信息管理系统mis姓名:年龄:性别:(单选框)男女爱好:(多选)乒乓球爬山唱歌学历:(下拉框)幼儿园小学初中高中大专本科研究生博士教授取消登录界面div{color:blue;}P{color:darkslategrey;}legend{color:yellowgreen;}input{color:sienna;}input:not(.radio.checkbox){padding:4
HTML基础
布鲁斯的快乐小屋
html 前端
1.相关专业术语web:互联网。w3c:万维网联盟,w3.org,为互联网提供各种标准。xml:可扩展的标记语言,extensionmarkuplanguage,用于定义文档结构。html:超文本标记语言,HyperTextMarkupLanguage,是w3c组织定义的语言标准,html是用于描述页面结构的语言。MDN:MozillaDevelopmentNetwork,Mozilla开发者社区
全面HTML与CSS入门教程:从基础到实践
草履虫稽亚娜
本文还有配套的精品资源,点击获取简介:本HTML和CSS教程为初学者打造,主要介绍网页开发中最基础的技术。HTML定义网页结构,而CSS负责设计样式。教程包括创建HTML文档结构、表格、列表、表单元素、多媒体内容,以及CSS布局和响应式设计等主题。通过实际案例和习题,学生将学会如何将理论知识应用于实际网页设计中,实现从入门到基本掌握的目标。1.HTML基础知识与结构1.1HTML文档的基本结构HT
【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记 前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
HTML基础与进阶技术指南
王奥雷
本文还有配套的精品资源,点击获取简介:HTML是构建网页的基础语言,负责定义网页的内容结构和样式。初学者需要掌握HTML元素、属性、结构等基础知识,并了解HTML5新增的语义化标签,表单元素的使用,布局与定位技术,响应式设计原则,以及如何与JavaScript交互。此外,学习SEO优化和无障碍性设计也是提高网页质量和可访问性的关键。本指南旨在引导初学者从基础到高级技巧,逐步深入理解并实践网页开发。
How to learn html?基于chatGLM-b生成示例(仅供参考)
不是吧这都有重名
html 前端
如何学习HTML目录章节11.1.HTML基础概念章节22.1.HTML文档结构章节33.1.HTML基本标签章节44.1.HTML文本格式化章节55.1.HTML列表和表格章节66.1.HTML表单和输入章节77.1.HTML图片和多媒体章节88.1.HTML链接与导航章节99.1.HTML样式与CSS的基本应用章节1010.1.HTML常用属性与属性标签章节1111.1.HTML注释与特殊字符
前端新手教程:HTML、CSS 和 JavaScript 全面详解及实用案例
魏大帅。
html css javascript
一、引言在当今数字化的时代,前端开发扮演着至关重要的角色,它决定了用户与网页和应用程序交互的体验。HTML、CSS和JavaScript作为前端开发的核心技术,分别负责网页的结构、样式和交互。本教程将为前端新手全面深入地介绍HTML、CSS和JavaScript的知识点,并通过实用案例帮助你快速上手。二、HTML基础(一)HTML概述HTML(HyperTextMarkupLanguage)即超文
Web前端学习重点笔记
HeHolly
前端 学习 笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
HTML5全面知识点
A_cot
html html5 前端框架 前端
HTML(HyperTextMarkupLanguage)是构建网页的基础语言。以下是全面的HTML知识点:一、HTML基础概念定义:HTML是一种用于描述网页结构的标记语言,通过各种标签来定义网页的内容和布局。版本历史:从HTML的早期版本发展到现在的HTML5,功能不断增强,支持更多的多媒体和交互特性。二、HTML文档结构声明:用于告诉浏览器文档类型是HTML5。标签:整个HTML文档的根元素
【html+css网站设计】
小翔很开心
html css 前端
学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使
30分钟从零开始入门拿下 HTML
Y_3_7
html 前端 java html5 程序人生 面试 学习方法
⭐HTML⭐主要内容认识HTML的基本结构,学习常⽤的HTML标签.1.HTML基础1.1什么是HTMLHTML(HyperTextMarkupLanguage),超⽂本标记语⾔.超⽂本:⽐⽂本要强⼤.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.标记语⾔:由标签构成的语⾔HTML的标签都是提前定义好的,使⽤
HTML1:html基础
0cfjg0
前端技术 html .net 前端
HTML冯诺依曼体系结构运算器控制器存储器输入设备输出设备c/s(client客户端)客户端架构软件需要安装,更新麻烦,不跨平台b/s(browser浏览器)网页架构软件无需安装,无需更新,可跨平台浏览器浏览器内核:处理浏览器得到的各种资源网页:结构HTML(超文本标记语言)表现CSS行为JavaScript冲突的标签属性以先写的为主127.0.0.1:5500服务器地址HTML超文本标记语言ht
Java基础知识总结(下)
Yonagi833
Java 面经and八股 java 开发语言 职场和发展 程序人生 spring
本文部分内容节选自JavaGuide,地址:https://javaguide.cn/java/basis/java-basic-questions-03.html基础(上)→基础(中)→基础(下)异常Java异常类层次图概览Exception和Error有什么区别?在Java中,所有的异常都有一个共同的祖先java.lang包中的Throwable类.Throwable类有两个重要的子类:Exc
第1天:基础入门-操作系统&名词&文件下载&反弹Shell&防火墙绕过-小迪安全学习
慘綠青年627
网络 安全
名词概念前后端,POC/EXP,Payload/Shellcode,后门/Webshell,木马/病毒,反弹,回显,跳板,黑白盒测试,暴力破解,社会工程学,撞库,ATT&CK等https://www.cnblogs.com/sunny11/p/13583083.html基础案例1:操作系统-用途&命令&权限&用户&防火墙个人计算机&服务器用机Windows&Linux常见命令https://blo
前端|Day1: HTML基础(黑马笔记)
Sunshine.King
前端 前端 html 笔记
Day1:HTML基础目录Day1:HTML基础一、标签语法标签结构二、HTML骨架三、标签的关系四、注释五、标题标签六、段落标签七、换行和水平线八、文本格式化标签九、图像标签1.图像属性2.属性语法十、路径1.相对路径2.绝对路径十一、超链接标签十二、音频常用属性十三、视频常用属性十四、综合案例1.个人简介2.Vue简介一、标签语法HTML—超文本标记语言(HyperTextMarkupLang
css和html基础
一叶柒刺郎
前端
⦁1.src属性是img的图片路径,alt属性是当图片丢失时显示的问题,也是img标签的,href则是标签的跳转路径,titil是鼠标放上后的显示对对对⦁html中定义的标签:https://www.w3cschool.cn/htmltags/html-reference.html⦁2.行内元素设置宽高不起作用,其宽度是内容的宽度,块级元素宽度默认是继承父级元素的宽度,高度是本身内容的高度(如文字
个人简历补充
Xiaobaiforgod
个人简历补充 全栈 前端 后端 开发 算法 计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
html基础·input·多行文本·下拉菜单·div·span·css·选择器·伪类·选择器权
KIKIu
用户名:密码:男女篮球确定成都重庆贵阳北京三和武侯区成华区金牛区高薪区锦江区海淀区丰台区/*这儿代码就是css代码*/#p1{color:blueviolet;}我是段落1我是段落2隔开作为一个选择器例如:div>p{}-选中div标中的p标签(p必须是div标签的子标签)7.通配符将*作为选择器,选中当前页面中所有的标签-->p{color:yellowgreen;}我是段落1head我是段落2
HTML基础了解
江湖竖子
HTML(HyperTextMarkupLanguage,超文本标记语言)是用来定义网页结构的一种描述语言。——维基百科HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。首先,说明一下,搭建一个网站的过程中,要用到HTML、CSS、Javascript这三大块技术。HTML是构建网站当中缺一不可的一块。所以,很
html基础
m0_59519985
web web html
MDN官方文档MDNWebDocsVScode安装插件LiveServerAutoRenameTag自动格式化点击settings,然后输入format,然后勾选上FormatOnSavehtml文件结构文档结构html的所有标签为树形结构,例如: Web应用课 第一讲标签HTML元素表示一个HTML文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。标签HTM
2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
HTML基础
蘑菇plus
HTML基础web基础web标准结构标准:HTML--决定网页上有什么东西(能够显示什么内容)表现标准:css--决定网页上内容的布局和显示方式行为标准:JavaScript(js)--决定网页上的动态的效果2.认识HTML超文本标记语言(可以用来标记文本,图片,视频,音频,flash,按钮,输入框等网页内容)HTML不是编程语言,不会编译执行,语法错误也不会报错导致程序不能往后运行。3.HTML
java责任链模式
3213213333332132
java 责任链模式 村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
php命令行界面
dcj3sjt126com
PHP cli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
[简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipse jvm tomcat catalina.sh eclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
spring里配置使用hibernate的二级缓存几步
antonyup_2006
java spring Hibernate xml cache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
JAVA基础面试题
百合不是茶
抽象实现接口 String类 接口继承 抽象类继承实体类 自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
让sqlmap文件 "继承" 起来
bijian1013
java ibatis sqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle 数据库 plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
CXF框架入门实例
白糖_
spring Web 框架 webservice servlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
angular.equals
boyitech
AngularJS AngularJS API AnguarJS 中文API angular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
FastDFS 的安装和配置 修订版
Chen.H
linux fastDFS 分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
[强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
oracle merge into的用法
daizj
oracle sql merget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件 文件夹下面的文件 目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
Web开发技术十年发展历程
lampcy
android Web 浏览器 html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oracle session Lock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
Java enum的用法详解
xieke90
enum 枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l