css和html基础
⦁ 1.src属性是img的图片路径,alt属性是当图片丢失时显示的问题,也是img标签的,href则是标签的跳转路径,titil是鼠标放上后的显示
<a target href="http://www.baidu.com" title="zsx" target="_blank">对对对</a>
<img src="favicon.ico" alt="图片丢失" title="zsx"/>
⦁ html中定义的标签:https://www.w3cschool.cn/htmltags/html-reference.html
⦁ 2.行内元素设置宽高不起作用,其宽度是内容的宽度, 块级元素宽度默认是继承父级元素的宽度,高度是本身内容的高度(如文字设置了line-height)
⦁ 3.w3c规定,行内元素不能放块级元素,但是a标签特殊,a可以放;块级元素可以放块级元素和行内元素;
(1)p标签虽然是块级元素,但是其中不能 任何块级元素,就算有,浏览器也会将其变为并列关系;
(2)a标签中不能含a标签,如果有,浏览器也会将其并列排列,当成平级
4.因为display:block这个独占一行的特点,一般用来搭建布局,如用div或者ul下的li等
5.行内元素/内联元素一般用来排列文字或者小图标等
6.标签语义化,即要选择合适的标签,合适的标签做合适的事
⦁ logo 一般会加h1,因为h1的权重最大,标签语义化有利于搜索引擎的搜索;代码丢失时也可以较好的呈现结构,更好的支持各种终端;遵循语义化有利于团队开发
⦁ 7.语义化如何遵循?
⦁ (1)尽量减少无意义的标签,如span/div
⦁ (2)尽量不要使用标签本身的样式,比如加粗使用css而非
⦁ (3)表格尽量使用标签全要
⦁ (4)列表搭建时,使用ul无序列表,ol有序列表 dl定义列表
⦁ 7.css样式引入的方式:行内,内嵌式,外联式(link可放body里也可放head里);导入式(依赖外部样式表,因此@import ""需要放style标签中,style中 导入式也有内嵌式时,导入时需要在最顶部,否则样式失效);
⦁ 也可以在css样式表顶部导入
⦁ 8.css导入式和外联式的区别:
⦁ (1)外联式是页面加载时,css样式表会同时加载;而导入式会等到页面内容(图片文字等)全部加载完才会加载css样式,因此用导入式可能有时候会出现短暂无样式的情况,因此多用外联式
⦁ (2)link是html标签,@import完全是css提供的方式,要写在css或者style标签中
⦁ (3)js控制css样式时,只能控制外联式的css样式,而@import是不受控制的
⦁ (4)导入式必须放在内嵌式最上面
⦁ 9.css文件命名规范:
⦁ 单词开头,尽量所有都小写;不要缩写;
⦁ 10.一个public页面完整的目录,每个页面都应该有这么一个文件夹

⦁ 11.css选择器
⦁ (1)基本选择器: 标签名选择器;class选择器;id选择器;*{}通配符选择器(一般用来去掉浏览器给标签默认加的样式)
⦁ (2)并集选择器,选择器用,逗号隔开
(3)交集选择器,class名或者id名前面加上标签名
class名或者id名前面加上标签名,精准的是选择class为xx某个标签
p.jj{
color: green;
}
⦁ (4)后代选择器,层级尽量不要超过3层,只需要保留关键节点,能找到就行
.picture ul li.first{
width:300px;
background-color: black;
}
或者:
.picture .first{
width:300px;
background-color: black;
}
(5)子代选择器,只会对子元素生效,对其中的孙子元素不会生效
eg:
<h1><strong>这是子元素</strong><a href=""><strong>这是孙子</strong></a></h1>
这种子选择器,第一个strong会变红,内部的strong不会变红
h1 > strong{
color: red;
}
⦁ (6)相邻兄弟选择器,只对相邻的下一个相邻选择器起作用
兄弟(弟弟)选择器
.brother strong+div{
background-color: red;
}
⦁ (7)所有兄弟选择器
兄弟(弟弟)选择器
.brother strong ~div{
background-color: blue;
}
⦁ (8)属性选择器,通过属性名来选择
可以自定义属性名:
这是属性选择器测试
/ 本身属性,可以直接通过属性值,精确到某个元素/
[class="brother"]{
background-color: black;}
/*自定义属性*/
[zsx]{
background-color: orangered;}
⦁ (9)伪类选择器
⦁ a标签四种 a:link/a:visited/a:hover/a:active
⦁ 表单元素 input伪类选择器主要是 input:focus{}获取光标
eg:/*获取光标*/
.weilei input:focus{
border: 10px red solid;
}
⦁ 失去光标的样式就是默认的input样式
(10)CSS3新增的选择器
css等前端学习网站 https://www.html.cn/css/css3/
⦁ i.not排除
eg:#not li:not(:last-child){
/*除了最后一个元素不是绿色外,其余都有*/
color: green;
}
⦁ ii.last-child最后一个元素,
eg:
<div id="css3">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</div>
这个表示css3中的ul中的最后一个元素
#css3 ul :last-child{
color: red;
}
⦁ iii.:nth-chid(n) 元素对应父元素的第n个元素,元素类型不限制
⦁ ul :nth-child(n) 注意有空格,与下面的例子不一样,这是直接选择ul下第几个元素,类型不限
eg:li的父元素是ul,选择ul中第一个li
#css3 ul li:nth-child(1){
background-color: green;
}
选择奇偶数
/*选择奇数元素*/
#css3 ul li:nth-child(odd){
background-color: orangered;
}
/*选择偶数元素*/
#css3 ul li:nth-child(even){
background-color: darkgreen;
}
⦁ iv 倒数元素:nth-last-child{}
⦁
eg:
#css3 ul li:nth-last-child(2){
background-color: black;
}
⦁ v.:nth-of-type(n) 匹配同类型中第几个同级兄弟元素
/*匹配同类型中第几个同级兄弟元素*/
#css3 ul li:nth-of-type(2){
border:1px blue solid;
}
⦁ vi :empty 选择空内容的元素
#css3 ul li:empty{
width: 20px;
height: 20px;
background-color: black;;
}
⦁ vii :checked匹配每个选中的输入元素(仅实用单选按钮或者复选框),选中的元素的下一个元素
⦁ eg:
#css3 input:checked+span{
opacity:0.2;
}
(12)伪元素选择器
伪类和伪元素区别:伪类涉及到用户操作,如点击等,伪元素操作元素,不涉及动作
i.伪元素自带content属性
ii.:before元素之前,:after元素之后,一样的用法,after,
ps:after和before伪元素必须要由content属性,否则失效,另外,该伪元素是行内元素,设置宽度时要转为块元素
#wys p:before{
background-color: orangered;
content:"他说:";
font-size: 30px;
}
iii.:first-letter 第一个字符;:first-line第一个行
12.选择器的权重
(1)id选择器 100,类选择器 10,属性选择器[type=“zsx”] 10;标签选择器(h1)1 通配符0 ;伪类选择器(:hover等)10 ;伪元素(:after)1 , 其他后代兄弟选择器做加法;!important权重1000,最大
(2)!important>id>class=伪类>标签=伪元素>通配符
权重越大,某个样式越先被选择,而非直接选择元素的class设置就有效
(3)权重相等的情况,遵循就近原则,下面会覆盖上上面的样式
13.可继承和不可继承属性
(1)不可继承属性:
i.display
ii.文本属性 vertical-align text-decoration 不可继承
iii 盒子模型属性:width height margin border等都不可继承
iv.定位属性;v.轮廓属性 outline等
布局相关基本不可继承
(2)可继承属性:字体系列属性,文本样式属性 text-
等;元素可见属性visibility,opacity等
样式相关基本可继承
(3)设置css如果没生效,得看下是否该属性可继承
(4)不确定是否可继承 直接查下w3c
14.盒子模型的宽高
(1)宽width
100% 百分比是动态自适应的,响应式的,可平分的,随着屏幕缩小放大而变化
px是固定的,无法自适应; eg: 图片屏幕 : width:100%
设置100%高度时,所有块级父元素必须都已经有高度,即
html,body必须都有100%height和width,否则自适应设置将 失效
html,body{
height:100%;
width: 100%;
}
15.盒子模型的padding
(1)padding算入块元素实际的宽高,如:width 20px;bgc:red;然后padding:10px时,可以看到块元素的扩大
(2)内边距会影响盒子在浏览器中的实际大小;如果加了padding还要保持宽高不变,,那一定要在原有的width基础上减掉padding
eg:
.top{
width: 35px;/*原本是60-5-20=35px*/
height: 40px;/*原本60-10-10=40*/
background-color: grey;
padding: 10px 5px 10px 20px;
}
16.盒子模型的border
(1)元素自带border时要把border去掉,则border:0
(2)border如果不指定类型(dashed solid dotted等),边框线会失效, 而不指定宽度,会有默认宽度,不指定颜色则为默认黑色,因此边框类型一定不能省略
(3)border的应用
i.箭头:正方形相邻边+ 旋转,三角大小由正方形宽高控制,粗细由边框width控制;旋转:transform:rotate(45deg)
ii.三角形的实现
内容width和height为0;要哪个方向小三角,就把其他三个方向上的border设置为transparent; 三角形大小由broder-width控制,bottom和top 三角形高,right和left控制三角形底
17.垂直方向上双margin重叠谁大听谁的
上下两个块元素,即有margin-bottom也有margin-top,则哪个值大最终间距就是哪个,,而非相加
但是margin-left和margin-right没有这个规则,而是相加的
eg:
.d1{
width: 40px;
height: 40px;
background-color: red;
margin-bottom: 40px;
}
.d2{
width: 40px;
height: 40px;
background-color: green;
margin-top: 30px;
}
ps:元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,所以元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px
解决方法如下:
父元素设置font-size:0;这样也就没了空隙,子元素再各自设置 大小
18.margin-top的传递问题: margin-top设置到子元素上时,不会直接产生效果,反而会传递到父元素
eg:如何在子元素和父元素之间留出间隔
(1)使用overflow:hidden加在父元素上,这种不会改变子元素的实际宽度
.wrapper{
height: 60px;
width: 60px;
background-color: black;
overflow: hidden; 这里
}
.inner{
margin-top: 10px;
height: 30px;
width: 30px;
background-color: grey;
}
(2)对外元素使用padding-top,将内元素的margin-top转为外元素的padding-top则需要在内容宽度上减掉padding,否则影响实际宽度
eg:
.wrapper{
height: 40px; 这里少20
width: 60px;
background-color: black;
padding-top: 20px; 这里的
}
.inner{
height: 30px;
width: 30px;
background-color: grey;
}
(3)设置父元素border-top为transparent,给1像素,然后内容height-1
eg:
.wrapper{
height: 59px; 这里=
width: 60px;
background-color: black;
border-top: 1px solid transparent; 这里
}
.inner{
height: 30px;
width: 30px;
background-color: green;
margin-top: 20px;
}
(4)只给父元素的padding-top设置为1px,然后内元素的margin-top还是要加
.wrapper{
height: 59px;
width: 60px;
background-color: black;
padding-top: 1px ;
}
.inner{
height: 30px;
width: 30px;
/*bgc是针对整个实际盒子大小区域设置的,如果某个块级元素边框设置transparent,而又有宽度,背景颜色区域会扩大至border*/
background-color: green;
margin-top: 20px;
}
ps:bgc是针对整个实际盒子大小区域设置的,如果某个块级元素边框设置transparent,而又有宽度,背景颜色区域会扩大至border
19.上下两个块元素以及子父级块元素的垂直方向外边距折叠问题都属于同一类问题,即垂直方向外边距相遇时,将会发生合并,
如果块级父元素中,不存在上边框、上内边距、内联元素、 清除浮动 这四条属性(也可以说,当上边框宽度及上内边距距离为0时),那么这个块级元素和其第一个子元素的上边距就可以说”挨到了一起“。此时这个块级父元素和其第一个子元素就会发生上外边距合并现象
17和18即如此,合并规则参考:
https://www.w3school.com.cn/css/css_margin_collapsing.asp
20.margin负值会改变浮动元素的显示位置,而忽略其布局
21.计算盒子模型的实际宽高时,一定要注意特殊的border,不设置样式时,宽度不起作用,即为0
eg:
.content{
width: 100px;
height: 200px;
border: 10px solid red;
border-left: 40px;这里设置就无用
padding:10px 30px;
margin: 10px 30px;
background-color: darkorange;
}
22.背景类属性
(1)背景图 bgi:url()
ps:line-height 行高的定义:
参考:https://blog.csdn.net/a2013126370/article/details/82786681

行高line-height=font-size+行距=font-size+半行距+半行距
因此如果行高=heigh的话,半行距上下各一半,文字就垂直居中了;
块级元素不设置高度时,高度会随着行高自适应,文字也会垂直居中
ps:text-indent:块级元素中第一个内容行的缩进,允许负值,负值会往左缩进,用于隐藏文字的效果
eg:
(2)背景图平铺问题
默认情况下背景图会在x和y两个方向重复铺满整个背景,可通过bg-repeat设置,
对于一些纯色的背景图,可通过设置repeat-x 达到小图 块的效果,不想平铺则no-repeat
eg:
.content{
width:100%;
height:80%;
background-/*background是复合属性*/
background:url(http://www.zhufengpeixun.cn/skin/20142/img/logo1.png)
no-repeat green;
}
(3)背景图定位 background-position: 0% 100%
背景图最左端和最上端分别相对于块的左上角的位置,x越大越右,y越大越下, px 、%、方位left bottom center top right等表示
左上:left top=0px 0px;左下:left bottom=0px 100%,右上右下类似
eg:可以用复合属性写; background:url(http://www.zhufengpeixun.cn/skin/20142/img/logo1.png)
no-repeat green 0% 0%;
某个坐标不写的情况下,默认是center,定位的两个坐标都不写时,默认是在左上
eg:
background-position: top; 这种 最上面居中,因为left和right默认center
background-position: left; 这种 最左边 垂直居中,因为top和bottom默认center;
(4)背景图关联,background-attachment,常用属性值,fixed 背景图不随滚动条滚动,scroll默认随滚动条滚动
(5)背景尺寸 background-size,取值px,auto,cover和contain等
/*px设置固定背景大小,auto表示原本大小,cover表示背景图会等比例完全覆盖盒子位置,
contain只要有任何一条边不管x还是y触碰到盒子边界,就停止缩放,会出现留白*/
background-size: cover;
(6)背景剪裁 background-clip
/*content-box:裁剪内容区域以外的部分,只保留内容区域背景
padding-box:截取内边距外的部分,保留内边距以及内部内容
border-box 默认值,背景回执在边框内*/
background-clip: padding-box;
(7)
背景的定位原点background-origin
/*设置背景图片的background-position属性相对于什么来定位,content-box相对于内容定位,当background-attachment为fixed固定时,该属性不会生效
padding-box,border-box 等类似于background-clip属性值*/
background-origin: content-box;
(8)CSS3新增的以下三个属性不能设置为复合属性(background),只能单独写
background-size: cover;
background-origin: content-box;
background-clip: content-box ;
23.BFC(Block Formatting Context),块级格式化上下文布局规则
⦁ (1)内部的块级元素会在垂直方向,一个接一个地放置;块级元素垂直方向的距离由margin决定。属于同一个BFC的两个相邻的块级元素会发生margin合并,不属于同一个BFC的两个相邻的块级元素不会发生margin合并;
⦁ 每个元素的margin box的左边,与包含border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此;
⦁ BFC的区域不会与float box重叠;
⦁ BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;外面的元素也不会影响到容器里面的子元素;
⦁ 计算BFC的高度时,浮动元素也参与计算(前提是BFC本身没有固定高度)。
⦁ 它规定了内部的块级元素的布局方式,默认情况下只有根元素(即body)一个块级上下文。
⦁ (2)创建一个BFC, 创建的块级元素内部为一个BFC,而不包括块级元素本身
⦁ 首先我们要知道怎样创建BFC。一个BFC可以被显式触发,只需满足以下条件之一:
⦁ 根元素,即html/body
⦁ float的值不为none;
⦁ overflow的值不为visible,overflow的可取值有四种:visible,hidden ,scoll(溢出内容进行隐藏,但是提供滚动条),auto(只有真正溢出时才提供滚动条,而scroll不管溢出否都提供);
⦁ position的值为fixed / absolute;
⦁ display的值为table-cell / table-caption / inline-block / flex / inline-flex。
⦁ (3)参考:https://www.jianshu.com/p/7e04ed3f4bea
24.overflow:hidden的作用 :
(1)overflow:hidden 溢出隐藏
(2)清除margin垂直方向上的合并 BFC
(3)清除浮动元素再计算高度时的影响 BFC
ps:块级元素不设置高的情况下,默认由里面内容高决定,宽则独占一行100%
25. 总结:让元素再一行显示的方法:
(1)display:inline 变成行内元素
(2)display:inline-block 变成行内块元素 元素之间会有因为换行导致的空隙,解决方法:元素加父元素,然后font-size:0
(3)float浮动
26. 文本内容超宽出现省略号
(1)单行溢出省略号显示必备条件
overflow: hidden;/*超出隐藏*/
white-space: nowrap;/*强制不折行*/
text-overflow: ellipsis;/*溢出以省略号展示*/
(2)多行文字溢出用省略号表示:
eg:
p{
//不能给height,给的话无法在高度上自由伸缩,clamp设置会无效
width: 200px;
display: -webkit-box;/*作为自适应伸缩盒子显示*/
-webkit-line-clamp:3;/*设置显示的行数*/
-webkit-box-orient: vertical;
overflow: hidden;/*超出隐藏*/
}
27.float浮动的几个特点
(1)浮动不会被继承,即父元素浮动,子元素不会浮动
(2)浮动元素本身具有块元素特点,用了浮动行内元素会自动有块属性
eg:span进行浮动就可以显示宽高背景色
span{
width: 10%;
height: 10%;
background-color: orangered;
float: left;
}
(3)float对父元素的影响:导致父元素高度坍塌,父元素的背景色、边框等看起来都会不起作用,解决方法是再建一个BFC即可,计算一个BFC高度时,会将其中的浮动元素高度包括进去,这样,父元素会自动被子元素撑开;或者通过伪元素:after清理浮动:
(4)float对兄弟元素影响:兄弟元素为块级元素时,则块级元素会忽略掉浮动元素,而占据其位置,但是出于浮动元素层叠的下层无法调整,但其中的内容文字却会在 周围显示;兄弟元素为内联元素时,在浮动元素后面同行显示
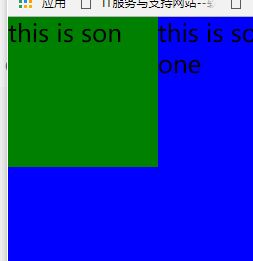
(5)当浮动元素覆盖在块级元素上面时,如果要将块级元素排列在浮动元素后面而不是覆盖,可以利用BFC第四条: BFC的区域不会与float box重叠
eg:
<div class="float">
<div class="son"><p>this is son</p></div>
<div class="son1"><p>this is son one</p></div>
</div>
.son{
width: 100px;
height: 100px;
background-color: green;
float: left;
}
.son1{
width: 200px;
height: 200px;
background-color: blue;
/* 变为BFC
overflow: hidden;
*/
}
加overflow变为BFC之前

将原来的block元素变为新的BFC后:

28.脱离文档流的两种方式:浮动和定位
29.清理浮动影响的各种方案:
(1)浮动导致父容器高度塌陷:使用overflow:hidden设置父容器为BFC,因为计算BFC的高度时会将浮动算进去
(2)使浮动元素不并排显示:加clear:清理浮动
clear元素只能通过调整自身使得自己不要好浮动元素排列在一起,而不会对周围元素产生影响,如设置clear:left,由于前面的元素也是浮动的,因此当前元素的左边无法与浮动元素 ,会排到第二层
(3)使用伪元素:after解决高度坍塌问题,最常用,使用公共类名:.clearfix 清理浮动
eg:
<div class="float clearfix">
<div class="son"><p>this is son</p></div>
<div class="son1"><p>this is son one</p></div>
</div>
<div class="clear" style="height: 50px;background-color:black;"></div>
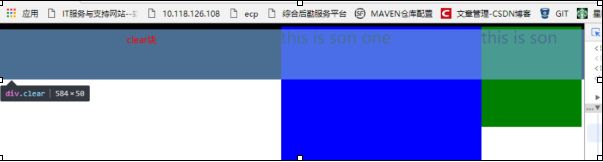
son和son1都设置浮动,不设置after时:
看图1
,这也是解决高度坍塌的方法,如果不想让高度坍塌,可设置公共类名:
.clearfix:after{
display: block; //after设置块并设置为不要浮动后,将坍塌的高度撑起来了
clear: both;
content: "";
}
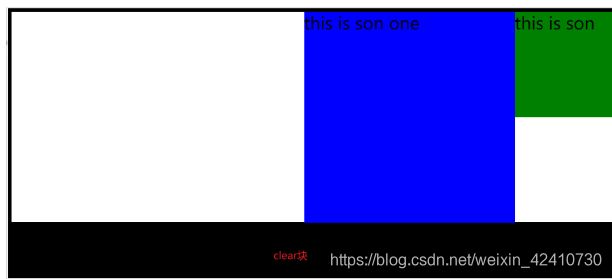
看图2
display: none;
不透明opacity: 0;
visibility: hidden;
margin-right: -99999px 设置无穷大,不可取;
31.position定位
(1)absolute
i.在父元素没有设置相对定位或者绝对定位(值不为默认的static)时,元素相对于body元素定位,父元素设置position时,该定位相对于父元素;
ii.同时设置top和bottom,top生效,同时设置left和right则left生效,当不设置盒偏移量时,absolute定位元素的默认位置是假定其为static定位时的位置,即处于正常文档流中的位置,而非左上顶点
iii.Z-index 仅能在定位元素上奏效(例如 position:absolute;)!,设置了定位元重叠部分的层级关系,越大越在最上层
iv.两个元素叠加的情况,都可以用考虑绝对定位
(2)relative定位
i.设置为相对定位的元素框会相对自己原来位置偏移某个距离,元素仍然保持其未定位前的形状,它原本所占的空间仍保留,即相对定位并不能脱离文档流。
ii.移动规则举例:如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动;
iii.相对定位移动后,一般会与别的块重合,则可将另一个块也改成定位,然后设置z-index
(3)fixed定位
i.元素相对于浏览器框窗口固定位置,窗口滚动,它也不动,脱离文档流
//这个定位fixed时并不会在最左上方,因为上面有button,是相对于父元素定位的,手动设置top=left=0才能到最左上方
ii.z-index可调整其 位置
iii.通常一些页面头,或者左边右边边栏不随滚动条滚动的元素可以使用fix定位
ps:定位定的是整个内容块的位置,如果限定了位置,那么内容一定不会超出定位限制
eg:
div{
position: fixed;
top: 40px;
left: 0;
right: 40px;
bottom: 40px; //即设置top又设置bottom 如果内容没有超过屏幕限制,则bottom效果还显示不出来,但是当内容高度很高时,就会受到底部要留40px的限制
overflow: auto
}
(4)z-index只用于同级比较,对于父子元素不适用,子元素都会在父元素上方 ,而跨盒子时,元素之间没有了父子元素的概念,z-index大的仍然在上面
eg:
<div class="position">
<div class="p1">p1</div>
</div>
<div class="position2">
<div class="r1">r1</div>
<div class="r2"></div>
</div>
.p1{z-index: 7;} .r1{ z-index:4} .position{ z-index: 10;}
.position2{z-index: 5;}
从上到下的顺序为: p1、position、r1、position2
30position定位
(1)absolute
i.在父元素没有设置相对定位或者绝对定位(值不为默认的static)时,元素相对于根元素html元素定位,父元素设置position时,该定位相对于父元素;ws
ii.同时设置top和bottom,top生效,同时设置left和right则left生效,当不设置盒偏移量时,absolute定位元素的默认位置是假定其为static定位时的位置,即处于正常文档流中的位置,而非左上顶点
iii.Z-index 仅能在定位元素上奏效(例如 position:absolute;)!,设置了定位元重叠部分的层级关系,越大越在最上层
iv.两个元素叠加的情况,都可以用考虑绝对定位
(2)relative定位
i.设置为相对定位的元素框会相对自己原来位置偏移某个距离,元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
ii.移动规则举例:如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动;
iii.相对定位移动后,一般会与别的块重合,则可将另一个块也改成定位,然后设置z-index
(3)fixed定位
i.元素相对于浏览器框窗口固定位置,窗口滚动,它也不动,脱离文档流
ii.z-index可调整其 位置
iii.通常一些页面头,或者左边右边边栏不随滚动条滚动的元素可以使用fix定位
(4)z-index只用于同级比较,对于父子元素不适用,子元素都会在父元素上方 ,而跨盒子时,元素之间没有了父子元素的概念,z-index大的仍然在上面
eg:
31.过渡
(1)参考:https://www.cnblogs.com/xiaohuochai/p/5347930.html
(2)transition是复合属性,包括以下四个子属性
transition-erty过渡属性(默认all)、transition-duration过渡持续时间(默认0s),transiton-timing-function: 过渡函数(默认值为ease函数),transition-delay:过渡延迟时间(默认0s), 过渡transition的这四个子属性只有是必需值且不能为0,多个属性值用空格隔开;transiton:s 属性值为一个时间值时,表示duration,两个则duration delay;
如果是多个属性对应其他 参数,则逗号隔开:
eg:transition-property: width, height;
transition: 3s 2s;
(3)只有具有中间值的属性才可以过渡
(4)过渡时间函数
分为三种:steps 贝塞尔曲线 关键字
/steps不是光滑曲线的过渡,而是分段函数,阶梯式的过渡 steps(3,end);/
/贝塞尔曲线,则会按照曲线的速率进行快慢变化/
/关键字:
ease: 开始和结束慢,中间快。相当于cubic-bezier(0.25,0.1,0.25,1)
linear: 匀速。相当于cubic-bezier(0,0,1,1)
ease-in: 开始慢。相当于cubic-bezier(0.42,0,1,1)
ease-out: 结束慢。相当于cubic-bezier(0,0,0.58,1)
ease-in-out: 和ease类似,但比ease幅度大。相当于cubic-bezier(0.42,0,0.58,1)
step-start: 直接位于结束处。相当于steps(1,start)
step-end: 位于开始处经过时间间隔后结束。相当于steps(1,end)/
(5)过渡分两个阶段:前进和反向,反向的 初始值是前进的结束之值
如在hover上设置duration,则表示前进的持续时间,而非hover则是反向与前进duration一样, 如果非hover上设置了时间,则为反向时间
eg:.top {
background-color: orange;
height: 200px;
width: 200px;
transition-property: height, width;
transition: 0s cubic-bezier(0.2, 0.3, 0.9, 1);//非hover
}
.top:hover{ //hover表示前进
height: 400px;
width:400px;
transition: 1s;
}
(6)过渡的触发方式一般三种:伪类触发、媒体查询触发和js触发,常用伪类::hover、:focus、:active等
(7)过渡事件只有一个transitionend,发生在过渡事件完成后
事件对象自带三个私有属性 :propertyName属性名,elapsedTime实际过渡时间, pseudoElement:如果transition效果发生在伪元素,会返回该伪元素的名称,以“::”开头
eg:
inp.addEventListener("transitionend",trFunction);
function trFunction(e){
alert(e.propertyName+e.elapsedTime)
}
32.动画animation设置6个动画属性,主要依赖@keyframes定义动画
(1)
animation-name:这个就是使用@keyframes定义的动画名称;
animation-duration:动画执行的时间,以秒为单位
animation-delay:规定动画开始之前的延迟
animation-iteration-count:规定动画应该播放的次数,n(次数) | infinite(无限次)
animation-direction:规定是否应该轮流反向播放动画
animation-timing-function:规定动画的速度曲线
(2)@keyframes创建动画规则
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
(3)参考:https://www.cnblogs.com/webhmy/p/9914813.html
(4)过渡和动画的区别:
:transition需要触发一个事件才会随着时间改变其CSS属性;animation在不需要触发任何事件的情况下,也可以显式的随时间变化来改变元素CSS属性,达到一种动画的效果。
1)动画不需要事件触发,过渡需要。
2)过渡只有一组(两个:开始-结束) 关键帧,动画可以设置多个。
ps:margin-top margin-bottom,padding-top,padding-bottom都是根据
是根据父容器的宽度width来计算的百分比的,因为如果根据高度计算的话,父级元素的高度
是根据子元素高度确定的,会出现高度循环引用问题
.
33vertical-align: 解决行内(块)元素上下行错位的问题:
参考:https://www.jianshu.com/p/ce7e4a997a2c
top:(内联)元素的顶边和行内最高元素的顶边对齐,最高元素的顶边包括margin,看图可以发现设置了maigin-top也是会算在内的。
bottom:元素的底边和行的底边对齐。
middle:元素上下边的中心点和行基线向上1/2x的高度位置对齐。
text-top:元素顶边和父级的内容区域顶边对齐,注意这里是相对父级内容区域而言的,即父级元素有padding-top和没有是有区别的
text-bottom:元素底部和父级的内容区域底部对齐
34.对表格里的元素增加边框:
/*表格加边框*/
table,table thead td, table tr td {
border: 1px solid rgba(0, 0, 0, .1);
/*相邻边框线是否合并*/
border-collapse: collapse;
}
35.⦁ 表格超高后overflow:hidden貌似不顶用,得在table外面再套一个div,设置下div的overflow属性
36.checkbox复选框本身的背景是不能修改的,目前的做法是通过追加元素来覆盖原有位置的复选框,实现一种变换复选框的效果
设置复选框元素为相对定位
input[type=checkbox]{
position: relative;
}
设置追加伪元素为相对于复选框的绝对定位,否则如果相对于body的定位时,表格行位置发生变化时,after跟原本的复选框就会发生错行,
input[type=checkbox]::after{
background-color: white;
content: "";
display: inline-block;
width: 15px;
height: 15px;
position: absolute; 这里默认top和left都是0
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-radius: 1px;
}
/*被选中的框重新填充*/只需要每次选中后再次填充一个伪元素覆盖即可
input[type=checkbox]:checked:after{
content:"❤"; /*"✔";*/
position: absolute;
left: 0;
top: 0;
color: red; 红心
}
第一种:绝对定位+margin-left和margin-top 为-width/2和-height/2
第二种为:绝对定位+transform
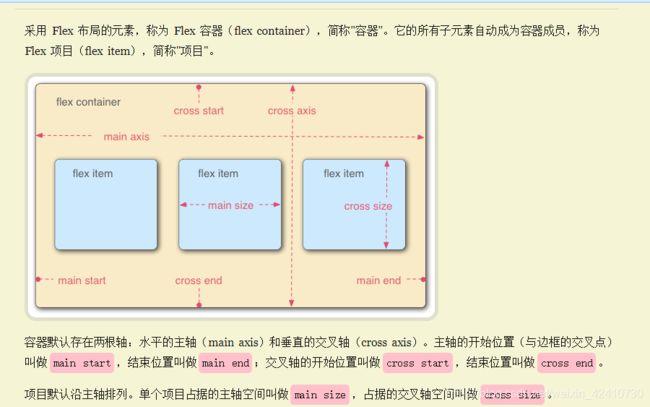
37.采用flex布局可实现元素垂直居中或者水平居中,不区分是否绝对定位,等份或者按比例占空间,一般可用来布局,加上flex属性的元素会变成弹性盒子,其中的元素成为项目
参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool

其中,主轴和交叉轴并不是一成不变的,当 flex-direction: column 时 垂直方向为主轴,mainstart从上到下,默认direction:row,水平为主轴从左到右
eg:
.footer{
position: fixed;
left: 0;
bottom: 0;
border-top: 1px grey solid;
display: flex; /*父类变成弹性盒子容器*/
align-items: center;/*其中的项目沿着交叉轴居中,即垂直居中*/
/* justify-content: center;!*每个项目都在主轴上居中,但并不会相互覆盖,而是保持一开始的距离,然后都往
中间靠,直到最中间元素居中*!*/
justify-content: space-around;/*每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍*/
}
.footer a{
display: flex;
flex-direction: column ; /*布局方向发生变化,主轴变成纵轴*/
align-items: center;/*每个项目都以交叉轴居中,即每个项目(元素)都水平居中了*/
}
应用2:设置li列表每行显示多个
.books{
width: 100%; //父元素100%宽度
display: flex;
flex-wrap: wrap; /*设置项目元素的宽度如果超过每行宽度时,就自动下移动,然后设置每个项目宽度为50%, 这样就能实现 列表每行展示两个的功能,布局非常灵活*/
flex: 1; //行内每个元素占比都为1,
}
.books li {
display: flex;/*解决图书和文字不中心对称的问题*/
flex-direction:column;
align-items: center;
width: 50%; // 子元素50%
}