- Python 学习笔记1 - 认识Python
Scora_liu
Python学习笔记python
一、什么是Python1989年圣诞节期间,荷兰数学和计算机科学研究学会的GuidovanRossum(吉多.范罗苏姆)决心开发一个新的解释程序,作为ABC语言的替代品。这门ABC语言的替代语言被取名为Python,命名来自Guido爱看的的电视剧MontyPython'sFlyingCircus(蟒蛇马戏团)。二、什么是Python(⭐⭐)Python是一门解释型语言。计算机不能识别任何除了机器
- C# SerialPort 类中 Handshake 属性的作用
鲤籽鲲
上位机c#开发语言上位机
总目录前言在C#的SerialPort类中,Handshake属性用于指定串口通信中的流量控制(FlowControl)方案,以协调发送方和接收方的数据传输速率,防止数据溢出或丢失。一、Handshake属性基本信息1.作用C#中SerialPort.Handshake属性的核心作用是通过硬件或软件流控制协议,管理串口通信中的数据流,防止缓冲区溢出并确保数据传输的可靠性。System.IO.Por
- HarmonyOS NEXT 基于原生能力获取视频缩略图
大家好,我是V哥。不得不佩服HarmonyOSNEXT原生能力的强大,如果你想在鸿蒙APP开发中获取视频缩略图,不用依赖第三方库,就可以高效和稳定的实现,AVMetadataHelper就是一个好帮手,下面V哥整理实现步骤的代码,帮助你快速理解,开整。想要学习鸿蒙开发,一定绕不开学习ArkTS语言,V哥写了三本鸿蒙开发之路的书,第一本《鸿蒙HarmonyOSNEXT开发之路卷1ArkTS篇》已上市
- 灵活运用HarmonyOS NEXT布局管理器,实现完美的自适应布局
harmonyos
灵活运用HarmonyOSNEXT布局管理器,实现完美的自适应布局在多设备和多样化的屏幕尺寸环境中开发应用时,创建一个既能适应不同屏幕尺寸又能保持良好视觉效果的布局至关重要。本文将深入探讨HarmonyOSNEXT提供的几种布局管理器及其工作原理,指导开发者如何利用这些工具实现高效的自适应布局,并提供API12版本的具体示例代码。Flex布局:沿主轴和交叉轴排列子元素Flex布局是一种强大的布局模
- 鸿蒙开发:正则中的match和matchAll
前言本文基于Api13关于正则表达式,其实之前也撰写过相关文章,但没有对match和matchAll做过详细的分析,虽然都是用于常见的字符串匹配,但是在使用方式上还是具有一定的区别;大家记住一点,正则表达式适用于所有的编程语言,可能有些语法和使用方式有些不同,但基本的原理是一样的。我们先看下源码:match:将字符串与正则表达式匹配,并返回一个包含该搜索结果的数组。/***Matchesastri
- 筛选素数的三种方法
小赖同学吖
算法c++
判断一个数是不是素数,相信大家都知道,那么如果每一个数,都规规矩矩的使用判断[1,本身]是否有除了本身和1,以外的可以整除的数,这样的做法显然不可取的,如果查看1~n的素数,这样的时间复杂度为O(n^2)1.朴素筛法这个筛法的思想是,每一次把枚举到的数x的倍数筛选掉,这样就可以优化一些时间复杂度为O(N*lnN)具体代码#includeusingnamespacestd;intn,cnt;cons
- 深入探索HarmonyOS NEXT自定义组件与样式,提升应用个性化水平
harmonyos
深入探索HarmonyOSNEXT自定义组件与样式,提升应用个性化水平在HarmonyOSNEXT平台上开发应用程序时,创建自定义组件和有效应用样式是实现独特用户体验的关键。本文将详细介绍如何从零开始构建自定义组件,并探讨如何利用样式系统来统一整个应用的视觉风格。我们将重点介绍API12版本中支持的功能和技术,帮助开发者提升应用的个性化水平。创建自定义组件:封装特定功能和外观自定义组件允许开发者封
- 3.19刷题
山遥路源
算法刷题c++
P6443[COCI2010/2011#1]TIMSKO-洛谷#includeusingnamespacestd;intmain(){intn,m,k,maxp=0;cin>>m>>n>>k;for(inti=0;iusingnamespacestd;chara[15][15];intmain(){intr,c,k;cin>>r>>c;for(inti=0;i>a[i][j];}}cin>>k;i
- 3.21刷题
山遥路源
算法刷题c++
P6723[COCI2015/2016#5]ZAMKA-洛谷#includeusingnamespacestd;intweisum(intn){intsum=0;while(n){sum+=n%10;n/=10;}returnsum;}intmain(){intl,d,x,minn=10000,maxm=0;cin>>l>>d>>x;for(inti=l;imaxm)maxm=i;}}coutus
- 3.15刷题
山遥路源
算法刷题c++
P6337[COCI2007/2008#2]CRNE-洛谷#includeusingnamespacestd;intmain(){intn;cin>>n;//横加竖最大。n/2,n/2+1if(n%2==0){coutusingnamespacestd;chara[25][25];intmain(){intr,c;stringmins="zz",t;cin>>r>>c;for(inti=1;i>a
- 2.22-2.27刷题记录
山遥路源
算法刷题c++
2.22P1420最长连号-洛谷#includeusingnamespacestd;inta[10010];intmain(){intn,ans=0,l=1;cin>>n;for(inti=0;i>a[i];}for(inti=1;ians)ans=l;}coutusingnamespacestd;intmain(){inta,b,bi=19,yu;cin>>a>>b;yu=a*10+b;cout
- 深度对比:Chrome扩展框架 Crx.js vs. Plasmo vs. WXT
前端chrome
浏览器扩展开发领域正在快速进化。本文将从GitHub人气、上手体验、云服务支持、MVVM框架兼容性、工程化能力和社区生态六大维度,完整呈现三大框架的差异,并分析各自更适合的场景。框架GitHub统计社区表现技术特点Plasmo11k+StarsDiscord/GitHub活跃讨论持续稳定迭代(周均5次更新)WXT6.2kStars频繁出现技术对标讨论基于Vite的现代化架构Crx.js较低星标数生
- 一文彻底搞清楚HarmonyOS NEXT的元服务
harmonyos-next
程序员Feri一名12年+的程序员,做过开发带过团队创过业,擅长Java、嵌入式、鸿蒙、人工智能等,专注于程序员成长那点儿事,希望在成长的路上有你相伴!君志所向,一往无前!1.什么是元服务在万物互联时代,人均持有设备量不断攀升,设备种类和使用场景更加多样,使得应用开发、应用入口变得更加复杂。在此背景下,应用提供方和用户迫切需要一种新的服务提供方式,使应用开发更简单、服务(如听音乐、打车等)的获取和
- 从零开始学AI——1
人工智能
前言最近总算有想法回到学习上来,这次就拿AI开刀吧。本系列叫从零开始学AI不是骗人的,我对AI的了解几乎就是道听途说,所以起了这么一个标题,希望学完从0变1(?此外,我应该不会特别关注代码实现上的内容,因为我对python也是一窍不通。本笔记为学习周志华老师《机器学习》(西瓜书)的个人学习记录,内容基于个人理解进行整理和再阐述。由于理解可能存在偏差,欢迎指正。引用模块说明:在笔记中,我会使用引用模
- 190.HarmonyOS NEXT系列教程之图案锁振动反馈功能实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈功能实现效果预览1.振动功能概述1.1功能定义//振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({type:'pre
- 多元素Slots游戏数值设计与平衡:特色玩法的深度策略
小宝哥Code
游戏策划游戏microsoft网络
问题:如何深入研究针对特色游戏(如多元素组合类游戏,多重路线设计游戏)进行专业的数值设计与平衡,确保游戏体验与平台效益双赢?多元素Slots游戏数值设计与平衡:特色玩法的深度策略一、特色Slots游戏的市场定位与设计理念在当今竞争激烈的Slots游戏市场中,传统单一玩法已难以满足玩家日益增长的复杂需求。作为资深Slots游戏策划,我深知特色玩法如多元素组合和多重路线设计已成为市场差异化的关键。1.
- 嵌入式系统开发如何选择和备考软考高级
矿渣渣
系统架构
针对已通过软考中级嵌入式系统设计师的开发者或者从事嵌入式系统设计的人员,以下是为您量身定制的高级科目推荐及备考方案:一、软考高级科目推荐1.系统架构设计师(首推)推荐理由:技术延续性:与嵌入式系统设计高度相关,涉及硬件/软件协同设计、实时系统架构、低功耗设计等核心领域。职业发展:适合向架构师或技术负责人转型,提升复杂系统设计能力。考试内容匹配:覆盖嵌入式场景(如物联网架构、边缘计算系统设计)。考试
- 前端框架入门:Vue 基础
风亦辰739
前后端开发全栈指南vue.js前端框架前端
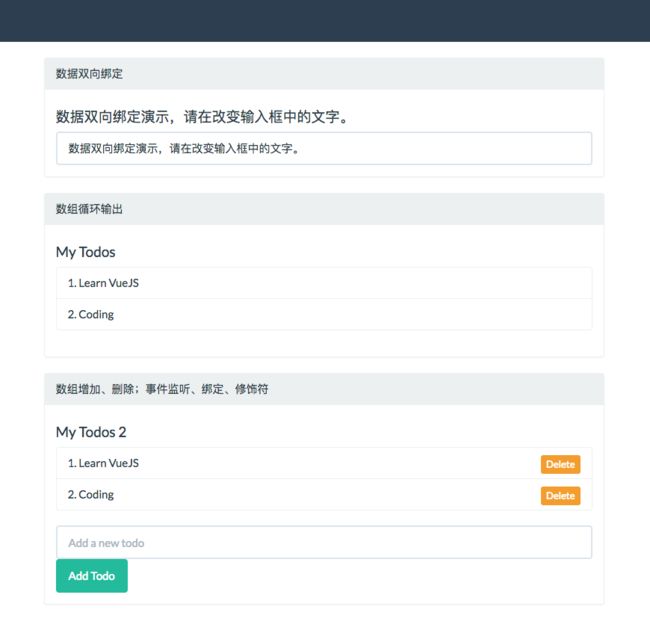
Vue.js是一款流行的前端框架,专注于构建用户界面。它采用响应式数据绑定和组件化开发,易于上手且功能强大。Vue3版本引入了CompositionAPI,提升了开发效率。一、Vue.js基础1.Vue介绍Vue是一个渐进式JavaScript框架,可用于:构建单页应用(SPA)。组件化开发,提高代码复用性。结合Vuex(状态管理)和VueRouter(路由)开发大型应用。2.Vue模板语法Vue
- 算法小分队-刷题2
「已注销」
c++
注:代码周日刷完一块交3.20小鱼的游泳时间(1425)模拟竖式运算,注意借位问题3.21小鱼比可爱(1428)简单的循环比较大小3.22小玉在游泳(1420)注意数据的处理,浮点还是整数3.23手机(1765)只会简单的条件循环判断然后累加3.24轰炸III(1830)调错:轰炸的次序处理
- C# WinForms 输入验证实战:正则表达式从入门到高效应用
Ro小陌
窗体C#WinForms算法c#正则表达式开发语言
在C#WinForms开发中,正则表达式常用于验证用户输入(如文本框内容)。以下是结合WinForms的详细正则表达式应用指南:1.正则表达式基础使用System.Text.RegRegularExpressions命名空间:csharpusingSystem.Text.RegularExpressions;常用类:Regex2.WinForms输入验证示例场景:验证邮箱输入csharppriva
- 残疾人员检测数据集VOC+YOLO格式3168张5类别
FL1623863129
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):3168标注数量(xml文件个数):3168标注数量(txt文件个数):3168标注类别数:5标注类别名称(注意yolo格式类别顺序不和这个对应,而以labels文件夹classes.txt为准):["person-ba
- 电商精准营销—数据预处理概述
Ssaty.
python
第1关:数据预处理-数据清洗任务描述本关任务:对指定样本数据进行预处理,掌握数据预处理的技巧。相关知识为了完成本关任务,你需要掌握:1.数据样本抽取的方法;2、数据清洗的技巧。数据分析的基本流程:在数据分析中,通常着眼于需求,围绕着分析的目的进行数据分析工作。在大数据时代,数据量众多,数据信息质量不同,只有围绕这分析目的才能快速选择出有用的数据。原因很简单,从错误的数据里,肯定找不出正确的分析结论
- DFS深搜
Darling02zjh
算法学习深度优先算法
排列数字题目:给定一个整数n,将数字1∼n排成一排,将会有很多种排列方法。现在,请你按照字典序将所有的排列方法输出输入格式共一行,包含一个整数n。输出格式按字典序输出所有排列方案,每个方案占一行。数据范围1≤n≤7输入样例3输出样例:123132213231312321对于DFS深度搜索就像是一条路走到黑在这里假如n=3,需要看一共有几种组合方法红色的就是深搜的路线;对于这道题把思路转化成代码就是
- 寻找通义灵码 AI 程序员 {头号玩家} ,体验 QwQ-Plus、DeepSeek 满血版的通义灵码
云原生
2025年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。近期,通义灵码能力再升级全新上线模型选择功能,目前已经支持QwQ-plus、DeepSeek满血版模型,用户可以在VSCode和JetBrains里搜索并下载最新通义灵码插件,在输入框里选择模型,即可轻松切换模型。通义灵码联合CHERRY中国全网发起寻找AI程序员{头号玩家
- 鸿蒙harmonyOS:笔记 正则表达式
一只小风华~
笔记前端华为harmonyos正则表达式
从给出的文本中,按照既定的相关规则,匹配出符合的数据,其中的规则就是正则表达式,使用正则表达式,可以使得我们用简洁的代码就能实现一定复杂的逻辑,比如判断一个邮箱账号是否符合正常的邮箱账号,再比如判断一个手机号是否正常的手机号,等等,正因为有了正则,得以让文本处理起来更加的简单。日常开发中主要用来做三件事:匹配、替换、提取。手机号表单要求用户只能输入11位的数字(匹配)过滤掉页面内容中的一些敏感词(
- Goroutine 与 Channel
九班长
Golang算法数据库网络golangGoroutineChannel
Goroutine和Channel是Go语言并发编程的核心概念。理解它们的原理和使用方法,对于编写高效、安全的并发程序至关重要。以下是对Goroutine和Channel的深入解析,包括它们的原理、使用场景、常见问题及最佳实践。1.Goroutine1.1什么是Goroutine?Goroutine是Go语言中的轻量级线程,由Go运行时(runtime)管理。与操作系统线程相比,Goroutine
- Python如何实现粒子效果如烟雾、火焰、雨滴等.
openwin_top
python编程示例系列二python开发语言
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位在Panda3D中实现粒子效果主要依赖于其内置的粒子系统。这个系统允许开发者创建各种动态的视觉效果,如烟雾、火焰、雨滴等。下面我将详细介绍如何在Panda3D中添加一个简单的粒子效果。步骤1:准备粒
- (一)stm32F411RE点亮板上LED——基于HAL库(微控第一周MCU验收)
yxt230791
stm32嵌入式硬件单片机
近期有点懒,还是先直接上链接通过网盘分享的文件:led.rar链接:https://pan.baidu.com/s/1GUI7wd9dtNwqPhpS9GfLag提取码:XDer--来自百度网盘超级会员v2的分享
- FFmpeg 命令行全解析:高效音视频处理从入门到精通
码流怪侠
ffmpeg音视频ffplayffprobe实时音视频视频编解码直播转码
FFmpegFFmpeg是一款开源的多媒体处理工具集,支持音视频编解码、格式转换、流媒体处理等全链路操作。核心功能与工具:多媒体全链路支持支持1000+音视频编解码格式(如H.264、HEVC、AV1)和协议(RTMP、RTSP、HLS),覆盖录制、转码、流化等全流程。提供三大核心工具:ffmpeg:转码与流处理(如ffmpeg-iinput.mp4output.avi)。ffplay:媒体播放(
- 常见的数据库操作语言DDL、DML、DQL和DCL
失败尽是常态Z
MySQL基础学习数据库sqlmysql
DDL、DML、DQL和DCL是常见的数据库操作语言,分别代表数据定义语言、数据操纵语言、数据查询语言和数据控制语言。1、数据定义语言(DDL)用于在数据库中创建、修改或删除表、视图、索引、序列等对象。常见的DDL命令有CREATE、ALTER和DROP等。2、数据操纵语言(DML)用于在数据库中对表进行插入、更新、删除等操作。常见的DML命令有INSERT、UPDATE和DELETE等。3、数据
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。