写在前面
MAMP PRO 软件里面集成了apache、mysql、php的功能。当然也可以在Mac电脑上自己搭建apache、mysql、php(命令行即可实现,如有需要可点击)。下面讲解MAMP PRO如何使用:
1.下载软件
[LS]( https://pan.baidu.com/s/1hr8cE7U 密码 r53k)
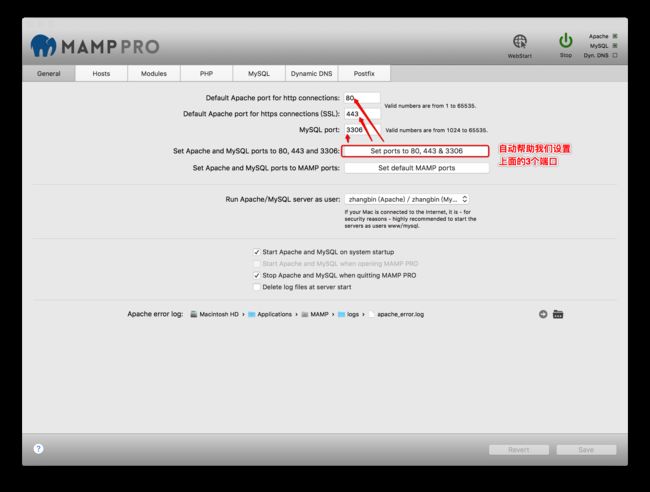
2.设置General选项卡中的端口,右下角保存
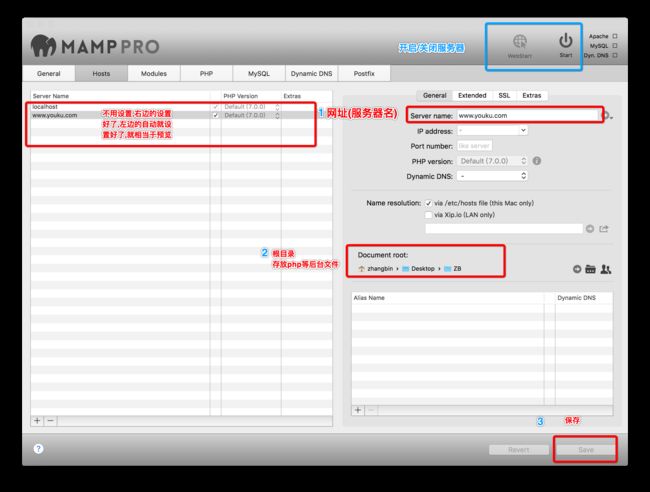
3.设置Hosts选项卡
- document root就是web的根目录,用来存放后台的php文件等,xcode项目你想放在哪里就放在哪里.
- Server name就是根目录对应的网址,通过输入 网址+根目录中的php文件名就可以向后台发送网络请求了.
- document root和 Server name等价于
Apache系统级的根目录及对应网址是:
/Library/WebServer/Documents/ http://localhost
用户级的根目录及对应网址是:
~/Sites http://localhost/~zhangbin/
4.咱们来测试一下
101.39.gif
经过上面的测试,环境已经搭建好了,现在进入主题,开始我们今天的核心内容
前后台(oc|php)数据交互。
(一)Get请求
前台发送请求Get请求
#import "ViewController.h"
#import "AFNetworking.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSString *url = @"http://www.youku.com/GetRequest.php";
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObject:@"text/html"];
[manager GET:url parameters:nil progress:nil success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
// 1. responseObject为json数据。这里将json数据先转为NSData,
NSData *JsonToData = [NSJSONSerialization dataWithJSONObject:responseObject options:NSJSONWritingPrettyPrinted error:nil];
// 2. 再将NSData转为NSString
NSString *DataToString = [[NSString alloc] initWithData:JsonToData encoding:NSUTF8StringEncoding];
// 1+2的形式可以解决打印的内容为乱码的问题。因为我们在控制台打印打印DataToString数据是为了更好的看到服务器返回的是什么内容,并不是要把DataToString显示在手机上的。显示在手机上我们直接将responseObject进行字典转模型即可。
NSLog(@"%@", DataToString);
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
NSLog(@"%@",error);
}];
}
@end
后台GetRequest.php文件接收到Get请求
100,
'name' => 'Get请求的结果哦CoderZb',
'website' => ' Get www.youku.com');
$response = array(
'code' => 553828497,
'message' => 'Get请求成功',
'data' => $data,
);
// json_encode将数组转为Json,然后返回到前台
echo json_encode($response);
?>
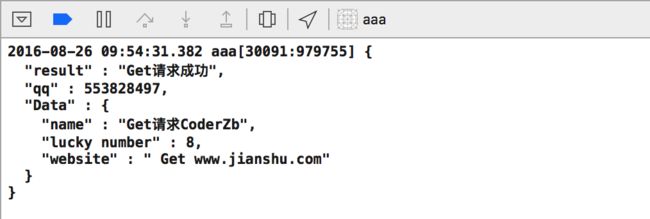
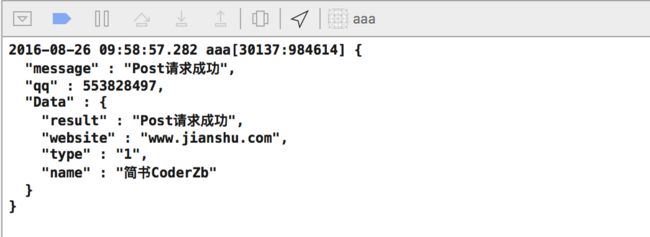
前台得到请求结果,在xocode控制台打印如下内容:
动态截图:
用http://www.bejson.com/ 验证后台(php)的数据和前台(xcode)的数据是否一致,结果一致
101.31.gif
(二)Post请求
前台发送请求Post请求
#import "ViewController.h"
#import "AFNetworking.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSString *url = @"http://www.youku.com/PostRequest.php";
NSDictionary *parameters = @{@"type" : @(1)};
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObject:@"text/html"];
[manager POST:url parameters:parameters progress:nil success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
// responseObject为json数据。这里将json数据先转为NSData,
NSData *JsonToData = [NSJSONSerialization dataWithJSONObject:responseObject options:NSJSONWritingPrettyPrinted error:nil];
// 再将NSData转为NSString
NSString *DataToString = [[NSString alloc] initWithData:JsonToData encoding:NSUTF8StringEncoding];
NSLog(@"%@", DataToString);
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
NSLog(@"%@",error);
}];
}
@end
后台PostRequest.php文件接收到Post请求
= 0) {
if ($type == 1) {
$data = array(
'result' => 'Post请求成功',
'type' => $type,
'name' => 'CoderZb',
'website' => 'www.jianshu.com');
} else if ($type == 2) {
$data = array(
'result' => 'Post请求成功',
'type' => $type,
'name' => '百度贴吧',
'website' => 'www.tieba.baidu.com');
}
$response = array(
'message' => 'Post请求成功',
'qq' => 553828497,
'Data' => $data,
);
echo json_encode($response);
return;
}
else{
$response = array(
'qq' => 1234567890,
'message' => ' POST请求参数错误',
'Data' => $data,
);
echo json_encode($response);
return;
}
?>
动态截图:
用http://www.bejson.com/ 验证后台(php)的数据和前台(xcode)的数据是否一致,结果不一致
101.32.gif
不一致的原因:
- 在xcode发送网络请求,将@{@"type" : @(1)}传递给后台的php文件,满足
if ($type == 1) {
$data = array( 'result' => 'Post请求成功',
'type' => $type, 'name' => 'CoderZb',
'website' => 'www.jianshu.com'); }
所以返回到前台能打印出上面的数据。
- 而直接在浏览器输入 http://www.youku.com/PostRequest.php 没有拿到@{@"type" : @(1)},所以满足如下条件
else{
$response = array(
'qq' => 1234567890,
'message' => ' POST请求参数错误',
'Data' => $data,
);
echo json_encode($response);
return;
}
拓展:对于(二)Post请求,如何可以实现在浏览器中能打印出和xcode中一样的内容呢?
- 解决办法:将PostRequest.php文件中的_POST改为GET
101.33.gif
101.33.gif
- 对拓展的总结:
- get请求如果需要请求参数的话,那么必须把请求参数type=1暴露在外面(附着在url的后面),外界只要窃取到url,就能获取到你的请求参数,所以能输出type == 1中的内容,这个内容你就理解为私密的数据。
- 利用post请求数据,就不能将type=1放在url后面,即使你放在了后面,也没用的[上面的动态截图已验证]。所以会打印出请求参数错误,这样的话重要的信息($type == 1和$type == 2中的内容)都没有被别人看到。
[LS](https://pan.baidu.com/s/1i5AYHvR 密码 g9v9)