上一篇讲到简单的用OpenGL绘图,这次我们更深入的了解一下早期的OpenGL绘图方式。本篇内容讲述如何用OpenGL绘制图元。
点
绘图的基础是图元,而图元的基础就是一个一个的像素点。首先介绍一下点的画法,只要在void glBegin(GLenum mode)函数中传入GL_POINTS就行了。
void display()
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POINTS);
glColor3f(1.0f, 1.0f, 1.0f);
glVertex2f(0.0f, 0.0f);
glEnd();
glFlush();
}
这是我的回调函数,我将背景色设置成黑板色,在正中间画了一个白点。需要注意的是参数是GL_POINTS,而不是GL_POINT,无论你绘制多少点。
直线
画直线也是和点一样的原理,只不过换了一个参数。
void display()
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_LINES);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex2f(-0.3f, 0.0f);
glColor3f(0.0f, 1.0f, 0.0f);
glVertex2f(0.3f, 0.0f);
glEnd();
glFlush();
}
这是画不相连的线段,还可以画相连的折线。
void display()
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_LINE_STRIP);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex2f(-0.3f, 0.0f);
glColor3f(0.0f, 1.0f, 0.0f);
glVertex2f(0.3f, 0.0f);
glColor3f(0.0f, 0.0f, 1.0f);
glVertex2f(0.1f, 0.3f);
glEnd();
glFlush();
}
用同样的方法可以画闭合的折线段GL_LINE_LOOP
面
画面就是画各种多边形了,最一般的就是传多边形参数GL_POLYGON。
void display()
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POLYGON);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex2f(-0.3f, 0.0f);
glColor3f(0.0f, 1.0f, 0.0f);
glVertex2f(0.3f, 0.0f);
glColor3f(0.0f, 0.0f, 1.0f);
glVertex2f(0.1f, 0.3f);
glColor3f(1.0f, 0.0f, 1.0f);
glVertex2f(-0.5f, 0.2f);
glEnd();
glFlush();
}
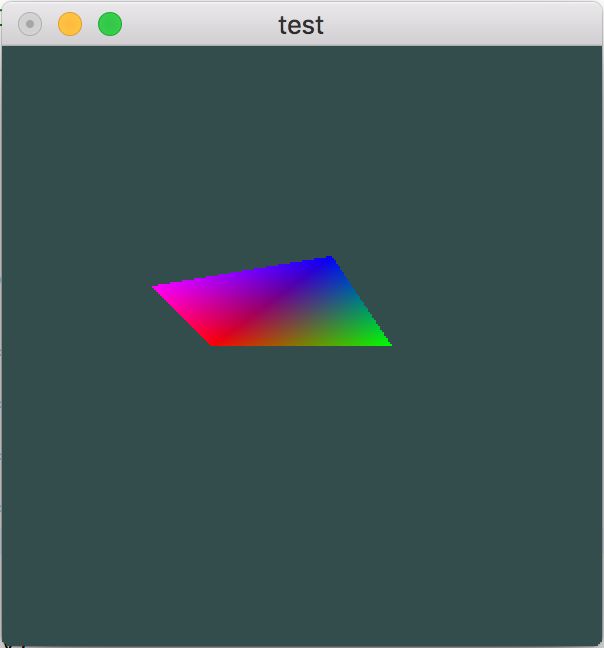
随手画的多边形,看看效果。
还可以制定多边形的种类,比如说三角形GL_TRIANGLES和四边形GL_QUADS。
void display()
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLES);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex2f(-0.3f, 0.0f);
glColor3f(0.0f, 1.0f, 0.0f);
glVertex2f(0.0f, 0.0f);
glColor3f(0.0f, 0.0f, 1.0f);
glVertex2f(-0.1f, 0.3f);
glEnd();
glBegin(GL_QUADS);
glColor3f(1.0f, 0.0f, 1.0f);
glVertex2f(0.5f, 0.2f);
glColor3f(0.0f, 1.0f, 1.0f);
glVertex2f(0.7f, 0.3f);
glColor3f(1.0f, 1.0f, 0.0f);
glVertex2f(0.5f, -0.3f);
glColor3f(0.5f, 1.0f, 0.5f);
glVertex2f(0.2f, -0.5f);
glEnd();
glFlush();
}
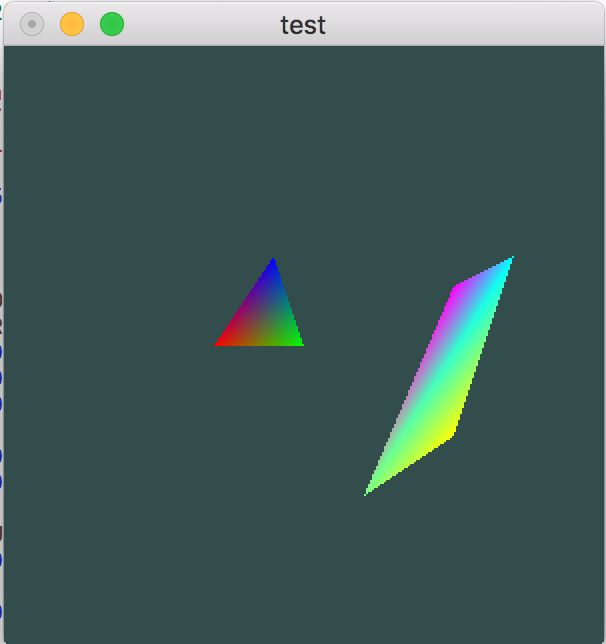
我把这两个图元画在了同一张画板上,看一下效果。
利用OpenGLAPI和C语言相结合,可以画基础图元以外的图形,比如说圆。
void display()
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
GLint circle_points = 100;
glBegin(GL_POLYGON);
for (int i = 0; i < circle_points; i++) {
GLfloat angle = 2*PI*i/circle_points;
glColor3f(cos(angle), sin(angle), 0.5f);
glVertex2f(cos(angle), sin(angle));
}
glEnd();
glFlush();
}
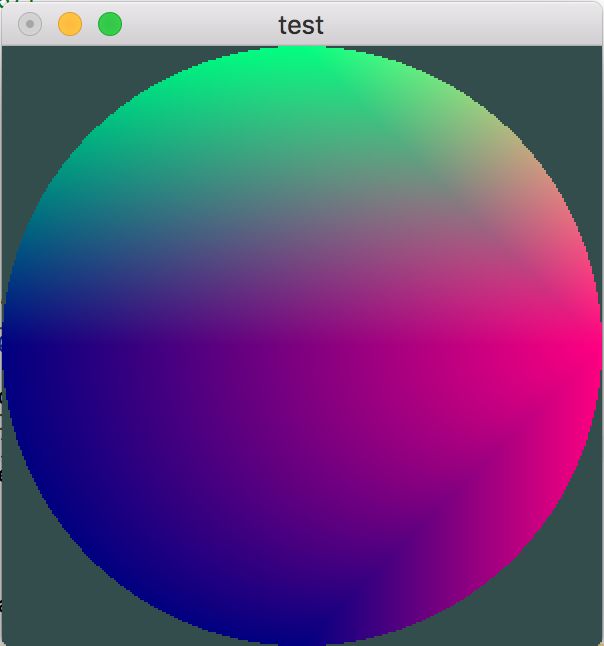
效果图如下。
这一篇主要讲了基础图元绘制,是基础中的基础,下一篇我想讲绘制属性等。其实我也想快速进入现代OpenGL部分,但是课堂上要求用GLUT不能跳过啊。。。