Graphics Context定义了基本的绘制属性,如颜色、裁减区域、线条宽度和样式信息、字体信息、混合模式
Quartz2D是C语言的框架,并且部分需要自己管理内存:
•使用含有“Create”或“Copy”的函数创建的对象,使用完后必须释放,否则将导致内存泄露
•使用不含有“Create”或“Copy”的函数获取的对象,则不需要释放
•如果retain了一个对象,不再使用时,需要将其release掉。可以使用Quartz 2D的函数来指定retain和release一个对象。例如,如果创建了一个CGColorSpace对象,则使用函数CGColorSpaceRetain和CGColorSpaceRelease来retain和release对象。也可以使用Core Foundation的CFRetain和CFRelease。注意不能传递NULL值给这些函数
----------------------------------
CIFilter :输出一个CIImage,使用键值对对输入的图像设置参数
CIContext
CIImage
CGImageRef
overview and tasks
CIContext *context = [CIContext contextWithOptions:nil];
CIImage *inputImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"365.jpg"]];
// create gaussian blur filter
CIFilter *filter = [CIFilter filterWithName:@"CIGaussianBlur"];
[filter setValue:inputImage forKey:kCIInputImageKey];
[filter setValue:[NSNumber numberWithFloat:0.0] forKey:@"inputRadius"];
// blur image
CIImage *result = [filter valueForKey:kCIOutputImageKey];
CGImageRef cgImage = [context createCGImage:result fromRect:blurFrame];
UIImage *image = [UIImage imageWithCGImage:cgImage];
CGImageRelease(cgImage);
bgView.image = image;
----------------------------------
我们可以通过animationWithKeyPath键值对的方式来改变动画
animationWithKeyPath的值:
transform.scale = 比例轉換
transform.scale.x = 闊的比例轉換
transform.scale.y = 高的比例轉換
transform.rotation.z = 平面圖的旋轉
opacity = 透明度
margin
zPosition
backgroundColor
cornerRadius
borderWidth
bounds
contents
contentsRect
cornerRadius
frame
hidden
mask
masksToBounds
opacity
position
shadowColor
shadowOffset
shadowOpacity
shadowRadius
----------------------------------
转换
变换操作函数概览
如何修改CTM
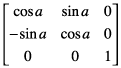
如何创建一个仿射变换
如何选择两个相同的变换
如何获取user-to-device-space变换
旋转、平移、缩放CTM。我们还可以联结一个仿射变换矩阵?
创建仿射变换
Quartz also allows you to create affine transforms that don’t operate on user space until you decide to apply the transform to the CTM. You use another set of functions to create affine transforms, which can then be concatenated with the CTM.
使用的每个变换操作都更新了CTM
CTM总是用于表示用户空间和设备空间的当前映射关系
在变换CTM之前,我们需要保存图形状态
仿射矩阵来联结CTM?
----------------------------------
quartz guide ————
graphics contexts
path—shapes or subpaths,创建跟绘画是分离的任务。创建各种矢量图形
Color and Color Spaces ----如何翻译颜色
Transforms----CGAffineTransform
patterns--画重复的图形
shadows
transparency layers
bitmap image and image masks
core graphics layer drawing
the identity matrix--单位矩阵
矩阵乘法是不可交换的
Thus we need the extra column containing the constant values.
对另一个矩阵乘以一个矩阵,矩阵的列数必须匹配的行数
这意味着2 x 3矩阵不能乘以2 x 3矩阵。因此我们需要额外的列包含常量值。
----------------------------------
graphics state-----The popped state becomes the current graphics state,在current graphics state
arameters Discussed in this chapter
Current transformation matrix (CTM) Transforms
Clipping area Paths
Line: width, join, cap, dash, miter limit Paths
Accuracy of curve estimation (flatness) Paths
Anti-aliasing setting Graphics Contexts
Color: fill and stroke settings Color and Color Spaces
Alpha value (transparency) Color and Color Spaces
Rendering intent Color and Color Spaces
Color space: fill and stroke settings Color and Color Spaces
Text: font, font size, character spacing, text drawing mode Text
Blend mode Paths and Bitmap Images and Image Masks
----------------------------------
ellipses 椭圆
CGContextAddEllipseInRect-----rect 内画椭圆
curve 曲线
CGContextAddQuadCurveToPoint-----起点,控制点,终点,二次曲线
CGContextAddCurveToPoint-------贝塞尔曲线,三次曲线,两个控制点
arcs 圆弧---两个点的相切线确定一个弧--If the current path already contains a subpath, Quartz appends a straight line segment from the current point to the starting point of the arc. If the current path is empty, Quartz creates a new subpath at the starting point for the arc and does not add the initial straight line segment.
The function CGContextAddArc creates a curved segment from a circle. You specify the center of the circle, the radius, and the radial angle (in radians). You can create a full circle by specifying a radial angle of 2 pi.
(圆心,半径,弧度起点,弧度终点,顺逆时针)
the function CGContextAddArcToPoint is ideal to use when you want to round the corners of a rectangle. Quartz uses the endpoints you supply to create two tangent lines. You also supply the radius of the circle from which Quartz slices the arc. The center point of the arc is the intersection of two radii, each of which is perpendicular to one of the two tangent lines. Each endpoint of the arc is a tangent point on one of the tangent lines
( 切线一从起点至第一个end point , 切线二:从第一个end point 至 第二个 end point , 根据半径画圆 )
----------------------------------