iOS 复杂功能界面开发小结
时间:2017年8月11日 周五
最近一直在做功能开发,在这过程中遇到遇到几个大的功能,关于填写表单的,每个输入框都有字符串校验、提示语、错误提示语等。
实现的方式有很多,最直接就是采用MVC的模式,简单粗暴,把所有的数据处理、业务逻辑等代码都放到viewController下,这样会把代码搞得很复杂,而且代码量也是非常大的,不利于后期的代码维护。
在开发过程尝试两种开发方式,现在做一个小结。
方式一:MVC+plist
有个功能是绑定会员卡的,有四个输入框,采用了MVC模式,再把每个输入框涉及到的信息做成字典,存储到一个plist文件中,进入VC的时候,就加载plist文件中的数据,存储在数组中,并把它更新到列表中。当有输入内容也是把输入内容存储到字典对应的key中。
字典格式如下:
NSDictionary
type:类型标记
keyBoardType:键盘类型
info:提示语
text:输入框中内容:默认空
placeholder:输入框中的placeholder
hasError:是否有错误
error:错误提示语
liftImage:左边图片
rightImage:右边图片
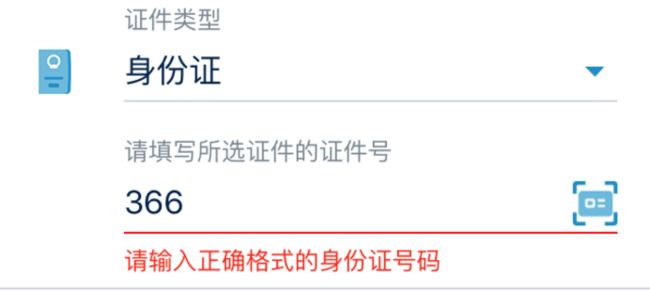
如下图:
用了一个cell类型,完成tableview中cell的样式,
keyBoardType:输入框的键盘类型;
info:对应cell中灰色的提示语;
text:对应输入框中的内容;
placeholder:输入框中的placeholder;
error:对应cell中红色提示语、并且分割线为红色,根据hasError字典判断;
具体流程:
1、进入界面时,完成界面初始化,通过字典字段中的值来控制cell内容的显示,liftImage、rightImage控制cell中图片的显示;
2、cell右边的图片是按钮,定义了一个block,触发点击事件时,回调block,完成相应操作,通过字典中的type区分属于什么操作;
3、输入框也定义了相应的block,在cell中实现对输入框字符串长度的控制,通过字典中的type区分属于哪个编辑框的操作,并把编辑框的内容存储到字典对应的key:text字段中,当输入框输入内容是,显示上面的灰色标题,否则隐藏;
4、当点击确定按钮时,会校验每一个字典中的text字典的内容,若有错误,hasError字段置为YES;没有错误会执行下一步动作,有错误,则刷新tableView,效果如上面的图片所示。
优点:
1)优点就是简单快速完成数据的配置。
缺点:
1)易出错,通过字典的key来获取value,同一个key用的地方多的话,修改麻烦,若是不小心写错了key,不容易发现问题;
2)代码臃肿,很多逻辑判断划分在了viewController、cell中;
3)不方便后续维护,若是不熟悉流程,上手要时间消化;
4)plist文件丢失,xcode不会报错;
方式二:MVC+viewModel
接下来一个更加复杂界面的开发,添加乘机人列表功能,分5个section,数据量高达20项,有编辑框、选择列表、提示语,需要根据外部传过来的参数进行界面改动:增加或减少输入、选择项。
在分析需求文档的时候,就把MVC+plist文件这种模式给否定了,因为在测试阶段,对代码、功能优化的时候,发现不是很灵活,也不利于功能的扩展。重新构建了处理数据的方式增加一个ViewModel属性。
M:表单数据模型;
V:view,界面元素;
C:viewController,控制器,实现view的展示,数据跟view的对接,用户交互;
viewModel:完成对数据的处理,数据模型的初始化,界面元素的控制,数据校验,提示语、错误提示语等;
viewModel的结构
1)在.m文件中定义了所有要用到的元素的常量,一个元素对应一个常量,使用的时候直接根据常量名称来定位操作的,这样避免了直接对字符串的操作。
static NSString *const kSectionBasic = @"Basic";//这对应一个section
static NSString *const kRowBrithDate = @"BirthDate";//生日,默认今天//这个对应一个cell
2)两个关键属性
@property (nonatomic, strong) NSMutableArray *sectionKeys;//section,存储kSection类型的常量;
@property (nonatomic, strong) NSMutableDictionary *sectionRowsDict;//section对应的cell,用section作为key,用数组存储对应的row值,存储kRow类型的常量
根据外部传递过来的参数,相应的调整sectionKeys、sectionRowsDict的内容,更新tableView的时候,就是通过这些值来控制tableView中的元素显示,有个几section、section下有个row。
3)能在viewModel中实现数据操作的就在.m文件中实现,在.h中声明方法给外部调用,避免直接对数据的操作。例如,提供cell需要的信息,text、info、error、图片;校验数据正确与否;哪些数据有错误;根据输入内容、点击事件,更新数据;数据初始化,等等。也就是说,viewController需要什么数据,都是从viewModel拿到数据,然后提供给View。
具体流程:
1、通过viewModel完成数据模型的初始化,完成界面的初始化,由viewModel来控制哪个些需要展示,哪些不要显示,有没有错误提示语;
2、cell的样式跟上面的图片展示cell类似,只是没有左侧的图片,其他的功能都有;
3、刷新tableView的时候,向viewModel传递indexPath,viewModel根据它获取指定的数据;
1)是否有图片,有则展示它;
2)从viewModel获取placeholder、text、info、errorInfo,传递给cell,在cell内部完成相应的操作;
3)cell右侧图标点击事件、编辑框输入事件,都是通过block将内容回调给viewController,点击事件的执行在viewController完成,输入内容由viewModel来处理;
4、点击确定按钮,viewModel完成数据校验,有错误则展示错误提示语,并滚动到第一条错误的地方;没有则执行下一步。
优点:
1)这样做的优点就是大大的缩减了viewcontroller中的代码量,让它看起来不会那么的庞大,便于阅读代码,但不要天真的认为总的代码量会减少,只是把一大部分代码移植到viewModel中,实际上总的代码量是增加的。(此外还跟程序员写的代码质量有很大的关系)
2)便于后期的维护;
缺点:
构建viewModel的前期工作量比较大的,需要构建的方法多,会造成一定程度的代码混乱,要做好相关的代码注释、mark标记;
绑定会员卡,采用了MVC+plist模式,以为使用它会比较方便完成功能的实现。一开始确实如此,很快就实现了,但是后面需求加了各种的条件后维护起来就显得有点力不从心了,需要去搜索是不是有哪些地方都用到了这个key,这key有没有写出字符,折腾起来挺考验人的。
添加乘机人,采用了MVC+viewModel模式,一开是开发量是比较大的,但是维护起来就方便多了。
总结:
不管是MVC、MVC+plist,还是MVC+viewModel,目的是实现这个功能,只是代码表现形式不一样罢了,可以抽离的地方就是数据操作这一块,把数据操作划分给各个部分,让每个部分承担一部分数据的操作,以降低数据操作在viewController的集中程度。
MVC+plist:plist,实现了数据的初始化部分、实现了数据封装形式、数据存储形式。不用plist文件,可不可以?当然是完全可以的,完全可以在viewcontroller内部,自己定义数据封装形式。
MVC+viewModel:viewModel,抽离出来的数据操作程度更高而已。