定位和地图可以分开使用
配置时需要条件编译
//地图的头文件
#import
//定位的头文件
#import
//自定义注释类(继承于MKAnnotation,去除readyonly后的coordinate,title,subtitle)
#import "CustomAnnotation.h"
//创建地图
MKMapView *map = [[MKMapView alloc] initWithFrame:self.view.bounds];
//显示样式(系统地图高德地图)
map.mapType = MKMapTypeStandard;
//经纬度
//CLLocationCoordinate2D coor = CLLocationCoordinate2DMake(26.548277, 148.125381);
//设置地图中心点
//map.centerCoordinate = coor;
//初显示范围设置要显示的区域
//MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance(coor, 100000, 100000);
//[map setRegion:region animated:YES];
//map.scrollEnabled = NO;滑动
//map.zoomEnabled = NO;缩放
//左上角比例尺,多放大几次屏幕就显示
map.showsScale = YES;
//旋转时右上角的指南针(罗盘)默认YES显示
//map.showsCompass = NO;
//设置代理MKMapViewDelegate
map.delegate = self;
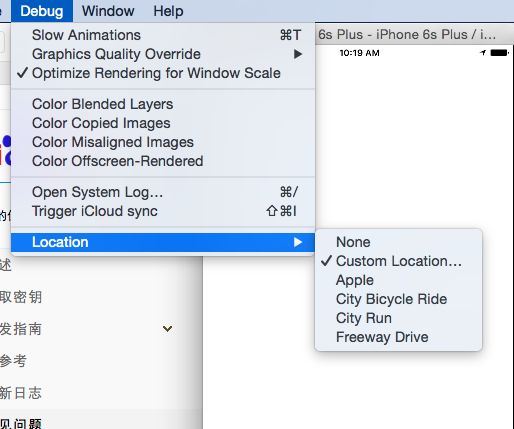
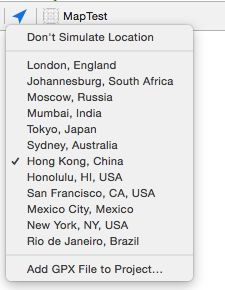
//第一次加载模拟器不显示位置,更新位置就显示,如果是真机,第一次就可以显示
//运行后自己再更新位置
map.showsUserLocation = YES;
[self.view addSubview:map];
//创建定位对象
manager = [[CLLocationManager alloc] init];
//授权定位
[manager requestAlwaysAuthorization];
//要去info.plist文件配置NSLocationAlwaysUsageDescription
//创建自定义注释对象
CustomAnnotation *ann = [[CustomAnnotation alloc] init];
ann.coordinate=CLLocationCoordinate2DMake(41.5427, 116.2617);
ann.title=@"北京";
ann.subtitle=@"五环";
//标注红色圆点
[map addAnnotation:ann];
//绘制路径
//MKCircle圆圈MKPolyline折线MKPolygon闭合
//闭合区域
//坐标点数组里面有四个点
CLLocationCoordinate2Dpoints [4];
points[0] = CLLocationCoordinate2DMake(39, 100);
points[1] = CLLocationCoordinate2DMake(39, 110);
points[2] = CLLocationCoordinate2DMake(29, 110);
points[3] = CLLocationCoordinate2DMake(29, 100);
//MKPolygon *gon = [MKPolygon polygonWithCoordinates:points count:4];
//[map addOverlay:gon];
//MKPolyline *line = [MKPolyline polylineWithCoordinates:points count:4];
//[map addOverlay:line];
MKCircle *circle = [MKCircle circleWithCenterCoordinate:points[3] radius:1000000.00];
[map addOverlay:circle];
}
#pragma mark -- MKMapViewDelegate
//对绘制区域的图层进行渲染图层才能显示
- (MKOverlayRenderer *)mapView:(MKMapView *)mapView rendererForOverlay:(id)overlay {
if([overlay isMemberOfClass:[MKPolygon class]]) {
//渲染对象
MKPolygonRenderer * renderer = [[MKPolygonRenderer alloc] initWithPolygon:overlay];
//线宽
renderer.lineWidth= 5;
//线的颜色
renderer.strokeColor= [UIColor redColor];
//填充色
renderer.fillColor= [UIColor cyanColor];
return renderer;
} elseif ([overlay isKindOfClass:[MKPolyline class]]){
MKPolylineRenderer *render = [[MKPolylineRenderer alloc] initWithPolyline:overlay];
render.lineWidth = 5;
render.strokeColor = [UIColor orangeColor];
render.fillColor = [UIColor redColor];
return render;
} else {
MKCircleRenderer *render = [[MKCircleRenderer alloc] initWithCircle:overlay];
render.lineWidth = 1;
render.strokeColor = [UIColor purpleColor];
render.fillColor = [UIColor yellowColor];
return render;
}
}
//更新用户位置的时候调用
- (void)mapView:(MKMapView *)mapView didUpdateUserLocation:(MKUserLocation *)userLocationNS_AVAILABLE(10_9, 4_0) {
//初显示范围设置要显示的区域
MKCoordinateRegion regin =MKCoordinateRegionMakeWithDistance(userLocation.location.coordinate, 100000, 100000);
//要设置才能触发
[mapView setRegion:regin animated:YES];
//更新位置点击图标显示
mapView.userLocation.title = @"福州";
mapView.userLocation.subtitle = @"hot";
}
//自定义弹出的气泡
- (nullableMKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id)annotation {
//如果是自定义的大头针就处理泡泡显示的样式
if([annotation isKindOfClass:[CustomAnnotation class]]) {
//使用MKAnnotationView不能实现animatesDrop所有使用其子类MKPinAnnotationView
MKPinAnnotationView *ann = (MKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:NSStringFromClass([MKPinAnnotationView class])];
if(!ann) {
ann = [[MKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:NSStringFromClass([MKPinAnnotationView class])];
//美化]
//大头针的背景色
ann.pinTintColor= [UIColor purpleColor];
//掉落的动画(从上往下的效果)
ann.animatesDrop =YES;
//可以响应(弹出气泡)
ann.canShowCallout =YES;
//弹出气泡的左侧的view
ann.leftCalloutAccessoryView = [UIButton buttonWithType:UIButtonTypeInfoLight];
UIImageView *image = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"1"]];
image.frame = CGRectMake(0, 0, 32, 32);
ann.rightCalloutAccessoryView = image;
}
return ann;
} else {//否则不处理返回系统自带样式
return nil;
}
}
//点击气泡上的按钮触发的方法
- (void)mapView:(MKMapView *)mapView annotationView:(MKAnnotationView *)view calloutAccessoryControlTapped:(UIControl *)control {
NSLog(@"tap ===");
}
//自定义注释类要导入这个头文件
#import
//MKAnnotation
@interface CustomAnnotation :NSObject
//去掉readyonly
//必选
@property (nonatomic,assign) CLLocationCoordinate2D coordinate;
//可选
@property (nonatomic,copy) NSString *title;
@property (nonatomic,copy) NSString *subtitle;
@implementation CustomAnnotation
//MRC set方法
//- (void)setTitle:(NSString *)title {
// //判断新旧值是否相等严谨
// if (_title != title) {
// //释放老对象的所有权
// [_title release];
// //为防止新对象释放掉要引用一次
// [title retain];
// //重新赋值(目的)
// _title = title;
// }
//}
@end