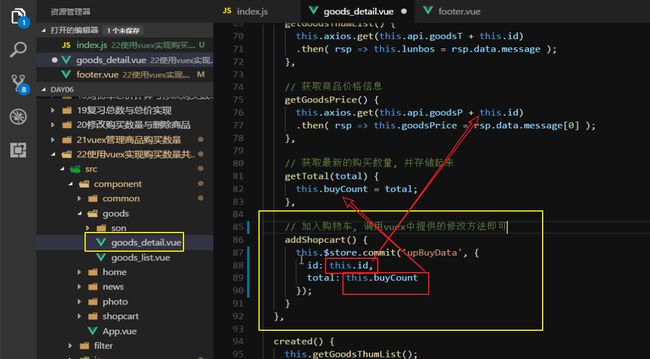
1. 项目分析
2. 关键代码:
-
-
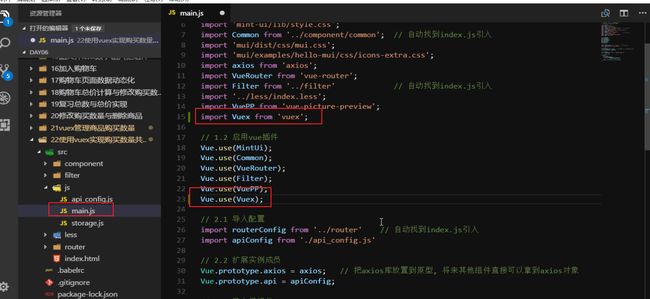
导入vuex以及使用
-
-
-
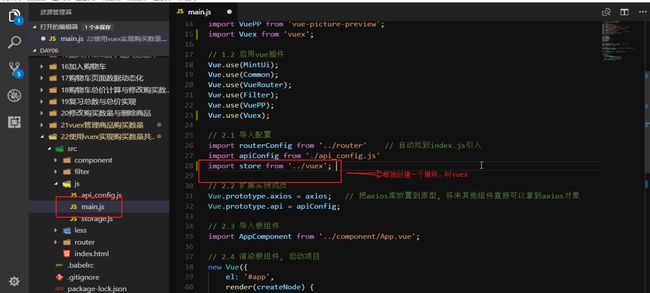
配置
- 然后在单独创建出来的配置文件里面配置
-
import storage from '../js/storage.js';
export default {
// 定义状态, 相当于组件的data
// 区别是这里的数据共享, 那都可以通过$store.state.属性名的方式使用
state: {
// 从localStorage中取出购买数据进行共享
goodsBuyData: storage.get('goodsBuyData')
},
// 定义计算属性, 相当于组件的computed
getters: {
// 计算购买总数
getBuyTotal(state) {
// 先拿到每个商品数量, 然后使用reduce累加起来
return Object.values(state.goodsBuyData).reduce((sum, v) => sum + v, 0);
}
},
// 定义修改方法, 相当于组件的methods
mutations: {
// 修改单个商品的购买数量
upBuyData(state, params) {
// 拿到id与新数量, 修改goodsBuyData
// 然后把修改后的goodsBuyData存储到本地storage
state.goodsBuyData[params.id] = params.total;
storage.set('goodsBuyData', state.goodsBuyData);
}
}
};
-
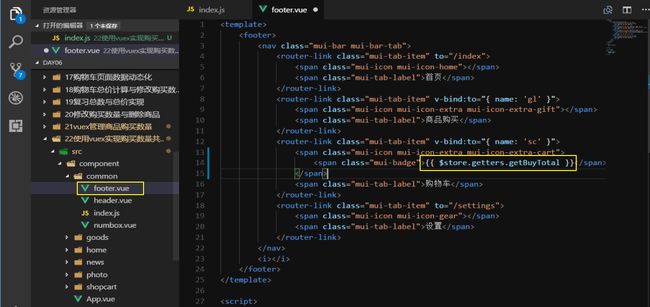
在底部写活
+ 在商品列表里面添加点击事件,使点击加入购物车按钮后底部的同时变化
3. 完整代码块:
- src/component/common/footer.vue
- src/component/common/header.vue
- src/component/common/index.js
// 编写属于自己的公共Vue组件库
import HeaderComponent from './header.vue';
import FooterComponent from './footer.vue';
import NumboxComponent from './numbox.vue';
// Vue插件要求提供一个install方法, 这个方法会被注入Vue
// 需要我们调用Vue的filter component directive去扩展功能
export default {
install(Vue) {
Vue.component('app-header', HeaderComponent);
Vue.component('app-footer', FooterComponent);
Vue.component('app-numbox', NumboxComponent);
}
};
- src/component/common/numbox.vue
- src/component/goods/son/intro.vue
{{ intro.title }}
- src/component/goods/goods_detail.vue
![]()
{{ goodsPrice.title }}
市场价:¥{{ goodsPrice.market_price }}
销售价:
¥{{ goodsPrice.sell_price }}
购买数量:
商品评论
图文介绍
内容1
- src/component/goods/goods_list.vue
-
![]()
¥{{ item.sell_price }}
¥{{ item.market_price }}
热卖中
剩余{{ item.stock_quantity }}件
- src/component/home/home.vue
![]()
-
首页
-
热点新闻
-
图片分享
-
搜索
-
联系我们
-
关于我们
- src/component/news/news_detail.vue
{{ newsDetail.title }}
创建时间: {{ newsDetail.add_time | date }}
点击数: {{ newsDetail.click }}
- src/component/news/news_list.vue
-
![]()
{{ item.title }}
创建时间: {{ item.add_time | date }}
点击数: {{ item.click }}
- src/component/photo/photo_detail.vue
{{ photoDetail.title }}
创建时间: {{ photoDetail.add_time | date }}
点击数: {{ photoDetail.click }}
-
![]()
- src/component/photo/photo_list.vue
-
全部
-
{{ item.title }}
{{ item.title }}
{{ item.zhaiyao }}
- src/component/shopcart/shopcart.vue
- 总计(不含运费)
- 已勾选商品{{ buyTotal }}件,总价:¥品{{ buyPriceTotal }}元
付 款{{ $store.state.buyTotal }}
- src/component/App.vue
- src/component/filter/date.js
export default function(time) {
let date = new Date(time);
return `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()}`;
};
- src/component/filter/index.js
import DateFilter from './date.js';
export default {
install(Vue) {
Vue.filter('date', DateFilter);
}
};
- src/component/js/api_config.js
const domain = 'http://vue.studyit.io/api';
export default {
// 获取轮播图的接口
getLunbo: `${domain}/getlunbo`,
// 新闻相关接口
getNL: `${domain}/getnewslist`,
getND: `${domain}/getnew/`, // 该接口后面需要一个id
// 图片相关接口
photoC: `${domain}/getimgcategory/`,
photoL: `${domain}/getimages/`, // 该接口后面需要一个分类id: /getimages/:id
photoD: `${domain}/getimageinfo/`, // 该接口后面需要一个图片id: /getimageinfo/:id
photoT: `${domain}/getthumimages/`, // 该接口后面需要一个图片id: /getthumimages/:id
// 商品相关接口
goodsL: `${domain}/getgoods/`, // 该接口后面需要一个页码: /getgoods/?pageindex=number
goodsD: `${domain}/goods/getdesc/`, // 该接口后面需要一个商品id: /getdesc/:id
goodsT: `${domain}/getthumimages/`, // 该接口后面需要一个商品id: /getthumimages/:id
goodsP: `${domain}/goods/getinfo/`, // 该接口后面需要一个商品id: /getinfo/:id
// 购物车相关接口
shopcL: `${domain}/goods/getshopcarlist/`, // 该接口后面需要一串id: /getshopcarlist/:ids
// 评论相关接口
commentL: `${domain}/getcomments/`, // 该接口后面需要一个id: /getcomments/:id
commentS: `${domain}/postcomment/`, // 该接口后面需要一个id: /postcomment/:id, 该需要content内容
};
- src/component/js/main.js
// from后面的路径, 如果含有./ ../那么就相对于当前文件找文件
// 如果没有, 那么就会去node_modules里面找对应的包
// 1.1 导入第三方包
import Vue from 'vue';
import MintUi from 'mint-ui';
import 'mint-ui/lib/style.css';
import Common from '../component/common'; // 自动找到index.js引入
import 'mui/dist/css/mui.css';
import 'mui/examples/hello-mui/css/icons-extra.css';
import axios from 'axios';
import VueRouter from 'vue-router';
import Filter from '../filter' // 自动找到index.js引入
import '../less/index.less';
import VuePP from 'vue-picture-preview';
import Vuex from 'vuex';
// 1.2 启用vue插件
Vue.use(MintUi);
Vue.use(Common);
Vue.use(VueRouter);
Vue.use(Filter);
Vue.use(VuePP);
Vue.use(Vuex);
// 2.1 导入配置
import routerConfig from '../router' // 自动找到index.js引入
import apiConfig from './api_config.js'
// 2.2 扩展实例成员
Vue.prototype.axios = axios; // 把axios库放置到原型, 将来其他组件直接可以拿到axios对象
Vue.prototype.api = apiConfig;
// 2.3 导入根组件
import AppComponent from '../component/App.vue';
// 2.4 渲染根组件, 启动项目
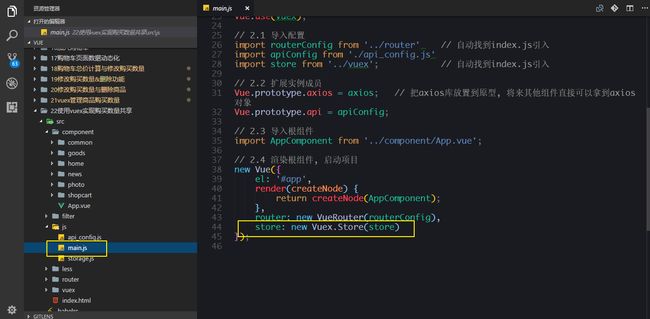
new Vue({
el: '#app',
render(createNode) {
return createNode(AppComponent);
},
router: new VueRouter(routerConfig),
store: new Vuex.Store({
// 这个配置项就相当于咱们的data选项
state: {
buyTotal: 100
},
// 这个配置想就相当于咱们的methods选项, 用于定义一些方法,
// 但是这里的方法作用很明确就是为了修改状态值
mutations: {
// 这个方法的第一个参数为vuex自动传入, 即state状态
// 这个方法的第二个参数为用户传入
// 注意: 千万不要通过$store.state.buyTotal = newTotal这样方式修改值
// 因为这样vuex无法捕获到数据的变化, 同时这个数据是共享的, 可能在任意地方被修改不利于维护
// 如果调用这里方法修改数据, 不会混乱, 因为修改规则我都提取设计好了
setBuyTotal(state, newTotal) {
state.buyTotal = newTotal;
}
}
})
});
- src/component/less/index.less
export default {
// localStorage.setItem的封装
set(key, val) {
localStorage.setItem(key, JSON.stringify(val));
},
// localStorage.getItem的封装
get(key) {
let val = localStorage.getItem(key);
// 先尝试着解析数据, 成功了就返回解析后的值, 不成功就原物返回
try {
val = JSON.parse(val);
} finally {
return val;
}
},
// 清除所有本地存储的数据
clear() {
localStorage.clear();
}
};
- src/component/less/index.less
.mui-card-footer img {
width: 100%;
}
.mui-card img {
width: 100%;
height: auto;
}
- src/component/router/index.js
// 这里对外导出一个路由配置对象
import HomeComponent from '../component/home/home.vue';
import NewsListComponent from '../component/news/news_list.vue';
import NewsDetailComponent from '../component/news/news_detail.vue';
import PhotoListComponent from '../component/photo/photo_list.vue';
import PhotoDetailComponent from '../component/photo/photo_detail.vue';
import GoodsListComponent from '../component/goods/goods_list.vue';
import GoodsDetailComponent from '../component/goods/goods_detail.vue';
import ShopcartComponent from '../component/shopcart/shopcart.vue';
export default {
linkActiveClass: 'mui-active',
routes: [
// 首页路由配置
{ path: "/", redirect: "/index" },
{ name: "i", path: "/index", component: HomeComponent },
// 新闻路由配置
{ name: "nl", path: "/news/list", component: NewsListComponent },
{ name: "nd", path: "/news/detail/:id", component: NewsDetailComponent },
// 图片分享相关路由
{ name: "pl", path: '/photo/list/:id', component: PhotoListComponent },
{ name: "pd", path: '/photo/details/:id', component: PhotoDetailComponent },
// 商品相关路由
{ name: "gl", path: '/goods/list/', component: GoodsListComponent },
{ name: "gd", path: '/goods/detail/:id', component: GoodsDetailComponent },
// 购物车相关路由
{ name: "sc", path: '/shopcart', component: ShopcartComponent },
]
};
- src/component/vuex/index.js
import storage from '../js/storage.js';
export default {
// 定义状态, 相当于组件的data
// 区别是这里的数据共享, 那都可以通过$store.state.属性名的方式使用
state: {
// 从localStorage中取出购买数据进行共享
goodsBuyData: storage.get('goodsBuyData')
},
// 定义计算属性, 相当于组件的computed
getters: {
// 计算购买总数
getBuyTotal(state) {
// 先拿到每个商品数量, 然后使用reduce累加起来
return Object.values(state.goodsBuyData).reduce((sum, v) => sum + v, 0);
}
},
// 定义修改方法, 相当于组件的methods
mutations: {
// 修改单个商品的购买数量
upBuyData(state, params) {
// 拿到id与新数量, 修改goodsBuyData
// 然后把修改后的goodsBuyData存储到本地storage
state.goodsBuyData[params.id] = params.total;
storage.set('goodsBuyData', state.goodsBuyData);
}
}
};
- src/index.html
Document
- .babelrc
{
"presets": [ "env" ],
"plugins":["transform-runtime"]
}
- gitignore
# 忽略第三方包, 他们已经记录在package.json文件中了
/node_modules
# 忽略打包后的文件, 因为我们的项目核心是源代码
/dist
# 忽略隐藏文件
.*
# 不忽略git配置文件和babel配置文件
!.gitignore
!.babelrc
- webpack.config.js
const path = require('path');
const HtmlWP = require('html-webpack-plugin');
const CleanWP = require('clean-webpack-plugin');
module.exports = {
// 打包的入口文件
entry: path.resolve(__dirname, './src/js/main.js'),
// 输出
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
},
// 插件配置
plugins: [
new HtmlWP({
template: './src/index.html',
filename: 'index.html',
inject: 'body'
}),
new CleanWP(['dist'])
],
// 模块配置
module: {
// 配置loader规则
rules: [
// css
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
// less
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
// html
{
test: /\.(html|tpl)$/,
use: ['html-loader']
},
// 静态资源引用
{
test: /\.(png|jpeg|gif|jpg|svg|mp3|ttf)$/,
use: [
{ loader: 'url-loader', options: { limit: 10240 } } // 小于10KB的打包
]
},
// js
{
test: /\.js$/,
use: ['babel-loader'],
exclude: path.resolve(__dirname, '../node_modules')
},
// vue
{
test: /\.vue$/,
use: ['vue-loader']
}
]
}
};
4. 执行webpack-dev-server:
webpack-dev-server