最近要为公司项目做javaScript API,在网上找了几个生成工具,JSDoc和YUIDoc好像很不错。我选用JSDoc制作,用node部署后使用起来很方便。由于是刚开始学,所以很多地方弄不清楚,比如jsdoc的命名空间/路径,还有对es6的支持,getter/setter怎么写等等。希望了解的同学帮忙解答~~恩谢
安装
jsdoc
确保安装了node后,输入命令
npm i jsdoc -g
IDE插件
sublime 安装插件 DocBlockr
vscode 安装 add jsdoc comments
方便自动生成注释
此外,安装JSDoc的ES6支持插件 jsdoc-export-default-interop
$ npm i jsdoc-export-default-interop --save-dev
docstrap
由于JSDoc默认的文档模板比较单调,而docstrap提供了14+种bootstrap风格的模板,因此建议下载docstrap
npm i ink-docstrap
或者访问github项目地址
下载完成,进入到docstrap目录安装一下依赖包 npm install
移除google字体,防止页面卡顿:
打开docstrap\template\static\styles ,将引用的google字体内容删除
@import url("https://fonts.googleapis.com/css?family=Roboto:400,500");
指定模板:在 jsdoc 的配置文件conf.json 下的 template 选项 配置为 docstrap/template 即可
如果要手动修改模板样式:修改文件 docstrap\template\tmpl\details.tmpl
使用
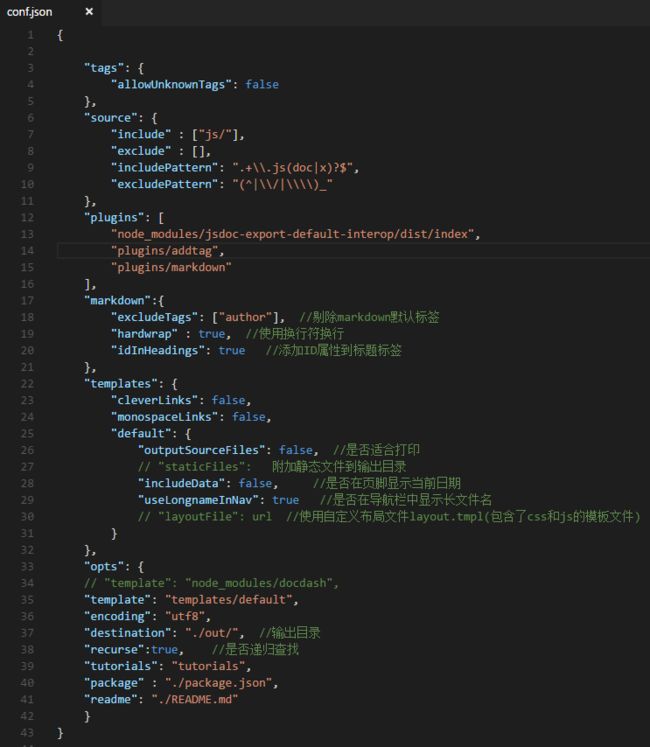
1.新建配置文件conf.json
为了养成良好的使用习惯,提升工作效率,建议一开始就配置好配置文件。配置文件的具体格式和参数详见官方文档
2.拷贝你的js到你配置文件的指定目录
3.输入命令
jsdoc c conf.json
会生成一个out文件夹,里面是jsdoc生成的API.
你还可以导入项目的 README.md,package.json,附件,教程等等。
参考资料:
JSDoc中文指南
csdn网友博客
附上我 test 用的conf.json文件截图
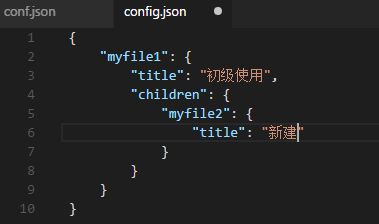
此外,tutorials 里的json目录配置文件大概如下
对ES6的支持:
1.安装 jsdoc-export-default-interop 插件
命令行安装,并在conf.json里添加接口
npm install jsdoc-export-default-interop --save-dev
"plugins":["../node_modules/jsdoc-export-default-interop/dist/index"]
2. 将exports default class xx 改为 class xx .. module.exports = xx ... 或者class xx ... export default xx ..
贴上几个常用的块级标签:
@argument 指定参数名和说明来描述一个函数参数。
@return
@example 函数使用示例
@returns 描述函数的返回值。
@author 指示代码的作者。
@deprecated 指示一个函数已经废弃,不建议使用,而且在将来版本的代码中可能会彻底删除。要避免使用这段代码。
@see 创建一个HTML链接指向指定类的描述。
@version 指定发布版本。
@requires 创建一个HTML链接,指向这个类所需的指定类。
@throws
@exception 描述函数可能抛出的异常的类型。
@link 创建一个HTML链接,指向指定的类。这与@see很类似,但@link能嵌在注释文本中。 @author 指示代码的作者。(译者注:这个标记前面已经出现过,建议去掉)
@fileoverview 这是一个特殊的标记,如果在文件的第一个文档块中使用这个标记,则指定该文档块的余下部分将用来提供文件的一个概述。
@class 提供类的有关信息,用在构造函数的文档中。
@constructor 明确一个函数是某个类的构造函数。
@type 指定函数的返回类型。
@extends 指示一个类派生了另一个类。通常JSDoc自己就可以检测出这种信息,不过,在某些情况下则必须使用这个标记。
@private 指示一个类或函数是私有的。私有类和函数不会出现在HTML文档中,除非运行JSDoc时提供了---private命令行选项。
@final 指示一个值是常量值。要记住JavaScript无法真正保证一个值是常量。
@ignore JSDoc 会忽略有这个标记的函数。