- 【上市公司文本分析】Python正则表达式从非结构化文本数据中提取结构化信息——以从上市公司高管简历中提取毕业院校信息为例
Ryo_Yuki
#上市公司文本分析Pythonpython正则表达式
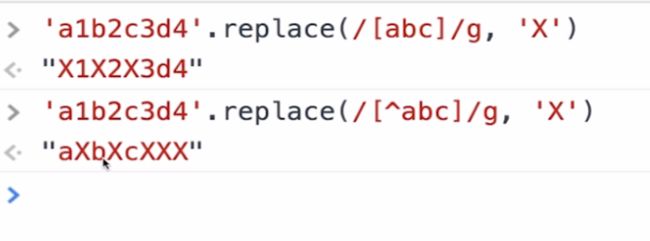
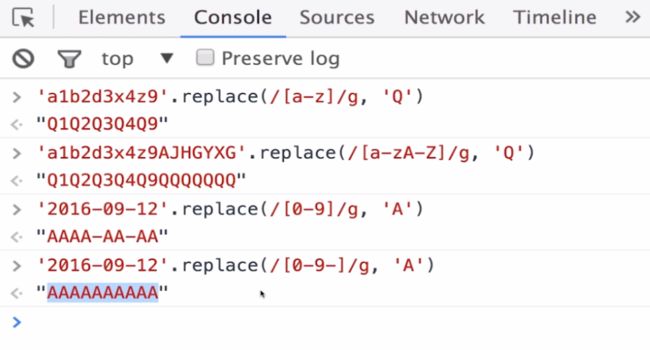
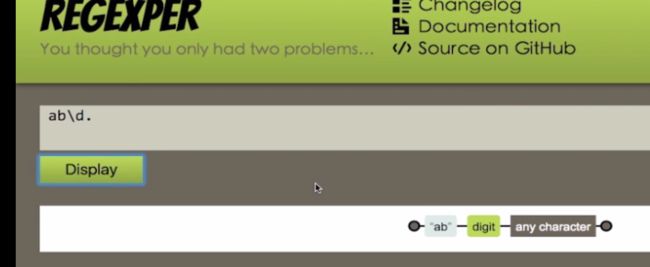
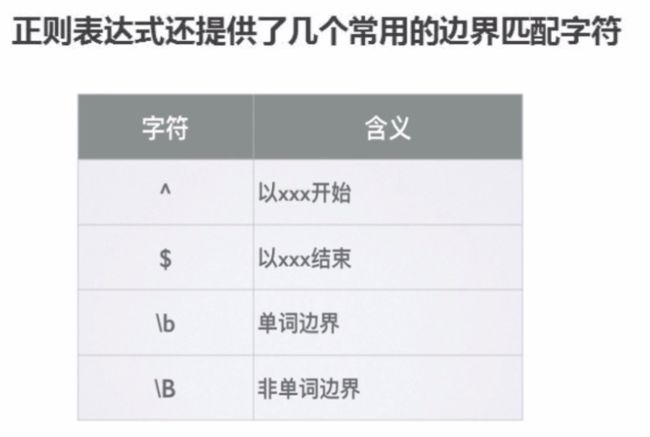
从CSMAR中可以获取上市公司高管的简历文本信息,虽然是非结构化的,但是隐约可以从中发现一些规律,例如毕业院校很多出现在毕业于、就读于等词语之后,专业很多出现在大学名之后,但这些又不是绝对的,也会有其他一些规则。下方代码是我基于我的300多条示例数据(如果需要练习,可以评论邮箱),经过反复修改正则表达式规则去编制的,能够做到节约85%左右的人工工作量,但无法保证绝对精确。对于其他非结构化但又有规律
- python 字符串分割方法_Python字符串分割方法总结
不胖的羊
python字符串分割方法
Python中字符串分割的常用方法是直接调用字符串的str.split方法,但是其只能指定一种分隔符,如果想指定多个分隔符拆分字符串需要用到re.split方法(正则表达式的split方法)。str.split字符串的split方法函数原型如下,其中sep为指定的分隔符,maxsplit为最大分割次数:1str.split(sep=None,maxsplit=-1)默认情况下,不指定分隔符时则以空
- Go语言开发项目文件规范
liberty030706
golang开发语言后端
1.controllers存放控制器结构体接收请求:从HTTP请求中解析数据(如路径参数、查询参数、请求体等)。调用业务逻辑:与服务层(ServiceLayer)或模型层(ModelLayer)交互,处理业务逻辑。返回响应:根据处理结果返回HTTP响应(如JSON、HTML页面等)。代码示例:packageadminimport"github.com/gin-gonic/gin"typeArtic
- Electron版本列表
Qlittleboy
electronjavascript前端
Electron是一个使用Chromium和Node.js构建桌面应用程序的框架。它最初由GitHub开发,现在被多个项目和公司使用。Electron版本列表包括了不同的主版本,每个主版本有其特定的Chromium和Node.js版本。截至2023年,Electron的版本列表如下所示(请注意,这些信息可能会有所更新,因此建议查看Electron的官方网站或其GitHub仓库以获取最新信息):El
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- 掌握 npm 登录与登出:使用 npm login 和 npm logout 命令
2401_85743969
npm前端node.js
npm(NodePackageManager)是JavaScript编程语言的包管理器,广泛用于Node.js项目中管理依赖。npm提供了丰富的功能,包括包的安装、版本管理、发布等。使用npmlogin和npmlogout命令可以与npm仓库进行身份验证和登出操作。本文将详细介绍这两个命令的使用方法和相关场景。一、npmlogin命令的使用npmlogin命令用于在终端中向npm仓库进行身份验证,
- MacOS系统搭建Appium自动化测试环境
xiangzhihong8
前端macosappium
一、Appium简介1.1什么是APPiumAPPium是一个开源测试自动化框架,适用于原生、混合或移动Web应用程序的自动化测试工具。APPium使用WebDriver协议驱动iOS、Android等应用程序。APPium具有如下特点:支持多平台(Android、iOS等)。支持多语言(python、java、ruby、js、c#等)。APPium是跨平台的,可以用在OSX,Windows以及L
- 【2024年华为OD机试】(C卷,100分)- 悄悄话 (Java & JS & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言javapythonjavascript
一、问题描述题目描述给定一个二叉树,每个节点上站一个人,节点数字表示父节点到该节点传递悄悄话需要花费的时间。初始时,根节点所在位置的人有一个悄悄话想要传递给其他人,求二叉树所有节点上的人都接收到悄悄话花费的时间。输入描述给定二叉树的层序遍历序列:0920-1-1157-1-1-1-132注:-1表示空节点。输出描述返回所有节点都接收到悄悄话花费的时间。38用例输入0920-1-1157-1-1-1
- npm、cnpm、pnpm、yarn包管理工具别傻傻分不清楚了
青苔猿猿
nodejsnpm前端node.jspnpmyarncnpmnode包管理器
干啥的:nodejs的包管理工具。用于自动化处理包的安装、更新、配置和管理。它们之间的主要区别在于它们各自的实现方式、性能优化、以及一些特有的功能。怎么用:1、npm1.1、描述NodePackageManager默认包管理器从npm公共仓库中安装、共享和分发代码包npm在项目中创建一个node_modules文件夹,其中包含所有的依赖项。每个项目的依赖都是独立安装的,这可能会导致重复的包和较大的
- npm、cnpm、pnpm、yarn的区别
迷途小码农零零发
前端知识库npm前端node.js
npm,cnpm,pnpm,和yarn都是JavaScript的包管理工具,用于自动化处理包的安装、更新、配置和管理。它们之间的主要区别在于它们各自的实现方式、性能优化、以及一些特有的功能。npmnpm(NodePackageManager)是Node.js的默认包管理器,也是最早被广泛接受和使用的JavaScript包管理工具。它允许用户从npm公共仓库中安装、共享和分发代码包。npm在项目中创
- React Native常见报错解决整理
飞翔的熊blabla
react
转载于:https://blog.csdn.net/u010127332/article/details/83622209ReactNative从开发环境到入门练手,再到跑几个开源demo的整个过程中,遇到了不少问题,以下是对报错现象及解决方法的记录:Mac上运行iOS项目问题1:npmERR!UnexpectedendofJSONinputwhileparsingnear‘…ire-main-f
- node.js学习记录——npm下包慢、
VIXeH
node.jsnpmnode.js学习
从npm官网下载速度会很慢,可以从taobao的镜像服务器来下,该指令修改了npm下载包的默认地址,改成了taobao的镜像服务器。npmconfigsetregistry=https://registry.npm.taobao.org/查看是否修改成功更方便的方法//通过npm包管理器,将nrm安装为全局可用的工具npminrm-g//查看所有可用的镜像源nrmls/将下包的镜像源切换为taob
- 记录一次nvm\node\npm安装,ubuntu18.04
imomsc_csdn
npm前端node.js
问题:安装nvm时,curl或wget出现443连接失败;且用apt安装的nodejs出现GLIBC_2.28notfound。但网络好使,外网也能上。前提:nvm安装教程如下:Ubuntu安装NVM及简单使用-CSDN博客一、443连接失败——大佬原文如下:ubuntu18.04安装nvm、node.js、npm-简书(jianshu.com)二、nodejs不能用——大佬原文如下:(解决方案)
- uni中webview与H5直接的通讯
米粒宝的爸爸
webapp
突然有个需求,要uni中webview与H5直接进行通讯,本来想的找个例子copy下算了。没想到,很多都不能用啊。至于所谓的什么@message和@onPostMessage好像都不行。试验都没任何反应!算了,自己写吧。我这主要用到2种情况,第一种:uni是H5形式的。第二种:uni是app形式的。都写一下。第一种:uniH5形式的通讯。上代码:H5端1.先上js加载。 2.document.a
- ubuntu18.04安装nvm管理本机node和npm
爱学习的狮王
Linux/Shellnodenpm前端node.jsnvm
ubuntu18.04安装nvm管理本机node和npmnvm的使用方法1.安装nvm2.加载nvm3.安装执行版本4.设置默认版本(可选)5.检查:6.将配置加入到shell配置文件中(默认已经加入)如果系统全局的Node.js存在,但被nvm覆盖了,可以通过禁用或卸载nvm恢复到系统版本。1.取消nvm的版本管理2.然后从shell配置文件(例如~/.bashrc,~/.zshrc或~/.ba
- python绘图实例
charlie_wang007
pythonpython
pythonPlt实例背景:业务的健身数据,有一个字段是其他附加信息,格式是json,需要查出该字段,解出json,拿到目标数据,按要求聚合,如燃脂是0.25的有几个目的:要验证运营页面的概览数据是否正确策略:从表中查出数据,格式化,用plt绘制,与被测页面的图形数据对比代码如下:#coding:utf8importMySQLdbimportjsonimportpandasaspdimportnu
- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- 第一章:Reac入门 与 第二章:React面向组件编程
代码界小菜鸟
reactreact
目录一、jsx语法规则二、React中定义组件1.函数式组件:2.类式组件:*有关类复习的知识点前往React知识铺垫查看https://blog.csdn.net/m0_61927991/article/details/126591057?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22r
- 程序员学Spring Boot 入门:一文读懂JavaEE以及Java EE架构!
人邮异步社区
分布式编程语言spring数据库大数据
1JavaEE1.1JavaEE我1999年接触JSP,从2001年开始正式接触JavaEE技术,当时面对JavaEE那么多组件和规范(比如,EJB技术),确实有点蒙圈。编写一个企业应用居然用到了那么多技术,曾经的电信项目,启动需要10分钟,每次发布都需要一个小时。作为新手的我是不能理解的,这也是当时大多数程序员的心态。然而JavaEE,针对复杂企业系统所指定的规范和实现,能满足复杂企业应用需求,
- json.loads和json.dumps有什么区别,什么时候用json.loads,什么时候用json.dumps?
兰若姐姐
自动化AI大模型jsonpython
发现很多小伙伴对json.loads()和json.dumps()傻傻分不清,不知道什么时候应该用json.loads(),什么时候用json.dumps(),这里简单给大家分享一下json.loads()和json.dumps()是Python标准库json模块中的两个重要函数,它们之间有以下区别:功能:json.loads():将JSON格式的字符串转换为Python对象(通常是dict或li
- Element UI +Vue页面生成二维码的方法
紫水木鱼
前端uivue.js前端
目录一、方法一采用qrcodejs2生成1.1、安装二维码插件qrcodejs21.2、在vue文件中,引入生成二维码插件1.3、构建二维码对象qrCodeDiv一、方法二-采用qrcode生成2.1、安装qrcode2.2、页面引入2.3、方法里边使用2.4、options三、方法三vue-qr3.1、安装3.2、页面引入3.3、组件增加vue-qr3.4、template使用3.5、optio
- Python json.load() 和 json.loads()及json.dump()和json.dumps()的区别
知识的宝藏
pythonjson编辑器
json.load()和json.loads()json.load()和json.loads()都是Python中用于处理JSON数据的函数,它们之间的主要区别在于它们从何处读取JSON数据。json.load():这个函数用于从文件对象(例如,通过open()函数打开的文件)中读取JSON数据,并将其解析为Python对象。它通常用于从文件中读取JSON数据。例如:importjsonwitho
- python 使用json.loads报错:json.decoder.JSONDecodeError: Expecting value: line x column x (char x)问题的解决方式
Joy and courage
jsonpython开发语言
python使用json.loads报错:json.decoder.JSONDecodeError:Expectingvalue:linexcolumnx(charx)问题的解决方式问题使用Python得到了一个response.text()的字符串,想把其转换成json格式保存使用,但是使用json.loads(response.text())的方式会报错:json.decoder.JSONDe
- 详解 Python 中的json.loads和json.dumps方法:中英双语
阿正的梦工坊
Pythonpythonjsonmicrosoft
中文版详解Python中的json.loads和json.dumps方法在Python的标准库中,json模块用于处理JSON数据格式。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,广泛用于前后端交互以及数据存储。json.loads和json.dumps是json模块中最常用的两个方法,分别用于解析JSON字符串和将Python对象序列化为JSON字符串
- 【前端】Node.js使用教程
大雨淅淅
编程语言vim编辑器linuxnode.js开发语言前端
目录一、Node.js开发环境和编译1.1安装Node.js1.2创建一个Node.js项目1.3编写Node.js程序1.4运行Node.js程序1.5使用Node.js模块二、高级的Node.js编程概念和示例2.1异步编程2.2错误处理2.3网络请求2.4构建Web服务器2.5数据库交互三、Node.js开发中重要方面和概念3.1环境变量和配置文件3.1.1使用环境变量3.1.2使用配置文件
- 【面试】【程序员基本知识】计算机网络,设计模式,正则,安全
患得患失949
面试考题专栏(前后端)安全面试计算机网络
一、计算机网络(一)基本概念计算机网络是一种将多台计算机通过硬件和软件互联,以实现资源共享和数据传输的技术。组成部分:(1)硬件:路由器、交换机、网卡、光纤等。(2)软件:协议栈、操作系统、网络应用等。(二)网络分层模型OSI七层模型(1)物理层:负责数据的物理传输。(2)数据链路层:提供节点间的数据传输。(3)网络层:负责路由与寻址(如IP协议)。(4)传输层:提供端到端的通信(如TCP/UDP
- VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- Electron常见问题 49 - module was compiled against a different Node.js version usingNODE_MODULE_VERSION
Data-Mining
Electron实战node.jswebviewjavascriptelectron编译
目录问题解决《Electron实战》系列-总览_liuzhen007的专栏-CSDN博客欢迎大家阅读Data-Mining的《Electron实战》专栏。这里简单的罗列一下专栏的文章目录,一方面方便大家阅读,另一方面可以快速的查找对应的文章。需要说明的是,本专栏会持续更新,不断增加新的文章,同时,也会动态更新原有文章。https://liuzhen.blog.csdn.net/article/de
- 深入解析字符编码与数据格式:技术演进与应用实践
我的青春不太冷
经验分享笔记
文章目录深入解析字符编码与数据格式:技术演进与应用实践字符编码:数字世界的文字基石ASCII:计算机的"字母启蒙"扩展ASCII:地域化解决方案ISO-8859系列Windows-1252中文编码:东方字符的数字化之路GB2312(1980)GBK(1995)GB18030(2000)Unicode:全球化的终极方案UTF-8(1993)UTF-16UTF-32数据编码格式:信息交换的艺术JSON
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修