- JavaScript中的系统对话框:alert、confirm、prompt
JavaScript中的系统对话框:alert、confirm、prompt在Web开发的世界里,JavaScript始终扮演着“桥梁”的角色——它连接用户与网页,让静态的页面焕发活力。而在这座桥梁上,系统对话框(SystemDialogs)是最基础却最实用的工具之一。它们像是一位贴心的助手,在用户需要确认、提示或输入时,悄然出现,又在任务完成后无声退场。今天,我们就来聊聊JavaScript中三
- SpringBoot ThreadLocal 全局动态变量设置
xdscode
springbootjavaThreadLocal
需求说明:现有一个游戏后台管理系统,该系统可管理多个大区的数据,但是需要使用大区id实现数据隔离,并且提供了大区选择功能,先择大区后展示对应的数据。需要实现一下几点:1.前端请求时,area_id是必传的1.数据隔离,包括查询及增删改:使用mybatis拦截器实现2.多个用户同时操作互不影响3.非前端调用场景的处理:定时任务、mq1.前端决定area_id为了解决多个用户可以互不影响的使用不同的a
- 板凳-------Mysql cookbook学习 (十一--------4)
唐宇迪机器学习实战课程笔记https://blog.csdn.net/weixin_54338498/article/details/128818007?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ECtr-1-12881
- Pandas 学习(数学建模篇)
停走的风
数学建模pandas学习
今天学习数学建模2023年C篇(228)优秀论文2023高教社杯全国大学生数学建模竞赛C题论文展示(C228)-2023C题论文-中国大学生在线一.pd.DataFramepd.DataFrame()是pandas库中用于创建二维表格数据结构(DataFrame)的核心函数。它的作用是将各种格式的数据(如字典、列表、Series等)转换为带有行索引和列标签的表格形式,便于数据处理和分析.impor
- Linux 系统定时任务
平凡的梦
Linuxlinux服务器运维
在Linux中,定时任务通常通过cron服务来管理。cron是一个基于时间的任务调度程序,允许用户在特定的时间间隔执行命令或脚本。以下是关于Linux定时任务的一些基本信息和操作指南:cron基础cron表(crontab)crontab文件是用来定义定时任务的配置文件。每个用户(包括系统用户)都可以有自己的crontab文件。crontab语法每个crontab文件包含若干行,每行代表一个定时任
- 有效避免 Cannot read property ‘xxx‘ of undefined 这类运行时错误。避免因数据字段缺失导致的报错
@Dream_Chaser
vue前端前端javascript开发语言
hasOwnProperty方法是JavaScript对象的内置方法用于检测对象自身(非原型链)是否包含指定属性返回布尔值(true/false)constfetchedData={"order":"21570921","orderType":"1",//其他属性...};constitem={value:"orderType"//我们想检查fetchedData是否有这个属性};if(fet
- Django核心知识点详解:JSON、AJAX、Cookie、Session与用户认证
PythonicCC
djangojsonajax
1.JSON数据格式详解1.1什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,具有以下特点:独立于语言,几乎所有编程语言都支持易于人阅读和编写易于机器解析和生成基于文本,比XML更简洁1.2JSON基本格式对象格式{"name":"rose","age":20}使用大括号{}包裹键值对形式,键必须用双引号包裹多个键值对用逗号分隔数组格式["j
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- Unity Demo-3DFarm详解-其一
KhalilRuan
unity游戏引擎
我们来拆解一个种田游戏,这个游戏种类内部的功能还是比较模板化的,我们来一点点说。我们大体上分为这么几个部分:农场运营玩法角色与玩家互动物品与背包存档和进度管理用户界面系统农场运营可以大体上分为:种植系统:支持种植、成长、收获等完整的植物生命周期;动物系统:包含野生动物、家畜、宠物等,支持喂养、骑乘、驯养等功能;建筑与建造:玩家可以建造、升级、摧毁建筑;采集与合成:支持采集资源、合成物品、制作工具;
- 从零开始学前端(HTML篇):9、嵌入另一个页面的iframe元素
iframe元素通常用于在页面中嵌入另一个页面可以理解为在自己的页面里弄出一个区域,里面放置另一个页面iframe是可替换元素可替换元素:是指会被替换的元素。例如图片元素img等,书写img时没有在里门添加内容,而img元素把加载出来的图片作为内容。通常是行盒通常显示的内容取决于元素的属性css不能完成控制其中的样式具有行块盒的特点
- AI驱动的个人工作革命:基于DeepSeek构建全场景智能工作助理(含源代码+多应用场景)
AI_DL_CODE
DeepSeek深度应用人工智能DeepSeek个人智能助理LangChain任务自动化知识管理大模型应用
摘要:本文详细阐述基于DeepSeek大模型构建个人工作助理的完整技术方案,通过LangChain实现任务分解、知识检索与工具调用的智能协同。方案融合向量数据库、多模态交互与个性化学习算法,构建涵盖邮件处理、会议管理、文档生成等15大核心工作场景的自动化系统。文中提供可运行代码、完整部署指南及效能测试数据,实现邮件处理效率提升13倍、会议纪要生成时间缩短100%、任务安排错误率降低83%的显著优化
- JSZip 使用详解
啃火龙果的兔子
开发DEMO前端javascript
JSZip使用详解JSZip是一个用于创建、读取和编辑ZIP文件的JavaScript库,完全在浏览器中运行,也支持Node.js环境。安装浏览器环境Node.js环境npminstalljszip#或yarnaddjszip基本使用1.创建一个ZIP文件constJSZip=require("jszip");//Node.js中需要constzip=newJSZip();//添加文本文件zip.
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- 【macOS】【Swift】【RTF】黑色文字在macOS深色外观下看不清的解决方法
goodmao
macos
【macOS】【Swift】【RTF】黑色文字在macOS深色外观下看不清的解决方法遇到这个问题,Cursor高效率地忙乎了一个小时,给出了很多方案并做了修改,但都没生效。kimi还给出了:在深色外观下,将黑色文字转成白色;保存时,再反转的方法。我都感觉:不是我当前App所需要的效果。==========最后,找到很简单的方法,一行代码即可。当macOS的外观设置为深色时,RTF文件读取后,如果文
- 西门子触摸屏与S7-200 SMART CPU的以太网通信
用户通过以下步骤可创建以太网接口的西门子触摸屏与S7-200SMARTCPU的以太网通信,在此以设备Smart1000IE为例。在WinCCflexible的主工作窗口中添加与CPU的连接与上文中RS485接口的西门子触摸屏类似,在此不再赘述。下面主要介绍连接参数设置及下载项目等。设置连接参数,首先选择Smart1000IE的接口为“以太网”,即触摸屏的以太网接口。选中该接口后,该接口的参数设置窗
- 从零构建智能ai语音助手:ESP32s3+Python+大语言模型实战指南
从零构建智能ai语音助手:ESP32s3+Python+大语言模型实战指南一、项目概述大家好!今天给大家带来一个干货满满的实战项目——基于ESP32S3硬件和Python后端的智能语音助手系统。这个项目将物联网技术与AI技术完美结合,打造一个可以实时对话、意图识别的智能语音交互系统。相比传统的离线语音系统只能识别固定命令词,我们这套系统可以:实现自然语言理解,支持多种表达方式无需预设固定命令词,更
- IDEA Maven报错 无法解析 com.taobao:parent:pom:1.0.1【100%解决 此类型问题】
Dolphin_Home
私有_案例分析生产环境_场景抽象Debugintellij-ideamavenjava
IDEAMaven报错无法解析com.taobao:parent:pom:1.0.1【100%解决此类型问题】报错日志PSD:\Learn_Materials\IDEA_WorkSpace\Demo\spring_test_demo>mvncleaninstall-U[INFO]Scanningforprojects...[WARNING][WARNING]Someproblemswereenco
- 虚幻引擎UE5专用服务器游戏开发-19 设置头顶状态条可见性控制
AA陈超
虚幻ue5游戏引擎c++游戏服务器
头顶状态条的动态显示控制。状态条会根据与玩家角色的距离(默认300单位)进行自动隐藏,并通过定时器(默认0.2秒频率)持续检测距离变化。当角色由本地玩家控制时,状态条会自动隐藏。代码采用服务器-客户端初始化架构,并包含碰撞设置、组件创建等基础角色配置。Source/Crunch/Public/Character/CCharacter.h:变量://计时器频率UPROPERTY(EditDefaul
- 从单体脚本到模块化设计:Python工程师的架构思维跃迁
引言:从“一团乱麻”到“乐高积木”你是否曾经打开一个Python脚本,里面密密麻麻挤着上千行代码?函数相互缠绕,全局变量随处可见,想改一个小功能却心惊胆战,生怕牵一发而动全身?这就是典型的“单体脚本”(MonolithicScript)困境。作为过来人,我深知这种痛苦。本文将手把手带你跳出这个泥潭,掌握模块化设计的核心思想,并初步建立宝贵的架构设计思维,让你的代码从“勉强运行”跃迁到“优雅可维护”
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- day49-ansible初体验
朱包林
linuxpython运维服务器云计算
1.选型工具说明缺点xshell不适应机器过多场景,需要连接后才能用for+ssh/scp+密钥认证密钥认证,免密码登录scp传输文本/脚本ssh远程执行命令或脚本串行saltstack需要安装客户端ansible无客户端(密钥认证)批量部署环境需要新python版本,被红帽收购了Terraform关注基础设施(云环境),一键创建100台云服务器,一键创建负载均衡,数据库产品2.ansible架构
- 目标检测YOLO实战应用案例100讲-基于深度学习的自动驾驶目标检测算法研究(续)
林聪木
目标检测YOLO深度学习
目录基于双蓝图卷积的轻量化自动驾驶目标检测算法5.1引言5.2DarkNet53网络冗余性分析5.3双蓝图卷积网络5.4实验结果及分析基于深度学习的自动驾驶目标检测算法研究与应用传统的目标检测算法目标检测基线算法性能对比与选择相关理论和算法基础2.1引言2.2人工神经网络2.3FCOS目标检测算法2.4复杂交通场景下的目标检测难点与FCOS改进方案基于FCOS的目标检测算法改进3.1引言3.2Re
- Unity3D 游戏在 iOS 上因为 trampolines 闪退的原因与解决办法
耳朵里有只风
iosunityunity3diosios闪退
崩溃的情况进入游戏一会儿,神马都不要做,双手离开手机,盯着屏幕看吧,游戏会定时从服务器那儿读取一些数据,时间一长,闪退了。尼玛问题是神马呢?完全没有头绪,不过大体猜测是因为网络请求导致的,那么好,先排查服务器返回结果是否有问题,最终确认每次客户端崩溃的时候,服务器都成功的返回了格式正确的数据,没有任何异常。那么可以确定问题是出在客户端部分了。先检查代码,确认逻辑上没有任何问题之后,也倍感无力啊,问
- 正则表达式-元字符及描述
dianaixun1635
javascalajavascriptViewUI
元字符描述\将下一个字符标记符、或一个向后引用、或一个八进制转义符。例如,“\\n”匹配\n。“\n”匹配换行符。序列“\\”匹配“\”而“\(”则匹配“(”。即相当于多种编程语言中都有的“转义字符”的概念。^匹配输入字行首。如果设置了RegExp对象的Multiline属性,^也匹配“\n”或“\r”之后的位置。$匹配输入行尾。如果设置了RegExp对象的Multiline属性,$也匹配“\n”
- notepad++正则表达式
痞子IT
嵌入式开发语言xmlc语言
notepad++正则表达式使用笔记:1.查找空行:^\s*\r\n2.排除以(开头的行:^(?!().*$3.查找第二行以A-D开头的情况:(\r\n)(^[A-D])4.查找不含有helloworld的行:^(?!.*helloworld).*$5.查找不以com结尾的字符串:^.*?(?|"']|"[^"]*"|'[^']*')*?(?:/>|>.*?)11.查找非换行空白:(\s)(?)及
- 建立统一网络身份认证平台,赋能用户信息安全
Authing
网络Authing身份云
“近年来,层出不穷的网络谣言、网络暴力事件以及网络水军、网络黑灰产犯罪屡禁不止、屡打不绝,其主要原因是网络实名制落实不到位。”全国人大代表、黑龙江省大庆市公安局网络警察分局副局长贾晓亮接受记者采访时表示,网络信息安全问题是我们必须要面对和解决的一个严峻挑战,要加强顶层设计,实施网络可信身份战略,改进网络实名认证技术。他将一份《关于建立国家统一网络身份认证平台的建议》带上了今年全国两会。“由于网络行
- 【PTA数据结构 | C语言版】在单链表 list 的第 i 个位置上插入元素 x
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目请编写程序,将n个整数插入初始为空的单链表,第i个整数插入在第i个位置上。注意:i代表位序,从1开始。插入结束后,输出链表长度,并顺序输出链表中的每个结点的数值。最后,尝试将最后一个整数插入到链表的第0个、第n+2个位置上,以测试错误信息的输出。输入格式:输入首先在第一行给出正整数n(≤20);随后一行给出n个int范围内的整数,数字间以
- 4. 接收输入的一行字符串,统计字符串中包含数字的个数
`whyYa
python字符串
a=input("请输入字符串")print("输入的字符串是",a)count=0foriina:if'0'<=i<='9':count+=1print("字符串中出现数字的个数有:{}个".format(count))
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
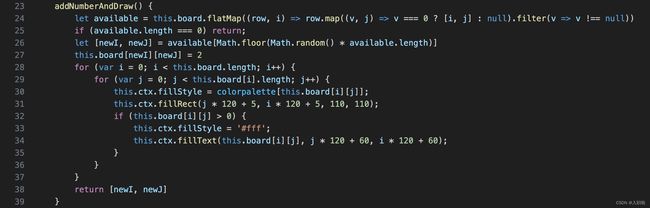
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象