iOS开发的过程中,总是避免不了各种高度的自适应,如:UILabel、UITextView、UITableViewCell的高度自适应...而这些适应大部分都源自文本的适应。
计算文本高度的方法有很多种,而我们平时的使用中,富文本的使用几率要大于普通文本,下面以富文本为例介绍三种获取文本高度的方式:
方法1.0:
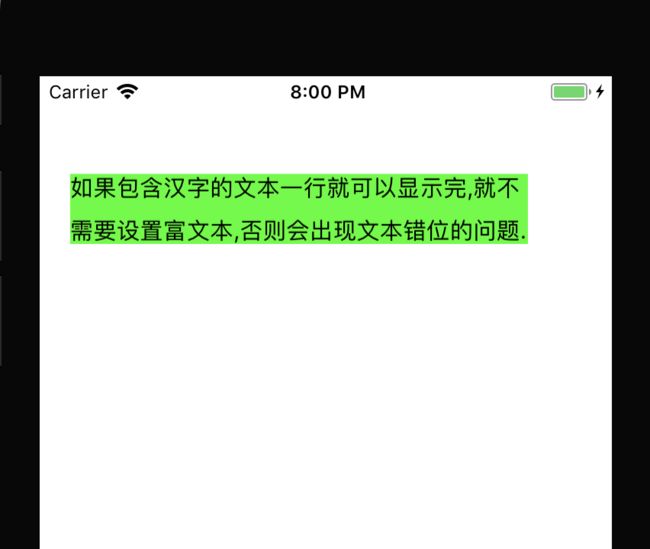
请看运行效果:
1.创建label
UILabel *contentLab = [[UILabel alloc]initWithFrame:CGRectMake(20, 64,300, 20)];
contentLab.font = [UIFont systemFontOfSize:15];
contentLab.backgroundColor = [UIColor greenColor];
contentLab.numberOfLines = 0;
contentLab.text = @"如果包含汉字的文本一行就可以显示完,就不需要设置富文本,否则会出现文本错位的问题.";
[self.view addSubview:contentLab];
2.获取高度 重置坐标
CGFloat Height = [self getTextHeightWithStr:contentLab.text
withWidth:300
withLineSpacing:10//(预设的行间距)
withFont:15];
contentLab.frame = CGRectMake(20,64, 300, Height);
3.如果包含汉字的文本一行就可以显示完,就不需要设置富文本,否则会出现文本错位的问题.
但是什么时候一行显示 还需要自己判断,而且估算的不是十分准确,比较麻烦
/*我在此处的处理方法是把 计算出来的Height 和 2倍的font高度做比较,
如果是多行显示,文本高度加上行间距肯定大于2倍的font,
满足条件,就是 多行,设置行间距.
*/
if (Height > 2*contentLab.font.lineHeight){//多行显示
NSMutableParagraphStyle *paraStyle = [[NSMutableParagraphStyle alloc] init];
paraStyle.lineSpacing = 10;
NSMutableAttributedString *attributeString = [[NSMutableAttributedString alloc]initWithString:contentLab.text
attributes:@{NSParagraphStyleAttributeName:paraStyle,NSFontAttributeName:[UIFont systemFontOfSize:15]}];
contentLab.attributedText = attributeString;
}
/**
出现问题的条件:
条件一:当前文本内容'一行'就可以显示完全
条件二:文本当中包含'汉字'
结果:计算出来的高度即使只有一行,也会包'含行间距'
解决办法:
在封装方法中:
条件一: '文本高度' - '字体高度',如果只有一行,'差'肯定 <= 行间距
条件二: 文本中有汉字
*/
实现原理:
/**
计算文本高度
@param str 文本内容
@param width lab宽度
@param lineSpacing 行间距(没有行间距就传0)
@param font 文本字体大小
@return 文本高度
*/
-(CGFloat)getTextHeightWithStr:(NSString *)str
withWidth:(CGFloat)width
withLineSpacing:(CGFloat)lineSpacing
withFont:(CGFloat)font
{
if (!str || str.length == 0) {
return 0;
}
NSMutableParagraphStyle *paraStyle = [[NSMutableParagraphStyle alloc]init];
paraStyle.lineSpacing = lineSpacing;
NSMutableAttributedString *attributeString = [[NSMutableAttributedString alloc]initWithString:str
attributes:@{NSParagraphStyleAttributeName:paraStyle,NSFontAttributeName:[UIFont systemFontOfSize:font]}];
CGRect rect = [attributeString boundingRectWithSize:CGSizeMake(width, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading
context:nil];
if ((rect.size.height - [UIFont systemFontOfSize:font].lineHeight) <= lineSpacing){
if ([self containChinese:str]){
rect.size.height -= lineSpacing;
}
}
return rect.size.height;
}
//判断是否包含中文
- (BOOL)containChinese:(NSString *)str {
for(int i=0; i< [str length];i++){
int a = [str characterAtIndex:i];
if( a > 0x4e00 && a < 0x9fff){
return YES;
}
}
return NO;
}
总结:
方法1.0在使用的时候要用计算出来的Height 和 2倍的font高度做比较,如果是多行显示,文本高度加上行间距肯定大于2倍的font,满足条件,就是 多行,设置行间距.
否则不能使用行间距,会出现错误的问题(随着行间距大于5之后会越来越明显).
方法 1.1:(和方法1.0相比,判断是否需要多行显示的方法不一样)
1.创建Label(和上面创建的一样)
2.(封装的方法) 判断当前对象的内容 是否 需要多行显示
CGFloat lineSpacing = 0;
if ([self isNeedMultiLineWithStr:contentLab.text withHeight:100 withWidth:300 withFont:15]) {
NSMutableParagraphStyle *paraStyle = [[NSMutableParagraphStyle alloc] init];
//只有多行显示才设置行间距 否则会错位
paraStyle.lineSpacing = 5;
NSMutableAttributedString *attributeString = [[NSMutableAttributedString alloc]initWithString:contentLab.text
attributes:@{NSParagraphStyleAttributeName:paraStyle,NSFontAttributeName:[UIFont systemFontOfSize:15]}];
contentLab.attributedText = attributeString;
lineSpacing = paraStyle.lineSpacing;
}
3.获取高度 重置坐标
CGFloat Height = [self getTextHeightWithStr:contentLab.text
withWidth:300
withLineSpacing:lineSpacing
withFont:15];
contentLab.frame = CGRectMake(0,64, 300, Height);
实现原理:
/**
判断是否超过一行
@param str 文本内容
@param height 文本高度
@param width 文本宽度
@param font 文本描述
@return 返回判断结果
*/
-(BOOL)isNeedMultiLineWithStr:(NSString *)str
withHeight:(CGFloat)height
withWidth:(CGFloat)width
withFont:(CGFloat)font
{
CGFloat myWidth = [str boundingRectWithSize:CGSizeMake(MAXFLOAT,400)
options:NSStringDrawingUsesFontLeading|NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName :[UIFont systemFontOfSize:font]}
context:nil].size.width;
if (myWidth <= width) {
return NO;
}
else{
return YES;
}
}
总结:
和上面的方法相比较,其实就是判断 需不需要多行显示文本 的方法不一样,计算文本高度的核心算法是一样的.
方法二:(简单好用)
1.创建Label(同上)
2. (封装的方法)判断当前对象的内容 是否 需要多行显
//当文本中有'汉字' 且 '一行' 就可以显示完的时候,此时设置行间距就会导致计算不准确,出现错位情况,必须加上判断条件.
if ([self isNeedMultiLineWithStr:contentLab.text
Height:100
Width:300
Font:15]) {
NSMutableParagraphStyle *paraStyle = [[NSMutableParagraphStyle alloc] init];
//只有多行显示才设置行间距 否则会错位
paraStyle.lineSpacing = 5;
NSMutableAttributedString *attributeString = [[NSMutableAttributedString alloc]initWithString:contentLab.text
attributes:@{NSParagraphStyleAttributeName:paraStyle,NSFontAttributeName:[UIFont systemFontOfSize:15]}];
contentLab.attributedText = attributeString;
}
3.计算Size (只此一步,短小精悍)
CGSize size = [contentLab sizeThatFits:CGSizeMake(contentLab.frame.size.width, CGFLOAT_MAX)];
contentLab.frame = CGRectMake(0,64, 300, size.height);
实现原理:(同方法1.1的判断方法一样)
总结:
该方法计算文本高度省去不少代码,计算也同样准确,值得推荐.
方法三:(C函数)
首先导入系统的核心文本库#import
1.创建Label(同上)
2. (封装的方法)判断当前对象的内容 是否 需要多行显(同方法二的第二步一样)
3.计算文本高度
CGFloat Height = [self getTextHeightWithStr:contentLab.text
withWidth:300
withLineSpacing:lineSpacing
withFont:15];
contentLab.frame = CGRectMake(0,64, 300, Height);
实现原理:
/**
计算文本高度
@param str 文本内容
@param width lab宽度
@param lineSpacing 行间距(没有行间距就传0)
@param font 文本字体大小
@return 文本高度
*/
-(CGFloat)getTextHeightWithStr:(NSString *)str
withWidth:(CGFloat)width
withLineSpacing:(CGFloat)lineSpacing
withFont:(CGFloat)font
{
if (!str || str.length == 0) {
return 0;
}
NSMutableParagraphStyle *paraStyle = [[NSMutableParagraphStyle alloc] init];
paraStyle.lineSpacing = lineSpacing;
NSMutableAttributedString *attStr = [[NSMutableAttributedString alloc] initWithString:str attributes:@{NSParagraphStyleAttributeName:paraStyle,NSFontAttributeName:[UIFont systemFontOfSize:font]}];
CTFramesetterRef frameSetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)attStr);
CGSize attSize = CTFramesetterSuggestFrameSizeWithConstraints(frameSetter, CFRangeMake(0, 0), NULL,CGSizeMake(width, CGFLOAT_MAX), NULL);
CFRelease(frameSetter);
return attSize.height;
}
总结:
在上面这么多的方法中,一共有2种判断是否需要多行显示的方法,3种计算文本高度的算法.如果把这些组合起来将有6种计算文本高度的方法,大家自由发挥.其实原理都是一样的.所需要解决的问题也是一样的(就是一行能显示全的情况下,而且文本中包含有汉字,不能设置行间距,会出现错位的情况).
最好在使用的时候封装在工具类当中 或者 category中.这样在计算的时候就不需要每个类中重复实现该方法.
我把Demo放在gitHub上面了,有想看的可以download看看~
我在4个viewController中实现了不同的方法,切换window的跟视图就可以运行不同的方法了。
今天就先写到这里吧
千里之行,始于足下~