1.JavaScript 定义了几种数据类型? 哪些是原始类型?哪些是复杂类型?原始类型和复杂类型的区别是什么?
JavaScript的数据类型,共有六种。
- 数值(number):整数和小数(比如1和3.14)
- 字符串(string):字符组成的文本(比如"Hello World")
- 布尔值(boolean):true(真)和false(假)两个特定值
- undefined:表示“未定义”或不存在,即此处目前没有任何值
- null:表示空缺,即此处应该有一个值,但目前为空
- 对象(object):各种值组成的集合
数值、字符串、布尔值称为原始类型(primitive type)的值,即它们是最基本的数据类型,不能再细分了。
将对象称为复杂类型(complex type)的值,因为一个对象往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器
两者区别:
- 基本类型变量存的是值,复杂类型的变量存的是内存地址。
- 基本类型在赋值的时copy值,复杂类型在赋值的时候只copy地址,不copy值。
2.typeof和instanceof的作用和区别?
typeof 是一个操作符,主要的目的是检测一个变量是不是基本数据类型的变量,同时也可以说是确定一个变量是字符串,数值,布尔值,还是undefined;
var a="zhangqian";
var b=true;
var c=10;
var d;
var e=null;
var f=new Object();
alert(typeof a); //string
alert(typeof b); //number
alert(typeof c); //boolean
alert(typeof d); //undefined
alert(typeof e); //object
alert(typeof f); //object
instanceof主要的目的是检测引用类型,判断对象是Array,还是RegExp!
var array=new Array();
var object=new Object();
var regexp=new RegExp();
function func(){};
var func1=new func();
alert(array instanceof Array); //true
alert(object instanceof Object); //true
alert(regexp instanceof RegExp); //true
alert(func1 instanceof func); //true
参考:
javascript typeof 和 instanceof 的区别和联系 --by raisezhang
3.如何判断一个变量是否是数字、字符串、布尔、函数
通过typeof获取变量类型,然后用If语句判断
if ("undefined" === typeof v) { }
4.NaN是什么? 有什么特别之处?
NaN含义是Not a Number,表示非数字;
NaN是一个数字类型,但不是有效数字;
NaN和任何值都不相等,包括自己
5.如何把非数值转化为数值?
把字符串转换为数值有三种方法:
1. Number()
如果参数是 Date 对象,Number() 返回从 1970 年 1 月 1 日至今的毫秒数。
如果对象的值无法转换为数字,那么 Number() 函数返回 NaN,即如果字符串截去开头和结尾的空白字符后,不是纯数字字符串,那么最终返回结果为NaN;
可识别0xff的十六进制表示,转换为255
例子:
输出:
1
0
1502829821918
999
NaN
255
2.parseInt()
- 基本用法
parseInt方法用于将字符串转为整数
parseInt('123') // 123
如果字符串头部有空格,空格会被自动去除
parseInt(' 81') // 81
如果parseInt的参数不是字符串,则会先转为字符串再转换。
parseInt(1.23) // 1
// 等同于
parseInt('1.23') // 1
遇到不能转换为数字的字符停止
字符串转为整数的时候,是一个个字符依次转换,如果遇到不能转为数字的字符,就不再进行下去,返回已经转好的部分。
parseInt('8a') // 8
parseInt('12**') // 12
parseInt('12.34') // 12
parseInt('15e2') // 15
parseInt('15px') // 15
上面代码中,parseInt的参数都是字符串,结果只返回字符串头部可以转为数字的部分。如果字符串的第一个字符不能转化为数字(后面跟着数字的正负号除外),返回NaN。
parseInt('abc') // NaN
parseInt('.3') // NaN
parseInt('') // NaN
parseInt('+') // NaN
parseInt('+1') // 1
parseInt的返回值只有两种可能,不是一个十进制整数,就是NaN。
如果字符串以0x或0X开头,parseInt会将其按照十六进制数解析。
parseInt('0x10') // 16
如果字符串以0开头,将其按照10进制解析。
parseInt('011') // 11
对于那些会自动转为科学计数法的数字,parseInt会将科学计数法的表示方法视为字符串,因此导致一些奇怪的结果。
parseInt(1000000000000000000000.5) // 1
// 等同于
parseInt('1e+21') // 1
parseInt(0.0000008) // 8
// 等同于
parseInt('8e-7') // 8
- 进制转换
parseInt方法还可以接受第二个参数(2到36之间),表示被解析的值的进制,返回该值对应的十进制数。默认情况下,parseInt的第二个参数为10,即默认是十进制转十进制。
parseInt('1000') // 1000
// 等同于
parseInt('1000', 10) // 1000
parseInt('1000', 2) // 8
parseInt('1000', 6) // 216
parseInt('1000', 8) // 512
上面代码中,二进制、六进制、八进制的1000,分别等于十进制的8、216和512。这意味着,可以用parseInt方法进行进制的转换。
如果第二个参数不是数值,会被自动转为一个整数。这个整数只有在2到36之间,才能得到有意义的结果,超出这个范围,则返回NaN。如果第二个参数是0、undefined和null,则直接忽略。
parseInt('10', 37) // NaN
parseInt('10', 1) // NaN
parseInt('10', 0) // 10
parseInt('10', null) // 10
parseInt('10', undefined) // 10
如果字符串包含对于指定进制无意义的字符,则从最高位开始,只返回可以转换的数值。如果最高位无法转换,则直接返回NaN。对于二进制来说,1是有意义的字符,5、4、6都是无意义的字符,所以第一行返回1,第二行返回NaN。
parseInt('1546', 2) // 1
parseInt('546', 2) // NaN
如果parseInt的第一个参数不是字符串,会被先转为字符串。这会导致一些令人意外的结果。
parseInt(0x11, 36) // 43
// 等同于
parseInt(String(0x11), 36)
parseInt('17', 36)
上面代码中,十六进制的0x11会被先转为十进制的17,再转为字符串。然后,再用36进制解读字符串17,最后返回结果43。
这种处理方式,对于八进制的前缀0,尤其需要注意。
parseInt(011, 2) // NaN
// 等同于
parseInt(String(011), 2)
parseInt('011', 2) // 3
上面代码中,第一行的011会被先转为字符串9,因为9不是二进制的有效字符,所以返回NaN。第二行的字符串011,会被当作二进制处理,返回3。
ES5不再允许将带有前缀0的数字视为八进制数,而是要求忽略这个0。但是,为了保证兼容性,大部分浏览器并没有部署这一条规定。
3.parseFloat()
parseFloat方法用于将一个字符串转为浮点数。
parseFloat('3.14') // 3.14
如果字符串符合科学计数法,则会进行相应的转换。
parseFloat('314e-2') // 3.14
parseFloat('0.0314E+2') // 3.
如果字符串包含不能转为浮点数的字符,则不再进行往后转换,返回已经转好的部分。
parseFloat('3.14more non-digit characters') // 3.14
parseFloat方法会自动过滤字符串前导的空格。
parseFloat('\t\v\r12.34\n ') // 12.34
如果参数不是字符串,或者字符串的第一个字符不能转化为浮点数,则返回NaN。
parseFloat([]) // NaN
parseFloat('FF2') // NaN
parseFloat('') // NaN
上面代码中,尤其值得注意,parseFloat会将空字符串转为NaN。
这些特点使得parseFloat的转换结果不同于Number函数。
parseFloat(true) // NaN
Number(true) // 1
parseFloat(null) // NaN
Number(null) // 0
parseFloat('') // NaN
Number('') // 0
parseFloat('123.45#') // 123.45
Number('123.45#') // NaN
6.==与===有什么区别
===是严格意义的相等,如果两个值类型相同,用===进行比较;
使用==的时候,如果两个值的类型不同,javascript会先进行类型转换
如果两个值的类型不同:
- 如果一个是null,一个是undefined,那么相等
- 如果一个是数字,一个是字符串,先将字符串转为数字,然后比较
- 如果一个值是true/false则将其转为1/0比较
- 如果一个值是对象,一个是数字或字符串,则尝试使用valueOf和toString转换后比较
- 其它就不相等了
7.break与continue有什么区别
break 用于强制退出循环体,执行循环后面的语句
continue 用于退出本次循环,执行下次循环
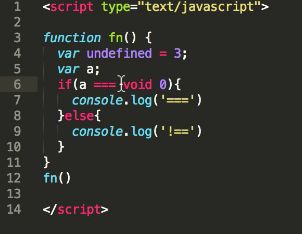
8.void 0 和 undefined在使用场景上有什么区别
void运算符的作用是执行一个表达式,然后返回undefined。
Undefined是可以作为一个变量赋值的
上面代码执行后,输出===,void 0的执行结果为undefined,变量a声明未赋值,相等
9.以下代码输出结果,为什么?
console.log(1+1); //2 两个操作数都是数字的时候,会做加法运算
console.log("2"+"4"); //24 两个参数都是字符串,会把另外一个参数转换为字符串做字符串拼接
console.log(2+"4"); //24 两个参数有一个参数是字符串的情况下 会把另外一个参数转换为字符串做字符串拼接
console.log(+"4"); //4 只有一个字符串参数的时候会尝试将其转换为数字
10.以下代码的输出结果是?
var a = 1;
a+++a;
typeof a+2;
number2,
++优先级高,限制性++,a变为2,先执行typeof a,得到number,然后拼接字符串;
11.以下代码的输出结果是? 为什么
var a = 1;
var b = 3;
console.log( a+++b );
4
a+++b,相当于(a++)+b,因为a++后生效,所以相当于1+3,得4
12.遍历数组,把数组里的打印数组每一项的平方
var arr = [3,4,5];
var i;
for(i=0;i13.遍历 JSON, 打印里面的值
var obj = {
name: 'hunger',
sex: 'male',
age: 28
}
var i;
for(i in obj){
console.log(i+":"+obj[i]);
}
14.以下代码输出结果是? 为什么
var a = 1, b = 2, c = 3;
var val = typeof a + b || c >0
console.log(val)
number2
typeof a + b || c >0按优先级为:((typeof a) + b) ||(c >0)
即得到number2 || 1,得到number2
var d = 5;
var data = d ==5 && console.log('bb')
console.log(data)
undefined
d==5为true,短路逻辑,data等于&&后面的,consoloe.log('bb')是先输出bb,然后返回undefined,所以data为undefined
var data2 = d = 0 || console.log('haha')
console.log(data2)
undefined
根据短路逻辑,0为false,d等于||后面的,consoloe.log('haha')是先输出haha,然后返回undefined,所以data为undefined
var x = !!"Hello" + (!"world", !!"from here!!");
console.log(x)
2
!!强制转换字符串为true,“,”返回最后一个操作数运算值,true+true=2