- 工厂模式(Factory Pattern)
coding_-_半生
java设计模式简单工厂模式工厂方法模式抽象工厂模式
工厂模式文章目录工厂模式介绍一、工厂模式的几种变体二、工厂模式类图1.简单工厂模式(SimpleFactoryPattern)2.工厂方法模式(FactoryMethodPattern)3.抽象工厂模式(AbstractFactoryPattern)三、总结1.比较三种工厂模式应用场景2.工厂模式总结介绍工厂模式是一种常见的设计模式,用于创建对象而不暴露对象的创建逻辑。在软件开发中,工厂模式通常用
- 分形、大自然的分形几何、数据可视化、Python绘图
timedot-hj
python绘图指南-分形与数据可视化可视化python几何学算法
分形、大自然的分形几何、数据可视化、Python绘图中国传统中的『分形』大自然的分形几何数据可视化本系列采用turtle、matplotlib、numpy这三个Python工具,以分形与计算机图像处理的经典算法为实例,通过程序和图像,来帮助读者一步步掌握Python绘图和数据可视化的方法和技巧,并且让读者感受到“龙枝屈曲竞分形,瑰丽绮错千万状”的分形魅力。本系列共有八章,分别为海岸线有多长,基因与
- rockylinux9.4单master节点k8s1.28集群部署
大白菜和MySQL
k8s集群kubernetes容器云原生
kubernetes集群部署常见的k8s部署方式包括:二进制包、kubeadm工具、云服务提供商、或通过一些开源的工具搭建,例如:sealos、kuboard、Runcher、kubeSphere。本文使用kubeadm的部署方式,部署k8s1.28版本我本地安装资源规划如下:IP地址主机名称角色操作系统主机配置参考192.168.3.92master1masterrockylinux9.4(最小
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- http协议中网络请求的响应码是401,代表身份认证失败
Flamingo_huohuo
学习vue得知道这些网络前端
401是什么错误在网络请求和HTTP协议的范畴内,401错误是一种常见的状态码,全称为“401Unauthorized”,下面从含义、产生原因、解决方案、实际应用场景几个方面为你详细介绍。含义401状态码表示客户端在请求需要身份验证的资源时,没有提供有效的身份验证凭证,或者提供的凭证无效,服务器拒绝了该请求。简单来说,就是客户端尝试访问受保护的资源,但没有通过身份验证。产生原因未提供身份验证信息:
- python模块os和 importlib实战指南
ivwdcwso
开发运维python服务器运维开发devops
os和importlib是Python中两个非常强大的模块,分别用于与操作系统交互和动态导入模块。本文将通过实际代码示例,展示如何在实际项目中使用这两个模块,帮助你更好地理解它们的用途和应用场景。©ivwdcwso(ID:u012172506)1.os模块实战os模块主要用于与操作系统交互,例如读取环境变量、操作文件路径、执行系统命令等。以下是os模块的常见实战场景。1.1读取环境变量在开发中,我
- 优雅驾驭 TryParse:技巧与实战全攻略
东百牧码人
c#数据结构
一、引言在编程的世界里,数据类型的转换是我们经常会遇到的操作。而TryParse方法作为一种安全、高效的类型转换方式,在许多编程语言中都有着广泛的应用,比如C#、Java等。它能够帮助我们在将字符串转换为其他数据类型时,避免因格式不正确而引发的异常,使我们的程序更加健壮和稳定。今天,咱们就来聊聊如何优雅地使用TryParse,让你的代码既简洁又高效,展现出编程的艺术之美。二、TryParse基础解
- 华为OD机试常见类型题目的C++ 代码实现(二)
请向我看齐
c和指针华为odc++开发语言
最长公共子序列(LCS)#include#includeusingnamespacestd;//函数功能:计算两个序列的最长公共子序列的长度//参数seq1:第一个序列//参数seq2:第二个序列intlongestCommonSubsequence(vector&seq1,vector&seq2){intm=seq1.size();intn=seq2.size();//创建二维动态数组dp,用于
- 激光线扫标定和相机标定:中高级C++程序员与计算机视觉工程师的指南
m0_57781768
数码相机c++计算机视觉
激光线扫标定和相机标定:中高级C++程序员与计算机视觉工程师的指南简介在计算机视觉和机器人领域,激光标定和相机标定是实现高精度测量和检测的关键技术。激光线扫标定和相机标定在许多应用中都是必不可少的,如自动驾驶、工业检测、三维重建等。本文将详细介绍激光线扫标定和相机标定的基本概念、实现细节以及常见问题的解决方案。目标读者为中高级C++程序员和计算机视觉工程师,文章将提供详细的技术细节和代码示例,确保
- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- WPF常见面试题解答
源之缘-OFD解决方案之道
WPFwpf
以下是WPF(WindowsPresentationFoundation)面试中常见的问题及解答,涵盖基础概念、高级功能和实际应用,帮助你更好地准备面试:基础概念什么是WPF?WPF是微软开发的用于构建桌面应用程序的UI框架,基于XAML(可扩展应用程序标记语言)和.NETFramework。它支持2D和3D图形、动画、数据绑定、多媒体等功能。WPF支持哪些类型的文档?WPF支持流格式和固定格式文
- Mac 上管理本地 Go 版本
阿狸远翔
macosgolangchrome
在Mac上修改本地Go版本可以通过多种方法实现。以下是几种常见且详细的操作方案:方法一:使用goenv管理多版本(推荐)适用场景:需要频繁切换不同Go版本,适合长期开发者。步骤:安装goenv:#使用Homebrew安装brewinstallgoenv配置环境变量:将以下内容添加到Shell配置文件(如~/.zshrc或~/.bash_profile):exportGOENV_ROOT="$HOM
- 还在为Python“运算符”中遇到的BUG而发愁吗?,变量相关的问题和解决办法看这篇文章就够了!
长风清留扬
androidpythonbug运算符
博客主页:长风清留扬-CSDN博客系列专栏:Python疑难杂症百科-BUG编年史每天更新大数据相关方面的技术,分享自己的实战工作经验和学习总结,尽量帮助大家解决更多问题和学习更多新知识,欢迎评论区分享自己的看法感谢大家点赞收藏⭐评论关于运算符中常见的问题和解决方法在Python编程的浩瀚宇宙中,变量如同星辰般璀璨,它们承载着数据,驱动着程序的运行。然而,即便是这些看似简单的构建块,也时常隐藏着令
- Nacos负载均衡
平凡人笔记
平凡人笔记负载均衡java运维
常见的负载均衡策略随机、hash、轮询、权重、最小连接数、最快响应速度适用场景1、在短连接中因为连接快速建立销毁因为数据延时容易造成堆积效应,随机、hash、轮询、权重四种方式大致能够保持整体是均衡的,服务端重启也不会影响整体均衡2、最小连接、最快响应速度是有状态的算法,因为数据延时容易造成堆积效应3、长连接,连接会一直保持,断连后需要重新选择一个新的服务节点,当服务重启后,最终连接数会出现不均衡
- Vue 3 中的 ref 完全指南
m0_74824002
vue.js前端javascript
Vue3中的ref完全指南Vue3引入了CompositionAPI,其中ref是关键的一部分。ref可以让我们更方便地在组件中定义响应式数据,在模板中使用语法糖时尤为简洁。本文将详细讲解Vue3中ref的概念、用途及常见用法,并通过示例展示如何在实际开发中利用ref提升开发效率。一、什么是refref是Vue3CompositionAPI中定义响应式数据的核心函数。ref可以使基本类型(字符串、
- SpringBoot如何开启异步编程
肥肥技术宅
javaspringbootjavaspring
一、什么是异步?现在我们假设有一个接口方法,里面又调用了三个子方法,分别是A,B,C。先从A执行,执行完毕再执行B,B执行完最后执行C。这也是我们代码最常见的执行方式。ABC顺序执行,其中一个出问题了,如果抛出了异常,后续则不再执行。这中方式就是同步执行。那么异步执行是什么样子的呢?假设B方法改为异步,那么A方法执行完毕,执行B方法。此时不需要等B方法执行完毕,代码会直接执行C方法。也就是B方法不
- C语言程序性能调优:提升执行效率与内存优化的终极指南
大模型铲屎官
C语言从入门到精通c语言开发语言程序性能调优编程内存优化执行效率
系列文章目录01-C语言从零到精通:常用运算符完全指南,掌握算术、逻辑与关系运算02-C语言控制结构全解析:轻松掌握条件语句与循环语句03-C语言函数参数传递深入解析:传值与传地址的区别与应用实例04-C语言数组与字符串操作全解析:从基础到进阶,深入掌握数组和字符串处理技巧05-C语言指针与内存管理:指针使用、内存泄漏与调试技巧06-C语言数据结构深度解析:结构体与联合体的实战应用与技巧07-C语
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTFpythonddos
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- Python实现SMTP自动发邮件全流程指南
福建低调
本文还有配套的精品资源,点击获取简介:SMTP是互联网用于发送电子邮件的标准协议,Python提供便利的库来实现这一功能。本文将介绍如何利用Python的smtplib和email.mime库通过SMTP自动发送邮件,包括设置服务器、登录验证、构建邮件对象、发送邮件,并提供了一个代码示例。文章还强调安全性和常见问题的解决方案,为初学者提供详细步骤和视觉辅助。1.SMTP协议基础在互联网技术飞速发展
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- 使用 Python 和 Tesseract 实现验证码识别
一休哥助手
mfcc++
验证码识别是一个常见且实用的技术需求,尤其是在自动化测试和数据采集场景中。通过开源OCR(OpticalCharacterRecognition,光学字符识别)工具Tesseract,结合Python的强大生态,我们可以高效实现验证码识别任务。本篇博客将以详细步骤和代码示例,介绍如何使用Python和Tesseract实现验证码识别,包括原理解析、图像预处理、代码实现以及优化策略。一、验证码识别的
- 10-2.Android BuildConfig 之获取版本号与版本名(通过 BuildConfig 类方式获取、通过 PackageInfo 方式获取)
我命由我12345
Android-简化编程开发语言java-eejavaandroidandroid-studioandroidstudioandroidruntime
一、版本号与版本名版本号(versionCode)是一个整数,用于内部版本控制,每次发布新版本时,版本号必须递增,Android系统使用版本号来判断应用的更新版本名(versionName)是一个字符串,通常用于向用户展示应用的版本信息,它可以是任意格式,常见的格式是主版本号.次版本号.修订号(例如,1.0.0)二、定义版本号与版本名在模块级build.gradle文件中,定义版本号与版本名and
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 【优选算法】10----无重复字符的最长子串
Rhzkp
算法c++leetcode
---------------------------------------begin---------------------------------------题目解析:看到这一类题目,有没有那种一眼就感觉时要用到滑动窗口的感觉,铁子们?讲解算法原理:方法一:暴力解法:简单粗暴的地毯式搜索暴力解法就像一个没有什么技巧的探险家,直接把所有可能的子串都找出来,然后一个一个检查是不是有重复字符,最
- C语言:结构体数组
凭君语未可
C语言c语言
结构体数组介绍定义结构体定义结构体数组初始化结构体数组访问和修改结构体数组的元素遍历结构体数组示例高级用法动态分配结构体数组使用`malloc`动态分配使用`calloc`动态分配结构体数组作为函数参数结构体数组与指针多维结构体数组使用`typedef`简化结构体定义结构体数组的常见应用场景结构体数组的排序结构体数组与文件操作写入结构体数组到文件从文件读取结构体数组使用嵌套结构体介绍在C语言中,结
- 【第四天】零基础入门刷题Python-算法篇-数据结构与算法的介绍-两种常见的递归算法(持续更新)
Long_poem
python算法开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Python数据结构与算法的详细介绍1.Python中的常用的搜索算法2.两种常见的递归算法3.两种详细的递归算法代码1)斐波那契数列2)阶乘总结前言提示:这里可以添加本文要记录的大概内容:第一天Python数据结构与算法的详细介绍第二天五种常见的排序算法第三天两种常见的搜索算法第四天两种常见的递归算法第五天一种常见的
- 详解数据库系统概述
凭君语未可
数据库数据库oracle
数据库系统概述1.数据库(Database)1.1定义:1.2特点:1.3举例:2.数据库管理系统(DBMS:DatabaseManagementSystem)2.1定义:2.2DBMS的主要功能:2.3常见的数据库管理系统:2.4工作流程(类比):3.数据库系统(DatabaseSystem)3.1定义:3.2组成:3.3举例:三者的关系举例:以电商系统为例总结(《数据库系统概论》)数据库数据库
- 情感分析常见算法与模型及实现步骤
计算机软件程序设计
知识科普算法情感分析机器学习
【1】常见算法与模型情感分析(SentimentAnalysis)是一种自然语言处理(NLP)技术,用于识别和提取文本中的主观信息,如情绪、态度和意见。常见的算法和模型包括以下几种:传统机器学习方法朴素贝叶斯(NaiveBayes)基于贝叶斯定理,假设特征之间相互独立。计算简单,适用于大规模数据集。常用于文本分类任务。支持向量机(SVM)通过寻找最优超平面来划分不同的类别。在高维空间中表现良好,适
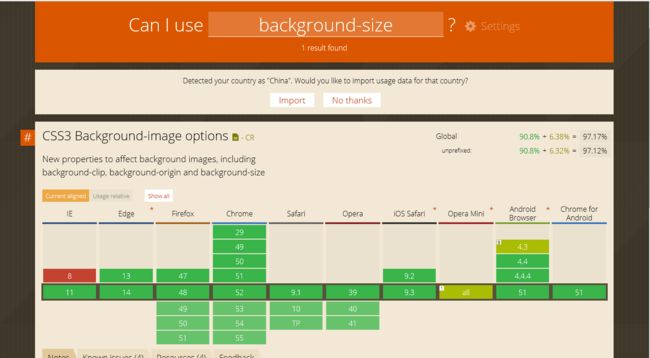
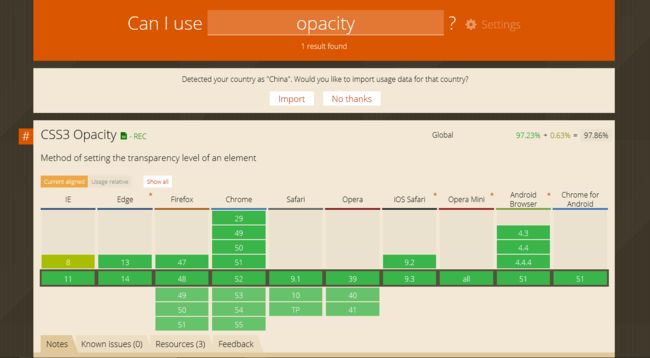
- 关于CSS中毛玻璃和滤镜使用总结
计算机软件程序设计
知识科普css
【1】毛玻璃毛玻璃效果(也称为磨砂玻璃效果)可以通过CSS的backdrop-filter属性来实现。这个属性允许你在背景上应用各种滤镜效果,从而创建出类似磨砂玻璃的效果。这种效果通常用于创建半透明背景下的模糊效果,使得背景图像或颜色变得柔和,同时保持前景内容的清晰可见。示例代码HTML结构CSS毛玻璃效果毛玻璃效果这是一个使用CSS创建的毛玻璃效果。CSS样式body,html{height:1
- LeetCode HOT-100 分类总结
悬浮海
#LeetCodeHOT100leetcode算法HOT-100分类总结
文章目录二分搜索排序滑动窗口哈希表位运算前缀和双指针图二叉树回溯贪心:动态规划:背包问题:单调栈(辅助栈):并查集LRU缓存小技巧二分搜索【NO.4】LeetCodeHOT100—4.寻找两个正序数组的中位数【NO.17】LeetCodeHOT100—33.搜索旋转排序数组【NO.18】LeetCodeHOT100—34.在排序数组中查找元素的第一个和最后一个位置排序排序方法,如果可以确定数值的范
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置