前言
其实这个教程并非我的原创,但是由于原版里遗漏了些步骤,所以我在此为各位补足遗漏的部分以及一些改良后的效果,希望大家喜欢之余,为我点个赞,感谢
使用sketch不仅能够制作静态的UI图,也能制作炫酷的GIF动图。这功劳还是要仰仗强大的AnimateMate插件。这边文章讲述了AnimateMate插件的安装和使用,并结合实践讲述了常用动画的基本使用,目的就是为了能让大家快速上手。下一遍文章将会讲述更高级的动画实现。
AnimateMate插件的安装
sketch有两种安装插件的方法,一种是传统的安装方式,即将插件解压后放到Plugins文件目录下,重启sketch即可。但是这种安装方法需要一个个的去找插件,非常麻烦。我这里给大家介绍第二种安装插件的方法,就是先下载一个sketch插件管理工具sktch toolbox,通过sketch toolbox可以很方便的对插件进行安装和卸载,就像xcode下的Alcatraz一样。这里加上sketch toolbox的下载地址。下载并安装后即可使用。打开sketch toolbox,然后搜索AimateMate插件,点击install即可安装,简单吧。
AnimateMate插件使用
一. 功能介绍
插件的功能还是比较简单明了的,AnimateMate总共提供了三种创建动画的方式,分别是Create Animateion(基本动画),Offect Animation(偏移动画),Random Animation(随机动画)。这里我们只讲解基本动画的使用,剩下两种会在后面的进阶篇中进行讲解。
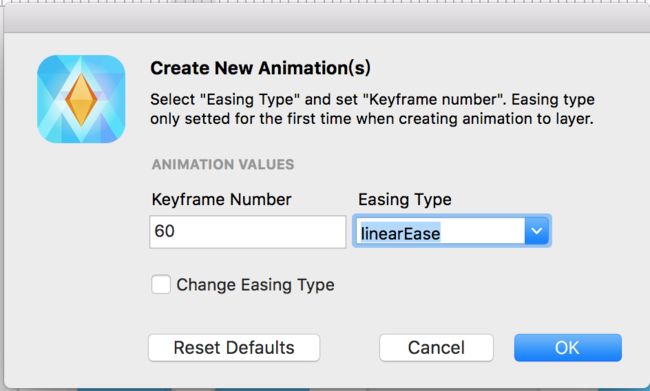
1、Create Animation(快捷键:cmd+con+opt+K):创建基本动画,包括Postion,Size,Transform,Opacity等属性的动画
2、Edit Animation(快捷键:cmd+con+opt+L):编辑动画,对动画的属性值进行编辑。
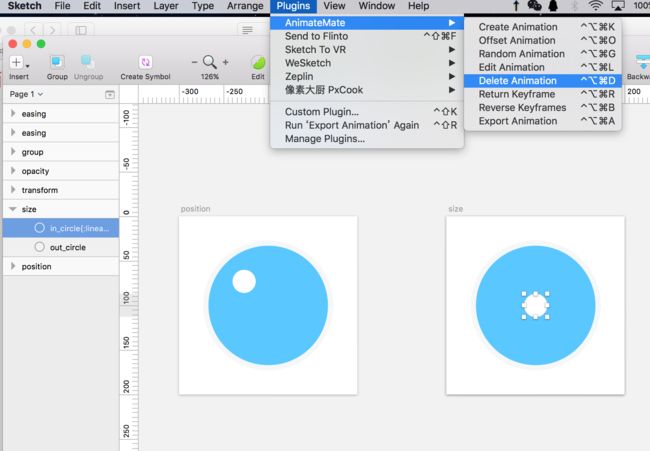
3、Delete Animation(快捷键:cmd+con+opt+D):删除动画,如果动画不需要了,可以通过该功能进行删除。
4、Retrun Keyframe:返回某一刻的关键帧layer的状态,比如一个矩形第0个关键帧的横坐标为10,第10个关键帧的横坐标为100,那么我们返回这个矩形第0个关键帧的状态,此刻该矩形就会回到横坐标为10的位置。这样一个功能的好处就是方便查看各个关键帧的状态。
5、Reverse Keyframe:反转一个范围内关键帧的动画。比如从0到10这10个关键帧中一个矩形的动画是从横坐标为10变为100。那么反转这个矩形0到10关键帧之间的动画之后,该矩形的动画就变成了从横坐标为100变为10。一般这个功能比较少用到。
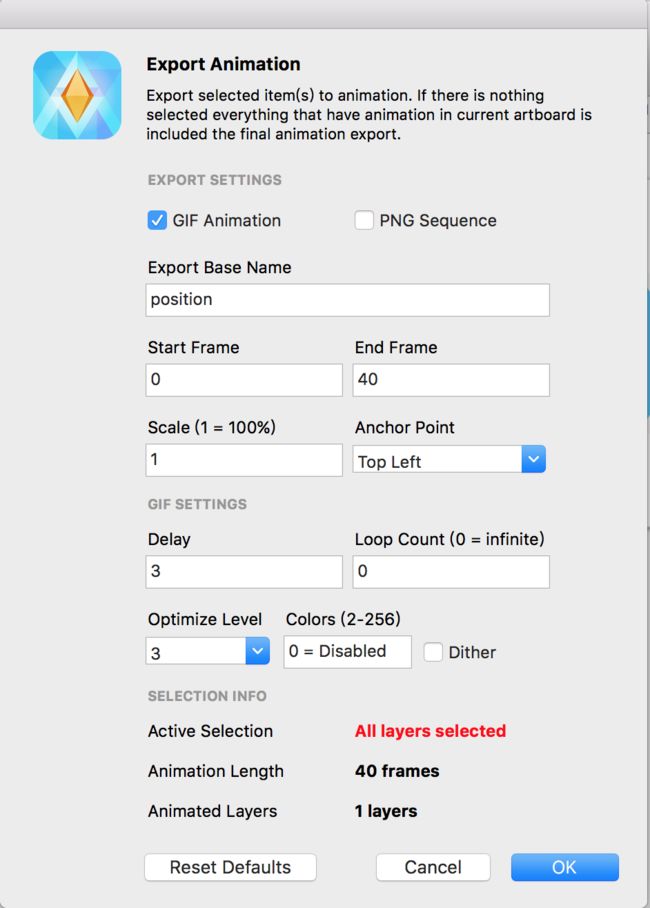
6、Export Animation:导出动画,选择对应的画板把动画导出。导出动画如果选择单个图层来导出,那么将只会导出这个图层的动画效果,其他图层的动画将被忽略,所以我们一般选择对应的画板来导出整个画板的动画。导出动画可以既可以导出png图片集合也可以导出gif动画。
二.创建动画原理
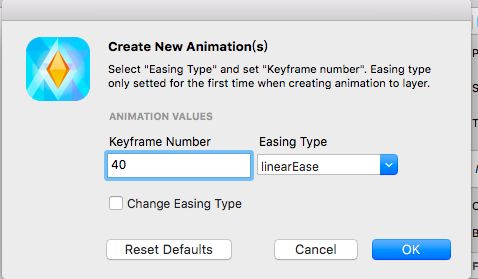
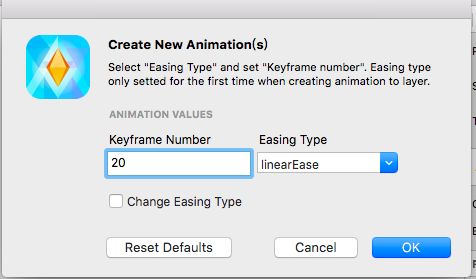
AnimateMate创建基本动画只需要设置三个值,分别是Properties(属性值)、Keyframe Number(关键帧个数)、Easing Type(动画过度效果)。
1、Properties:属性的变化。AnimateMate支持Position(x和y)、Size(Width和Height)、Trasform(Rotate)、Opacity等属性的动画。
2、Keyframe Number:即为关键帧的个数。关键帧的个数决定着动画执行的长短。
3、Easing Type:Easing Type即为动画过渡效果。Easing是jQuery自定义动画用来设置动画过度效果的一个参数,在jQuery Easing Plugin中提供了如linearEase、easeOutExpo、easeOutBounce等30多种效果。AnimateMate插件同样也提供了所有的效果供大家使用,大家可以点击这里去看每一种easing的演示效果。
AnimateMate实践演示
- Position动画
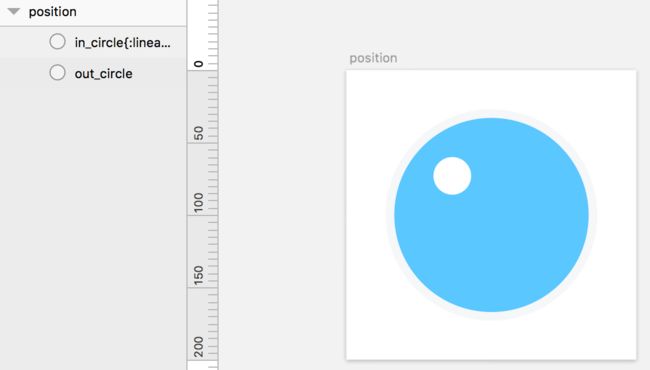
1.1 position动画最终实现的效果
1.2 首先创建一个200x200的画板,命名为position,然后画一个大小为140x140的圆,命名为out_circle,填充颜色为#5AC8FF;Borders大小为6,颜色为#f6f6f6。再画一个大小为26x26大小的圆,命名为in_layer,填充颜色为白色。
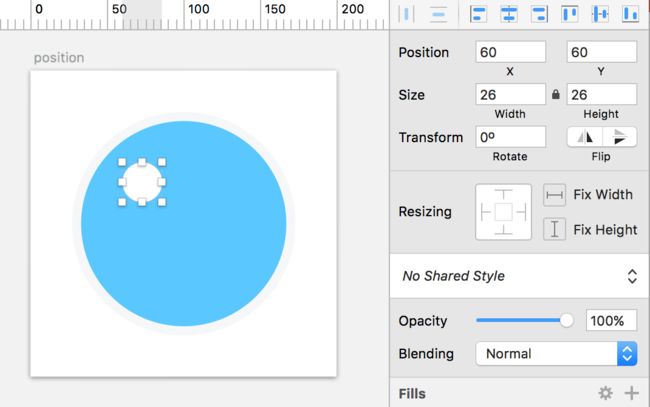
1.3 选择in_circle,设置横坐标和纵坐标都为60,然后选择Plugins->AnimateMate->Create Animation
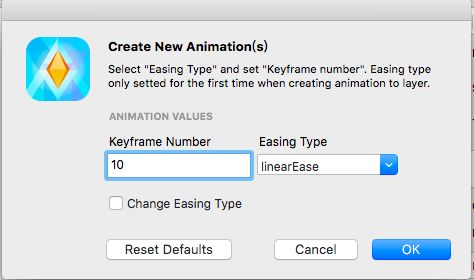
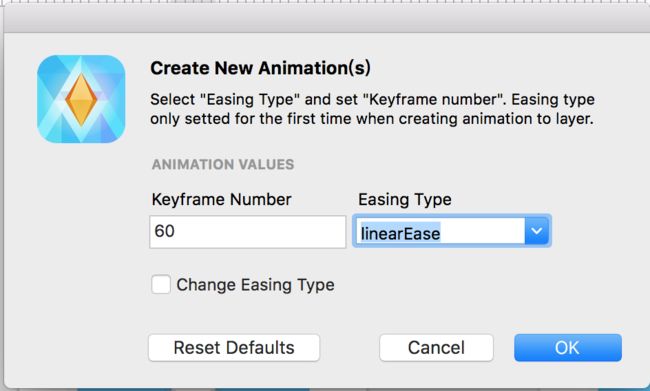
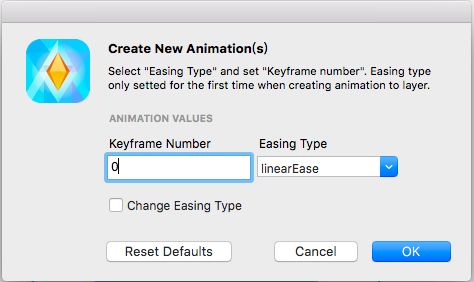
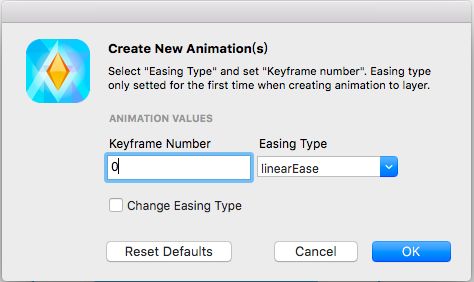
1.4 创建第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。
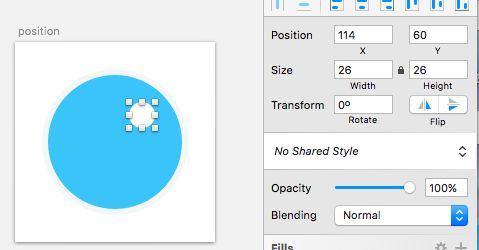
1.5 选择in_circle,设置横坐标为114,纵坐标都为60,然后选择Plugins->AnimateMate->Create Animation
1.6 创建第10帧的动画(我总共设置了40帧动画,每一次转折为10个帧,如果你觉得10个帧运动太快,可以添加关键帧的个数)。keyframe Number为10,Easing Type保持默认值linearEase。
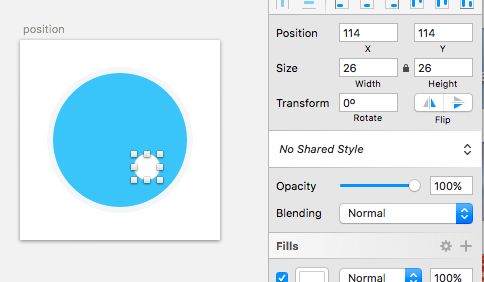
1.7 选择in_circle,设置横坐标和纵坐标都为114,然后选择Plugins->AnimateMate->Create Animation
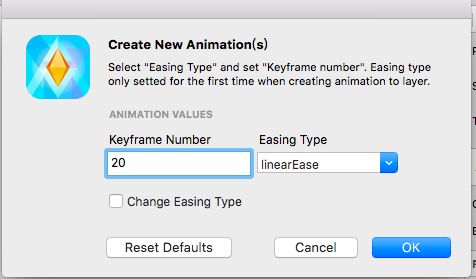
1.8 创建第20帧的动画。keyframe Number为20,Easing Type保持默认值linearEase。
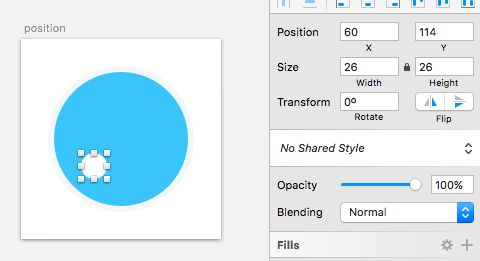
1.9 选择in_circle,设置横坐标为60,纵坐标为114,然后选择Plugins->AnimateMate->Create Animation
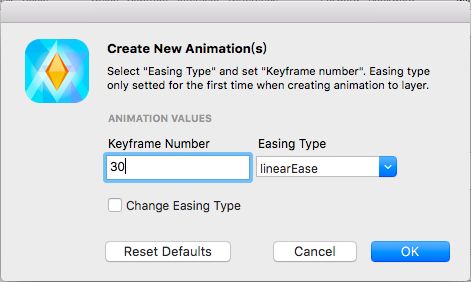
1.10 创建第30帧的动画。keyframe Number为30,Easing Type保持默认值linearEase。
1.11 选择in_circle,设置横坐标和纵坐标都为60,然后选择Plugins->AnimateMate->Create Animation
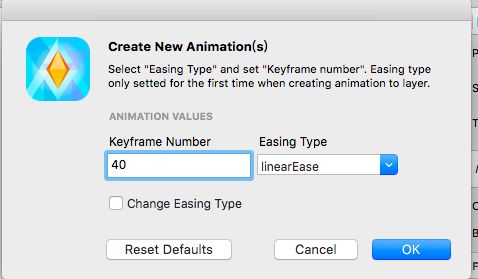
1.12 创建第40帧的动画。keyframe Number为40,Easing Type保持默认值linearEase。
1.13 选中position画板,选择Plugins->AnimateMate->Export Animation导出动画,设置中选GIF Animation即可。
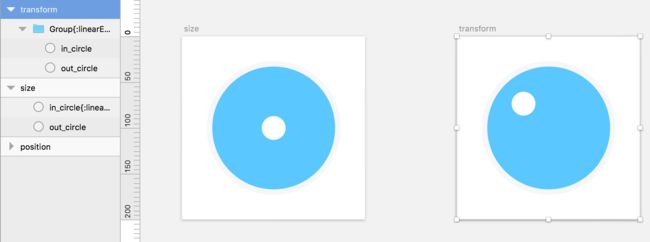
2.Size动画
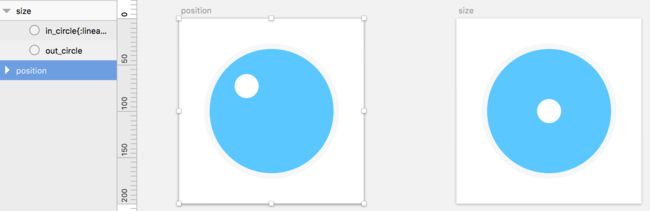
2.1 size动画最终实现的效果
原版教程中的动画效果有些突兀,并不是非常流畅,后来我增加了一个步骤,看起来就流畅了许多,现在看一下原版和我改后的效果。
2.2 copy一份position画板,并命名为size。
2.3 选中in_circle,选择Plugins->AnimateMate->Delete Animation删除in_layer上的动画效果。
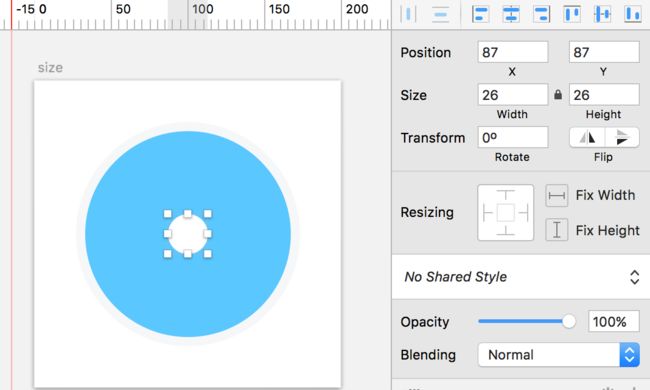
2.4 选择in_circle,设置in_circle的大小为26x26。选择Plugins->AnimateMate->Create Animation
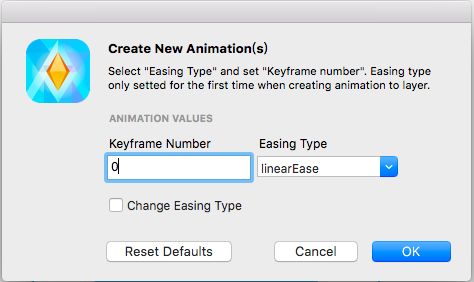
2.5 创建第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase(傻瓜式操作开始)。
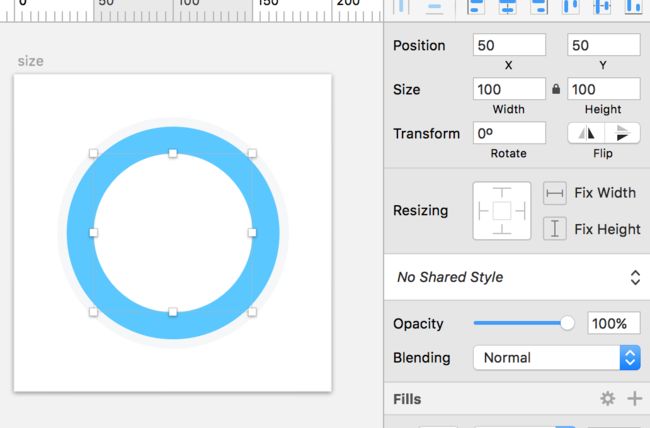
2.6 选择in_circle,设置in_circle的大小为100 x100。选择Plugins->AnimateMate->Create Animation。
2.7 创建第30帧的动画。keyframe Number为30,Easing Type保持默认值linearEase。
2.8 选择in_circle,设置in_circle的大小为26 x26。选择Plugins->AnimateMate->Create Animation。
2.9 创建第60帧的动画。keyframe Number为60,Easing Type保持默认值linearEase。
3.0 最后选中size画板,选择Plugins->AnimateMate->Export Animation导出动画即可(别忘了设置GIF Animation噢!)。
- Transform动画
3.1 transform动画最终实现效果
3.2 copy一份position画板,命名为transform。
3.3 选中in_circle和out_circle建成组Group。
3.4 选中Group,设置Rorate为0°,选择Plugins->AnimateMate->Create Animation
3.5 创建第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。
3.6 选中Group,设置Rorate为359°,选择Plugins->AnimateMate->Create Animation。
3.7 创建第40帧的动画。keyframe Number为40,Easing Type保持默认值linearEase。
3.8 选中transform画板,选择Plugins->AnimateMate->Export Animation导出动画即可(还是老规矩,别忘了设置GIF Animation)。
- Opacity动画
4.1 opacity动画最终实现效果的
原版的效果还是一如既往的有些突兀,于是我又稍作修改,增加了一个步骤。以下是原版和我改后的版本。
怎么样?看起来是不是更加自然?
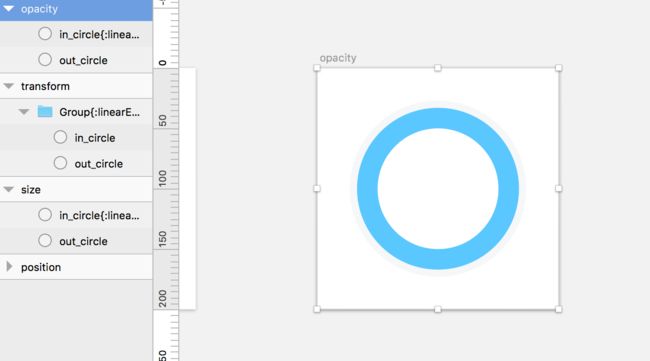
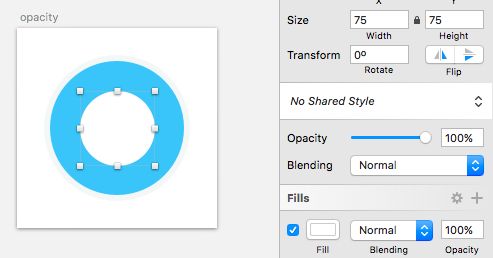
4.2 copy一份size画板,命名为opacity。
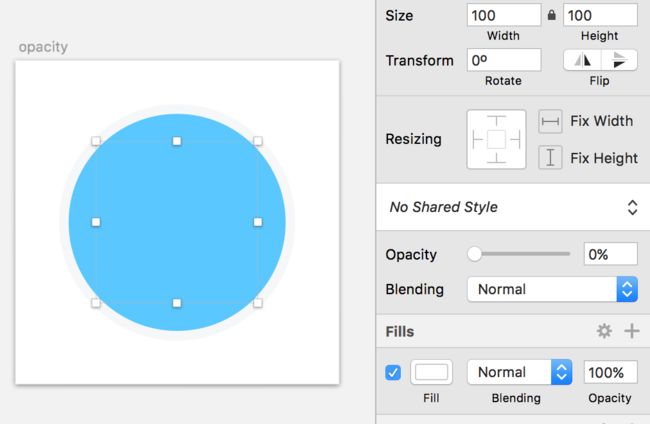
4.3 选中in_circle,设置其Opacity为100%,选择Plugins->AnimateMate->Create Animation。
4.4 创建第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。
4.5 选中in_circle,设置其Opacity为0%,选择Plugins->AnimateMate->Create Animation。
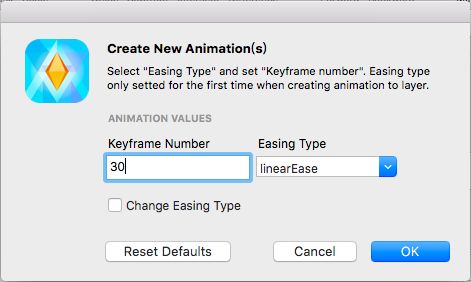
4.6 创建第30帧的动画。keyframe Number为30,Easing Type保持默认值linearEase。
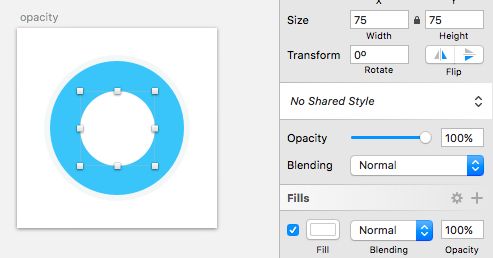
4.7 选中in_circle,设置其Opacity为100%,选择Plugins->AnimateMate->Create Animation。
4.8 创建第60帧的动画。keyframe Number为60,Easing Type保持默认值linearEase。
4.9 选中opacity画板,选择Plugins->AnimateMate->Export Animation导出动画即可(我不想再说设置GIF Animation了)。
- 组合动画
以上所有的动画中都是单个图层在进行动画,那么问题来了,当我们要设置多个图层一起进行动画该如何处理。
有两种情况,一种是多个图层之间做的动画是相同的;一种是多个图层之间做的动画是不同的。
当多个图层所做的动画是相同的时候,那么我们在设置动画的时候可以同时选中多个图层。当多个图层所做的动画不相同时,比如我要让两个圆一个做放大动画一个做缩小动画,那么我们就可以分别对这两个圆设置动画即可。
5.1 group动画的最终实现效果
原版的和我改良后的效果对比
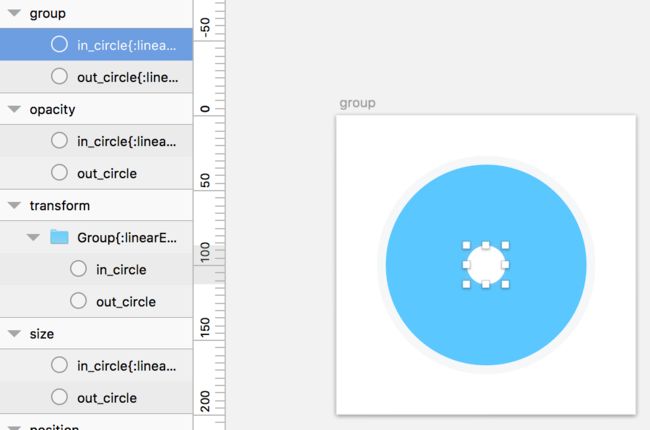
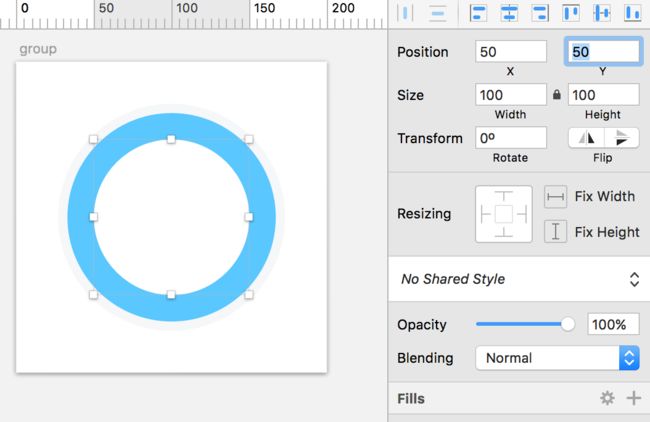
5.2 copy一份position画板,命名为group。将in_circle放到中间位置,其填充颜色为白色不变。
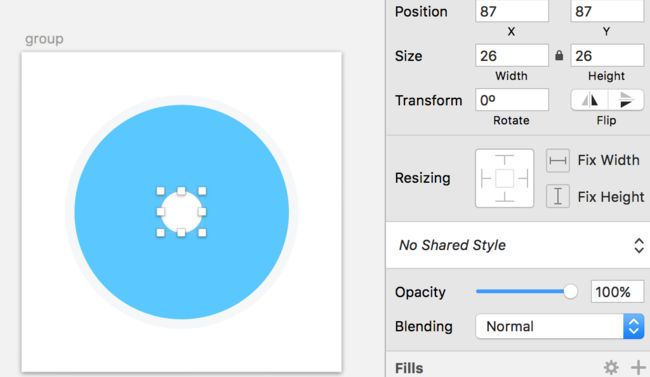
5.3 选择in_circle,设置其大小为26x26,选择Plugins->AnimateMate->Create Animation。
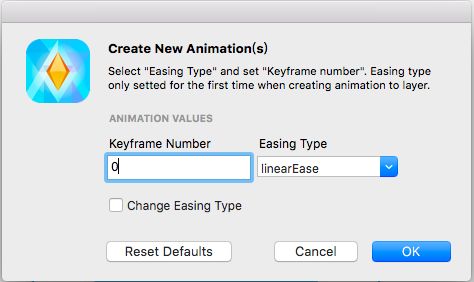
5.4 创建in_circle的第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。
5.5 选择in_circle,设置其大小为70x70(当然你也可以尝试其他大小),选择Plugins->AnimateMate->Create Animation。
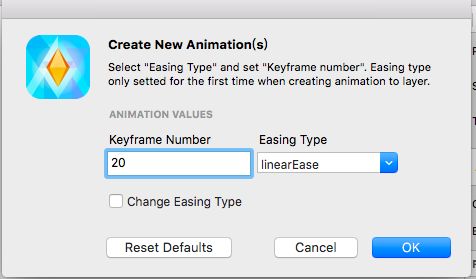
5.6 创建in_circle的第20帧的动画。keyframe Number为20,Easing Type保持默认值linearEase。
5.7 选择out_circle,设置其大小为140x140,选择Plugins->AnimateMate->Create Animation。
5.8 创建out_circle的第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。
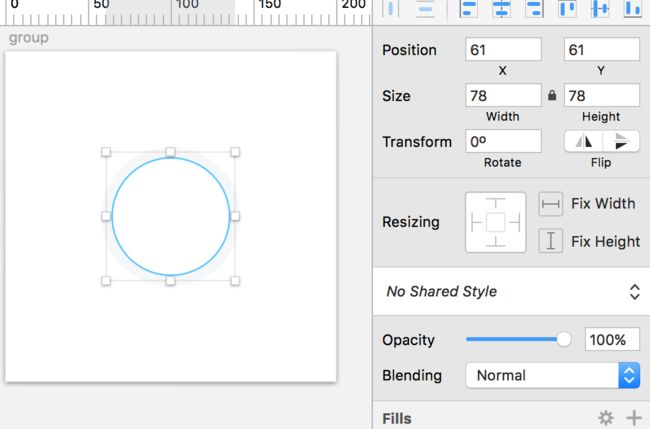
5.9 选择out_circle,设置其大小为78x78,选择Plugins->AnimateMate->Create Animation。
5.10 创建out_circle的第20帧的动画。keyframe Number为20,Easing Type保持默认值linearEase。
5.11 分别重复in_circle和out_circle的第一步设定,设置in-circle大小为26X26,out_circle大小为140*140,选择Plugins->AnimateMate->Create Animation。
5.12 分别创建in_circle和out_circle的第40帧的动画。keyframe Number为40,Easing Type保持默认值linearEase。
5.13 选中group画板,选择Plugins->AnimateMate->Export Animation导出动画即可。
- Easing Type的使用
给我们的动画设置合理的easing type可以让我们的动画更富有新意,更接近真实。比如我们要制作一个弹簧的动画,那么单单只靠线性过度效果是无法实现的,借助easing type中的easeOutElastic过度效果则可以轻松实现。
6.1 easing动画的最终实现效果
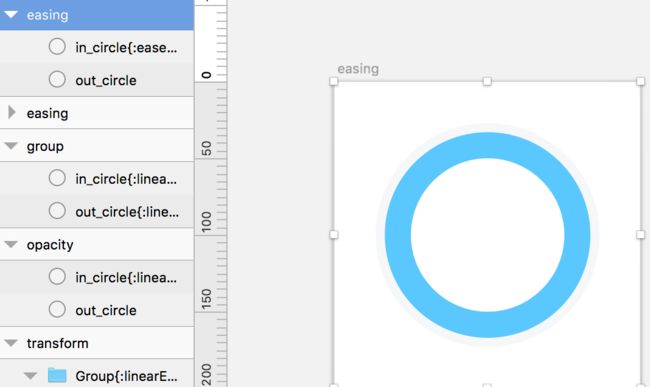
6.2 copy一份position画板,命名为easing。将in_circle放到中间位置。
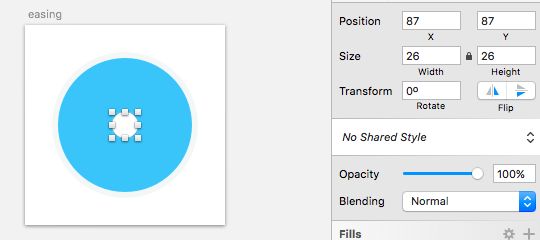
6.3 选择in_circle,设置其大小为26x26(可按自己想法更改),选择Plugins->AnimateMate->Create Animation。
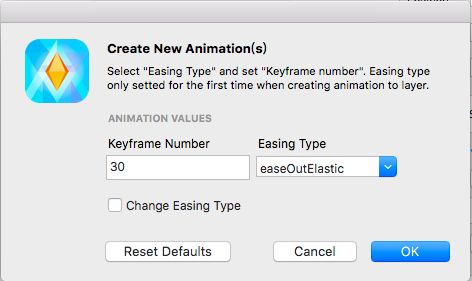
6.4 创建第0帧的动画。keyframe Number为0,Easing Type设置为easeOutElastic。
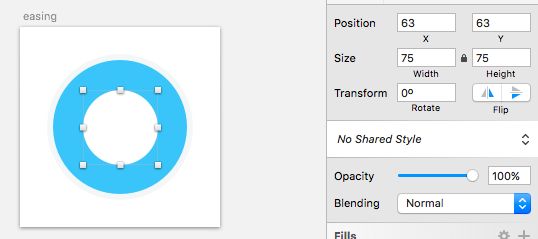
6.5 选择in_circle,设置其大小为75x75,选择Plugins->AnimateMate->Create Animation。
6.6 创建第30帧的动画。keyframe Number为30,Easing Type这里可以随意设置(建议还是easeOutElastic)。
6.7 选中easing画板,选择Plugins->AnimateMate->Export Animation导出动画即可。
总结:
这个教程是我在看过原作者教程后,发现其中的一些小问题,以及原作者遗漏的一些步骤,决定将其补足,希望对各位有所帮助。其中许多步骤事实上可以按照自己的想法自由更改,大家可以自行尝试,也能做出属于自己想法的小动画来。不过AnimateMate制作动画也是有其局限性的,对于非线性动画AnimateMate还是无能为力的。另外,向原作者wythetan致敬,我是站在前辈的肩膀上才能看的更远的......
原作者教程链接:http://www.jianshu.com/p/81287da2136b