- Java Web开发技术解析:从基础到实践的全栈指南
以恒1
java前端开发语言
JavaWeb开发技术解析:从基础到实践的全栈指南在互联网技术演进中,JavaWeb凭借其跨平台特性、成熟的生态系统和强大的企业级服务能力,成为构建动态Web应用的核心技术栈。本文从技术组成、开发工具、实战应用三个维度,全面解析JavaWeb的完整技术体系,并结合最新行业实践探讨其演进方向。一、JavaWeb的核心技术组成JavaWeb开发以Servlet和JSP为基石,通过分层架构实现动态网页生
- 从 0 到 1 构建 Python 分布式爬虫,实现搜索引擎全攻略
七七知享
Pythonpython分布式爬虫搜索引擎算法程序人生网络爬虫
从0到1构建Python分布式爬虫,实现搜索引擎全攻略在大数据与信息爆炸的时代,搜索引擎已然成为人们获取信息的关键入口。你是否好奇,像百度、谷歌这般强大的搜索引擎,背后是如何精准且高效地抓取海量网页数据的?本文将带你一探究竟,以Python为工具,打造属于自己的分布式爬虫,进而搭建一个简易搜索引擎,完整呈现从底层代码编写到系统搭建的全过程。通过本文的实践,我们成功打造了Python分布式爬虫,并以
- 第三十篇 维度建模:从理论到落地的企业级实践
随缘而动,随遇而安
数据库sql数据仓库大数据数据库架构
目录一、维度建模核心理论体系1.1Kimball方法论四大支柱1.2关键概念对比矩阵二、四步建模法全流程解析2.1选择业务过程(以电商为例)2.2声明原子粒度(订单案例)2.3维度设计规范时间维度(含财年逻辑)SCDType2完整实现(Hudi)2.4事实表类型与设计三、企业级建模实战:电商用户分析3.1业务矩阵分析3.2模型实现代码四、高级建模技巧4.1多星型模式关联4.2大数据场景优化五、性能
- 生成式对抗网络在人工智能艺术创作中的应用与创新研究
辛迎蕌
人工智能
摘要本文深入探究生成式对抗网络(GAN)在人工智能艺术创作领域的应用与创新。通过剖析GAN核心原理,阐述其在图像、音乐、文学等艺术创作中的实践,分析面临的挑战与创新方向,呈现GAN对艺术创作模式的变革,为理解人工智能与艺术融合发展提供全面视角。一、引言在人工智能与艺术深度融合的时代浪潮中,生成式对抗网络(GAN)作为一项突破性技术,为艺术创作带来了全新的可能性。它打破传统创作边界,以独特的对抗学习
- 【Kafka高级】Kafka性能优化与调优实践
全栈追梦人
kafka性能优化linq
在大规模数据处理和实时消息传递场景中,Kafka的性能优化至关重要。本文将从生产者性能优化、消费者性能优化以及集群性能调优三个方面展开,结合实际代码示例和配置参数,帮助读者更好地理解和应用Kafka性能优化策略。一、生产者性能优化Kafka生产者的性能直接影响消息发送的效率和系统的吞吐量。以下是一些关键优化策略:1.1批量发送生产者会将消息批量发送到Kafka,减少网络请求次数。以下参数对批量发送
- 使用Nginx实现后端负载均衡
海上彼尚
node.jsnginx负载均衡运维node.js
目录引言一、负载均衡的核心作用二、基础配置三步曲1.定义后端服务器组(upstream)2.配置代理转发规则3.重载配置生效三、六大负载均衡算法详解四、高级配置技巧1.健康检查机制2.会话保持方案3.SSL终止优化五、实战场景配置案例案例1:WebSocket负载均衡案例2:多级地域分发案例3:连接池优化六、最佳实践与陷阱规避结语引言在现代高并发场景下,单一服务器难以支撑海量请求的处理。Nginx
- 【C++】C++从入门到精通教程(持续更新...)
废人一枚
C++c++开发语言
前言最近在整理之前一些C++资料,重新整理出了一套C++从基础到实践的教程,包含概念、代码、运行结果以及知识点的扩展,感兴趣的后续大家持续关注。以下是更新的文章目录,文章之后整理了一个知识思维导图,看起来比较清楚点。目录1、C++基础知识C++基础知识一个简单的C++程序函数重载引用的概念引用与指针的区别引用作为函数参数引用作为返回值面向对象类的定义类的声明结构体与类的区别inline函数this
- 数智读书笔记系列021《大数据医疗》:探索医疗行业的智能变革
Allen_Lyb
数智读书笔记大数据健康医疗人工智能python
一、书籍介绍《大数据医疗》由徐曼、沈江、余海燕合著,由机械工业出版社出版。徐曼是南开大学商学院副教授,在大数据驱动的智能决策研究领域颇有建树,尤其在大数据驱动的医疗与健康决策方面有着深入研究,曾获天津优秀博士论文、教育部博士研究生新人奖。沈江等作者也在相关学术和实践领域有着丰富的经验和深厚的专业知识。这本书系统且深入地探讨了大数据技术在医疗领域的应用与变革,对推动医疗行业的智能化发展具有重要的理论
- CAN协议简介:从基础到高级应用
New_Teen
嵌入式硬件学习笔记嵌入式硬件物联网
文章目录引言一、CAN协议概述1.1基本特性1.2典型应用场景二、物理层解析2.1信号规范2.2网络拓扑三、数据链路层机制3.1帧类型对比3.2非破坏性仲裁3.3错误处理机制四、帧结构详解4.1标准数据帧结构4.2扩展帧结构五、高级特性5.1CANFD协议增强5.2报文过滤机制六、同步与定时6.1位时间组成6.2同步规则七、开发实践要点结语引言在现代工业控制和汽车电子领域,CAN(Controll
- UI设计中的负空间:提示和最佳实践
weixin_34346099
我们常常认为沉默,空虚或无色对我们不利。我们认为它们是理所当然的,而不认为它们是对比的坚实基础。只有沉默让我们知道声音的价值。只有空白空间才能让我们了解我们想要填充它的内容。只有无色才能让我们在舞台上出现时感觉颜色更明亮更深。只有缺乏空气才能让我们知道它的重要性。今天我们谈论的是设计中的空气,让我们讨论下什么是负空间。什么是设计中的负空间?基本上,负空间或通常称为空白区域-是布局的空白区域。它不仅
- Android Compose 图标按钮深度剖析:从源码到实践(四)
&有梦想的咸鱼&
Android开发大全AndroiodCompose原理android
AndroidCompose图标按钮深度剖析:从源码到实践一、引言在现代Android应用开发中,用户界面的交互性和美观性至关重要。图标按钮作为一种常见的UI元素,以其简洁直观的特点,在提升用户体验方面发挥着重要作用。AndroidCompose作为Google推出的新一代声明式UI工具包,为开发者提供了创建图标按钮的便捷方式。本文将深入AndroidCompose框架的图标按钮模块,从源码级别进
- 并查集:从连通性检测到动态合并的算法艺术
六七_Shmily
数据结构与算法分析算法
并查集:从连通性检测到动态合并的算法艺术(C++实现)一、并查集:算法世界的隐形支柱在算法竞赛和工程实践中,并查集(DisjointSetUnion,DSU)是解决动态连通性问题的终极武器。它能在近乎常数时间内完成集合的合并与查询操作,广泛应用于社交网络、图像处理、编译器优化等领域。本文将深入剖析并查集的核心原理,并通过实战案例揭示其精妙之处。二、并查集的三重核心1.数据结构设计classDSU{
- 在Selenium 中更改 User-Agent 的步骤与最佳实践
守城小轩
网络爬虫selenium网络爬虫浏览器开发自动化浏览器爬虫chrome
引言在Selenium中更改UserAgent是许多网页自动化任务中的关键步骤。它有助于将自动化脚本伪装成常规浏览器,从而避免被网站检测到。本指南将带您了解如何在Selenium中更改GoogleChrome的UserAgent,并提供最佳实践以确保您的网页自动化任务顺利进行。目录了解SeleniumUser-AgentSelenium中的默认User-Agent为什么要更改User-Agent?
- Ai时代初期,人类文明的多纬度演进方向分析
Ai度
人工智能
在AI时代初期,文明的演进呈现出多维度、跨领域的突破性特征,结合最新研究进展与实践案例,其深层变革可进一步细化为以下六大维度:一、技术平权与生产要素重构AI技术通过算力跃迁与认知革命重构生产要素。例如,华为昇腾芯片使县域政务系统获得省级决策能力,特斯拉工厂的机械臂实现0.8秒完成车身焊接,而量子-经典混合算法将药物分子模拟效率提升1200倍。这种技术平权运动正推动全球劳动生产率提升30%,同时催生
- 基于Python的智能决策支持系统:实现智能化决策的关键要素
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型自然语言处理人工智能语言模型编程实践开发语言架构设计
文章目录基于Python的智能决策支持系统:实现智能化决策的关键要素11.背景介绍2.核心概念与联系数据收集与预处理模型构建与训练决策规则生成与优化决策结果评估与反馈3.核心算法原理具体操作步骤数据挖掘算法机器学习算法优化算法4.数学模型和公式详细讲解举例说明线性回归模型最小二乘法5.项目实践:代码实例和详细解释说明6.实际应用场景金融领域医疗领域供应链管理智能制造7.工具和资源推荐编程语言和开发
- 【尚硅谷】鸿蒙应用开发 - 带源码课件
6v6-博客
harmonyos华为
【尚硅谷】鸿蒙应用开发-带源码课件课程描述本教程精心设计了一款精致而小巧的实战应用,贯穿整个学习过程,真正做到理论与实践相结合。课程内容从基础到高级,层层递进,全面覆盖鸿蒙应用开发的所有必备技能。通过图解抽象知识、丰富的案例和清晰的讲解,帮助学习者快速掌握鸿蒙应用开发的核心技术。课程亮点实战驱动:以实际应用案例为主线,贯穿整个学习过程,让学习更贴近实际开发需求。内容全面:从基础概念到高级技能,系统
- 解释 一下什么是 React 的 useRef Hook
祈澈菇凉
react.jsjavascript前端
useRef是React中的一个Hook,用于创建一个可以持久化存储的可变引用。它通常用于访问DOM元素或保存任何可变值,而不触发组件的重新渲染。本文将详细介绍useRef的定义、用法、适用场景及最佳实践。1.什么是useRef?1.1定义useRef是一个Hook,用于创建一个可变的引用对象。它返回一个包含.current属性的对象,.current属性可以用来存储任何值。与组件的状态(stat
- 深入解析 .NET 中的依赖项加载机制:原理、实现与最佳实践
江沉晚呤时
Netcore前端数据库c#.netcore
在现代应用程序的开发中,依赖项管理与加载是非常重要的组成部分,尤其是在大型系统中,如何高效地加载和管理依赖项可以极大地影响应用程序的性能、可维护性和扩展性。在.NET中,依赖项加载不仅涉及静态依赖的管理,还包括动态加载组件和程序集的能力。本文将详细讲解.NET中的依赖项加载机制,覆盖从静态依赖注入到动态加载的所有重要概念。1.依赖项加载的基本概念1.1依赖项与依赖注入(DI)依赖项是一个对象在其生
- 知识管理系统:构建企业智慧大脑
AI天才研究院
ChatGPTAI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
第一部分:知识管理概述与重要性第1章:知识管理的定义与基本概念1.1.1知识管理的起源与发展知识管理(KnowledgeManagement,KM)起源于20世纪80年代,当时企业在市场竞争中逐渐意识到知识作为一种战略资源的重要性。早期的知识管理实践主要集中在知识的收集、存储和传播上。随着信息技术的发展,知识管理逐渐融入了更先进的技术手段,如数据挖掘、人工智能和大数据分析,使其成为一个跨学科、多领
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- 关于Linux SSH的那些知识点
协议捕手
Linux企业应用经验集linuxssh运维
以下是LinuxSSH相关知识点的系统整理,涵盖基础概念、配置指南、安全实践及实际案例一、SSH核心知识点协议版本SSH-1(不安全,已淘汰)vsSSH-2(推荐,默认协议)加密机制:非对称加密(RSA/ECDSA)交换密钥+对称加密(AES/ChaCha20)传输数据密钥认证流程客户端生成私钥(~/.ssh/id_rsa)和公钥(~/.ssh/id_rsa.pub)公钥上传至服务器~/.ssh/
- MDX语言的软件工程
苏墨瀚
包罗万象golang开发语言后端
MDX语言的软件工程引言在现代软件开发中,技术的进步不断推动着开发流程的变化与优化。MDX(MultidimensionalExpressions)语言作为一种用于查询和操作多维数据集的表达式语言,已在数据分析、商业智能等领域得到了广泛应用。本文将探讨MDX语言在软件工程中的应用,包括其基本概念、工作原理、最佳实践以及在数据分析系统中的具体案例。1.MDX语言概述MDX最初由微软开发,通常用于访问
- 重构革命:如何通过C#代码优化实现软件的华丽转身
墨夶
C#学习资料1重构c#开发语言
在软件开发的世界里,代码的质量直接决定了项目的成败。随着业务需求的变化和技术的进步,原有的代码结构可能逐渐变得臃肿、难以维护。这时,代码重构就成为了提升系统性能、增强可读性和简化后续开发工作的关键手段。本文将深入探讨C#代码重构的最佳实践,帮助开发者掌握这一技能,在不改变外部行为的前提下对内部实现进行改进,使程序更加健壮、灵活且易于扩展。一、1.1为什么需要重构?当一个项目随着时间推移而不断增长时
- 01.AJAX 概念和 axios 使用
Lv547
#AJAXajax前端javascript
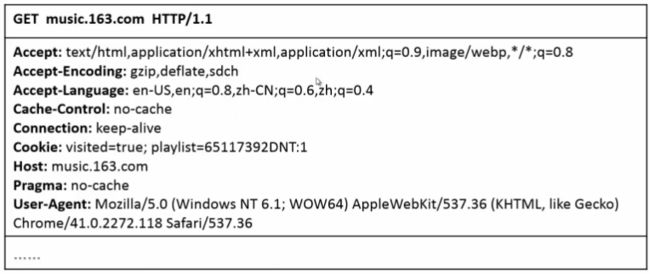
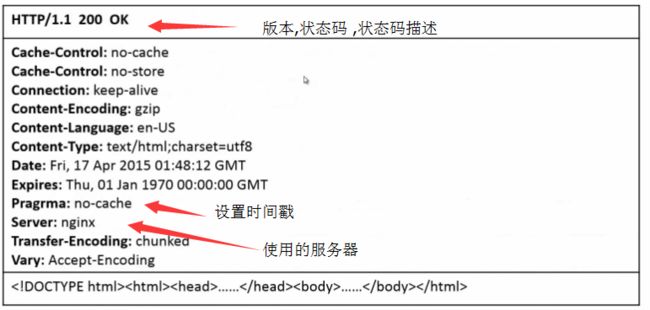
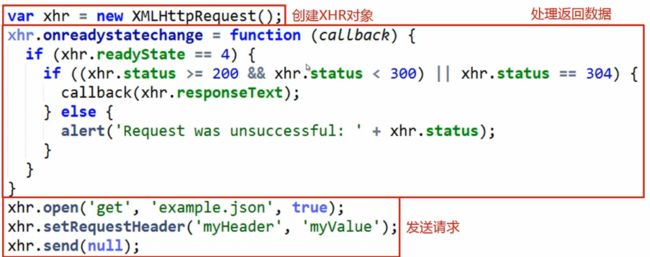
01.AJAX概念和axios使用1.什么是AJAX?使用浏览器的XMLHttpRequest对象与服务器通信浏览器网页中,使用AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页2.什么是服务器?可以暂时理解为提供数据的一台电脑3.为何学AJAX?以前我们的数据都是写在代码里固定的,无法随时变化现在我们的数据可以从服务器
- Springboot中的@ConditionalOnBean注解:使用指南与最佳实践
上官美丽
javaspringbootjavamybatis
在使用SpringBoot进行开发时,大家应该都听说过条件注解(ConditionalAnnotations)。其中的@ConditionalOnBean注解就很有趣,它帮助开发者在特定条件下创建和注入Bean,让你的应用更加灵活。今天就来聊聊这个注解的使用场景、工作原理以及最佳实践!什么是@ConditionalOnBean注解?@ConditionalOnBean是SpringBoot中提供的
- Python:区块链 Blockchain 入门的技术指南
拾荒的小海螺
Pythonpython区块链开发语言
1、简述区块链(Blockchain)是一种去中心化、不可篡改的分布式账本技术,最初因比特币而广为人知。如今,区块链已发展成为一种可以应用于金融、供应链管理、智能合约等多个领域的技术。本文将简要介绍区块链的基本概念和原理,并通过Python实现一个简化的区块链原型,帮助您快速上手区块链的实践。2、基本原理区块链是一种链式结构,由多个“区块”串联而成。每个区块中包含若干交易信息,并通过加密哈希指向前
- 深入理解Ajax原理
lfsf802
前端技术ajaxxmlhttprequestjavascript服务器asynchronous
1.概念ajax的全称是AsynchronousJavaScriptandXML,其中,Asynchronous是异步的意思,它有别于传统web开发中采用的同步的方式。2.理解同步异步异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。举个例子来说同步和异步,同步就好像我们买楼一次性支付,而异步就是买楼分期付款。所以
- Spring Boot 3 新特性实战:从理论到实践
潘多编程
网络java开发语言
引言SpringBoot自发布以来,凭借其简洁的配置和强大的功能,迅速成为Java开发者的首选框架。随着SpringBoot3的发布,开发者们迎来了更多令人兴奋的新特性。本文将深入探讨SpringBoot3的新特性,并通过实战示例展示如何在实际项目中应用这些新功能。1.支持Java17SpringBoot3全面支持Java17,这是Java生态系统中的一个重要里程碑。Java17带来了许多新特性,
- AI推动地理信息系统(GIS)软件的创新发展与应用拓展
酥脆可口
facebook
摘要地理信息系统(GIS)软件作为空间数据处理与分析的核心工具,在城市规划、资源管理、环境监测等领域发挥着关键作用。本文深入探讨人工智能(AI)如何推动GIS软件的创新发展,分析AI技术在提升空间数据分析能力、优化地图制图、拓展应用场景等方面的重要作用,剖析面临的挑战,并对未来发展趋势进行展望,旨在为GIS行业借助AI实现升级提供理论与实践参考。一、引言传统GIS软件主要依赖基于规则的分析方法和人
- C++并发编程有什么最佳实践?
c++
在C++并发编程中,遵循最佳实践可以显著提升代码的效率、可维护性和可扩展性。以下是一些关键的最佳实践:使用线程池管理线程线程池可以预先创建一组线程,并在需要时将任务分配给这些线程。这种方式减少了创建和销毁线程的开销,提高了程序性能。例如:cpp复制autopool=std::make_shared(std::thread::hardware_concurrency());pool->push(st
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_