- iOSUITableVIewCell 自动化点击埋点
刘小哈哈哈
自动化cocoaios
iOS中,经常要实现UITableVIewCell点击埋点,这里通过自动化埋点的方式进行实现。思路:通过运行时hooktableViewCell的setSelected:animated:方法,在交换的方法中实现埋点逻辑,并调用原来的实现cell分类@property(nonatomic,strong)NSString*actionName;-(void)setMonitorSelected:(B
- iOS 自动翻滚广告条(榜单条)实现方案
胖虎1
UI页面布局分析开发经验分享UI小组件ios广告滚动纵向轮播
引言在直播场景中,榜单信息、活动公告或者广告推广通常需要以醒目的方式展示,但由于屏幕空间有限,一次只能显示一条内容。为了让用户能够持续关注这些信息,我们可以实现一个自动翻滚的广告条(或榜单条),让内容定期滚动更新,类似于上下轮播的效果。本篇博客将介绍如何使用UITableView+Timer来实现这一功能,使其能够自动滚动、循环播放,并且在数据更新时依然保持流畅的用户体验。代码实现我们以直播间的小
- iOS 开源项目介绍之UI篇
bluefish2016
iOSios开源项目开源
本文介绍一些UI方面的开源项目,大家可以结合自己的需求选择合适的开源库进行使用和学习。大家也可以关注我的公众号阅读此文章。下拉刷新EGOTableViewPullRefresh-最早的下拉刷新控件。SVPullToRefresh-下拉刷新控件。MJRefresh-仅需一行代码就可以为UITableView或者CollectionView加上下拉刷新或者上拉刷新功能。可以自定义上下拉刷新的文字说明。
- iOS开发之UINavigationController的使用
幸福在路上wellbeing
ios
这一篇记录的是iOS开发中UINavigationController的使用,UINavigation即导航栏,主要是用于页面间的导航切换,本篇要实现的就是利用导航栏,在UITableView中点击一个单元格,然后跳转到详情页面,并且详情页面可以返回。效果图如下:下面就一步步实现这个项目吧:1、新建工程NavigationControllerTest2、打开Main.storyboard文件,并选
- IOS 自定义代理协议Delegate
OKXLIN
ioscocoamacos
QuestionViewCell.h文件代码,定义代理协议@protocolQuestionViewCellDelegate-(void)cellIsOpenDidChangeAtIndexPath:(NSIndexPath*)indexPath;@end@interfaceQuestionViewCell:UITableViewCell@property(nonatomic,weak)iddel
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
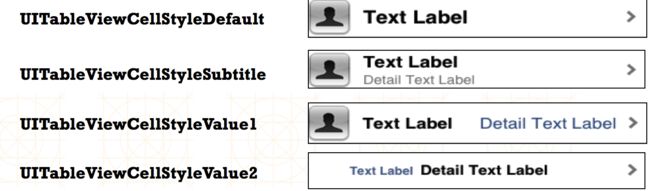
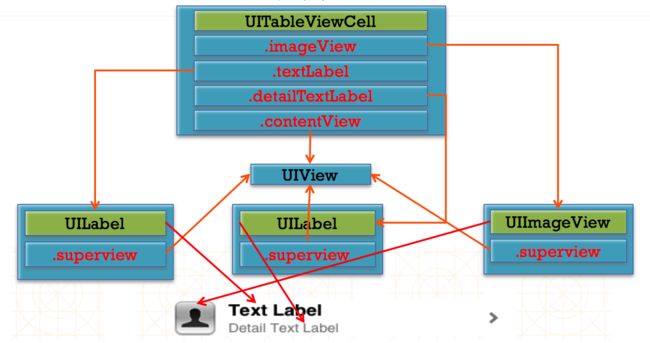
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- IOS 21 发现界面(UITableView)单曲列表(UITableView)实现
sziitjin
IOSiosUITableView
发现界面完整效果本文实现歌单列表效果文章基于IOS20发现界面(UITableView)歌单列表(UICollectionView)实现继续实现发现界面单曲列表效果单曲列表Cell实现实现流程:1.创建Cell,及在使用UITableView的Controller控制器上注册Cell;2.获取data列表数据,并调用UITableView的reloadData(),将数据更新到列表;3.将data
- Swift Cell重用池机制以及UINib
司南_01b7
functableView(_tableView:UITableView,cellForRowAtindexPath:IndexPath)->UITableViewCell{letreuseID="taskCell5555555"//务必填写模版nib名(此处仅限于有cell模版,若无可忽略)letnib=UINib(nibName:"test5TableViewCell",bundle:nil)
- IOS 20 发现界面(UITableView)歌单列表(UICollectionView)实现
sziitjin
IOSiosUITableViewCollectionView
发现界面完整效果本文实现歌单列表效果文章基于IOS19发现界面(UITableView)快捷按钮实现继续实现发现界面歌单列表效果歌单列表Cell实现实现流程:1.创建Cell,及在使用UITableView的Controller控制器上注册Cell;2.获取data列表数据,并调用UITableView的reloadData(),将数据更新到列表;3.将data的Item数据绑定UITableVi
- tableView reloadData 刷新结束后再执行后续操作
wg刚
[self.tableViewreloadData]并不会等待tableview更新结束后才执行后续代码,而是立即执行后续代码做个试验:代码如下@interfaceViewController()@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)NSArray*dataArr;@end@imple
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- iOS总体框架介绍和详尽说明
诗雅颂
ios移动端框架苹果
iOS是由苹果公司开发的移动操作系统,为iPhone、iPad、iPodTouch等设备提供支持。iOS采用了基于Unix的核心(称为Darwin),并采用了类似于MacOSX的图形用户界面。以下是iOS的总体框架介绍和详尽说明:UIKit框架:UIKit是构建iOS应用程序用户界面的主要框架。它包括了各种视图控制器(如UITableViewController、UIViewController)
- UICollectionView使用
搬砖行家
首先我们自定义一个UICollectionViewCell,和自定义UITableViewCell差不多,只是这里定义的是一个网格。-(id)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){//设置CollectionViewCell中的图像框self.imageView=[[UIImageViewalloc
- UITableView实时刷新失效问题解决
风雪山神喵
要完成的UITableView是:能够在点击了UICollectionView的item之后,刷新自己。很长一段时间,都在迷惑,为什么不能点了一下之后,就能够展示正确的数据?要点很多下,点的头都晕了。。。其实解决方法是://消除数据延迟导致的失灵[selectedDayArrremoveAllObjects];[mytableViewreloadData];这样子,也有问题,就是刷新了两次。实际的
- 11、UITableView 的优化
十二月_9d09
1、正确的复用cell;2、设计统一规格的cell;3、提前计算并缓存好cell的高度(布局),因为heightForRowAtIndextPath方法是调用最频繁的方法;4、异步绘制,遇到复杂界面、遇到性能瓶颈时,往往是突破口;5、滑动时按需加载,这个在大量图片展示、网络加载的时候很管用;6、减少子视图的层级关系;7、尽量使所有的视图不透明化以及做切圆操作;8、尽量不要动态地add或remove
- View层规范
紫藤花的魂
在viewController代码里面#pragmamark-lifecycleviewDidLoadviewWillAppear...#pragmamark-UITableViewDelegatemethods#pragmamark-CustomDelegatemethods#pragmamark-eventresponse-(void)didTappedConfirmButton:(UIBut
- 'NSUnknownKeyException', reason: '[ setValue:forUndefinedKe...
叶舞清风
无语了屏幕快照2018-12-21下午3.59.59.png屏幕快照2018-12-21下午4.02.34.png[图片上传失败...(image-ff7e18-1545379428606)]
- UITableViewCell嵌套UICollectionView
myk
UITableView和UICollection的嵌套使用1.在控制器中创建TableView,设置数据源和代理-(void)viewDidLoad{[superviewDidLoad];self.arrData=[NSMutableArrayarrayWithObjects:@"末",@"将",@"于",@"禁",@"愿",@"为",@"曹",@"家",@"世",@"代",@"赴",@"汤",@
- iOS UITableViewCell 多选时改变编辑状态图片
浅宇落
UITableViewCell编辑状态时会出现多选按钮,最近项目有需求这里要改成自己的图片和去掉一下点击效果,总结一下:最终结果最终结果.png1.创建一个继承与UITableViewCell的类EditCellEditCell.h#importNS_ASSUME_NONNULL_BEGIN@interfaceEditCell:UITableViewCell/**下标数*/@property(no
- 设计模式
灰溜溜的小王子
一、编程中的六大设计原则?1.单一职责原则通俗地讲就是一个类只做一件事1.CALayer:动画和视图的显示。2.UIView:只负责事件传递、事件响应。2.开闭原则对修改关闭,对扩展开放。要考虑到后续的扩展性,而不是在原有的基础上来回修改3.接口隔离原则使用多个专门的协议、而不是一个庞大臃肿的协议,例如tableView的代理和数据源代理:UITableviewDelegate,UITableVi
- ios UITableView 使用UITableViewStyleGrouped(分组类型)顶部会有留白处理方式
90后的晨仔
方法一:CGRectframe=CGRectMake(0,0,0,CGFLOAT_MIN);self.tableView.tableHeaderView=[[UIViewalloc]initWithFrame:frame];方法二:CGRectframe=CGRectMake(0,0,0,0.0001);self.tableView.tableHeaderView=[[UIViewalloc]in
- SwiftUI -- 取消List的分割线
jancywen
iOS13List的底层是UITableView,可以直接设置UITableView的separatorStyle为none来去除分割线在iOS14中List的实现不在是UITableView了,可以设置.listStyle(SidebarListStyle()),但会有很大的边距。也可以用Scrollview+LazyVStack替代List,Thestackis"lazy,"inthatthe
- tableview
花开半夏又一年
tableview自适应高度functableView(_tableView:UITableView,heightForRowAtindexPath:IndexPath)->CGFloat{switchindexPath.section{case0:return250default:returnUITableView.automaticDimension}}方法二:functableView(_t
- UIRefreshControl
絮语时光杨
UIRefreshControl是iOS6自带的UITableView下拉刷新控件。(instancetype)init;@property(nonatomic,readonly,getter=isRefreshing)BOOLrefreshing;@property(null_resettable,nonatomic,strong)UIColor*tintColor;@property(null
- 代码规范
YannChee
ViewController的代码结构划分以后可以按如下#pragmamark-lifecycle#pragmamark-UITableViewDelegate#pragmamark-CustomDelegate#pragmamark-EventResponse#pragmamark-PrivateMethods(后期往往需要抽取重构的部分)#pragmamark-Getter&Setter
- 表格——swift
呵邢
classMovieViewController:UIViewController,UITableViewDataSource,UITableViewDelegate{//表格属性vartable:UITableView=UITableView(frame:CGRect(x:0,y:0,width:scrWidth,height:scrHeight),style:UITableViewStyle.
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round