本节引言:
本节介绍的UI基础控件是:ImageView(图像视图),见名知意,就是用来显示图像的一个View或者说控件!
本节讲解的内容如下:
ImageView的src属性和blackground的区别;
adjustViewBounds设置图像缩放时是否按长宽比
scaleType设置缩放类型
Drawable下动态改变图片颜色
1.src属性和background属性的区别:
在API文档中我们发现ImageView有两个可以设置图片的属性,分别是:src和background
常识:
①background通常指的都是背景,而src指的是内容!!
②当使用src填入图片时,是按照图片大小直接填充,并不会进行拉伸
而使用background填入图片,则是会根据ImageView给定的宽度来进行拉伸
注意:如果想src进行拉伸沾满整个空间可以进行如下设置
android:adjustViewBounds="true"
android:scaleType="fitXY"
写代码验证区别:
写个简单的布局测试下:
效果图如下:
2.Java代码中设置blackground和src属性:
前景(对应src属性):setImageDrawable( );
背景(对应background属性):setBackgroundDrawable( );
3.adjustViewBounds设置缩放是否保存原图长宽比
ImageView为我们提供了adjustViewBounds属性,用于设置缩放时是否保持原图长宽比! 单独设置不起作用,需要配合maxWidth和maxHeight属性一起使用!而后面这两个属性 也是需要adjustViewBounds为true才会生效的~
- android:maxHeight:设置ImageView的最大高度
- android:maxWidth:设置ImageView的最大宽度
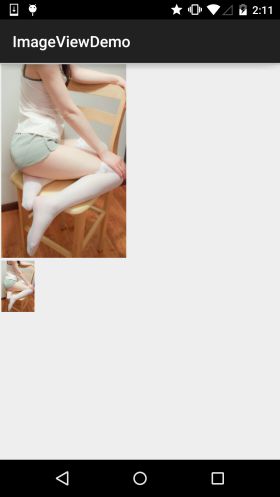
运行效果图:
结果分析: 大的那个图片是没有任何处理的图片,尺寸是:541374;而下面的那个的话我们通过maxWidth和maxHeight 限制ImageView最大宽度与高度为200px,就是最多只能显示200200的图片,我们又设置了一个 adjustViewBounds = "true"调整我们的边界来保持图片的长宽比,此时的ImageView宽高为是128*200~
4.scaleType设置缩放类型
android:scaleType用于设置显示的图片如何缩放或者移动以适应ImageView的大小 Java代码中可以通过imageView.setScaleType(ImageView.ScaleType.CENTER);来设置~ 可选值如下:
fitXY:对图像的横向与纵向进行独立缩放,使得该图片完全适应ImageView,
但是图片的横纵比可能会发生改变
fitStart:保持纵横比缩放图片,知道较长的边与Image的编程相等,
缩放完成后将图片放在ImageView的左上角
fitCenter:同上,缩放后放于中间;
fitEnd:同上,缩放后放于右下角;
center:保持原图的大小,显示在ImageView的中心。
当原图的size大于ImageView的size,超过部分裁剪处理。
centerCrop:保持横纵比缩放图片,知道完全覆盖ImageView,可能会出现图片的显示不完全
centerInside:保持横纵比缩放图片,直到ImageView能够完全地显示图片
matrix['meɪtrɪks]:默认值,不改变原图的大小,从ImageView的左上角开始绘制原图,
原图超过ImageView的部分作裁剪处理
接下来我们一组组的来对比:
1)1.fitEnd,fitStart,fitCenter
这里以fitEnd为例,其他两个类似:
示例代码:
运行效果图:
2)centerCrop与centerInside
centerCrop:按横纵比缩放,直接完全覆盖整个ImageView
centerInside:按横纵比缩放,使得ImageView能够完全显示这个图片
示例代码:
运行效果图:
3)fitXY
不按比例缩放图片,目标是把图片塞满整个View
示例代码:
运行效果图:
好吧,明显扁了=-=~
4)matrix
从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理
示例代码:
运行效果图:
5)center
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
示例代码:
5.Drawable下动态改变图片颜色
Android 图片DrawableCompat利用setTint()对图片Drawable进行变色
1.利用color资源对Drawable变色
Drawable对象的来源不限制,可以是从资源getResource().getDrawable(int resourceId)也可以是其他的方式得到的Drawable
Drawable wrappedDrawable = DrawableCompat.wrap(drawable);
DrawableCompat.setTint(wrappedDrawable, color);
2.采用ColorStateList来改变Drawable
Drawable wrappedDrawable = DrawableCompat.wrap(drawable);
DrawableCompat.setTintList(wrappedDrawable, colors);
3.介绍一下ColorStateList
4.Java代码(用于改变按钮的字体颜色)
Button btn=(Button)findViewById(R.id.btn);
Resources resource=(Resources)getBaseContext().getResources();
ColorStateList csl=(ColorStateList)resource.getColorStateList(R.color.button_text);
if(csl!=null){
btn.setTextColor(color_state_list);//设置按钮文字颜色
}