ESLint简介
ESLint是一款代码规格检查工具,能够有效的保证团队的代码质量,避免低级代码。
ESlint特点
- 默认规则包含所有JSHint、JSLint中存在的所有规则,易迁移;
- 可以设置警告(1),错误(2),关闭(0)三种规格的配置;
- 包含代码风格检测;
- 支持插件扩展、自定义规则;
sublime中如何安装ESLint
1.环境准备
- 首先你得有sublime text3编辑器,并且已经安装了package control;
- 其次你得有node环境,如果不知道node环境如何安装,请点击前往 node;
- 好了,以上环境准备好了就可以按照下面步骤一步步来了。
2.安装eslint包模块
可以使用npm或cnpm(淘宝)来全局安装eslint。
npm install eslint -g
3.安装sublimeLinter插件
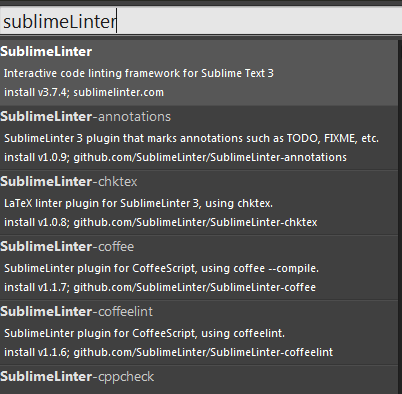
在sublime中打开package control(快捷键ctrl + shift + p)选择install package 然后在搜索框中搜索sublimeLinter插件,点击即可安装。
4.安装sublimeLinter-contrib-eslint插件
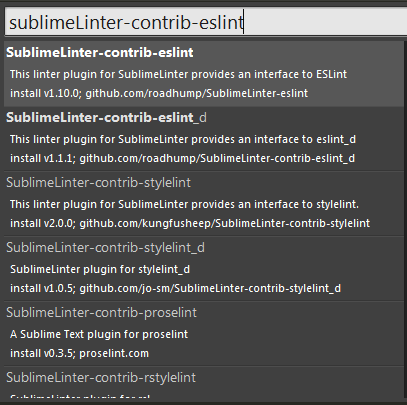
同样的在package control中搜索sublimeLinter-contrib-eslint插件来进行安装
5.集成sublimeLinter的配置文件
点击preferences ==> package settings ==> SublimeLinter ==> Settings-user 打开配置文件,查询paths关键字,找到paths下面的windows字段,修改eslint的全局命令:
"paths": {
"linux": [],
"osx": [],
"windows": [
"**/nodejs/eslint.cmd"
]
},
6.创建.eslintrc语法规则文件
当当当,终于到了最后一步拉。在自己的项目工程根目录下面创建.eslintrc语法规则配置文件。
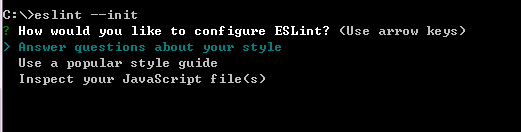
- 方法一: 在命令行里输入
eslint --init命令进行自主选择创建文件。命令行会根据用户自己选择的风格来创建文件
- 方法二: 在命令行里输入'echo {} > .eslintrc'命令直接创建.eslintrc文件。然后在.eslintrc文件中可以直接复制以下代码,具体的rule配置可以根据自己的项目选择性的修改:
{
"globals": {
"$": true, //zepto
"define": true, //requirejs
"require": true //requirejs
},
"env": {
"browser": true //执行环境 浏览器
},
"rules": {
//官方文档 http://eslint.org/docs/rules/
//警告
// "quotes": [0, "single"], //建议使用单引号
// "no-inner-declarations": [0, "both"], //不建议在{}代码块内部声明变量或函数
"no-extra-boolean-cast": 1, //多余的感叹号转布尔型
"no-extra-semi": 1, //多余的分号
"no-extra-parens": 1, //多余的括号
"no-empty": 1, //空代码块
"no-use-before-define": [1, "nofunc"], //使用前未定义
"complexity": [1, 10], //圈复杂度大于10 警告
//常见错误
"comma-dangle": [2, "never"], //定义数组或对象最后多余的逗号
"no-debugger": 2, //debugger 调试代码未删除
"no-constant-condition": 2, //常量作为条件
"no-dupe-args": 2, //参数重复
"no-dupe-keys": 2, //对象属性重复
"no-duplicate-case": 2, //case重复
"no-empty-character-class": 2, //正则无法匹配任何值
"no-invalid-regexp": 2, //无效的正则
"no-func-assign": 2, //函数被赋值
"valid-typeof": 2, //无效的类型判断
"no-unreachable": 2, //不可能执行到的代码
"no-unexpected-multiline": 2, //行尾缺少分号可能导致一些意外情况
"no-sparse-arrays": 2, //数组中多出逗号
"no-shadow-restricted-names": 2, //关键词与命名冲突
"no-undef": 2, //变量未定义
"no-unused-vars": 2, //变量定义后未使用
"no-cond-assign": 2, //条件语句中禁止赋值操作
"no-native-reassign": 2, //禁止覆盖原生对象
//代码风格优化
"no-else-return": 1, //在else代码块中return,else是多余的
"no-multi-spaces": 1, //不允许多个空格
"key-spacing": [1, {"beforeColon": false, "afterColon": true}],//object直接量建议写法 : 后一个空格前面不留空格
"block-scoped-var": 2, //变量应在外部上下文中声明,不应在{}代码块中
"consistent-return": 2, //函数返回值可能是不同类型
"accessor-pairs": 2, //object getter/setter方法需要成对出现
"dot-location": [2, "property"], //换行调用对象方法 点操作符应写在行首
"no-lone-blocks": 2, //多余的{}嵌套
"no-empty-label": 2, //无用的标记
"no-extend-native": 2, //禁止扩展原生对象
"no-floating-decimal": 2, //浮点型需要写全 禁止.1 或 2.写法
"no-loop-func": 2, //禁止在循环体中定义函数
"no-new-func": 2, //禁止new Function(...) 写法
"no-self-compare": 2, //不允与自己比较作为条件
"no-sequences": 2, //禁止可能导致结果不明确的逗号操作符
"no-throw-literal": 2, //禁止抛出一个直接量 应是Error对象
"no-return-assign": [2, "always"], //不允return时有赋值操作
"no-redeclare": [2, {"builtinGlobals": true}],//不允许重复声明
"no-unused-expressions": [2, {"allowShortCircuit": true, "allowTernary": true}],//不执行的表达式
"no-useless-call": 2, //无意义的函数call或apply
"no-useless-concat": 2, //无意义的string concat
"no-void": 2, //禁用void
"no-with": 2, //禁用with
"space-infix-ops": 2, //操作符前后空格
"valid-jsdoc": [2, {"requireParamDescription": true, "requireReturnDescription": true}],//jsdoc
"no-warning-comments": [2, { "terms": ["todo", "fixme", "any other term"], "location": "anywhere" }],//标记未写注释
"curly": 1 //if、else、while、for代码块用{}包围
}
}
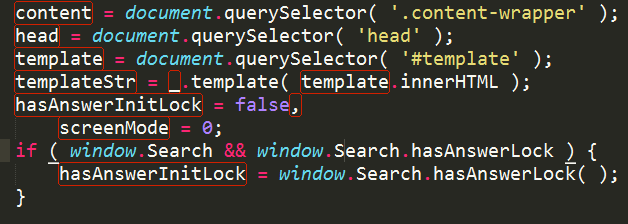
7.成功后界面预览
根据语法规则的配置,eslint会自动检测语法错误,并高亮显示,是不是很酷呢~
gulp中如何集成ESlint
通过自动化构建工具gulpe来集成eslint也是非常方便的。
1.安装gulp-eslint包模块
通过npm 或者 cnpm( 淘宝)来全局安装gulp-eslint 包模块.
npm install gulp-eslint -g
2.编写gulp配置文件
然后在自己的项目的gulp.js配置文件中编写eslint的任务即可。
var eslint = require('gulp-eslint');
gulp.task('eslint-task', function(){
return gulp.src(['app/**/*.js']) //指定的校验路径
.pipe(eslint({configFile:"./.eslintrc"})) //使用你的eslint校验文件
.pipe(eslint.format())
});
gulp.task('default', ['eslint-task']);
总结
使用eslint能够很大程度上避免程序员编码过程中出现的低级错误,提高自己的代码水平。一个项目中,代码的质量,健壮性尤为重要。eslint能够让前端工程工程化更进一步。
后记
感谢支持。若不足之处,欢迎大家指出,共勉。
如果觉得不错,记得 点赞,谢谢大家
欢迎关注 我的:【Blog】【Github】【掘金】【】