#import
#import "Header.h"
#import "HeightCell.h"
#import "DataModels.h"
@interface tabViewController : UIViewController
@property(nonatomic,strong)NSMutableArray *array;
@property(nonatomic,strong)commBaseClass *models;
@end
#import "tabViewController.h"
#import "FTIndicator.h"
#import "FTToastIndicator.h"
#import "FTProgressIndicator.h"
#import "FTNotificationIndicator.h"
@interface tabViewController ()
{
NSArray *_titlesArray;
UITableView *_tableView;
}
@end
@implementation tabViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor=[UIColor whiteColor];
[FTIndicator showProgressWithmessage:@"正在拼命加载中"];
_tableView=[[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height) style:UITableViewStylePlain];
_tableView.delegate=self;
_tableView.separatorColor=[UIColor clearColor];
_tableView.dataSource=self;
[self.view addSubview:_tableView];
[minAFNetworking dataRequestblock:^(NSDictionary *dic) {
self.models= [[commBaseClass alloc]initWithDictionary:dic];
if (self.models.code ==200) {
_tableView.separatorColor=[UIColor grayColor];
[_tableView reloadData];
}else{
NSLog(@"%@",self.models.msg);
}
[FTIndicator dismissProgress];//停止转圈
}];
// Do any additional setup after loading the view.
}
//返回行数
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
if (self.models.data.communityDynamics!=nil) {
if (self.models.data.communityDynamics.count>0) {
return self.models.data.communityDynamics.count;
}
}
return 0;
}
//设置行高
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
if (self.models.data.communityDynamics.count>0) {
commCommunityDynamics *dic=self.models.data.communityDynamics[indexPath.row];
/* model 为模型实例, keyPath 为 model 的属性名,通过 kvc 统一赋值接口 */
return [tableView cellHeightForIndexPath:indexPath model:dic keyPath:@"model" cellClass:[HeightCell class] contentViewWidth:self.view.frame.size.width];
}
return 0;
}
//设置cell
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
HeightCell *cell=[[HeightCell alloc]init];
cell.model=self.models.data.communityDynamics[indexPath.row];
[cell useCellFrameCacheWithIndexPath:indexPath tableView:tableView];
return cell;
}
//点击cell执行该方法
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
[tableView deselectRowAtIndexPath:indexPath animated:YES];//反选
}
#import
#import "Header.h"
@interface HeightCell : UITableViewCell
@property(nonatomic,strong)commCommunityDynamics *model;
@end
#import "HeightCell.h"
#import "Header.h"
#import "PicView.h"
@implementation HeightCell
{
UILabel *title;
UILabel *time;
UIImageView *headrimg;
UIImageView *image;
UILabel *context;
UIImageView *typeImg;
PicView *_picView;
}
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if ([super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
headrimg=[[UIImageView alloc]init];
[self.contentView addSubview:headrimg];
title=[[UILabel alloc]init];
title.font=[UIFont systemFontOfSize:12];
title.textColor=[self colorWithHexString:@"#282828"];
[self.contentView addSubview:title];
time=[UILabel new];
time.font=[UIFont systemFontOfSize:10];
time.textColor=[self colorWithHexString:@"#282828"];
[self.contentView addSubview:time];
typeImg=[UIImageView new];
[self.contentView addSubview:typeImg];
context=[UILabel new];
context.numberOfLines=0;
context.font=[UIFont systemFontOfSize:12];
context.textColor=[self colorWithHexString:@"#282828"];
[self.contentView addSubview:context];
image=[UIImageView new];
//设置图片不变形剪切出最适合的一段
image.contentMode = UIViewContentModeScaleAspectFill;
image.clipsToBounds = YES;
[self.contentView addSubview:image];
//
headrimg.sd_layout.topSpaceToView(self.contentView,20).leftSpaceToView(self.contentView,14).widthIs(40).heightIs(40);
headrimg.layer.cornerRadius = 20;
headrimg.layer.masksToBounds = 20;
typeImg.sd_layout.topSpaceToView(self.contentView,20).rightSpaceToView(self.contentView,20).widthIs(51).heightIs(15);
context.sd_layout.leftSpaceToView(self.contentView,14).topSpaceToView(self.contentView,74).rightSpaceToView(self.contentView,14);
_picView=[PicView new];
[self.contentView addSubview:_picView];
_picView.sd_layout.leftSpaceToView(self.contentView,0).rightSpaceToView(self.contentView,0).heightIs(0);
}
return self;
}
-(void)setModel:(commCommunityDynamics *)model{
[headrimg sd_setImageWithURL:[NSURL URLWithString:model.icon]];
title.text=model.nickname;
title.sd_layout.topEqualToView(headrimg).leftSpaceToView(headrimg,15).heightIs(13).rightSpaceToView(self.contentView,70);
time.text=[NSString stringWithFormat:@"%@ 来自%@",model.createdAt,model.communityName];
time.sd_layout.leftEqualToView(title).topSpaceToView(title,7).heightIs(10).rightSpaceToView(self.contentView,70);
NSInteger typIdx=model.tagType;
switch (typIdx) {
case 1:
{
//闲置转卖
typeImg.image=[UIImage imageNamed:@"release_2handspare"];
}
break;
case 2:
{
//晒物分享
typeImg.image=[UIImage imageNamed:@"release_share"];
}
break;
case 3:
{//小聚会
typeImg.image=[UIImage imageNamed:@"release_party"];
}
break;
case 4:
{//来拼单
typeImg.image=[UIImage imageNamed:@"release_pindan"];
}
break;
case 5:
{//帮帮忙
typeImg.image=[UIImage imageNamed:@"release_help"];
}
break;
case 6:
{//热门活动
typeImg.image=[UIImage imageNamed:@"热门活动"];
}
break;
case 7:
{//社区资讯
typeImg.image=[UIImage imageNamed:@"社区资讯"];
}
break;
default:
break;
}
context.text=model.content;
context.sd_layout.autoHeightRatio(0);
if(model.images==nil||model.images.count<1){
[self setupAutoHeightWithBottomView:context bottomMargin:20];
}else if(model.images.count==1){
if (![model.images[0] isEqual:[NSNull null]]) {
[image sd_setImageWithURL:[NSURL URLWithString:model.images[0]] placeholderImage:nil];
image.sd_layout
.topSpaceToView(context, 15)
.leftEqualToView(context)
.widthIs(255).heightIs(135);
[self setupAutoHeightWithBottomView:image bottomMargin:20];
}else{
[self setupAutoHeightWithBottomView:context bottomMargin:20];
}
}else if(model.images.count>1){
// _picView.backgroundColor=[UIColor redColor];
_picView.sd_layout.topSpaceToView(context,0);
_picView.array=model.images;
[self setupAutoHeightWithBottomView:_picView bottomMargin:0];
}
}
//根据UI设计师给的颜色值返回出UIColor
-(UIColor *) colorWithHexString: (NSString *)color{
NSString *cString = [[color stringByTrimmingCharactersInSet:[NSCharacterSet whitespaceAndNewlineCharacterSet]] uppercaseString];
if ([cString length] <6) {
return [UIColor clearColor];
}
if ([cString hasPrefix:@"0X"])
cString = [cString substringFromIndex:2];
if ([cString hasPrefix:@"#"])
cString = [cString substringFromIndex:1];
if ([cString length] !=6)
return [UIColor clearColor];
NSRange range;
range.location =0;
range.length =2;
NSString *rString = [cString substringWithRange:range];
range.location =2;
NSString *gString = [cString substringWithRange:range];
range.location =4;
NSString *bString = [cString substringWithRange:range];
unsigned int r, g, b;
[[NSScanner scannerWithString:rString] scanHexInt:&r];
[[NSScanner scannerWithString:gString] scanHexInt:&g];
[[NSScanner scannerWithString:bString] scanHexInt:&b];
return [UIColor colorWithRed:((float) r /255.0f) green:((float) g /255.0f) blue:((float) b /255.0f) alpha:1.0f];
}
#import
@interface PicView : UIView
@property(nonatomic,strong)NSArray *array;
@end
-(instancetype)initWithFrame:(CGRect)frame{
if (self=[super initWithFrame:frame]) {
}
return self;
}
-(void)setArray:(NSArray *)array{
NSLog(@"%@",array);
NSMutableArray *temp = [NSMutableArray new];
for (int i = 0; i < array.count; i++) {
UIImageView *img=[UIImageView new];
[img sd_setImageWithURL:[NSURL URLWithString:[NSString stringWithFormat:@"%@",array[i]]]];
//设置图片不变形剪切出最适合的一段
img.contentMode = UIViewContentModeScaleAspectFill;
img.clipsToBounds = YES;
[self addSubview:img];
img.sd_layout.autoHeightRatio(1); // 设置高度约束
[temp addObject:img];
}
// 此步设置之后_autoWidthViewsContainer的高度可以根据子view自适应
//第一个参数每行几个,第二个参数子视图上下间距,第三个参数子视图之间左右间距,第四个参数两端距离顶部和底部的距离.,第五个参数两端距离左右的距离
[self setupAutoWidthFlowItems:[temp copy] withPerRowItemsCount:3 verticalMargin:17.5 horizontalMargin:17.5 verticalEdgeInset:17.5 horizontalEdgeInset:17.5];
}
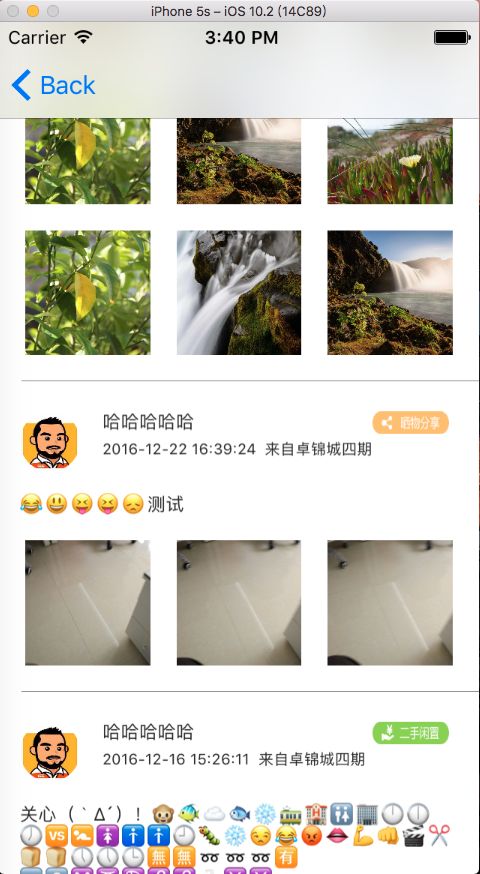
效果图