/*使用系统:win10*/
第一步:下载蓝灯(获得连接外网通道);
第二步:下载webStorm(前端开发使用的IDE);
/*以上是工具,可有所不同*/
/*node.js环境*(js开发环境)*/
第三步:下载node.js并安装;
在windows下就跟平时安装软件的步骤一样,很简单的。
安装成功后,检测是否安装成功,cmd —> node -v —> npm -v查看版本;
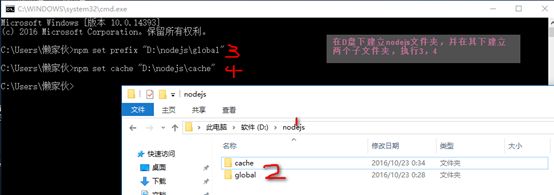
第四步:在D盘下建立文件夹nodejs,存放NPM模块安装路径和NPM缓存路径(4-6可直接参看第六步下的图视步骤)
第五步:执行npm set prefix "D:\nodejs\global",设置NPM模块安装路径执行后,nodejs文件夹下会出现global文件夹。
第六步:执行npm set cache "D:\nodejs\cache",设置NPM缓存路径
此处执行,并不能在nodejs下生成cache文件夹,这个文件夹需要自己建立,然后在执行npm set cache "D:\nodejs\cache"。
所以建立nodejs文件夹后,直接在其下建立global和cache两个子文件夹。然后执行第四五两步。
第七步:npm install -g babel babel-core bower browser-sync grunt-cli babel-runtime babel-plugin-transform-runtime babel-preset-es2015 vue vue-cli vue-component-compiler vue-hot-reload-api vueify vueify-insert-css vue-touch vuex yo jquery hammerjs gulp html-minifier,基本依赖库安装(使用初始安装源**npm**https://registry.npmjs.org/)
执行可能出现中断,可以重新执行安装。
执行成功后:
此时,在nodejs文件夹下的global和cache下就有了基本依赖库。
第八步:npm install -g nrm,全局安装NPM源管理工具
第九步:nrmuse cnpm,切换使用CNPM(未成功!)
第十步:NPM环境变量设置(建议在系统高级设置里修改环境变量)
setx /S system NODE_PATH"NODE_PATH=D:\nodejs\global;D:\nodejs\global\node_modules"
setx /S system "%PATH%;D:\nodejs\global;"
/*以下可参看vue.js教程(http://cn.vuejs.org/guide/installation.html)*/
第十一步:npm install vue
第十二步:npm install -g vue-cli//全局安装vue-cli
第十三步:vue init webpack my-project//创建一个基于"webpack"模板的新项目
第十二步:$ npm install
如果npm install安装不成功,可切换源安装
npm install -g cnpm--registry=https://registry.npm.taobao.org
第十三步:最后执行npm run dev。