这是一本由淘宝团队--无线工坊写的一本关于移动产品设计的小册子,全书共有7章,包括设计流程,设计原则,平台规范,导航设计,细节设计,适配方案,移动特征。
1.设计流程
Native app与Web app的差异点有:
a.前者不需要前端设计师,界面设计由开发完成;
b.上线前需要审核,iOS市场的审核周期一般在7个工作日左右。
原型设计时只需满足320px宽度的界面显示区域即可,高度可根据内容延伸。
原型元素尺寸以手指舒适点击为佳,一般在44px或以上,不得少于30px,文字可选用Axure默认的13号。元素间距保证手指点击的舒适感。
在第一屏中展现产品的主要内容,在产品架构图、产品地图或流程图中,用原型界面进行可视化展现。
可在原型界面左右两边直接添加交互说明。
仅做iOS的app,视觉文档宽度为640px;仅做Android的app,视觉文档宽度为480px;若覆盖两个平台,宽度为640px。
为保证原型适用于机型的分辨率,iOS产品原型文档的元素必须为2的整数倍,Android的元素尺寸和间距为6的整数倍,两者都覆盖则为8的整数倍。
iOS 640px标注时,元素和间距尺寸除以2;Android 480px标注时,元素除以1.5,单位都为dp。
2.设计原则
设计6原则:简洁、高效、一致性、反馈、情感化、移动化。
简洁
目标是突出重点。敢于删除不必要的内容,只抓重点;内容优先,隐藏干扰功能,多采用手势操作;各种操作方式可转移到传感器等硬件设备上。
高效
避免键盘输入,可将文字输入转化为语音、手势或传感器等方式;有效触动,减少挫败感,可用手势代替点击,或者增大点击区域。
减少页面跳转,给用户留存当前页(形式上),适当设置全局性功能,路径扁平化(功能上)。
一致性
设计风格一致,与平台环境一致,跨平台一致,遵循规范(如HTML5)。
反馈
为用户的行为操作提供及时的反馈,避免用户焦虑;提供有价值的状态提示反馈,避免打断当前任务,可结合声音、振动、闪光灯等方式。
情感化
出色的视觉效果,幽默的文案风格,惊喜的互动效果,个性化的设计。
移动化
充分利用手势,考虑麦克风、摄像头、振动硬件、LED灯与产品融合;了解传感器的特点,摇一摇的重力感应、LBS地理位置、陀螺仪的游戏效果。
3.平台规范
具体可见iOS、Android、WindowsPhone三大平台操作规范
4.导航设计
主导航
标签式:可以直观了解APP的核心功能,实现快速跳转,控制在5个以内。
抽屉式:追求核心内容的突出,弱化导航界面,常见于信息流产品。
桌面式:适用于工具类APP,容易扩展并增加更多入口,逐渐作为二级导航使用。
菜单式:突出内容,常位于产品顶部,点击式,不适用于频繁切换的功能,用列表展示入口。
点聚式:始于Path,将最频繁使用的多个核心功能点汇聚于主界面。
二级导航
走马灯:适用于图片或整块内容的并列展示,左右滑动,5~7个为佳。
列表:更容易扩展和分组,常用于设置消息和承载大数据量信息的界面。
图示:导航可视化,需要配置固定的栏目或者标题,防止图片更新后找不到入口。
分段选项卡:位于顶部,突出当前所在位置,最多4个。
5.细节设计
加载
启动页加载
页面间跳转加载:当前页加载,进入页加载(常见)
分布加载(优先加载占用网络资源少的内容,如框架、默认文字和图案)、懒加载(无尽列表)、预加载
智能加载:隐藏信息,多套资源
缓存加载:避免无网络是页面为空白
加载样式:状态栏加载,导航栏加载,界面中加载,工具栏加载
加载情感化:趣味性和引起用户共鸣
引导
通知
设计原则为:及时传递有效信息,能引起注意又不打断当前任务,能简单预览通知内容,多条同类信息可合并。
控件
字体(iOS中文选黑体,英文选Helvetica;Android中文选Droid Serif,英文选Roboto),根据场景选择图片大小和清晰度,按钮除了点击可以长按,输入框的文字提示可以放在框内,点击时自动消失,尽量少用键盘
动画
告知用户来往,引导用户行为,减少用户焦虑,情境融入,
6.适配方案
屏幕适配:延伸、缩放、调距、截取、闪屏考虑、高度考虑
横竖屏切换:宽高变化、模式转换、增加模块、锁定转向
性能适配:降级处理
7.移动特征
用户
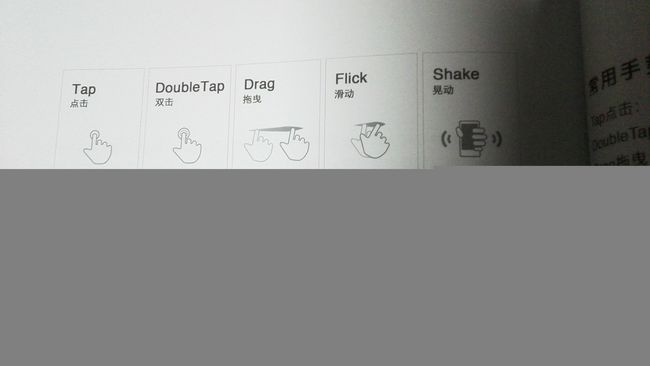
年轻化(18~35岁)、男性更多;以本科、大专为主,学历越高,认知水平越高;注重用户隐私;常用手势
环境
时间碎片化(突出内容、记忆上次操作、清晰显示当前位置);游戏类高峰在8点开始,电影高峰在晚上11点,资讯阅读类高峰期在上班途中及上班开始时,中午各个类型应用都有小高峰,社交类应用高峰在晚上;环境光的影响,比如日间模式和夜间模式;对语音进行去噪,减少噪音影响;网络不稳定,流量、电量影响。
硬件
硬件按钮/屏幕/存储空间/摄像头/麦克风与扬声器/距离传感器/重力感应/GPS与方位传感器/三轴陀螺仪