1. 基础篇
-目的:用自动布局(StoryBoard中)实现几个View等分屏幕
-效果图:
Snip20151130_3.png
-实现方法:
a.设置第一个view的约束(既灰色view),约束为上,左,下为0,0,0
b.设置第二个view的约束(既蓝色view),约束为上,左,下为0,0,0
c.设置第三个view的约束(既粉色view),约束为上,左,下为0,0,0
d.设置第四个view的约束(既橘色view),约束为上,左,下,右为0,0,0,0
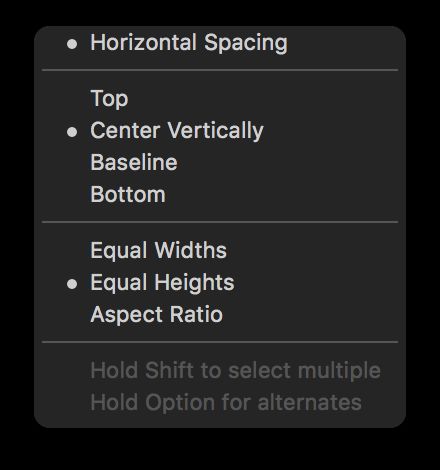
e.选中四个View,设定四个View为等宽,如图
Snip20151130_4.png
2.进阶篇
目的:用自动布局(StoryBoard中)实现几个控件的等间距分割
效果图:(简版,约束版)(事例为距上方蓝线的约束)
Snip20151130_6.png
Snip20151130_5.png
实现方法
小TIPS:这里使用自动布局进行等间距分割的时候,要借助辅助的view控件
a. 对微博icon设置约束,约束为,上,左,宽,高为18,50,30,30
b. 设置其他三个icon与微博icon等宽,等高,等水平
c. 设置豆瓣icon距离上,右的约束为18,50
d. 拖三个view到四个icon中间,如图
Snip20151130_7.png
e.对三个view分别设定约束(相对于左侧icon)为水平居中,等高,左右约束为0,0
Snip20151130_8.png
Snip20151130_9.png
f.最后对三个view(选中)设定等宽
g.更新约束看看效果吧
3. iOS9.0更新(StackView)
注:该方法只能适配iOS9.0系统
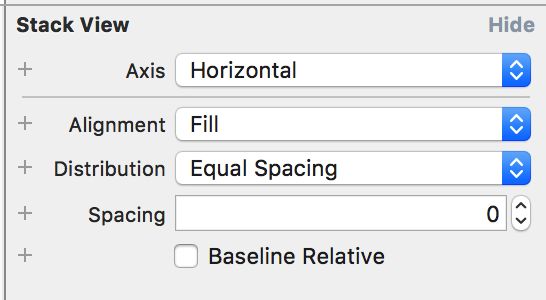
将StackView拖动到StoryBoard中,设置好相应的约束,这个view就相当如一个容器,将想进行等间距的控件放入StackView中,并设定属性如图
Snip20151130_10.png
效果图:
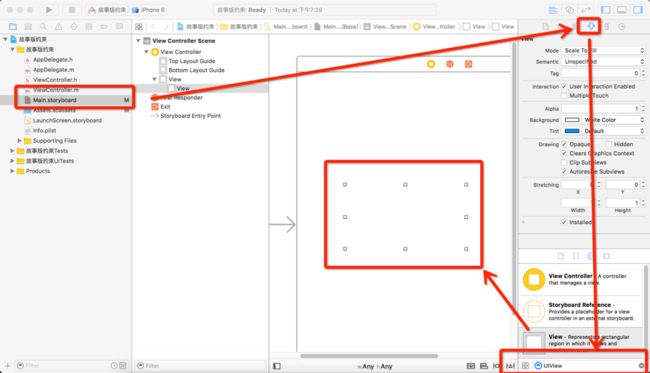
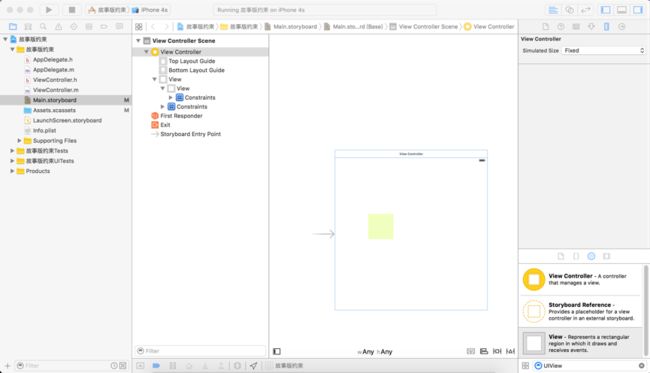
在移动端开发过程中,可视化的搭建UI效率是非常高的,苹果官方也是强力推荐。我们现在来学一学如何利用系统自带的故事版(storyboard)来搭建UI。可视化搭建UI除了可以使用storyboard也可以使用xib。其实使用它们也是非常容易的,只需要在xcode的右下角处搜索控件的名字,然后拖拽到故事板上即可,如图
拖拉创建控件
(为了方便观看,我们先随便给它设个背景色)
设置控件的背景颜色
拖拽完之后。就是根据需求去设置控件的大小,以及屏幕的适配(iphone4~iPhone 6s plus、或者各种ipad型号)等。在这个设置大小的点,我们就要用到约束。以前用代码也是要用到约束去限制每个控件的大小的。因此约束的概念在这里也就不展开讲了。(假如你实在不想用约束的话,其实也是可以实现屏幕的适配的。可以用比例的大小去设置,类似于h5,用屏幕比例的方法,具体细节可以私聊)。现在主要讲讲如何实现给控件加上约束。
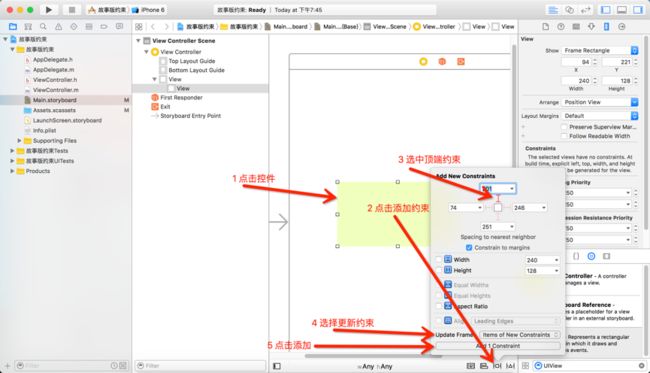
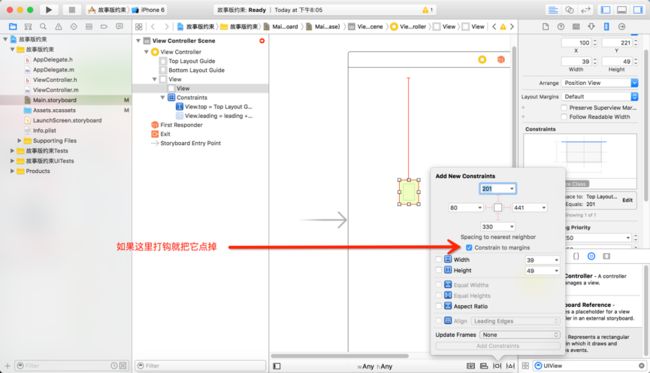
(现在先拖拉一个UIView来设置一个距离顶部的约束)
控件添加顶部约束
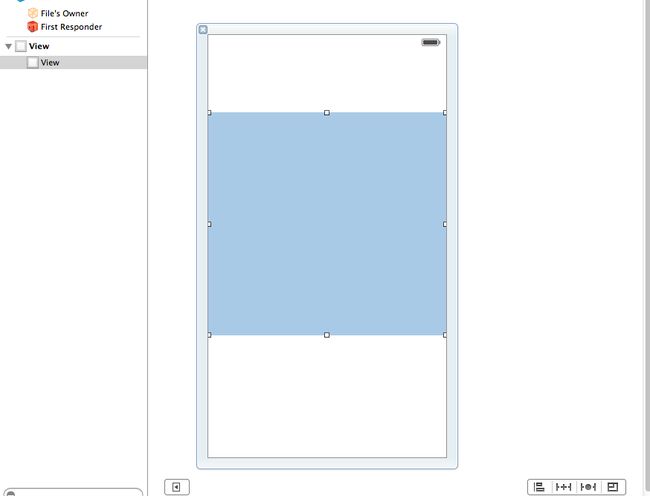
这样设置完顶部的约束之后就会出现如下的现象
添加第一个约束
出现红色说明还有欠缺的约束没有加完。顶部那个线就是我们添加的约束。假如我们先写距离顶部的距离是201。那么我们不论切换到哪个屏幕的大小View距离顶部的距离都是201。我们再往左边添加一个约束,然后设置它的宽高为100。即如图
去掉约束边缘
添加其他约束
约束完之后就可以了(如果出现的约束是蓝色的,说明约束正常)
约束完成
这样约束完之后的那个UIView的大小和位置就是固定的了。以后不论修改成哪个屏幕都是一样的。
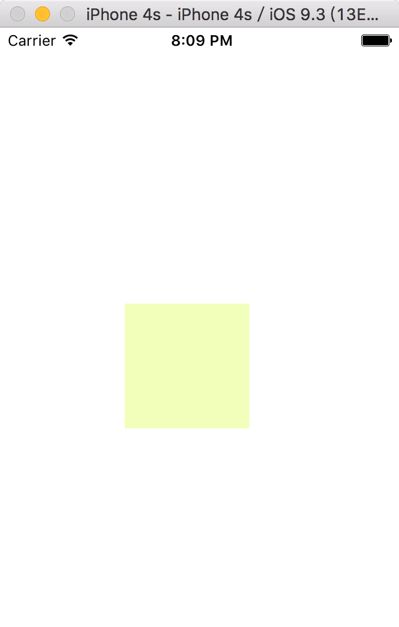
不过这样有个缺点,它的距离的位置和大小是绝对的而不是相对的。假如你用iphone4s展示出这个界面,就觉得刚刚好的话,那么用iphone6就会显得有点偏,用例子看看,如图
iphone6模拟器运行效果
iphone4s模拟器运行效果
所以,我们应该得用相对位置和相对大小。用相对位置和相对大小的话,它是根据屏幕的大小去自动适配控件的位置和大小,这样子就可以比较符合开发员的预期需求。那么我们如何来做呢?我们来试试!
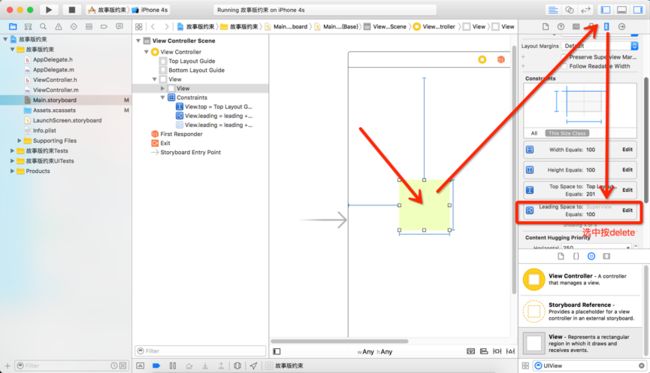
假如我们想让它水平居中,那么我们把原来的左边约束给删除,添加一个水平居中的约束点击View,然后点到约束的控制面板,找到左边的约束,选中,按delete删除
删除部分约束
(ps如果选不中约束按delete的话,会把整个View都删除掉的,不过不用担心,按command+Z撤销回来即可,然后再选中约束,把它删除掉)
删除完约束的效果
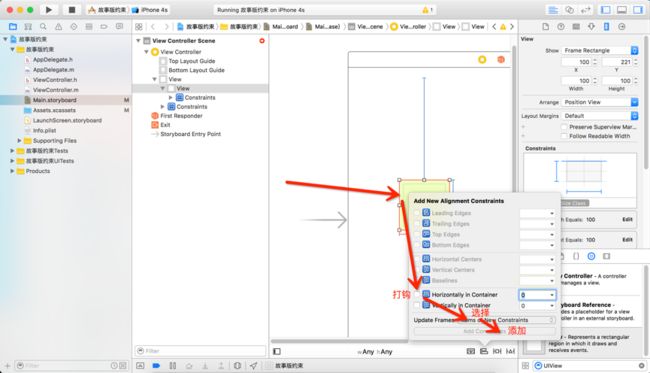
删除完约束之后约束会爆红是正常现象,不管它,我们来添加水平居中的约束,先点击View,然后点击约束约束,horizantally(水平)打上勾,选择update然后add上去,如图
添加水平居中约束
这样不论是在哪个屏幕上,我们的控件都水平居中了。
添加水平居中后的效果
这样就水平居中了。既然是相对约束,当然不止仅仅只能水平居中了,比如说我要偏左一点怎么办?偏右一点怎么办?改水平居中系数!看图说话
修改居中系数
点击那个edit出现后修改那个Multiplier,那个就是系数值,比1小就是往左,比1大就是往右,我们来设置一下0.6和1.8的效果看看
水平居中系数为0.6
(ps按command和-可以缩小故事版的视图,方便查看,按command和+就是放大,值得注意一点的是,至少要原故事版大小或者比原故事板大小的大才能在上面修改控件,不然顶多只能移动一下视图的位置而已。双击视图就可以恢复原大小了)
水平居中系数为1.8
这样看是不是很明显?那么这样就可以根据实际需求设定我们需要的位置了。垂直居中也是这样设置。就是选中水平约束下面那个(vertically)
垂直居中约束
写完相对位置之后,我们应该要来想想怎么设置相对大小了。为了方便演示,先把原来那个删除了,重新拉一个UIView。把它的大小和屏幕设置成等高等宽。
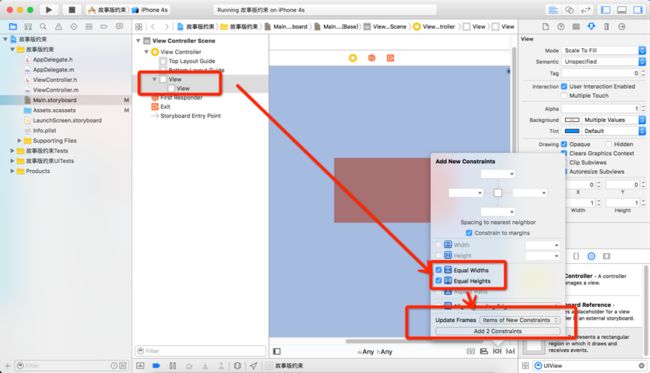
先选中当前控件和要等高等宽的父控件,把equal widths和equal heights打上勾就可以,add上去就可以了。
与父视图等高等宽
(ps这里要注意选择当前控件和要等高等宽的父控件按住command用鼠标点击左边的控件名就可以了,就是框起来的那两个)
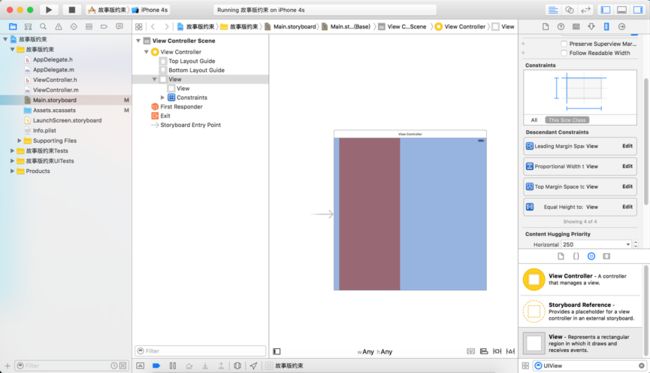
添加完之后约束那里还是爆红,是因为我们还没有加位置约束,我们给它左边和上边都是0.0,这样就可以了
添加等高等宽约束
接下来点中View,选择约束,添加左、上为0
添加位置约束
OK,到这里就可以实现相对大小了。
添加完成约束的效果
根据那个相对位置的设置,同理的,我们想修改它不是满屏大小,也可以使用系数
相对大小的系数
我们把宽度修改成0.4试试
宽度为父控件的0.4
这样子View的宽度不论是切换到哪个屏幕都是占屏幕总宽的0.4大小了。宽高同理,想学习的自己慢慢尝试。
//居中约束
(1)拖拉一个View到LoginViewController.xib的视图上面,调整高度为300,我下面都称其为MiddleView吧,如下图所示,
为了让图片垂直居中显示,我们可以通过键盘的上(↑)下(↓)按键移动View。
(2)拖两个UITextField和一个UIButton到View上面,同时设置了MiddleView的背景色为LightGray,如下图所示,
(3)给MiddleView添加约束,使其水平和竖直居中,先选中MiddleView,然后按照下图操作,
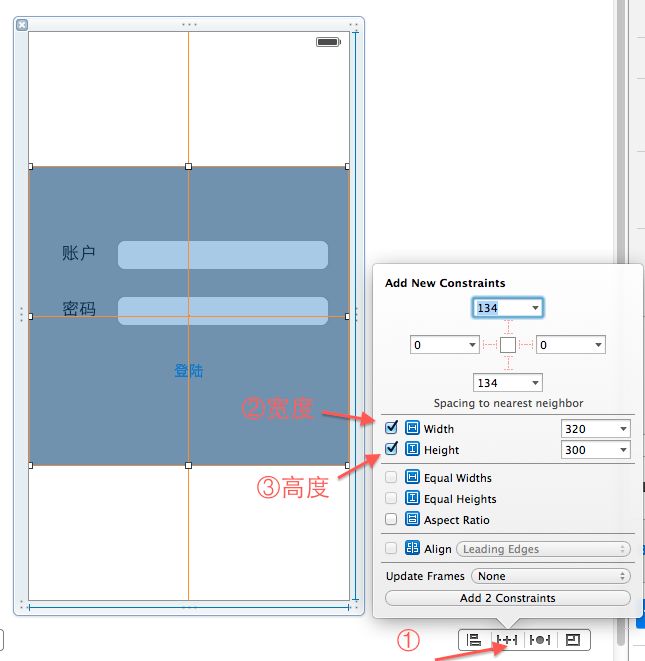
(4)给MiddleView添加宽高(width and height)的约束,上面仅仅添加水平和垂直居中,会有警告,这是因为添加的约束还不够,如下图所示,添加宽高的约束,
(5)给MiddleView上面的空间添加相互间的约束,这时候添加约束就简单多了,先选中MiddleView上面所有的控件,只要点击一个Add Missing Constraints,,如下图所示,
通过上面一些简单的操作,保证登陆界面中的控件不管在3.5寸还是4寸的屏幕上面,都能够居中显示了。运行效果如下所示,
3.5寸屏幕效果图,
4寸屏幕效果图,
5、另外一种居中可以参考
水平居中:https://segmentfault.com/a/1190000002997979