关于APP UI设计:
从一个产品经理的角度出发,迷雾说出了自己对于产品设计的理解:“产品设计未来的趋势走向权重与虚拟世界的架构。包含货币与生态圈。”近几年由于国内软件行业整体水平的提升,大家对于用户体验的关注度也在不断的上升,迷雾也对此表示肯定,他认为现在产品设计更多的是关注于用户的体验度:“主流风格是更加便于用户理解,寻找对应人群的合适设计方案。”通过有针对性的对目标人群进行产品设计,无疑将会大幅度的提高产品对应人群的体验度和满意度。这不仅是产品设计中提倡的关注用户体验,也是国内大环境下各个涉及领域应当以人为本的一个缩影。
而在产品的设计中,如何才能做到“寻找对应人群的合适设计方案”?迷雾指出的重点可以说是言简意赅:“任何事物都要理解透,寻找共同点。”只有在完全理解了产品的情况下,才能够通过现象看到用户群里的内在联系,从而确定合适的设计方案。
关于APP设计工具:
产品经理平时设计到的工具可能是最多的了,简单的表格解释迷雾平时使用的工具,希望可以起到借鉴的作用:
1.Mockplus-简单快速
2.PS -批量 细致化 设计用
3.DW -图片层级排版设计用
4.Axure -逻辑复杂用
5.Xmind -常用思维导图
6.Evernote -习惯性纪录
设计师的分享:
对于新晋产品经理的建议,迷雾给出了两点:
1.活用5W3H理解事物,PDCA安排计划事物。
备注1:5W3H分析法,又称“八何分析法”。 运用5W3H分析法,进行顾客分析、市场需求分析,解决计划编制的结构问题、方向问题、执行力问题。 5W3H是描述问题的手段,其具体指的是:What,Where,When,Who,Why,How,How much,How feel。)
备注2:PDCA是英语单词Plan(计划)、Do(执行)、Check(检查)和Adapt(行动)的第一个字母,PDCA循环就是按照这样的顺序进行质量管理,并且循环不止地进行下去的科学程序。
2.东西是死的,人是活的。
个人觉得,迷雾说的还是蛮实在的,不仅给出了工作方法上的建议,还对设计思路上提出了见解。
以上就是对两位设计师的采访的简单整理,目的还是希望能够对大家有所帮助,可以让大家在大神们的带领下更快进步。之后熊先生还会不定期的去偷偷采访其他的隐藏在我们中间的大神,请大家多多关注,嗯,就这样。
希望这次Mockplus团队的采访的内容,对各位从事移动APP设计小伙伴们有一定的帮助。可以认真看看当下一些有经验的设计师的心得和看法。
Mockplus作为新兴的一款原型设计工具,凭借着更快更简单的原型设计方式和理念,目前已经在国内外积累了大量的用户。值得大家推荐使用。
“设计师就要不停地学习和进步,免得被时代甩开”
视觉设计篇
1.分辨率
目前我们在市场上常见的Android的分辨率有:320×480 480×800 720×1080 800×1280…视觉在根据交互原型设计的时候,可以考虑以mdpi,也就是320×480为蓝本进行设计,因为Android一般采用dp为单位,而我们设计的时候一般是px为单位的,这个就涉及到一个单位转换的问题,而在mdpi下,px和dp是1:1的关系,这样在标注坐标的时候能够很方便的进行单位转换,因为dp的单位是可以程序自己去适配不用dpi屏幕的,所以就算设计三套不同的dpi的图,一般也只用对mdpi的设计图进行坐标定位,这个坐标的标注可以在所有的dpi资源上,假如我们在设计有三套不同dpi的图片资源时,因为之前提到以mdpi为蓝本做第一个dpi的设计,相应的我们把mdpi的比例设定为1,相应的不同dpi的图片资源尺寸的比例关系就可以是xhdpi/hdpi/mdpi等于2/1.5/1,也就是说,第一套图为mdpi的资源图片,xhdpi可以大小可以调到200%,hdpi可以调整到150%.
我们公司设计时考虑的分辨率:320×480 480×800 720×1280,以320×480为蓝本设计,psd的所有控件图层是基于形状工具绘制的,每个控件的大小能够尽量被4整除,那基本上之间放大和缩小控件大小而不用担心虚边的问题,当然也不可能完全在大小被4整除的死胡同里,如果介面整体的比例不太合适,或者影响视觉设计,也不必过分强求.
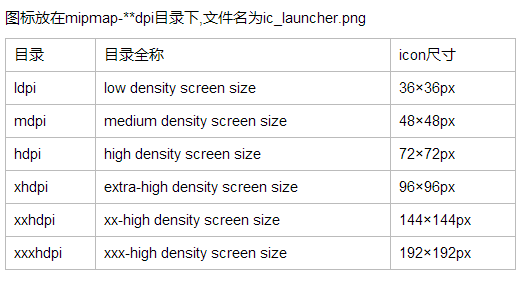
2.桌面图标
设计图标的时候,我们需要做512×512的矢量图,方便变形适应不同手机不同分辨率,图标可以在PhotoShop或者AI里完成,可以根据喜好
切图篇
对于Android App设计,切图同样很重要,下面简单介绍一些方法:
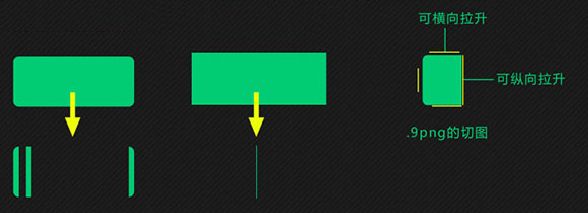
1.切图尺寸
在设计的时候我们是以320×480即mdpi的,切图的时候我们通常切两套图,分别是hdpi,xhdpi,不同的图片资源尺寸的比例关系可以是xhdpi,hdpi,mhdpi 比例为2:1.5:1,也就是说,第一套图为mdpi的资源图片,xhpi可以调整大小到200%,hdpi可以调整大小到150%.
切图可以进行如下进行:
2.切图命名
主菜单栏:tab
按钮常态:nor
按钮选中:sel
个人资料:profile
导航栏:nav
编辑:edit
背景:bg
按钮:btn
图标:icon
搜索:search
用户:user
弹出:pop
返回:back
刷新:refresh
删除:delete
编辑:edit
例如: 导航栏的背景--nav_bg
(完)
一、什么是单页面应用
单页面应用(SPA)是旨在对Web应用发动革命的软件运动中可信度很高的一种。此类应用有望进行更加模块化的开发,令应用更加容易地适配与多个设备,并拥有更好的应用生命周期管理—这些几乎是软件架构师希望的全部。单页面应用诞生于拥有更多动态页面内容的Web 2.0革命。旧的超链接页面浏览模型给用户带来了不和谐的体验,而Web 2.0原则允许数据驱动时间在一个页面内创建,并让页面内容在需要的时候更新。
二、单页面应用的诞生
单页面应用诞生于拥有更多动态页面内容的Web 2.0革命。旧的超链接页面浏览模型给用户带来了不和谐的体验,而原则允许数据驱动时间在一个页面内创建,并让页面内容在需要的时候更新。这意味着应用似乎可以运行得更加流畅,乃至于到达可仿真桌面与本地资源接口的地步。
三、项目采用框架
1、requirejs -- 异步执行脚本类库
2、rivetsjs -- 轻量级数据绑定库
3、phonegap -- 调用手机系统控件框架
4、jquery -- js常用类库
四、项目采用插件
1、iscroll -- 轻量级滚动条
2、qrCode -- 二维码生成
3、barcodescanner -- 二维码扫描控件
4、convImg -- base64转img控件
5、sqliteplugin -- 数据库控件
6、fastclick -- 清除click事件延迟
7、sightglass -- rivtetsjs依赖
8、loaders.css -- 加载的css样式包
五、目前项目优点
1、分离前后端关注点,前端负责界面显示,后端负责数据存储和计算,各司其职,不会把前后端的逻辑混杂在一起
2、减轻服务器压力,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍
六、所存在的缺点
1、不利于SEO
2、初次加载耗时相对增多
3、导航不可用,如果一定要导航需要自行实现前进、后退
4、对开发人员技能水平、开发成本高,尤其是前端开发人员要求有很高的javascript开发经验
七、遇见bug
1、调用系统返回键的时候,注意对系统返回键进行处理,否则回退会触发2次back操作
2、导航式跳转要严格的使用js去控制
3、数据绑定注意一个列表一个数据模型,如果一个数据模型绑定多个列表,在加载时会出现假死状态。