最近想搭建个人的博客网站,查询一些信息以后决定采用Hexo
+Github Pages的方式。该方法站在巨人的肩膀上,很是方便快捷,找了个很喜欢的主题,做了点配置就可以,最后在阿里云上买了个域名,成功搞定就差写博客了。这里就说一下建站的整个过程。
个人博客地址
http://he-zhao.cn
前期准备
- Github账号注册
- Node.js安装
- git安装
Github Pages
注册了Github账号以后,每个账号可以建一个Github Pages
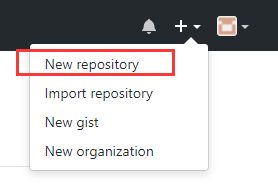
Create a new repository后, 严格使用你的github用户名+.github.io命名新的repository,例如我的用户名为mrgiser,新建的取名为 mrgiser.github.io,其他设置不用关心,这样GIthub Pages 所需要的版本库也创建好了。
安装Hexo
安装好Git跟Node.js后,在cmd中执行
$ npm install -g hexo-cli //安装hexo客户端
$ npm install hexo-deployer-git --save //安装用于部署到Git的插件
以上完成之后,执行下面的命令,Hexo将会在指定文件夹中新建所需要的文件。
$ hexo init
$ cd
$ npm install
至此,hexo安装完成。
修改主题
其实安装hexo的过程很简单,主要时间花在了找主题以及主题配置上了。我选择了一款在NexT上修改的主题iissnan。
进入Hexo文件夹。然后使用下面的命令clone下iissnan主题,主题的文件代码将被下载至themes/iissnan文件夹中。
$ git clone https://github.com/mrgiser/mrgiser.github.io.git themes/iissnan
打开博客主文件夹下的_config.yml,修改其中的theme 属性。theme: 后面要加空格。
theme: iissnan
本地部署
部署在本地方便查看调试效果,命令如下:
$ hexo g #在public文件夹下生成静态页面
$ hexo s #启动本地服务,进行文章预览调试,浏览器输入http://localhost:4000查看效果
发布到Github Pages
先对Git进行配置:
$ git config --global user.name "your name"
$ git config --global user.email "[email protected]"
博客主文件夹下的_config.yml,也就是 站点配置文件 ,配置其中的deploy参数,详细请查看官方文档中部署部分。
我的设置如下所示:
deploy:
type: git
repository: [email protected]:mrgiser/mrgiser.github.io.git
branch: master
配置完成保存后,执行以下命令将代码同步到github pages上:
$ hexo g #需要先生成静态文件
$ hexo d #将代码部署到github
输入https://XXXX.github.io访问个人github pages,其中XXXX为你github的用户名。
Hexo配置
请记住博客主文件夹下的blog_config.yml为站点配置文件,主题配置文件为blog\themes\iissnan_config.yml。
作者、标题、描述、语言等站点配置
修改 站点配置文件 中的如下配置:
# Site
title: Pegasus
subtitle:
description: 记录生活,写点东西
author: Pegasus.He
language: zh-Hans
timezone:
导航栏与侧边栏
在导航栏中加入归档、分类、标签、关于等,在主题配置文件中修改如下部分
menu:
home: / || home
archives: /archives/ || archive
tags: /tags/ || tags
categories: /categories/ || th
about: /about/ || user
社交信息添加
在主题配置文件中修改如下部分
social:
GitHub: https://github.com/XXXXXX|| github
E-Mail: mailto:XXXXXXXX || envelope
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
#FB Page: https://www.facebook.com/yourname || facebook
头像
在主题配置文件中修改如下部分,添加头像照片
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
avatar: /images/IMG_3428.JPG
其他主题配置
其他主题配置可参考next使用文档,Git上的有关主题的问答
域名配置
这里讲述在阿里云上购买的域名如何配置,登陆阿里云-控制台-域名服务-域名,选择需要配置的域名,点击解析。
删除默认所有 主机记录为@的记录,添加解析参考如下:
在*blog\source*文件夹下新建文件CNAME(在此新建文件,可以保证hexo d的时候不会删除掉),文本打开编辑,添加个人购买的域名,例如he-zhao.cn
重新部署
$ hexo g #需要先生成静态文件
$ hexo d #将代码部署到github
至此域名绑定就完成了,访问自己的域名时,会显示github pages的页面。
写在最后
个人博客网站建好了,更重要的是好好记录。最后个人博客地址希望支持,后期会增加一些技术博客,希望支持。