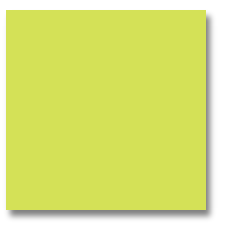
box-shadow: 2px 3px 4px rgba(0,0,0,0.5);- 上述代码的意义是:X坐标正向偏移2px,Y坐标正向偏移3px,模糊半径4px。
- 阴影生成的步骤:
- 以该元素border-box相同的大小和位置,画一个rgba(0,0,0,0.5)的矩形。
- 把它向右移2px,向左移3px。
- 按照模糊值进行模糊处理,具体的计算是:顶部具有 4px - 3px = 1px 的投影,底部具有:4px + 3px = 7px 的投影,左侧具有 4px - 2px = 2px 的投影,右侧具有 4px + 2px = 6px 的投影。
- 所以最终,上下左右都会有阴影出现,只是大小不同而已。
第4个参数:扩大(正值)或缩小(负值)投影的尺寸
- 例如:
box-shadow: 2px 3px 4px rgba(0,0,0,0.5);
- 解析:见上。
box-shadow: 0 5px 4px -4px black;
解析:左:4-0-4=0;右:4+0-4=0;上:4-5-4=-5;下:4+5-4=5。只有下面的阴影值为正,所以只有下方出现阴影。
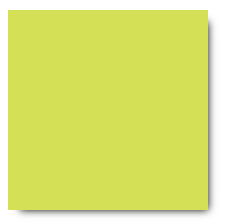
box-shadow: 3px 3px 6px -3px black;
- 解析:左:6-3-3=0;右:6+3-3=6;上:6-3-3=0;下:6+3-3=6。只有右下的阴影值为正,所以显现出阴影。
- 总结:为了能将左侧和上侧的阴影值一同抵消,两者的值必须一样,而且用第四个参数减去X,Y上的偏移值,必须是第三个参数的相反数,这样才能抵消为0。(也就是其实xy的偏移值并不一定像例子一样是第四个参数的相反数。)