前言
之前在使用typescript开发angular模块(发布npm包)一文中基本掌握了怎么发布一个typescript写的npm包。但是离目标还有段距离。
开始开发模块
开发过程不是自己想了那么顺利,但是还是有点可取的地方。
安装依赖项目
"dependencies": {
"@angular/common": "^5.0.2",
"@angular/core": "^5.0.2",
"moment": "^2.22.1",
"rxjs": "^5.5.2",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@types/core-js": "^0.9.35",
"typescript": "^2.8.1",
"typings": "^2.1.1"
}
配置tsconfig.json文件
{
"compilerOptions": {
/* Basic Options */
"typeRoots": [ // 主要配置了这个
"node_modules/@types"
],
"lib": [ // 还有这个
"es2017",
"dom"
],
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
//"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
"declaration": true, /* Generates corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "./", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true, /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "./", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "./", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
"experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
"emitDecoratorMetadata": true /* Enables experimental support for emitting type metadata for decorators. */
}
}
编写代码
像写普通的angular模块一样
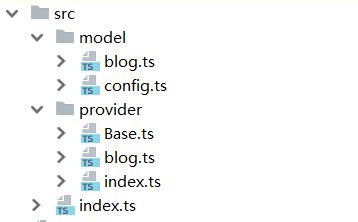
index.ts
import { NgModule } from '@angular/core';
import {CommonModule} from "@angular/common";
import {BlogApiService} from "./provider";
@NgModule({
imports: [
CommonModule
],
providers: [ BlogApiService ],
})
export class MzcNgApiModule { }
发布使用
似乎哪里没有配置正确,引入MzcNgApiModule 来使用时编译要报错。但是引入BlogApiService使用却很正常
在我们的angular项目中安装
npm i mzc-ng-api
能正常使用的情况如下
import { Injectable } from '@angular/core';
import {HttpClient} from '@angular/common/http';
import {BlogApiService} from "mzc-ng-api/src/provider"
export * from "mzc-ng-api/src/provider"
@Injectable()
export class BlogService extends BlogApiService{
constructor(protected http: HttpClient) {
super(http)
}
}
编译通过,在下面的地方能正确调用BlogApiService里的方法
import {BlogService, PreNoteDto,GetNoteDto} from "../blog.service";
export class NoteListComponent implements OnInit {
preNoteList:PreNoteDto[]=[];
loadMore = false;
loading =false;
key="";
constructor(private router: Router,
private blogService :BlogService
) { }
ngOnInit() {
this.getNoteList(true);
}
getNoteList(f=false){
this.loading= true;
if(f)this.preNoteList =[];
const param = new GetNoteDto();
param.key = this.key;
param.SkipCount = this.preNoteList.length;
this.blogService.GetNoteList(param).do(()=>{
this.loading = false;
}).subscribe(m=> {
m.items.forEach((v,i)=>{
v.content = marked(v.content);
this.preNoteList.push(v);
});
this.loadMore = m.totalCount>this.preNoteList.length;
});
}
}
不能正常使用的方法如下
在app.module.ts中
import {MzcNgApiModule} from 'mzc-ng-api'
imports: [
RouterModule,
MzcNgApiModule,
BrowserModule,
NgZorroAntdModule.forRoot(),
RoutesModule,
BrowserAnimationsModule
],
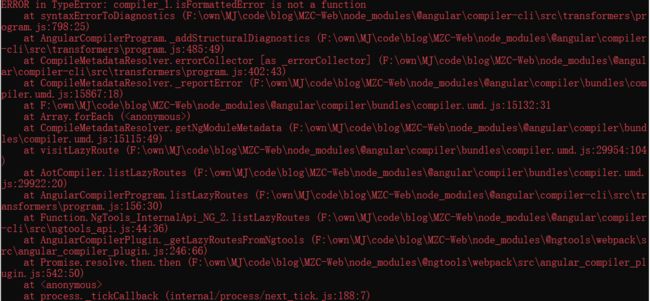
这样引入进来,还没有使用编译都会报错。错误内容几乎也时看不明白,先记录下来,日后慢慢解决。
未完待续
源码地址
https://github.com/yiershan/MZC-Ng-Api