去年 D2 的主题是绽放(主要讲了:Angular+Node), 今年主题是融合(React+Node),虽然不知道明年会是什么,但把握当下还是最重要的。一大早和小伙伴打车赶往会场,一路堵得慌,九点半左右才到会场,这次大会的人数据说是历届之最。
会议时间:2015.12.19 全天
会议地点:浙江杭州阿里巴巴西溪园区4号楼报告厅
同行人员:stone、david
大会介绍:分为一个报告厅、两个分会场,可以选择自己感兴趣的听
报告厅:
上午:不四(天猫) 用Node.js构建海量页面渲染服务;隐风、晓田 手机淘宝Hybrid App框架的架构演进
下午:承玉(淘宝) React及其生态圈在蚂蚁金服的实践;黄友昆(腾讯) Node.js加速Qzone;宁朗 DataV数据可视化引擎
白马山庄:
上午:张袁炜(百度) 从Web页面到Native UI;杨文坚(腾讯) Component化设计与实践
下午:朴灵(淘宝) alinode与Node应用性能管理;阿里:知了 听鸿 TV平台前端alitv;黄高岚(Strikingly) React Techniques and Patterns
拥翠山庄:
上午:淘宝:元彦 水澜 通过React Native技术变革无线开发;李成银(Thinkjs作者) 使用ES6/7特性开发Node.js项目
下午:霍雍(阿里妈妈) Web接口管理工具RAP;郭虹宇(GeekZooStudio创始人) 融合Web技术的NativeUI架构;黎敏(阿里B2B) 美杜莎,国际化方案解决办法;崎轩(阿里智能) 阿里小智App开放构建平台之旅
一天听了四场,分别是《通过React Native技术变革无线开发》、《使用ES6/7特性开发Node.js项目》、《React及其生态圈在蚂蚁金服的实践》、《Node.js加速Qzone》
话不多说,进入会场:
第一场 元彦&水澜《通过React Native技术变革无线开发》
分析了Native前端的一些痛点
无法跨平台、不同平台不同API,动画,布局,网络,存储,事件
开发效率不高:Coding- 编译- 打包-Coding- 编译-打包- ......-发布
效率低、成本高
浏览器复杂度高,追求流畅体验成本过高
现实的Hybrid技术只能部分增强,总是无法完全的实现完全伪装为Native
js驱动的Native动态化技术,对比分析了F、R、N
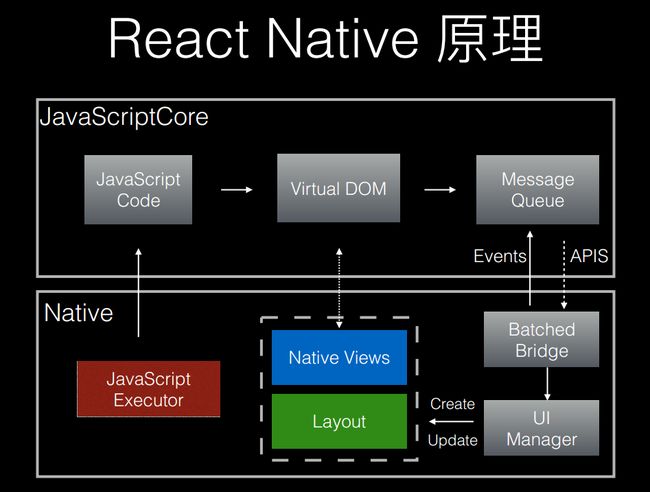
详细讲解了下React Natice原理
声明式编程简化复杂度
虚拟的DOM让扩展富有想象
可以把React Native看做标准?
其实React Native 存在一些工程问题
1.React Native 整体实现不够完整
2.打包文件过大
3.没有OTA更新机制
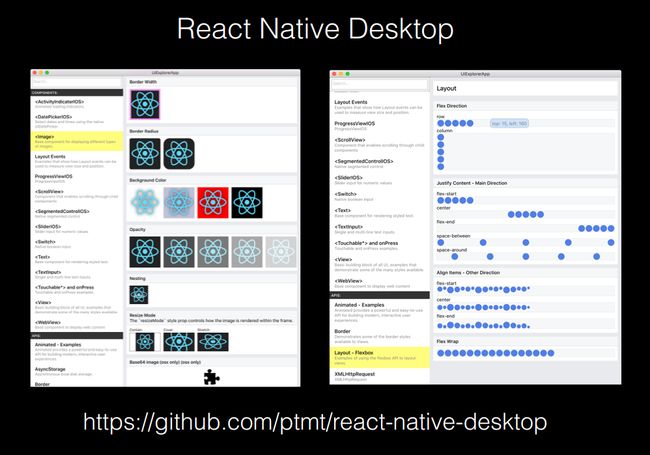
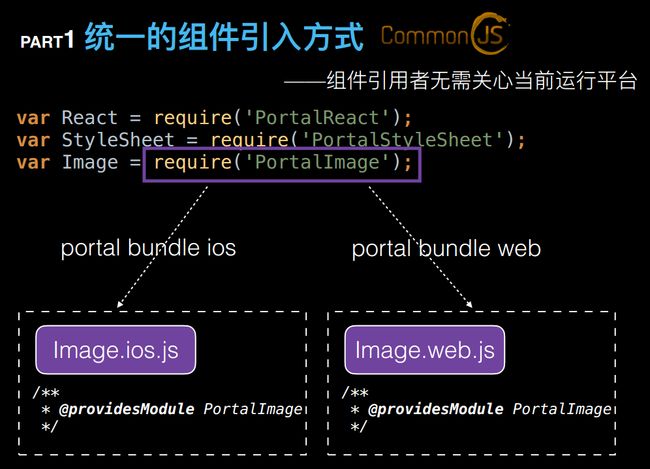
React Web方案
1.统一的组件引入方式
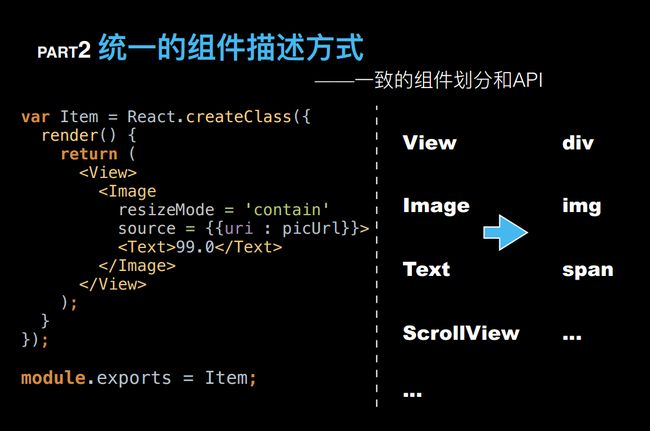
2.统一的组件描述方式
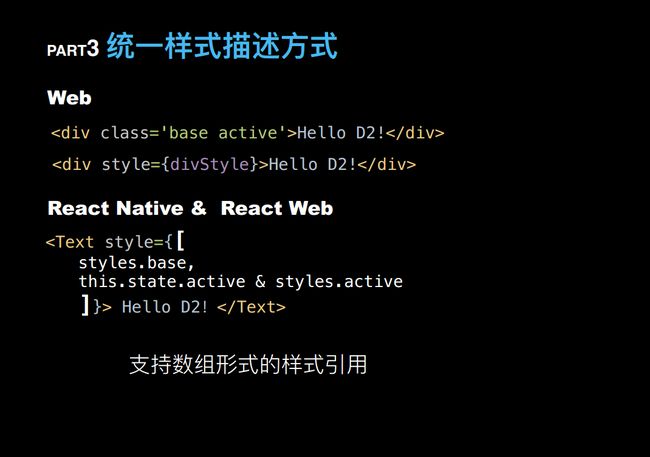
3.统一的样式描述方式
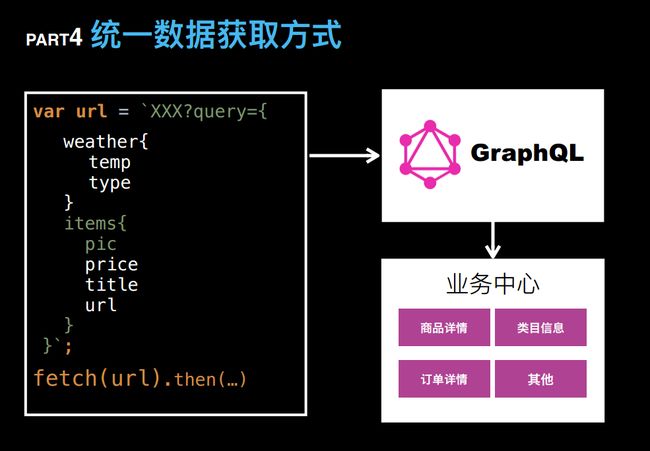
4.统一的数据获取方式
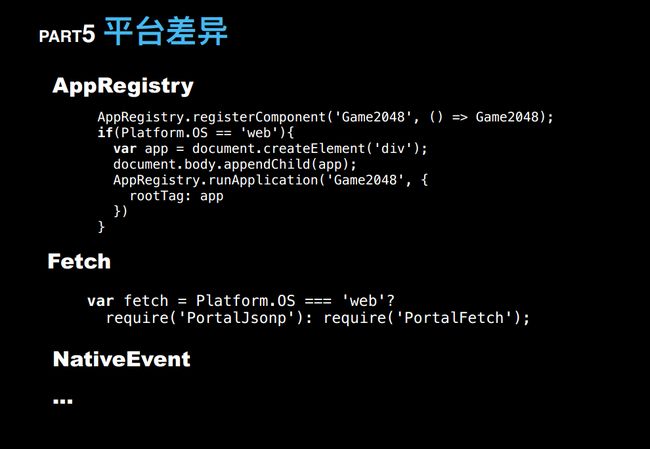
5.平台差异
6.调试
7.性能测试
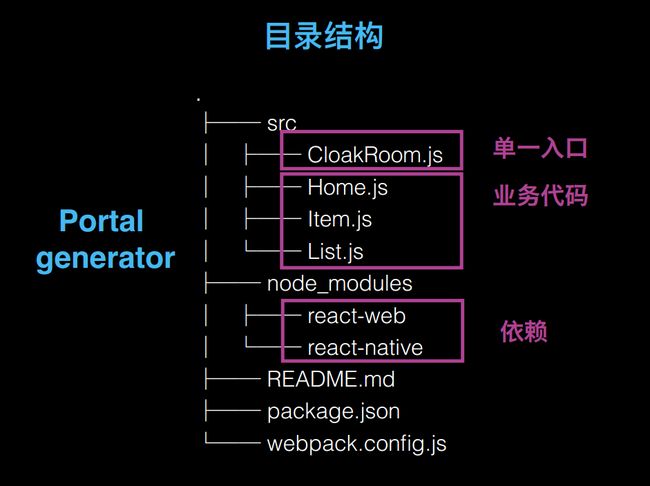
整个过程最重要的传送门,将于月底开源:
React Web:http://github.com/taobaofed/react-web
16年开源相关流程工具:Generator, RNpack,App
小结:
1. React不管针对移动端还是Web 可使用通框架同api,不同实现即可
2. React 相较于其他 JS 驱动的 Native 动态化技术,依赖体积有数量级的优势。
3. React Native Workflow -- Portal (传送门) , 即将开源
第二场 李成银《使用ES6/7特性开发Node.js项目》
李成银老师首先详细介绍了ES6/7九个大的特性
1.arrows
2.classes&modules
3.templata Strings
4.Enhanced Object Literals
5.Default+Rest+Spread
6.Destructuring
7.Promises
8.Generators
9.async functions
......
之后开始介绍Thinkjs
Thinkjs官网:https://thinkjs.org
Thinkjs Git:https://github.com/75team/thinkjs
文档:https://thinkjs.org/doc.html
小结:(ppt模糊,具体听得不是很清楚)
1.如使用Generator Function特性彻底解决Node.js异步嵌套的问题,让开发Node.js项目更简单、高效
2.项目中可大胆使用ES6/7里的特性,借助Babel编译,可以稳定运行在>=0.12.0的Node.js环境中。
第三场 承玉《React及其生态圈在蚂蚁金服的实践》
下午第一场,听承玉讲react组件方案
spm 和 npm 的比较
spm 不适合非专业前端。发布麻烦,版本机制无语义化,浏览器加载性能损耗,以及公司的后端不会搭 spm 源。
npm 的不足是国内慢,不支持私有源,然而这在阿里不是问题,阿里有 tnmp 这个开源npm私有化工具。
评价了Browsify和Webpack
Webpack 不足是配置复杂
所以选择基于 Webpack 进一步整合封装。
原则:
分层:避免单点依赖、每层可替代(就是前端更新太快,不能依赖某个具体的工具
尽量用现有的工具而不是从头开始
适合非专业的前端
尽量为开源社区做奉献
通用组件的实现
接下里还定义了一套源码规范
LESS会预编译成CSS再发布以免依赖
ES2015 也会被编译成 ES5
外加一套命令行测试和覆盖支持,还有持续集成
最后通过 npm pub 命令发布和打 git tag 等
组件 Demo 展示
整合图形库组件:输入参数改变图形
antd展示:简化 API 和 继承CSS还封装一些后端们不会写的样式,有一套色彩等样式和动画系统,还有详尽的给非前端看的文档(markdown 编写的)
框架设计
路由:react route
roof(自制未开源):比 flux 更少重复代码,比redux更适合非专业前端
roof介绍:怎么做数据联动和组件之间的关联
根组件的数据允许被其它组件订阅,后端们只需要搞清楚这些组件的相互关系就可以开发了
另外,React操作form很麻烦,做了高级封装来解决
redux 很好用,扩展进来拿来用
服务器端交互
给非前端提供一个整合各个Ajax接口请求的服务,免得他们无脑堆组件太多,造成全都是不想干的Ajax请求
这里选用falcour这个工具
在数据通信层,对比了relay和falcor,用一个oceanbase的监控界面举例,说明优化之后的性能提升,主要是通讯数据的合并。
这一套东西由于和设计规范相配合,做出的页面比较好看。
再加上前面的那些优化,速度也变得很快 600ms
整体的架构图:
最后是展望,总的来说就是更适合 java 工程师,前后端统一,结合 React Native 做跨移动端能力等等,其实只是探索中……
未来的探索,typescript,ant-mobile,relay。
提问有人问后端们上手快不快:经过培训开课后一个星期,基本可以实现一个前端带几个后端来做后台系统的开发工作了。个人觉得这套系统比较适合老板想得通,对后台系统界面没有稀奇古怪的要求,而前端人手又不太够的情况。
提问:会考虑vue吗?这个。。。只能说偏好了。
另外个提问:为什么是基于react而不是基于web components?承玉觉得标准不一定好用。这个我赞同。
第四场黄友昆(腾讯)《Nodejs加速Qzone》
【基本为演讲原话】
QQZone这个产品已经超过十年了,我用了也近10年了,他们做Nodejs已经四年多了。昆哥希望讲一些拿回去可以直接实践的,和QZone没有耦合的东西。
NodeJs在QZone服务器的装机量比例是 267/700(大约),所有移动相关的全都部署了Nodejs,接下来还会继续增长。那么Nodejs 对前端带来什么大的价值呢?
产品体验
首屏离线一触即开(似Native的WebView效果):
1. 把WebView的内容离线保存,出来后再刷新,就可以实现左右滑动的时候WebView不会白屏,尤其是离线和弱网络的情况下效果最明显
2. 交互效果实时改变并实时更新,不闪屏不白屏。
怎么实现:(还是会后晚上在QQ上问了他好久才明白些~~~)
1. App打开时,如无离线页面,就会预离线首屏(注意是首屏,同时预离线二级页),保证不白屏;
2. 对页面瘦身,内联资源,加大离线效率,而且用Nodejs支持差量回包
3. 走聊天的长连接通道来离线(就是他说的顶级待遇),能聊天就能离线(不需要TCP请求不需要握手提前享受HTTP/2)
总之就是更小、更快、长连接用Nodejs支持差量回包。
那么,这套系统怎么做问题定位呢?
答案是Nodejs服务器即 Fiddler:记录瞬间为saz文件,随时还原那个瞬间的状态
那么,这个简单粗暴有效的解决方案的最难点是什么?最难点并不是log量太大:因为只存14天的错误日志和白名单内的所有日志。
最难点是怎么保证所有接入层都被NodeJs覆盖,没被覆盖的抓不到(后来问了一下,了解了。这个问题的本质是:怎么做到高流量下Nodejs的服务能够高可用或者快速切换到老的服务上,需要把运维卷进来。在大公司的重要服务上,解决这个问题要承担巨大的压力,不解决又拿不到抓包数据,不方便定位问题),所以需要下线Nginx全换成NodeJs,或者将所有连接cname 到NodeJs 再转发。
NodeJs接入层为什么能到前端手里呢?因为通过 NodeJs 转发后,不再非要为移动端专门编写私有协议的接口了,让H5能够调用所有 App能调用的接口,形成良性循环。
NodeJs的Window变量的故事
给每个请求分配一个Window变量,让浏览器的工具能快速搬到NodeJs上来,比如很容易复用取Cookie的函数等等。
(坤哥开始演示自定义Window变量的使用,就是个Context)
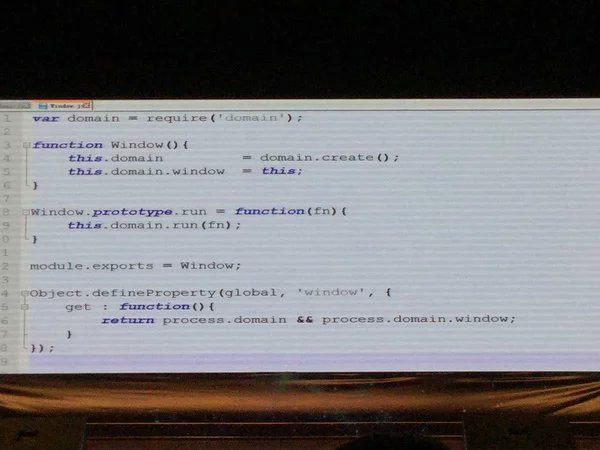
这是Window变量的实现(社区也有不依赖domain特性的版本):
那么Window变量给QZone 带来了什么好处呢?用来助力实现前面说的服务器端端Fiddler一样的log工具。还可以作为开发者工具,方便用Window上挂变量的方式分析每个请求,等等。
演讲到这里就接近尾声了。不得不感叹腾讯对用户体验的极致追求,才得到了今天这样美好的NodeJs的故事。
收获:
1.更加深入了解了React框架的知识(就是为此而来,看见sin用的那么活,一定要多了解下);
2.对NodeJs又有了新的认识;
3.针对一些以前有困惑的前端问题有了新的解决方案;
4.见了老友昆哥,虽然以前就认识~~~
5.见到了朴灵真人,还拿到了亲笔签名书《深入浅出Node.js》;
6.认识了几只大牛。(完了)
注:D2前端技术论坛(Designer & Developer Frontend Technology Forum),简称D2。